概要
画像を反転してループさせることによって半分に切り取られたリソースを1枚のリソースとして完成させる
シェーダーを書く
※テクスチャの設定はrepeatであることを前提とする
テクスチャを通常表示する場合
UV座標は 0 ~ 1 で入力される
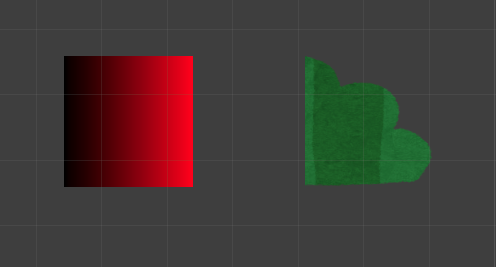
float2 uv = input.uv;
テクスチャを反転したい場合
入力されるUV座標を 1 ~ 0 に変換するだけ
今回はUのみ反転させる
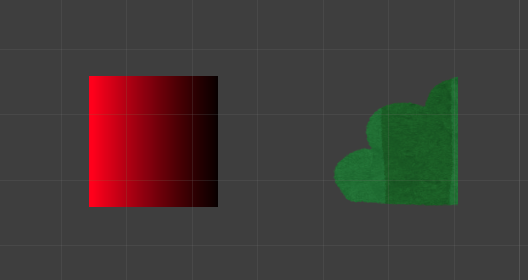
float2 uv = 1 - input.uv.x;
通常表示と反転表示を組み合わせる
半分のリソースを1枚のリソースとして表示したい場合
通常表示のテクスチャと反転表示のテクスチャを組み合わせることで可能になりそう
0 ~ 1 で通常表示
1 ~ 0 で反転表示
ということがわかったので、UV座標をなんとかして 1 ~ 0 ~ 1 という数値にしてあげたい
まずはUV座標の値を変更する
以下計算式を使うと UV座標が 0 ~ 1 → -1 ~ 1 に変換できる
uv.x = uv.x * 2 - 1
これでUV座標は -1 ~ 1 に変換されたが、マイナスの値が出てしまっているためこのままではダメ
変更したUVの値から負の数を取り除く
UV座標の変換のタイミングで絶対値を求める関数を使う
uv.x = abs(uv.x * 2 - 1)
こうすることによって
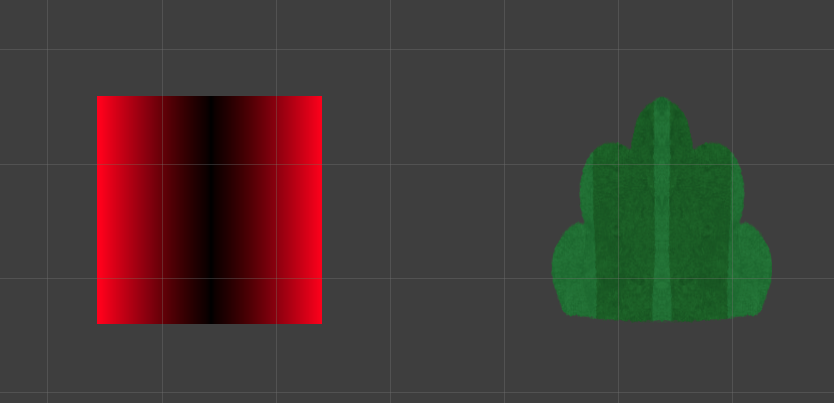
-1 ~ 1 に変換された値を 1 ~ 0 ~ 1 という値に変換することが可能になる
結果
あとは画像のサイズを綺麗に調整したりして完成
お わ り