新生Microsoftから無償Community版も出て、地上最強のIDEであるVisual StudioでJavaScript / Node.jsを書く時代が来ました。でも現状では、ちょっとわかりにくいところが4つほどあって私はハマったので、解決法をシェアします。
1. 「Node.js Tools for Visual Studio」を使うと型定義ファイルをインストールできない
Visual StudioでNode開発するのに便利そうなパッケージ:
Node.js Tools for Visual Studio - Home
これを使えばいいのかなと思ったのですが、使うと他の型定義ファイルをインストールできなくなりました。なんで???
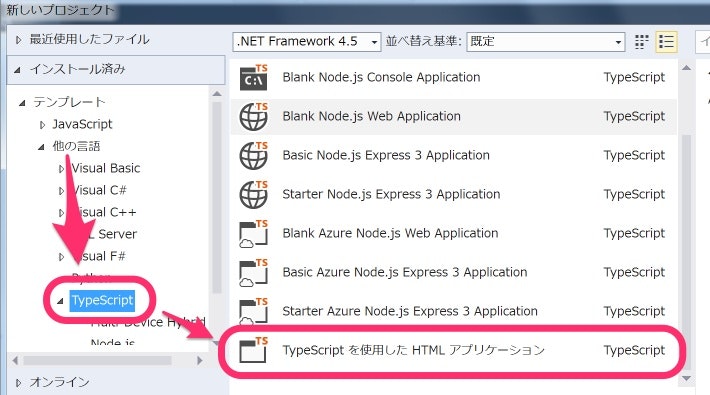
2.「JavaScriptアプリケーション」を作ることができない
新しいプロジェクトを作ろうとしても「JavaScript HTMLアプリケーション」がテンプレートにありません。あるのはApache Cordova用のモバイルアプリのテンプレートのみ。仕方がないので「TypeScript HTMLアプリケーション」を選びましょう(sukobutoさん、教えてくれてありがとう!)。
実際に書いているのはTypeScriptなんですが、型定義とかせずに普通にJavaScriptを書いても問題ありません。
3. Node.jsの型定義ファイルをインストールしてもコード補完できない
まずNode.jsの型定義ファイルをインストールしましょう。
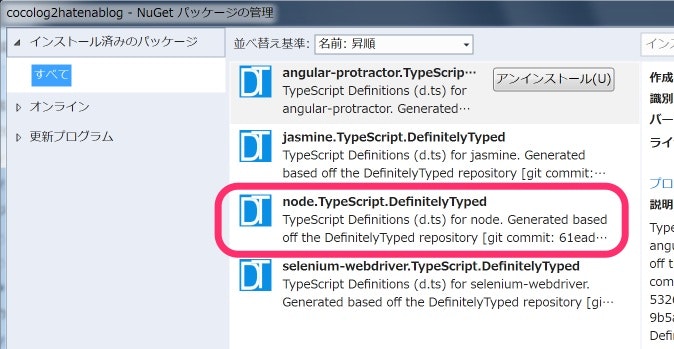
- 「プロジェクト」→「NuGetパッケージの管理」
- 「オンライン」の「すべて」を選択
- 「node typescript」で検索
- 「node.TypeScript.DefinitelyTyped」をインストール
「これで補完天国来た!」と思いきや全然補完してくれません。
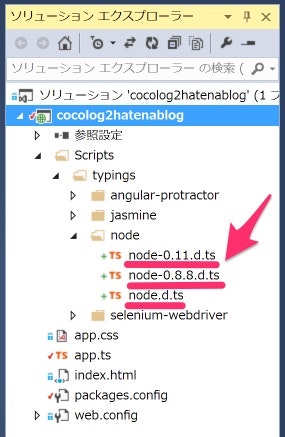
原因は上記パッケージをインストールすると
- Node 0.8用の型定義ファイル
- Node 0.10用の型定義ファイル
- Node 0.11用の型定義ファイル
これらすべてがインストールされてしまい、お互いに名前衝突しまくってます。おーい。
仕方がないのでソリューションエクスプローラ上の
(プロジェクト名)>Scripts>node>node-0.8とnode-0.11
を右クリックして削除しましょう。
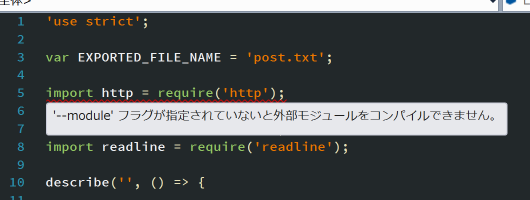
4. まだ「コンパイルできません」というエラーが出る
これで最後です。
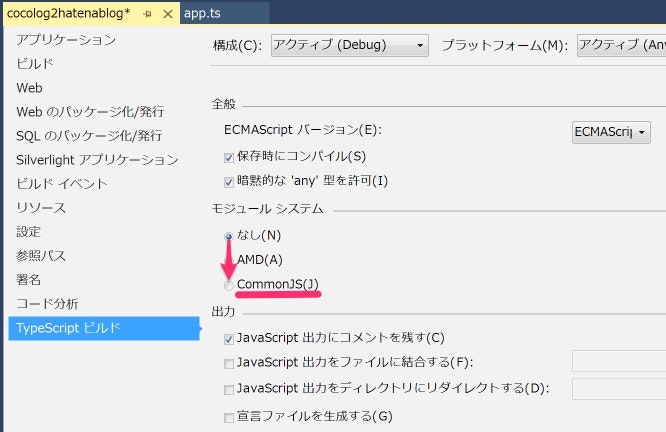
「プロジェクト」メニュー>「(プロジェクト名)のプロパティ」を開き、左側の「TypeScriptビルド」を選択し、「モジュールシステム」を「なし」から「CommonJS」に変更しましょう。
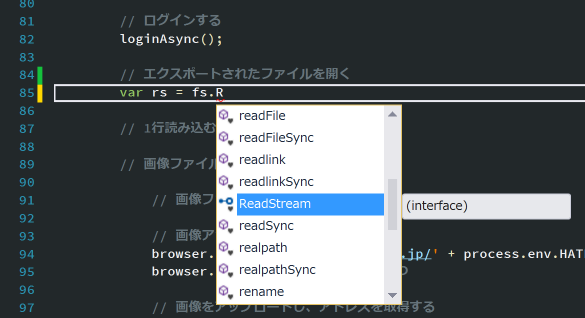
5. 補完!補完!
素敵なJavaScript / Node.jsプログラミングを楽しみましょう!
ブログやっています:Weed software