目的
こちらのサイトを参考に認証機能を搭載したCRUDアプリを作成しました。
こちらのアプリにtimeという項目を追加し、timeでソートされた状態で出力できるように改良しようと思います。
手順1 スキーマ
FaunaのGraphQL Playgroundからスキーマを変更しましょう。
allTodosSortedByTime: [Todo!]! @resolver(name: "sort_by_time", paginated: true)
を追加することによってsort_by_timeという新たなuse-defiend functionを作成します。
type Todo {
task: String!
owner: User!
time: String
}
type User {
email: String! @unique
todos: [Todo!] @relation
}
type Query {
allTodos: [Todo!]
allTodosSortedByTime: [Todo!]! @resolver(name: "sort_by_time", paginated: true)
}
手順2 インデックス作成
ドキュメントを並び替える用の新たなインデックスを作成します。
FaunaのShellから以下のコードを実行しましょう。
CreateIndex({
name: "all_Todos_sorted_by_time",
source: Collection("Todo"),
values: [
{ field: ["data", "time"] },
{ field: ["ref"] }
]
})
手順3 function更新
手順1で作成したfunctionをアルファベット順に並べる関数を作成します。
Update(Function("sort_by_time"), {
body: Query(
Lambda(
["size", "after", "before"],
Let(
{
match: Match(Index("all_Todos_sorted_by_time")),
page: If(
Equals(Var("before"), null),
If(
Equals(Var("after"), null),
Paginate(Var("match"), { size: Var("size") }),
Paginate(Var("match"), { size: Var("size"), after: Var("after") })
),
Paginate(Var("match"), { size: Var("size"), before: Var("before") })
)
},
Map(Var("page"), Lambda("values", Get(Select(1, Var("values")))))
)
)
)
})
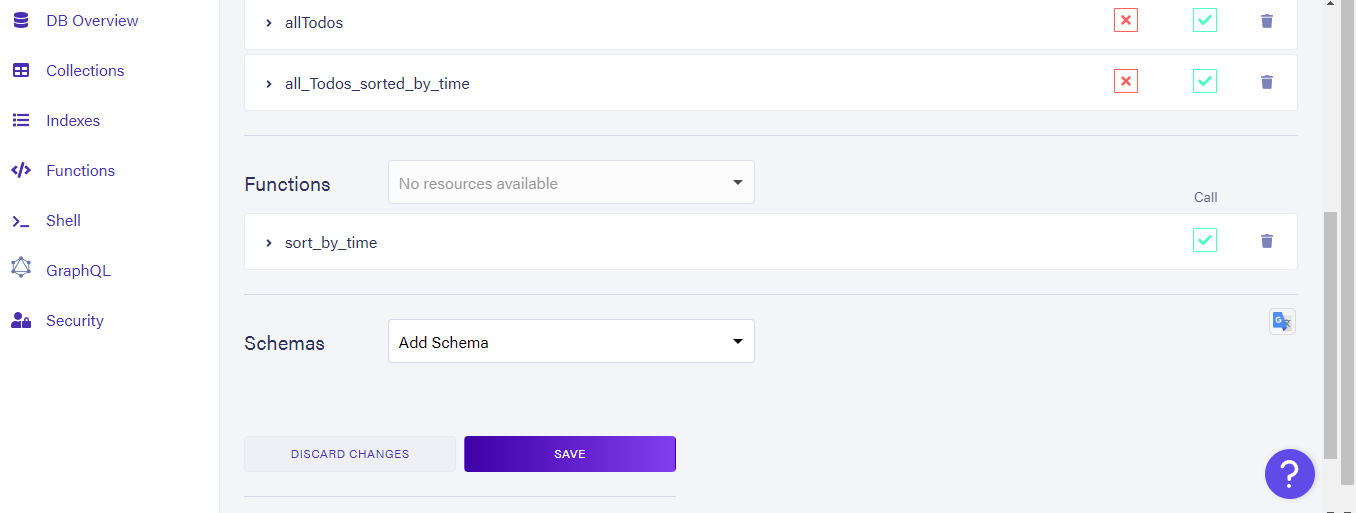
手順4 Functionの呼び出し
Auth UserがFunctionを呼び出せるようにします。
SecurityでFunctionのCallを許可するようにしてください。
手順5 index.jsの更新
allTodosが呼び出されていたところをallTodosSortedByTimeに変更しましょう。
・・・
const { data, error ,mutate } = useSWR(
gql`
{
allTodosSortedByTime {
data {
_id
task
completed
time
}
}
}
`,
fetcher
);
・・・
{data ? (
<div className={styles.todos}>
{data.allTodosSortedByTime.data.map((todo) => (
<div key={todo._id} className={styles.todo}>
・・・
参考