ショートカットが覚えられない族のため、3日で忘れてしまう。
タイトルの用途で本当によく使っているものだけまとめます。
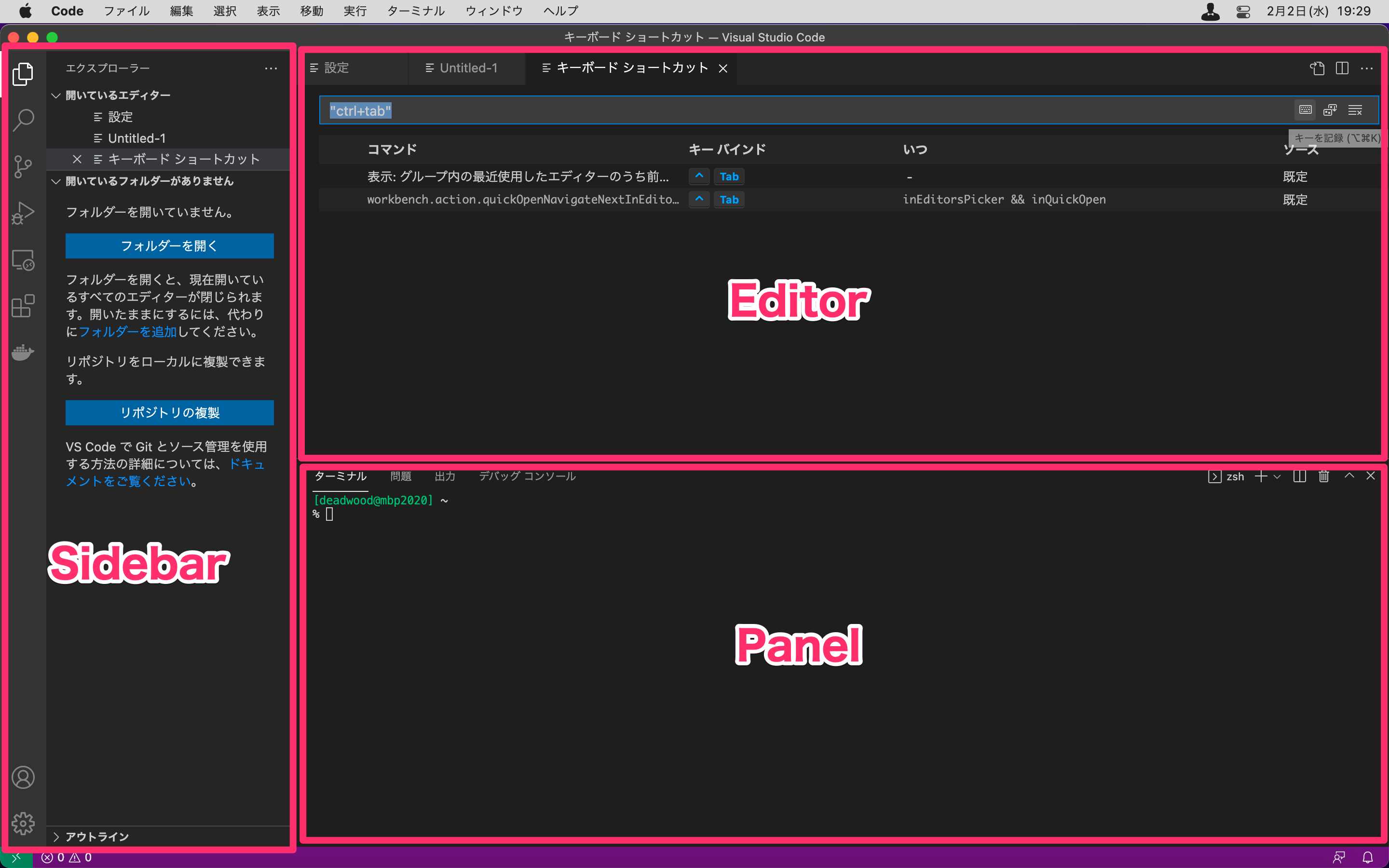
便宜的に書き3つに分けて memo.
Editor
表示しているエディター間を移動する。
- macOS:
ctrl + tab,ctrl + shift + tab - Windows:
ctrl + tab,ctrl + shift + tab
指定した行にジャンプする。
- macOS:
ctrl + g - Windows:
ctrl + g
Sidebar
サイドバーを表示する。
- macOS:
cmd + b - Windows:
ctrl + b
サイドバーを開いた後
割り当てが直感的なものを利用。
エクスプローラー(ファイルリスト)
- macOS:
cmd + shift + e - Windows:
ctrl + shift + e
検索
- macOS:
cmd + shift + f - Windows:
ctrl + shift + f
デバッグ
- macOS:
cmd + shift + d - Windows:
ctrl + shift + d
Panel
パネルを表示する。
- macOS:
cmd + j - Windows:
ctrl + j
パネルを開いた後
割り当てが直感的でない。覚えられそうなものだけ。
手元の Windows 環境だと、ターミナルがうまく開かないので諦める。
ターミナル
shift を加えると新しいウィンドウが開く。
- macOS:
ctrl + ` - Windows:
ctrl + `
デバッグコンソール
- macOS:
cmd + shift + y - Windows:
ctrl + shift + y