はじめに
Yellowfin には多くのチャート種類が備わっています。見栄えのするチャートを用いて、見た目に格好良いダッシュボードをデザインしたくなってしまいます。
しかし、場面に応じて適切なチャートを選択することが重要です。中には、使うべきではない機能も存在したりします。
今回は、ネガティブな思想で、気を付けるべきチャートの使い方に関して記述したいと思います。
円グラフ
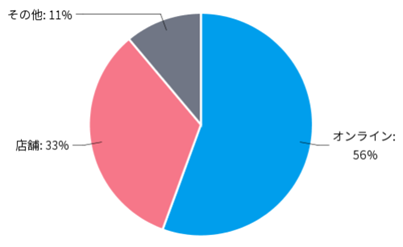
割合を伝える場合、円グラフはとても便利です。例えば、販売チャネル毎の売上比率を示す場合など、円グラフを用いると一目で割合がつかみやすくなります。

円グラフ : 要素が多すぎる
一方で、使い方に気を付けるべき場面も多くあります。
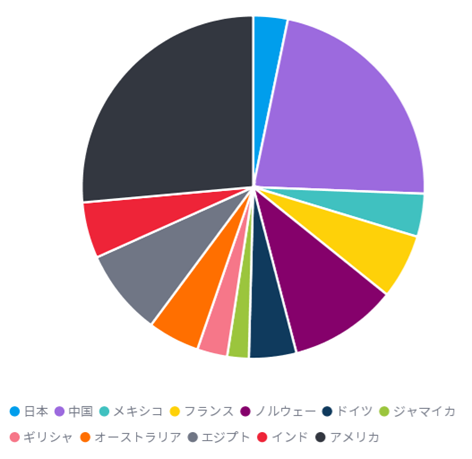
例えば、一つの円グラフに多くの要素を表示しようとすると、グラフとして見づらくなってしまいます。最大で 5 – 6 要素までに抑えるべきかも知れません。

円グラフ : 比較
複数要素を比較しようとすると、困難を伴うこともあります。
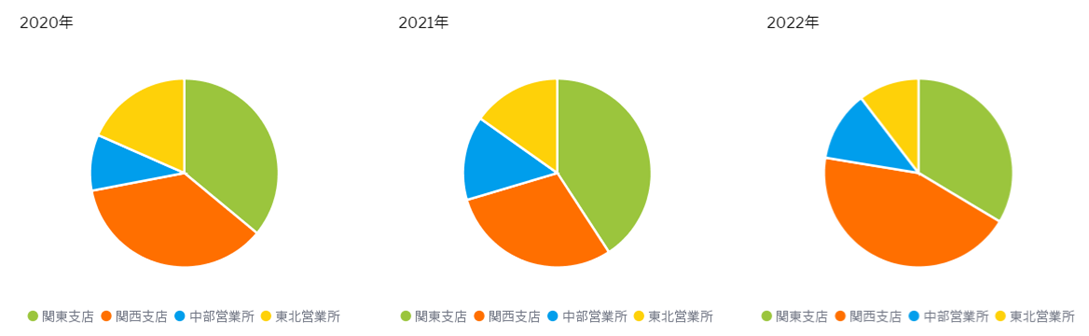
下の例は、3 年間の支店ごとの売上シェアの推移を比較する目的の円グラフです。
オレンジ色の関西支店の数値の推移に注目すると、3 年間でどのような推移をしているのか、視覚的には決して分かりやすいものではありません。

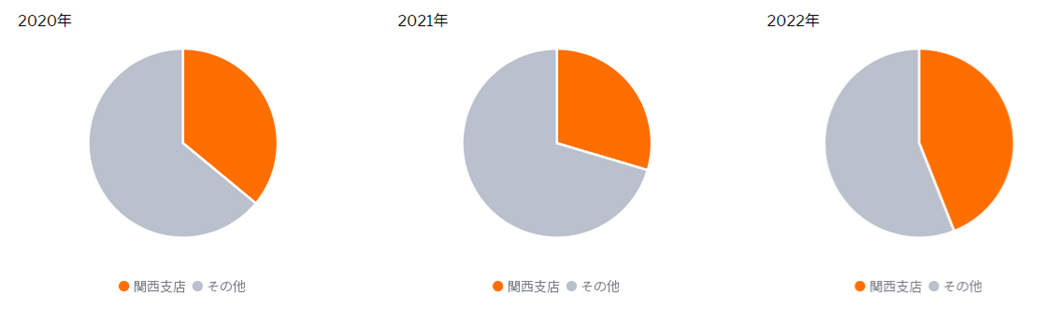
この場合、下のように、関西支店以外をその他でまとめてしまうと、関西支店のシェアの推移が一目で分かりやすくなります。円グラフを複数並べて数値比較する場合、最大でも 2 要素までに抑えるべきです。

立体グラフ
立体円グラフ
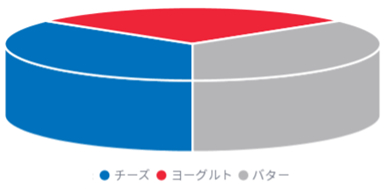
最近使う人も減ってきていますが、立体円グラフは数値を分かりづらくしてしまうことで知られています。
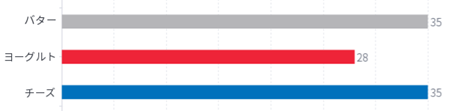
棒グラフであればヨーグルトの売上だけが低いことが分かります。

しかし、同じものを立体円グラフで表現すると、3 要素がほぼ同じ割合に見えてしまいます。

立体棒グラフ
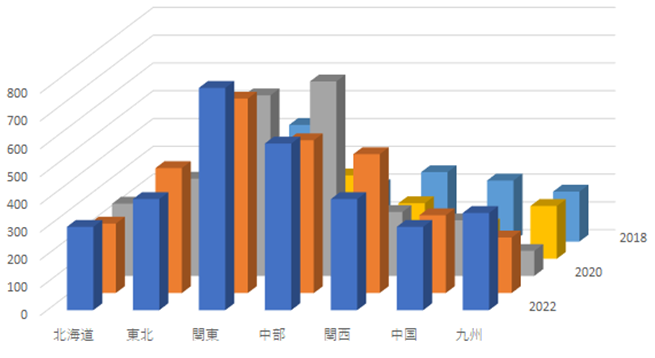
Yellowfin では同種のグラフは存在しませんが、Excel などで立体棒グラフを作成すると、奥の棒が見えなくなってしまうこともあります。これでは、グラフで数値を可視化する意味自体無くなってしまいますね。

ラベル
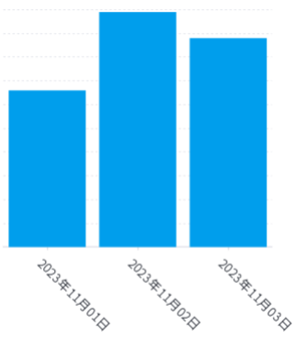
軸に表示するラベルの文字数が多い場合、ついつい文字を傾けてラベルの表示範囲を節約したくなることがあります。
要素数が少ない時は大丈夫です。

しかし、数が多くなってくると、どのラベルがどの要素に関わるものなのか分からなくなってしまいます。

使い方には気を付けましょう。
色
色の認識が苦手、一般的に色覚障害とも呼ばれる症状は、黄色人種では男性の 20 人に 1 人 (5%)、女性の 500 人に1 人 (0.2%) に見られるそうです。色覚障害は人種による差異が大きく、白人では男性の 8%、黒人では男性の 4% に見られると言われます。ユニバーサルデザインにおける色覚バリアフリーが重要視される所以です (出所:国立遺伝学研究所)。
例えば、売上の対前年度比を示す表で、良し悪しを 5 段階の色で表すとします。

色 : 解決案
色の違いが明確に分からないユーザーがいる可能性を考慮し、例えばアイコンを併用する案もあります。

あらゆるユーザーに優しいデータ分析を目指しましょう。
最後に
今回は技術的な要素を含まない内容を投稿してみました。
Yellowfin は多言語対応のアプリケーションです。様々な人に利用されることを前提として、コンテンツを展開することも重要かも知れません。
では皆様、良いデータ分析を! See you then, Cheers!
参考情報
