Webアプリを作りたい
ということでPythonのDjangoを勉強しようと思った次第です。
DjangoとはPythonのWebフレームワークのことらしいです。
フレームワークって何?という感じですが、公式サイトには"Django makes it easier to build better Web apps more quickly and with less code."とあるのでたぶんそういうものなんでしょう。
有名なところではYoutubeやDropbox、instagramもDjangoで作られているらしいです。
すごい、、、
注)この記事は「Djangoの公式プロジェクトのチュートリアルやってみた」です。
追記)全4回の記事になります。公式のチュートリアルとは以下のように関連します。
チュートリアルに入る前の下準備~チュートリアルその1
本記事
チュートリアルその1~3
昼飯データベースを作りたい【EP1-2】はじめてのDjango勉強編
チュートリアルその3~5
昼飯データベースを作りたい【EP1-3】はじめてのDjango勉強編
チュートリアルその5~7
昼飯データベースを作りたい【EP1-4】はじめてのDjango勉強編
環境構築
兎にも角にもまずは環境構築から、
- Pythonを用意します
- Djangoを入れます
- 適当なテキストエディタを入れておきます
この3点を抑えれば、Djangoのスタートはできると思います。
私の場合はWindows10 1909で
- Anaconda-1.7.2
- Django-3.0.8
- Visual Studio Code-1.47.2
で用意しました。以下がセットアップ時に参考にしたリンクです。
参考リンク
[Djangoを最速でマスターする part1](https://qiita.com/gragragrao/items/373057783ba8856124f3) [django公式ドキュメント-チュートリアル](https://docs.djangoproject.com/ja/3.0/intro/tutorial01/) [Python環境構築(Anaconda + VSCode) @ Windows10 【2020年1月版】](https://qiita.com/manamana/items/38e963ce04f24de4bbe4)はじめの一歩
Djangoをインストールしたら次に仮想環境を構築しました。
これでわかるかもしれませんが一歩の進みはかなり遅いです。ご容赦くださいませ。
だいたい仮想環境の構築ではpyenvかvenvの記事が多いので、今回自分がAnacondaで作るときに
少し戸惑いながらの構築になりました。
AnacondaはGUIがかなりわかりやすくできているので、正直コマンドを全く打たないで仮想環境の構築が可能です。
なので、初心者にはもしかしたらとっつきやすいかもしれません。
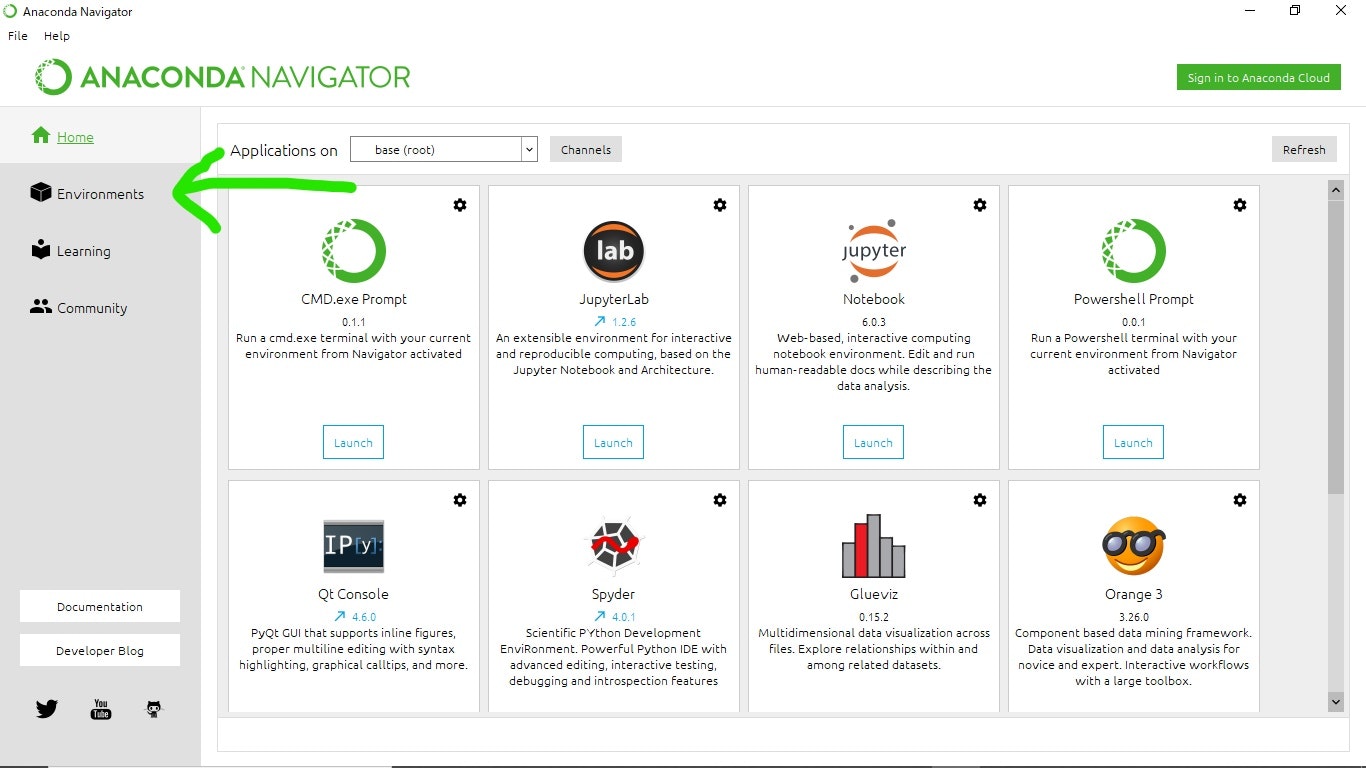
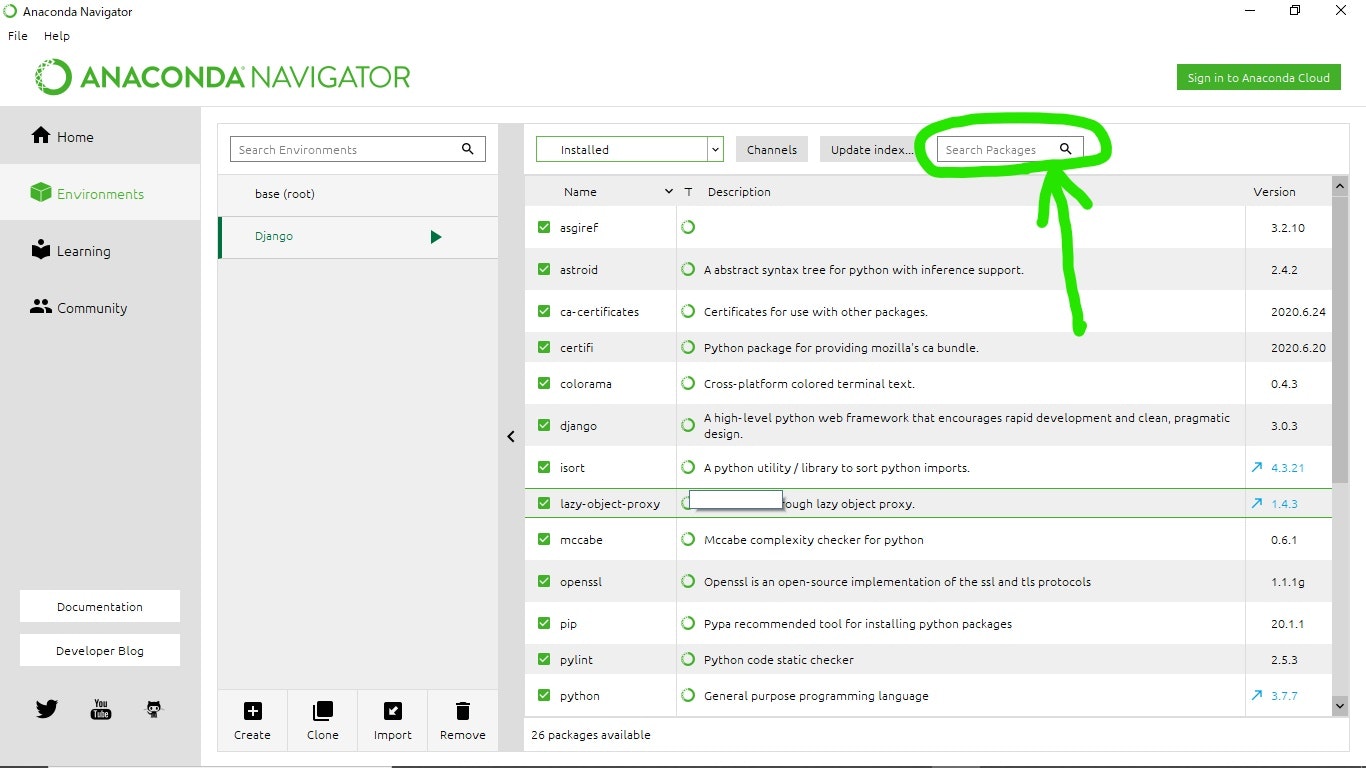
以下AnacondaNavigatorでの設定画面になります。
1.左のメニューにあるEnviromentをクリックして仮想環境設定の画面に入る

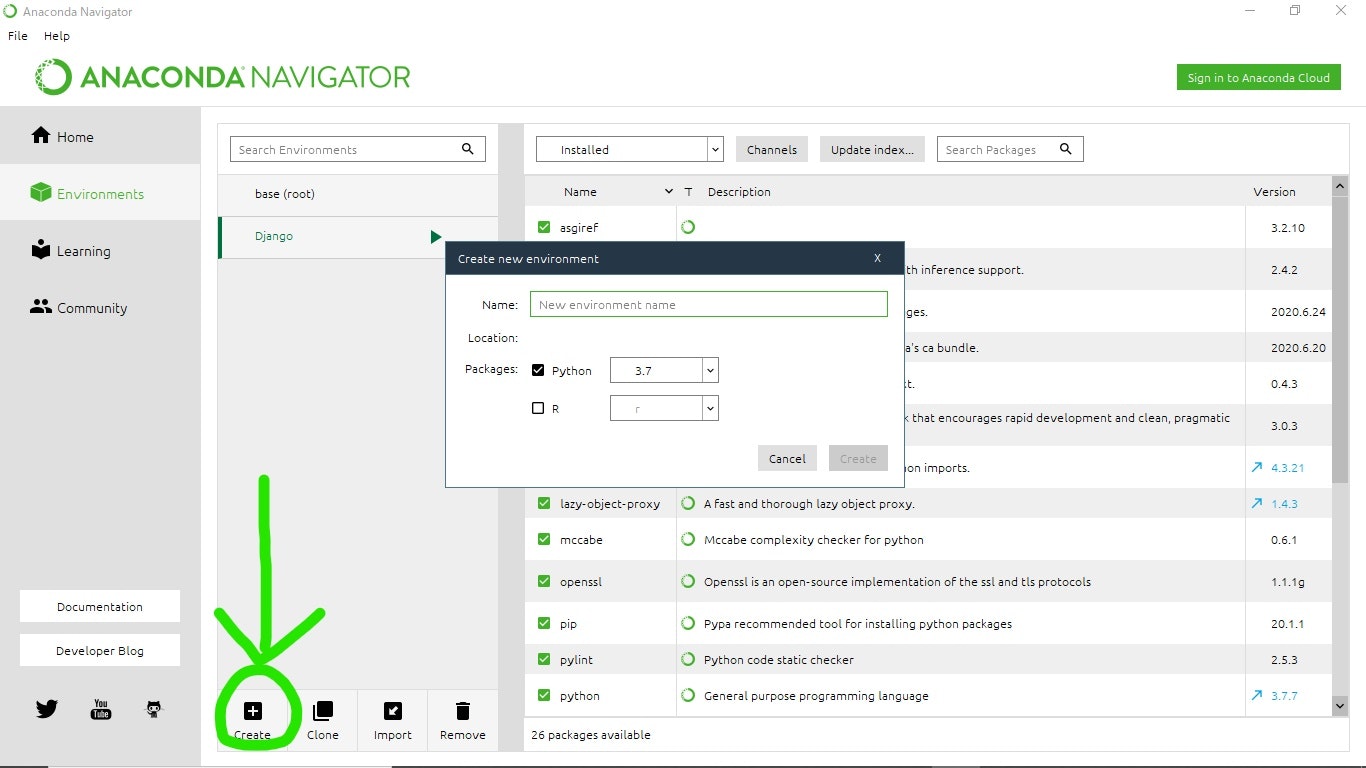
2.新しい環境をクリエイトする
名前はわかりやすいもので自由に決めましょう。
(私はDjangoとつけてしまいましたがもしかしたら名前空間の衝突があるかもしれないです)

3.Django用の仮想環境を作ったら、その仮想環境を選択し、必要なライブラリを__検索窓__で探して仮想環境に入れます。

プロジェクトを作ろう
仮想環境が作れたらAnacondaPromptから仮想環境を起動して、作業ディレクトリに入ってプロジェクトを作ります。
(base)C:\User>conda activate Django
(Django)C:\User>django-admin startproject mysite
これでmysiteディレクトリが作られ、その中にプロジェクトを始めスターターキットのようなコードが自動で作られます。
mysite/
manage.py
mysite/
__init__.py
settings.py
urls.py
asgi.py
wsgi.py
チュートリアルに全く同じ解説があるので詳しくは割愛しますが、基本的な動きはmanage.pyによって統括され、urls.pyがサイト内のルーティングを担います。
詳しい記事⇒code for django-django(フレームワーク)の仕組みを分かりやすく解説【徹底的にかみ砕きます】
まずは、Webサーバーを動かしてみましょう!
(Django)C:\User\mysite>python manage.py runserver
これでサーバを立てることに成功しました。
わかる人はわかると思いますが、ここで立てたのは開発サーバーでいわゆるお試し用です。
実際はApacheなどをいれて運用します。
というわけで、立てた開発サーバーを確認しましょう。
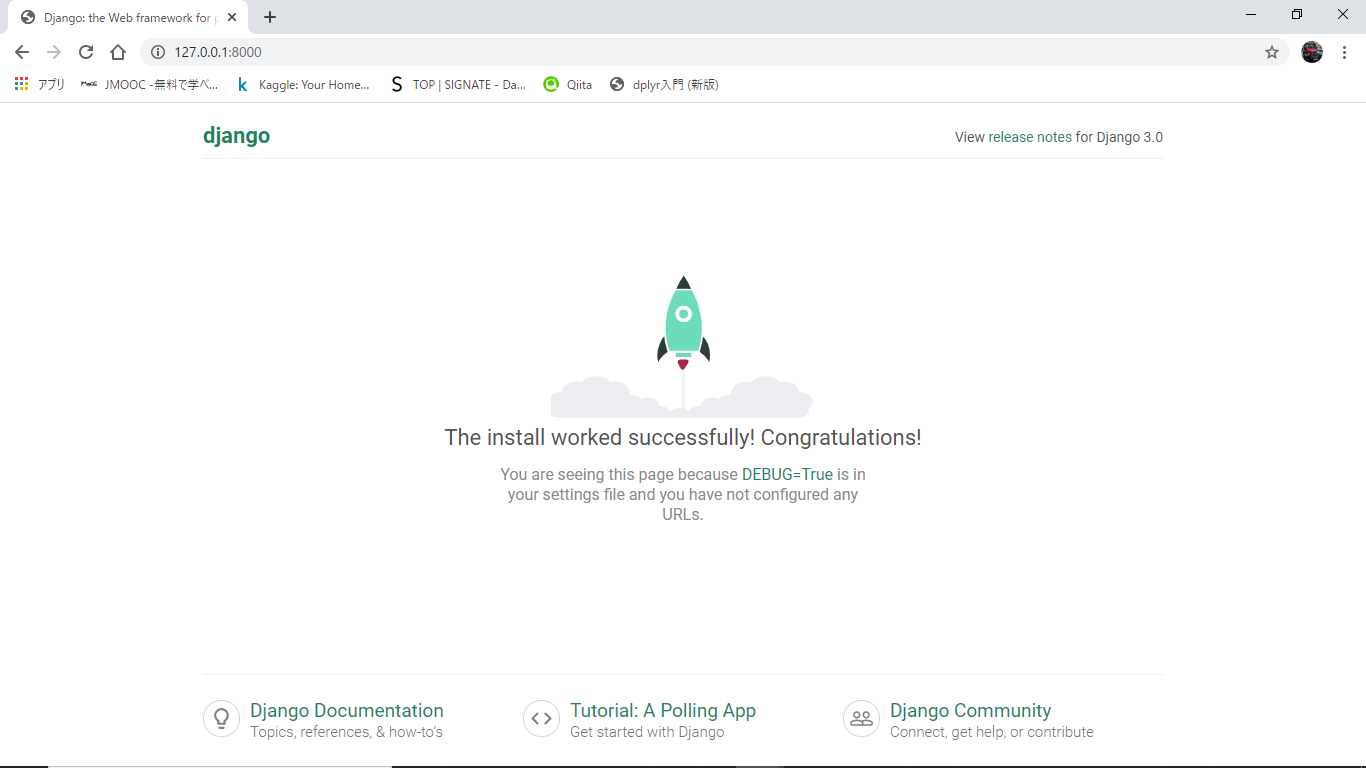
ブラウザで127.0.0.1:8000と入れると

こんな感じのロケットが飛んでいる画面が出ていたらオッケーです。
127.0.0.1:8000は127.0.0.1がループバックアドレスであることから自身の8000番ポートを表しており、このページは自分のパソコンの中の8000番ポートでdjangoが動いているということを表しています。
pollアプリケーションを作る
チュートリアルではここで投票アプリケーションの作成に入ります。
まずはアプリケーションのひな型を作ります。
(Django)C:\User\mysite>python startapp polls
これでpollsという名前でディレクトリが作成され、その中にはアプリケーションを構築する基本的なスクリプトがすでに入っています。
polls/
__init__.py
admin.py
apps.py
migrations/
__init__.py
models.py
tests.py
views.py
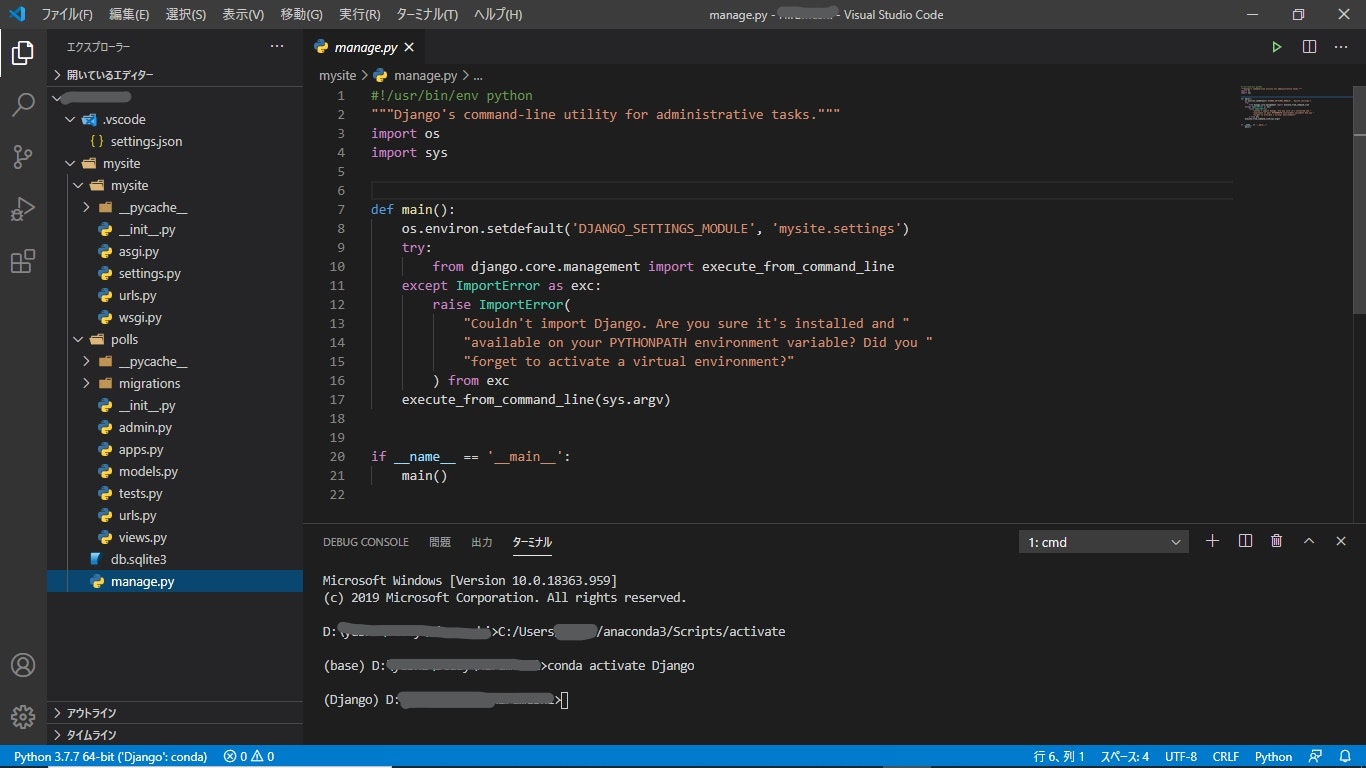
このviews.pyというスクリプトがページの見た目を司ります。
では、このviews.pyを少しいじって見た目を変えていきます。
ここからvscodeを使って編集していきます。
vscodeにはプラグインで日本語化とPythonの拡張機能、最近話題になっていたので導入してみたPylanceを入れています。
views.pyに以下のスクリプトを追加します。
from django.http import HttpResponse
def index(request):
# 適当な言葉を入れました
return HttpResponse("こんにちは!")
チュートリアルとはreturnのHttpResponseの中身が違いますが、ここは表示メッセージなので好きなのを入れました。
そしてこの関数を表示させるためにurls.pyでルーティングの設定をします。
※ここで設定するのはpollsのディレクトリに入っているurls.pyです。mysiteのディレクトリの階層にもurls.pyがいるので気をつけましょう。ここでは深いほうのurls.pyに書いています。
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
]
views.pyを呼び出してurlpatternsのリストにviews.indexへのpathを入れています。
これだけではまだviews.indexを呼び出せません。
mysite/urls.pyにpollsへのルーティングを示す必要があります。
from django.contrib import admin
from django.urls import include, path
urlpatterns = [
path('polls/', include('polls.urls')),
path('admin/', admin.site.urls),
]
adminはもともと入っています。
pollsへのpathを追加しました。
includeは下位のurls.pyへと動作を渡すために必要な関数です。
ただしadmin.site.urlsは例外。
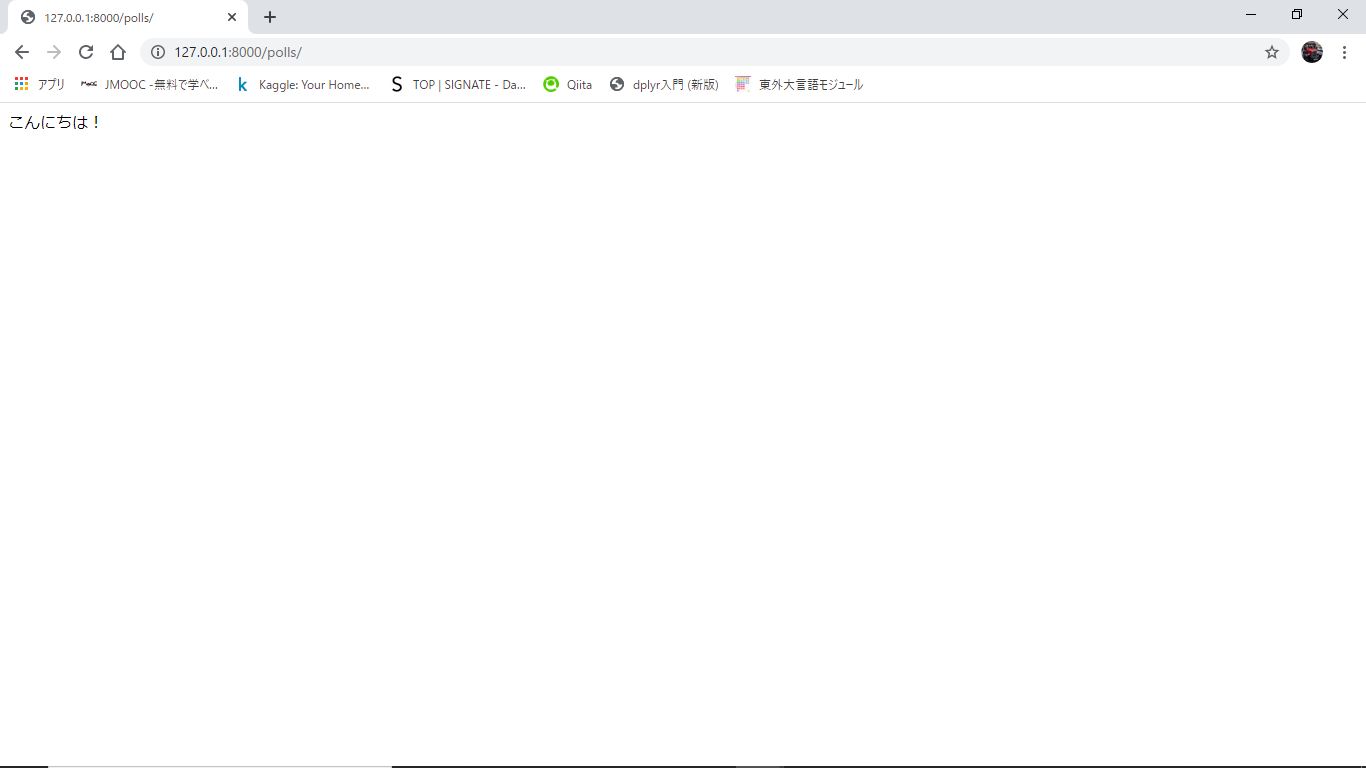
これで127.0.0.1:8000/pollsでviews.indexを引くことができるようになりました。
URLディスパッチについての参考⇒DJangoのお勉強(1)
かなり寂しいですが、コード通りのレスポンスなのでいい感じです。
Databaseの設定
mysite/setting.pyで使用するデータベースの設定をします。
PythonはありがたいことにSQLiteという小規模のデータベースが標準で組み込まれています。
こういったところにもPythonの電池付属の哲学を表れています。
(Django) C:\User\mysite>python manage.py migrate
これでデータベーステーブルの作成が終わります。あっけなすぎてびっくりですがこういうのもDjangoのいいところでしょうか。
SQLite以外のデータベースを使うときはsetting.pyへの設定が別途必要になります。
モデルの作成
pollsアプリケーションの核となるモデルの作成を行います。
from django.db import models
class Question(models.Model):
question_text = models.CharField(max_length=200)
pub_date = models.DateTimeField('date published')
class Choice(models.Model):
question = models.ForeignKey(Question, on_delete=models.CASCADE)
choice_text = models.CharField(max_length=200)
votes = models.IntegerField(default=0)
コードをみるとわかりますがmodels.ModelというクラスのサブクラスとしてQuestionとChoiceという二つを定義しています。
さらに、アトリビュートにはFieldを設定しています。
Fieldについてはまだ理解が全然追い付いていないです。精進します。
models.ForeignKeyは外部のキーを取りに行くやつです。すんません雑です。
モデルを有効にする
モデルを作ったら次にsetting.pyでモデルを有効にするという作業をして、参照できるようにします。
INSTALLED_APPS = [
'polls.apps.PollsConfig', #この行を追加
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]
ちなみにpolls.apps.PollsConfigって何でしょうか?
こいつでした↓
from django.apps import AppConfig
# これを呼んでいます。
class PollsConfig(AppConfig):
name = 'polls'
そしてsetting.pyへの設定を終えたら、
(Django) C:\User\mysite>python manage.py makemigrations polls
makemigrations <アプリケーション名>とすることでモデルの変更を保存することができました。
以降はmigrateで行けるってことっぽいです。
長くなってきたので、ここで一回切りたいと思います。
ありがとうございました。
間違いに気づいたら適宜修正します。