前回の記事のアップデートです。
指定したタグを含む記事だけを表示できるようにしました。
次の記事
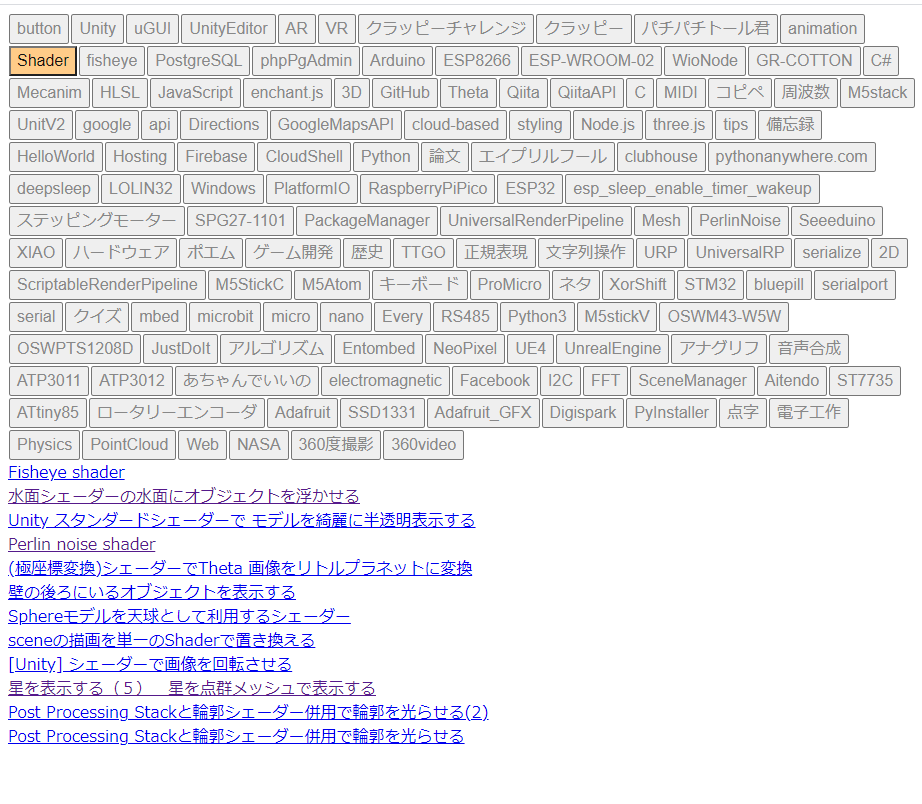
動作デモ
前回同様ローカル環境でも動作します。
結果:

タグを細かくつけすぎたことが仇になってタグを見つけにくいという結果に。。
タグがわかっている場合はブラウザ上でCtrl+Fでタグを検索してボタンを探すということで・・・。
[myindex.html]
<!DOCTYPE html>
<html><head><title>user</title>
<style type="text/css">
.cOnButton { color: #111; background-color: #fc8; }
.cOffButton { color: #888; }
button{ margin: 1px; height: 30px; font-size: 1rem;}
</style>
<script>
const USER_ID='ELIXIR'; // 自分のuser_idに変えてください
const PAR_PAGE=100; // Qiita API の上限
var resArr = [];
var existTagArr = [];
function onload(){
document.title=USER_ID;
getUser();
}
function apiCall(_api, _callback, _userData=0){
var req = new XMLHttpRequest();
req.responseType="json";
req._userData=_userData;
req.addEventListener("load", _callback);
req.open('GET', 'https://qiita.com/api/v2/'+_api, true);
req.send();
}
function getUser(){
apiCall('users/'+USER_ID,function(){
if(this.response["items_count"]==undefined)
document.getElementById('iResult').innerHTML = 'api使用上限に達しました。一時間後に試してください';
else
getData(Math.floor((this.response["items_count"]+(PAR_PAGE-1))/PAR_PAGE));
});
}
function getData(_page=1){
apiCall('users/'+USER_ID+'/items?per_page='+PAR_PAGE+'&page='+_page,function(){
resArr=resArr.concat(this.response);
if(this._userData>1)
getData(this._userData-1);
else
dispData(resArr);
},_page);
}
function createButton(_name,_tag){
existTagArr.push(_name);
var btn = document.createElement('button');
btn.innerHTML=_name;
btn.className=(_name==_tag)?'cOnButton':'cOffButton';
btn.onclick=function(){dispData(resArr,_name);}
document.getElementById('iButtons').appendChild(btn);
}
function createButtons(_resArr,_tag){
existTagArr=[];
document.getElementById('iButtons').innerHTML = '';
for(var i=0;i<_resArr.length;++i){
var tagArr=_resArr[i]['tags'];
for(var j=0;j<tagArr.length;++j){
if(!existTagArr.includes(tagArr[j]['name'])){
createButton(tagArr[j]['name'],_tag);
}
}
}
}
function articleContainsTag(_article,_tag){
for(var i=0;i<_article['tags'].length;++i)
if(_article['tags'][i]['name']==_tag)
return true;
return false;
}
function dispData(_resArr,_tag=""){
createButtons(_resArr,_tag);
var str="";
for(var i=0;i<_resArr.length;++i){
if((_tag=="")||(articleContainsTag(_resArr[i],_tag)))
str += '<a href="'+_resArr[i]['url']+'" target="_blank">'+ _resArr[i]['title']+'</a><br/>';
}
document.getElementById('iResult').innerHTML = str;
}
</script>
</head>
<body onload="onload()"><div id="iButtons"></div> <div id="iResult"></div></body>
</html>