Next.js でWebアプリケーションを開発しよう~!と意気込んだのはいいものの、Next.js をインストールして、それを VS Code で開くだけで、このエラーが出てしまいました。
エラーの内容
'Image' cannot be used as a JSX component. Its return type 'ReactNode' is not a valid JSX element.ts(2786)
↓スクショ
↓Problem view のログも見てみるとエラー出てる
自分が実装したコードならエラーが起きることも想定できますが、インストールしただけでエラーになると困りますよね。
結論
結論としては、自分の場合は、VS Code の設定が問題でエラーが出ているだけでした。
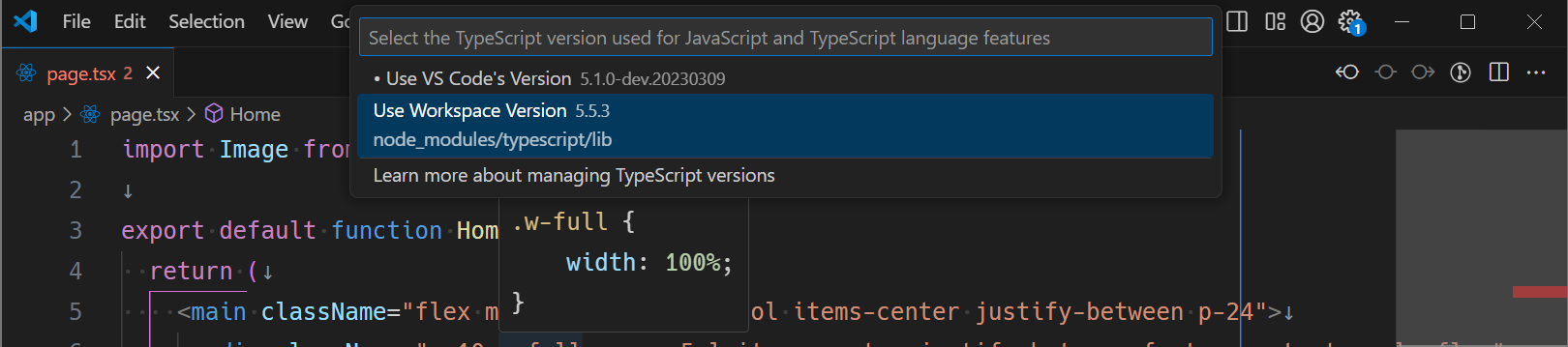
以下のように、VS Code が使用する Typescript のバージョンを、workspace のバージョン、つまり package.json と npm install によってインストールされた、ローカルな typescript バージョンを使うようにすればエラーが解消されました。
補足
状況を箇条書きで整理すると:
- いつも通り
npx create-next-app@latest .しただけ。 - その後 VS code でファイルを開くと、このエラー。
- エラー文面の解釈としては、Next.js に含まれる Image コンポーネントが JSX の中では使えないよ、なぜなら ReactNode は JSX としてただしくないから。
-
npm run buildとnpm startはなんの問題もなく実行できたので、false alert だとわかった。- なので、無視すればOK
- けど、気持ち悪い(ただの潔癖)
- もしくは、Image コンポーネントを使わないようにする(画像がないサイトって素敵ですよね!)
試した解消法(無駄足)
- VS Code を再起動
- VS Code で時々問題あると、再起動することで治ること結構ありますが、これでは解消せず
- 古い Next.js バージョンを明示的に利用
- package.json を書き換えて、14.x のバージョンの中の一番古いものを使ってみましたが解消せず(Reactのバージョンアップなどで、breaking changes があったのかなーと思い)
- 比較的新しい app router などの next の機能を使いたかったので、13 以前には戻れなかった
参考