今回やろうとしている事
アプリで写真を撮ってそれを他のアプリで見えるようにする事はいろんな業務改善で応用が出来ます。
ちょっと前に同じ事をして最後はうまく行ったのに、今回またやろうとしたらまた大ハマりしたので、ここに記録しておきます。
実現する事は単純でアプリにカメラコントロールをつけてそれで撮った画像をSharePointリストに保存して、他のアプリからその画像を出力します。
PowerAppsのアプリ以外で出力する必要がないのでMS Flowとかは使わずにPowerAppsとSharePointリストだけで完結します。
PowerApps界でお馴染みの@h-nagaoさんの記事も参考にさせて頂きました。ありがとうございました。
「#PowerApps SharePointリストへのカメラ画像アップロード (Flowなし & 添付ファイルなし)」
https://qiita.com/h-nagao/items/15b4bb3ac66abb04d944
@h-nagao さんも仰っていますが、これが一番シンプルなやり方でしょう。
ポイントはSharePointリストの保存先の設定の仕方
自分がハマった原因はSharePointリストの設定が不十分だった事です。
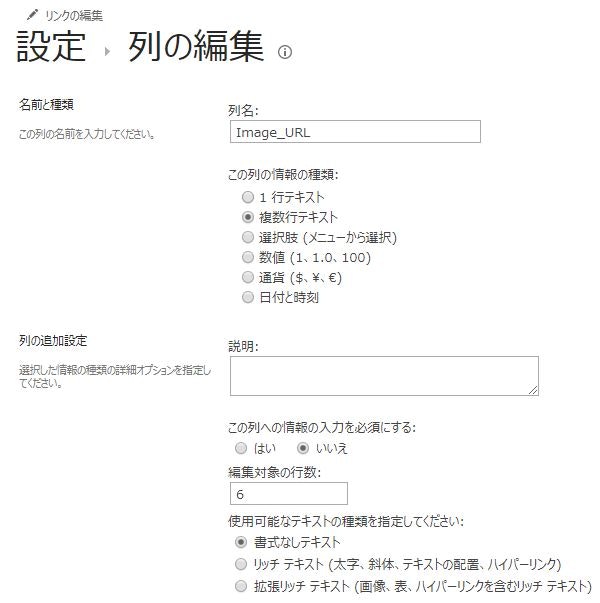
画像を保存する列の種類を「複数行テキスト」にはちゃんとしてたけど、その下の「書式なしテキスト」にする必要がありました。それを見つけるのに数時間を費やしました。![]()
SharePointリストに画像を保存する。
提出ボタンのOnSelect属性に下の式を入れました。
Patch(
Tbl_Statement_Submission,
{Title: Blank()},
{
Title: (Last(Tbl_Statement_Submission).Title + 1) & "",
Submitted_Date: Now(),
Submitted_Date2: Value(Text(Today(),"[$-en-US]yyyymmdd")), //この列は「委譲」用に使用します。
Submitter: User().FullName,
Image_URL: Camera1.Photo,
Status: "提出済み"
}
)
Patch関数でSharePointにあるTbl_Statement_Submissionというリスト内に新しいレコードを追加しています。
Image_URLの列が「複数行テキスト」の種類で「書式なしテキスト」にしておく必要があります。
SharePoint上で見ると画像ではなくとても長い文字列が保存されているだけですが、他のスクリーンや他のアプリからこの列を画像コントロールのImage属性で参照するとちゃんと画像が出てきます。
参考までに下記の式で単純に画像コントロールを挿入したギャラリー内でSharePointリストに保存した画像を一覧表示しています。
Tbl_Statement_Submission
ThisItem.Image_URL