Evernoteのアプリを作りたいと思って、まずは構築しようとしたけど、
いくつかハマったので自分用の構築手順を紹介する。
参考にさせていただいた記事は以下のとおり。
ありがとうございました。
*1 SwiftからEvernote APIを使うのが予想外に面倒だったのでまとめました
*2 Using the Evernote API from Swift
*3 【iOS】BridgingHeaderの使い方と設定方法
手順
1. Evernote Cloud SDK for iOSの追加
GithubからEvernote SDKをサブモジュールでダウンロードしてくる。
以下を実行するディレクトリはどこでも可。
ファイルが欲しいだけなので。
$ git submodule add https://github.com/evernote/evernote-cloud-sdk-ios.git
$ git submodule
*1の手順通り。zipでダウンロードしただけだと、後述のENSDKResources.bundleが落ちてこない。
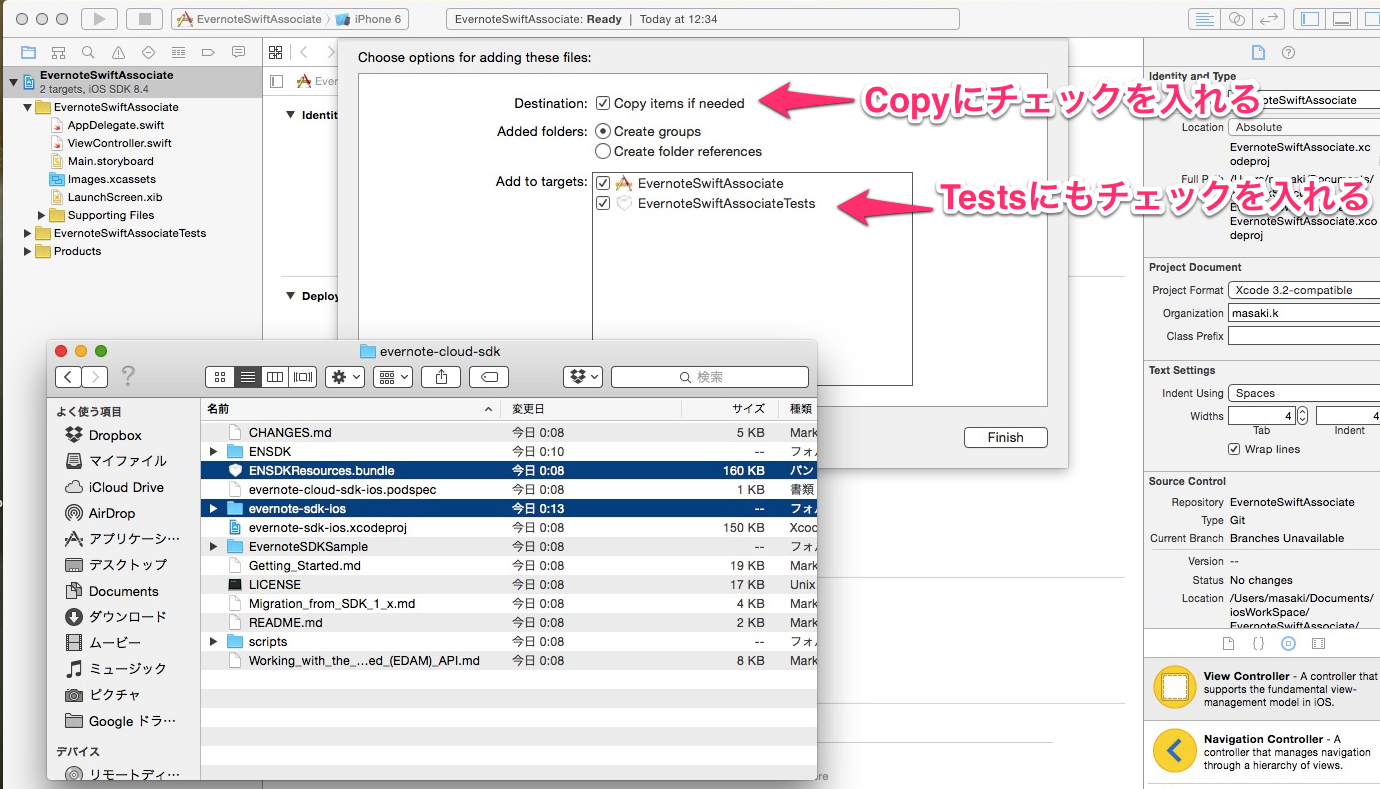
2. ダウンロードしたファイルをプロジェクトへ追加する
以下の2つをプロジェクトに追加する。
- evernote-sdk-ios
- ENSDKResources.bundle
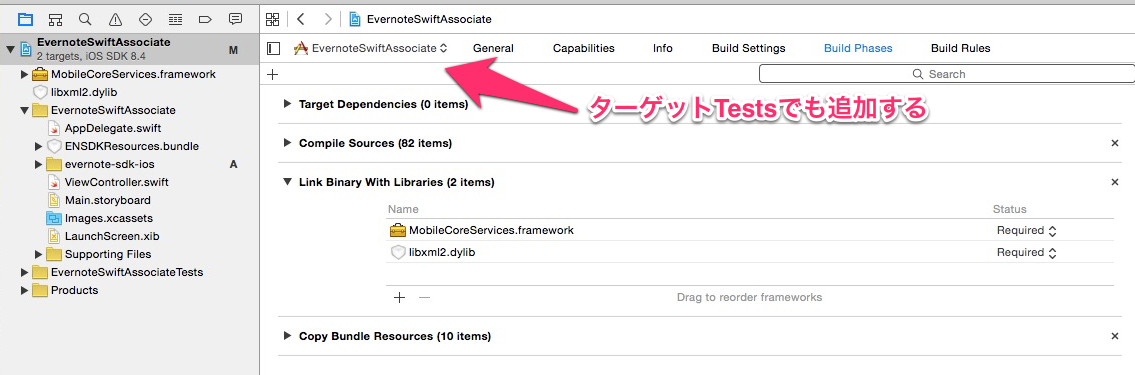
3. 依存ライブラリの追加
以下の2つのフレームワーク・ライブラリを追加する。
- MobileCoreServices.framework
- libxml2.dylib
あとで出てくるがTestsにも追加する。
Unit Testできるように。
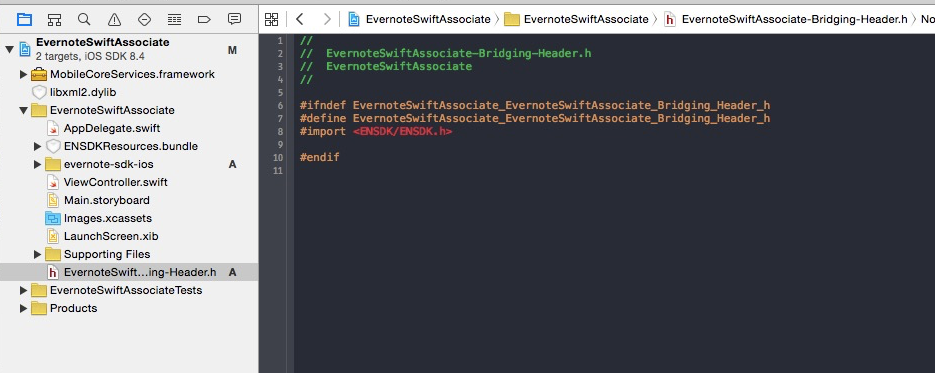
4. BridgingHeaderファイルを追加
*3を参考にしてBridgingHeaderを追加する。
自動生成はせず、自分でiOSのhファイルを追加した。
これを追加。
#import <ENSDK/ENSDK.h>
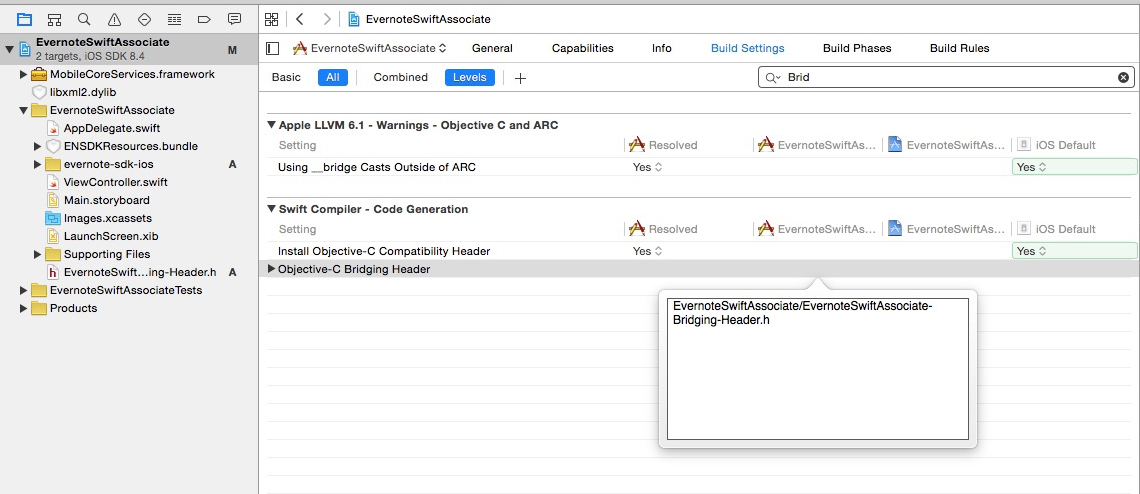
5. Bridging Headerの設定追加
Objective-C Bridging Headerの設定を追加する。
EvernoteSwiftAssociate/EvernoteSwiftAssociate-Bridging-Header.h
プロジェクトがカレントディレクトリらしい。
パスを設定する。
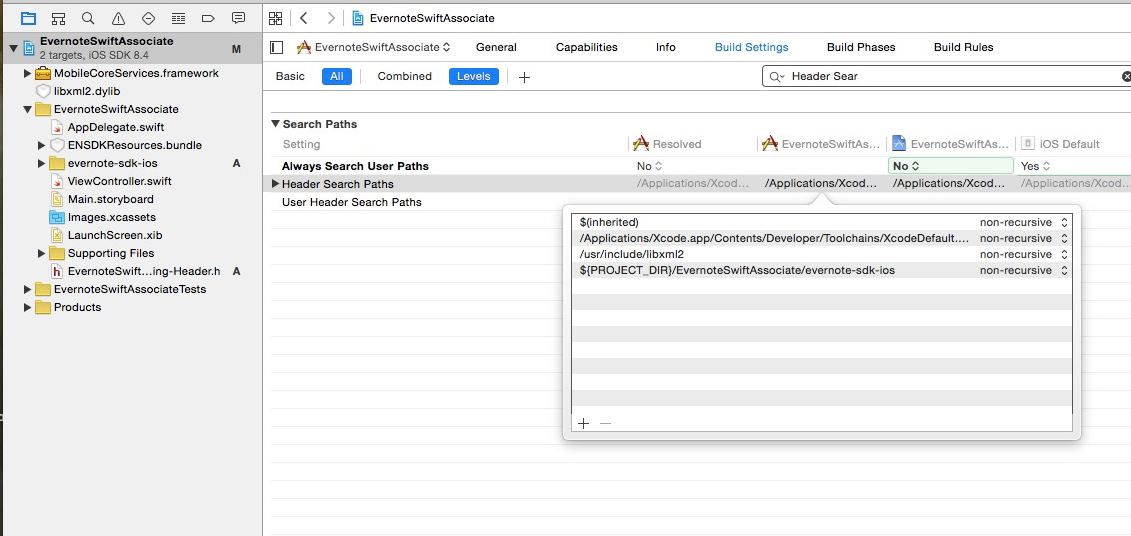
6. Header Search Pathsの設定追加
Header Search Pathsの設定を追加する。
/usr/include/libxml2
${PROJECT_DIR}/EvernoteSwiftAssociate/evernote-sdk-ios
${PROJECT_DIR}で指定しているのは、
プロジェクトまでのパス。
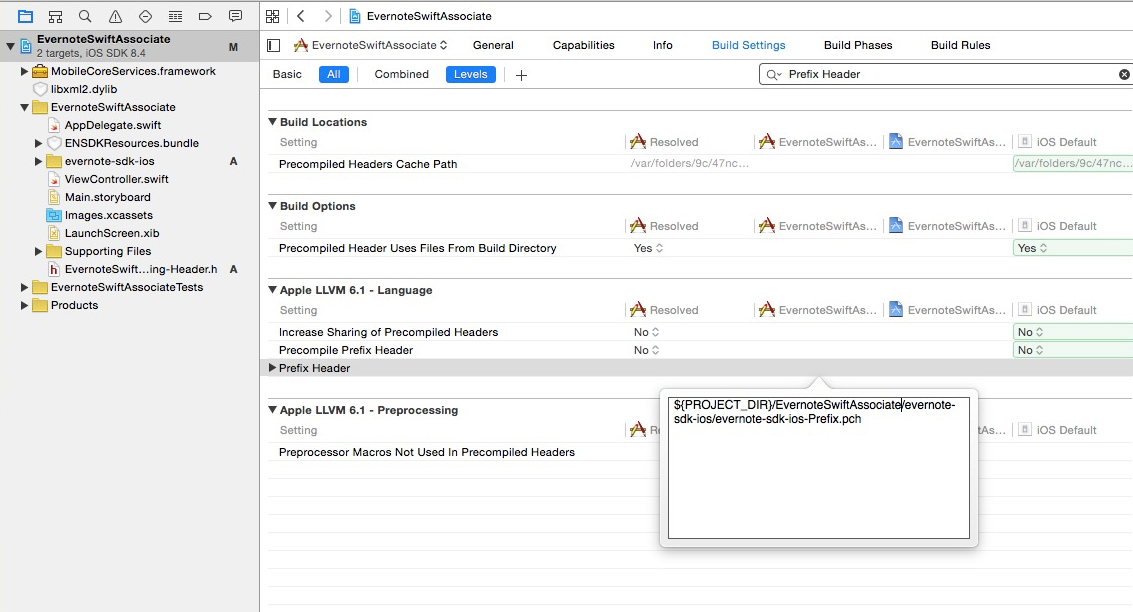
7. Prefix Headerの設定追加
Prefix Headerの設定を追加する。
${PROJECT_DIR}/EvernoteSwiftAssociate/evernote-sdk-ios/evernote-sdk-ios-Prefix.pch
6.と同じ。
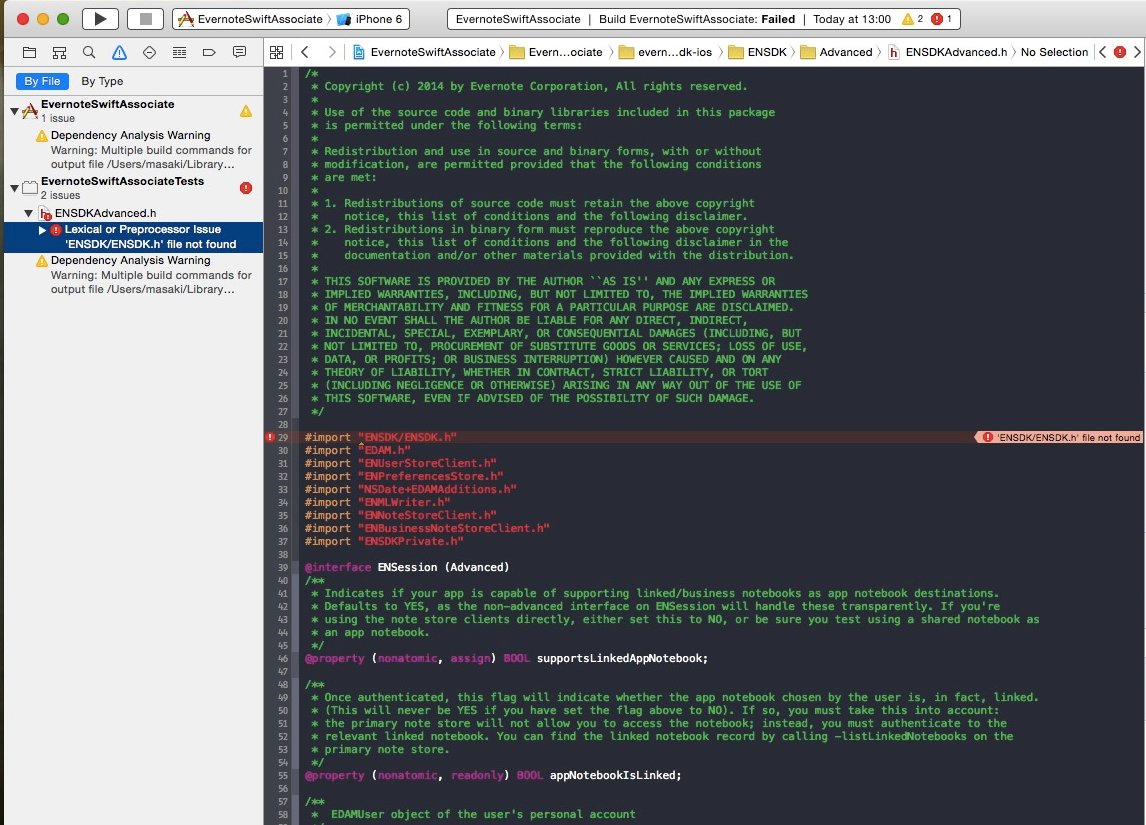
8. Testsをターゲットにして設定追加
この状態でビルドするとこのようなエラーが表示される。
どうやらターゲットTestsでも同様に設定を追加する必要があるらしい。
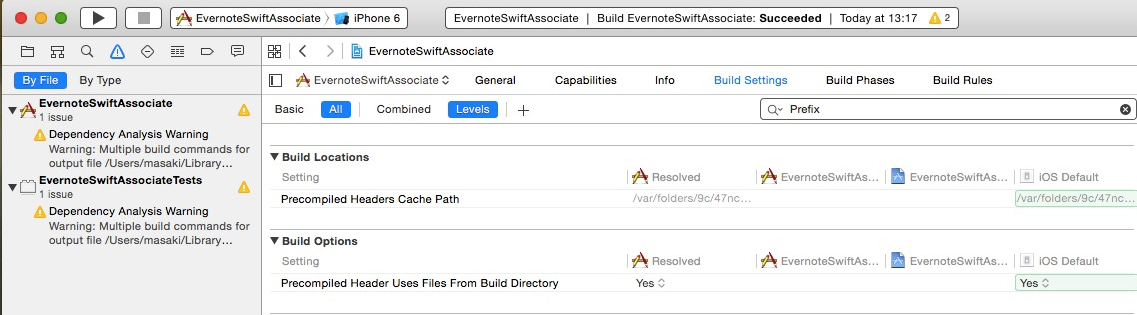
というわけで、6.7.8の手順でTestsに対しても同様に設定する。
ビルドするとエラーはなくなった模様。警告でてるけど、ひとまず気にしないとく。
9. 正常動作の確認
*1のサンプルコードを入れると、正常に動くことを確認できました。
まとめ
構築はできて、ノートをアプリから作ることはできた。
今後は、ノートの編集、削除、読み込みなどをやっていく。
余裕があれば情報を共有していきたい。
サンプルはGithubに挙げておきます。
EvernoteSwiftAssociate
それでは。