THETAなど、手軽に360度画像を撮影できる機材も増えてきました。
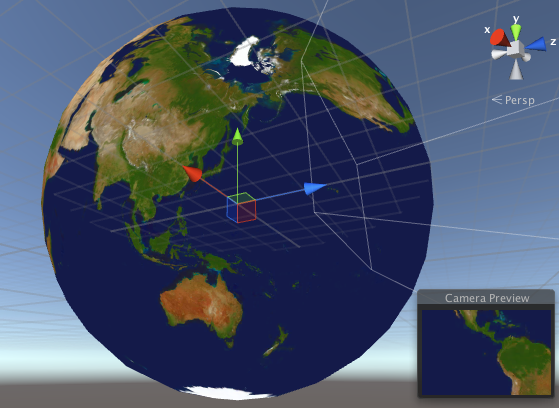
これらの360度画像をUnity標準のSphereモデルに張り付けて、お手軽に360度画像を再現したいけど、カメラがSphereの内側に入ると画像が表示されなくなってしまう(バッククリップ)・・・。
そんな時に便利なShaderです。
Unity5.xでは手順が下記のように変更になりました。
- Assets>Create>Shader>UnlitShaderでシェーダーを作成
- Tagsの下に Cull Front の1行を追加
- vert()内に v.uv.x = 1-v.uv.x; の1行を追加
- 初めから左右が逆のテクスチャを使用する場合、3は不要です。
UnlitTextureCullFrontMirror.shader
Shader "Unlit/TextureCullFrontMirror"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
}
SubShader
{
Tags { "RenderType"="Opaque" }
Cull Front //<-
LOD 100
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
// make fog work
#pragma multi_compile_fog
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
UNITY_FOG_COORDS(1)
float4 vertex : SV_POSITION;
};
sampler2D _MainTex;
float4 _MainTex_ST;
v2f vert (appdata v)
{
v.uv.x = 1-v.uv.x; // <-
v2f o;
o.vertex = mul(UNITY_MATRIX_MVP, v.vertex);
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
UNITY_TRANSFER_FOG(o,o.vertex);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
// sample the texture
fixed4 col = tex2D(_MainTex, i.uv);
// apply fog
UNITY_APPLY_FOG(i.fogCoord, col);
return col;
}
ENDCG
}
}
}
下記はUnity4.xの手順です。shaderはUnity5.xでもそのまま使用できます
1.Assets>Create>Shaderでシェーダーを作成
2.Tagsの下に Cull Front の1行を追加
3.o.Albedo を o.Emission に変更
4.surf() 内に IN.uv_MainTex.x = 1-IN.uv_MainTex.x; の1行を追加
- ライトの影響を受けるようにしたい場合、3は不要です。
- 初めから左右が逆のテクスチャを使用する場合、4は不要です。
UnlitTextureCullFrontMirror.shader
Shader "Unlit/TextureCullFrontMirror" {
Properties {
_MainTex ("Base (RGB)", 2D) = "white" {}
}
SubShader {
Tags { "RenderType"="Opaque" }
LOD 200
Cull Front
CGPROGRAM
#pragma surface surf Lambert
sampler2D _MainTex;
struct Input {
float2 uv_MainTex;
};
void surf (Input IN, inout SurfaceOutput o) {
IN.uv_MainTex.x = 1-IN.uv_MainTex.x;
half4 c = tex2D (_MainTex, IN.uv_MainTex);
o.Emission = c.rgb;
o.Alpha = c.a;
}
ENDCG
}
FallBack "Diffuse"
}