デバイス向けコンテンツを開発する上で非常に便利な機能として、Device Output Logウィンドウ機能があります。この機能は、各種コンソールゲーム機やモバイル端末といったデバイスのログ情報を取得したり、UE4のデバッグ用コマンドを送ることができます。通常、各種デバイスで異なるツールが必要になりがちですが、こちらを利用することでUE4上から同一のUIでログ取得や各種コマンドを送ることができる利点があります。
使用方法
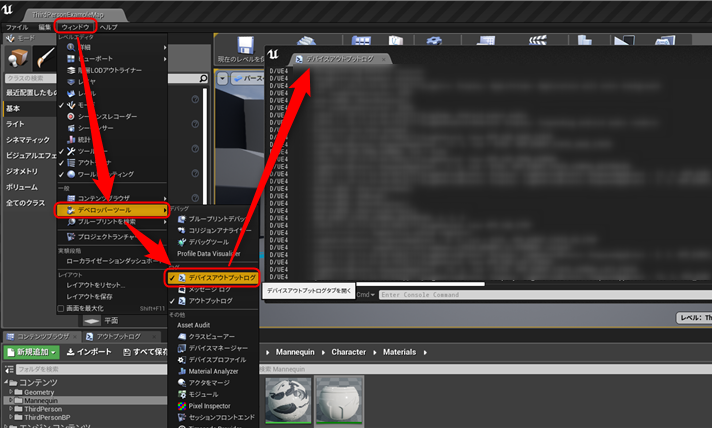
[ウィンドウ] > [デベロッパーツール] > [デバイスアウトプットログ]で表示を行うことが出来ます。

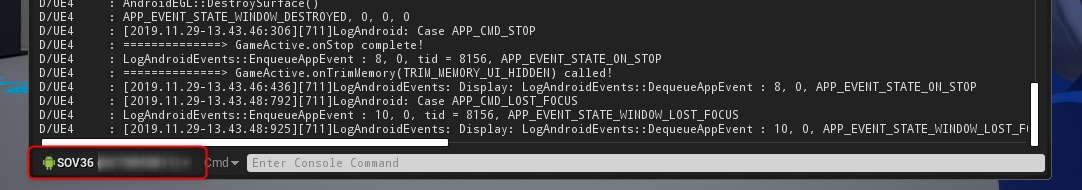
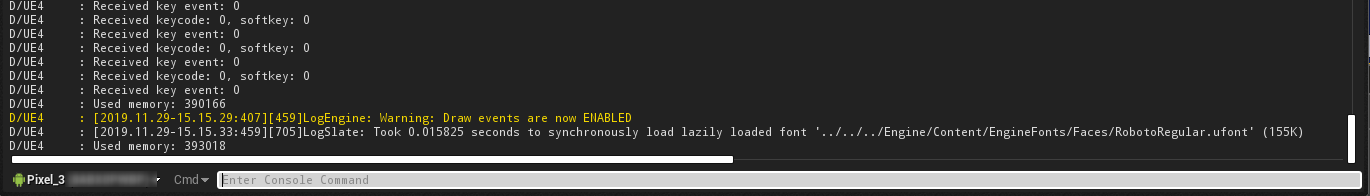
ウィンドウが表示できたら左下のデバイス選択画面で通信を行いたいデバイスを選択します。これで使用可能な状態です。

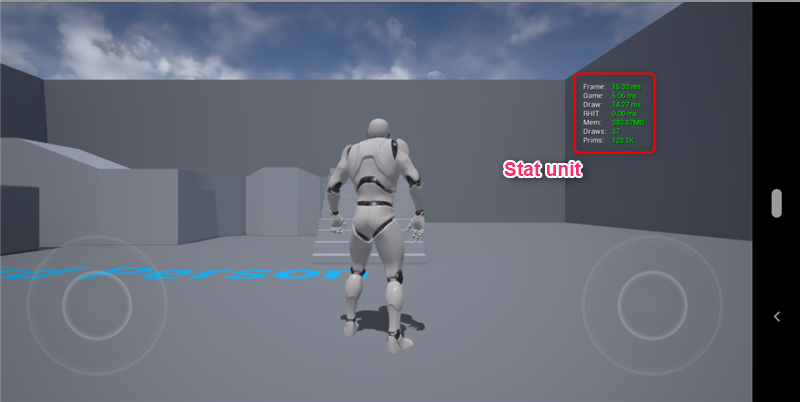
ToggleDrawEventsやStat unitといったUE4のデバッグコマンドを補完付きで入力でき、実機での実行が可能となっています。


おわりに
色々なデバイスで開発を行う場合にDevice Output Logはすごく便利です。
有効活用して開発に活かしてください!