0.初めに
「フッター固定してえなぁ…」って思う事ないでしょうか?
ありますよね!!
一般的なWebサイトはヘッダー、フッターがあって当たり前ですから。
今回は2パターンのフッター固定法を解説していきます!
1.サンプルコード
サンプルコードはReactで書いてます
(1つのコードで両方のパターンを表現してます)
CSSクラスをカキカキしていくだけなので
「React分かんねぇ」って方でも分かりやすく解説していきます!
(具体的な解説はHTMLで説明していきます)
サンプル:ヘッダー固定2パターン(時間経過で切り替え)
(Resultは0.5倍にして動作をみてください)
See the Pen ヘッダー,フッター,センタリング by DoNotPrayDebug (@DoNotPrayDebug) on CodePen.
2.それぞれの固定法の解説
- コンテンツ上段配置版
- コンテンツ中央配置版
それぞれのパターンを解説していきます!
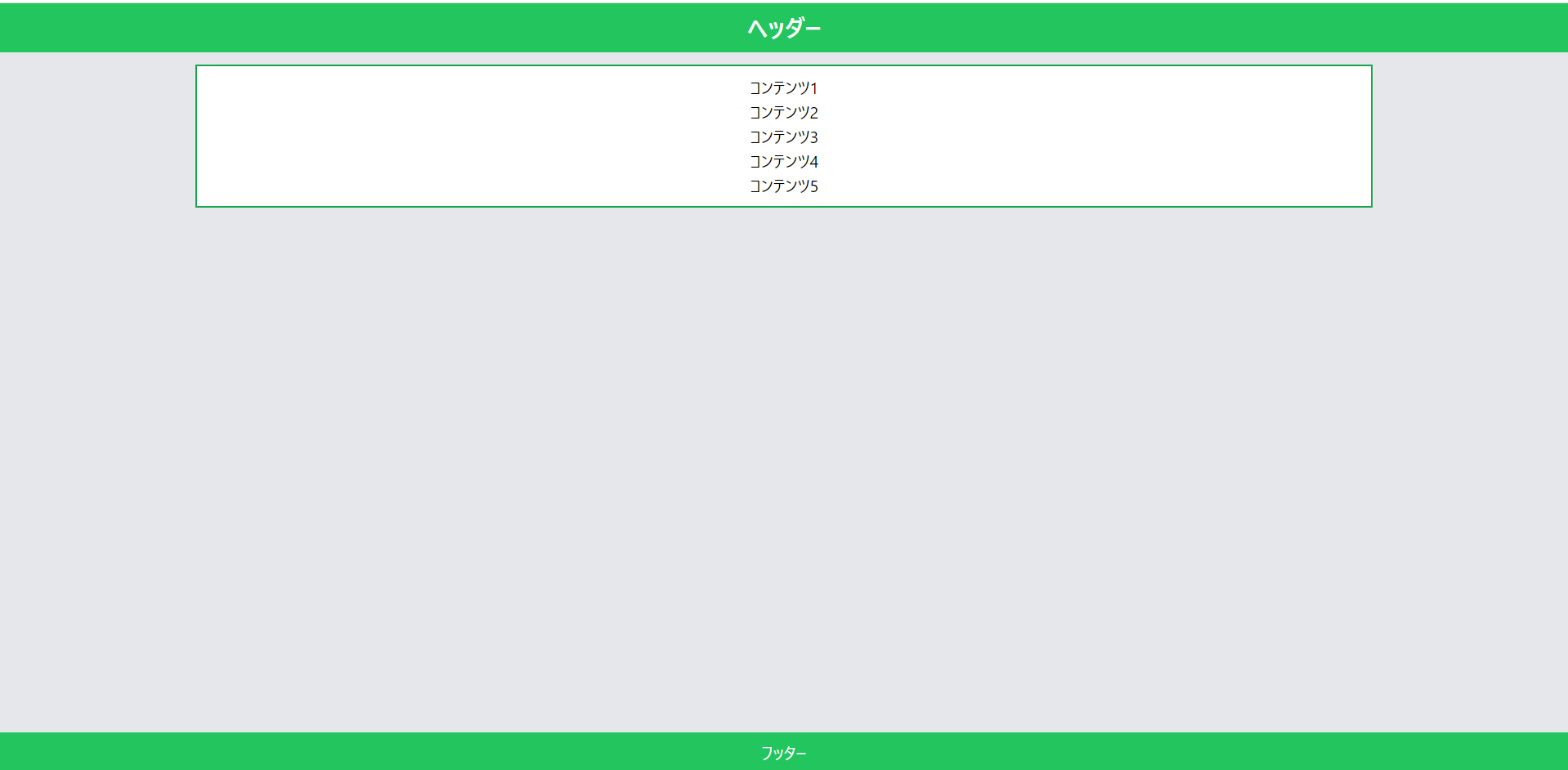
2-1.コンテンツ上段配置版
<div class="flex flex-col h-screen">
<header class="text-2xl font-bold bg-green-500 text-white text-center p-2">
<h1>ヘッダー</h1>
</header>
<div class="mx-auto my-3 w-9/12 bg-white border border-green-600 border-2 text-center p-2">
<!--コンテンツが並ぶ-->
</div>
<foooter class="bg-green-500 text-white text-center p-2 mt-auto">
フッター
</foooter>
</div>
TailwindCSSはCSSクラスが、ずらーと並ぶので
ちょっと見にくいですよね…
ってことで配置関係のクラスのみ抽出したモノがこちらなります。
<div class="flex flex-col h-screen">
<header>
<h1>ヘッダー</h1>
</header>
<div class="mx-auto my-3 w-9/12">
<!--コンテンツが並ぶ-->
</div>
<foooter class="mt-auto">
フッター
</foooter>
</div>
ポイントは3つ
- 大本のdivでflexの縦並びと表示範囲(縦)を指定
- コンテンツが入るdivでwidthと横幅の中央揃えを指定
- フッターはTopだけマージンをかける
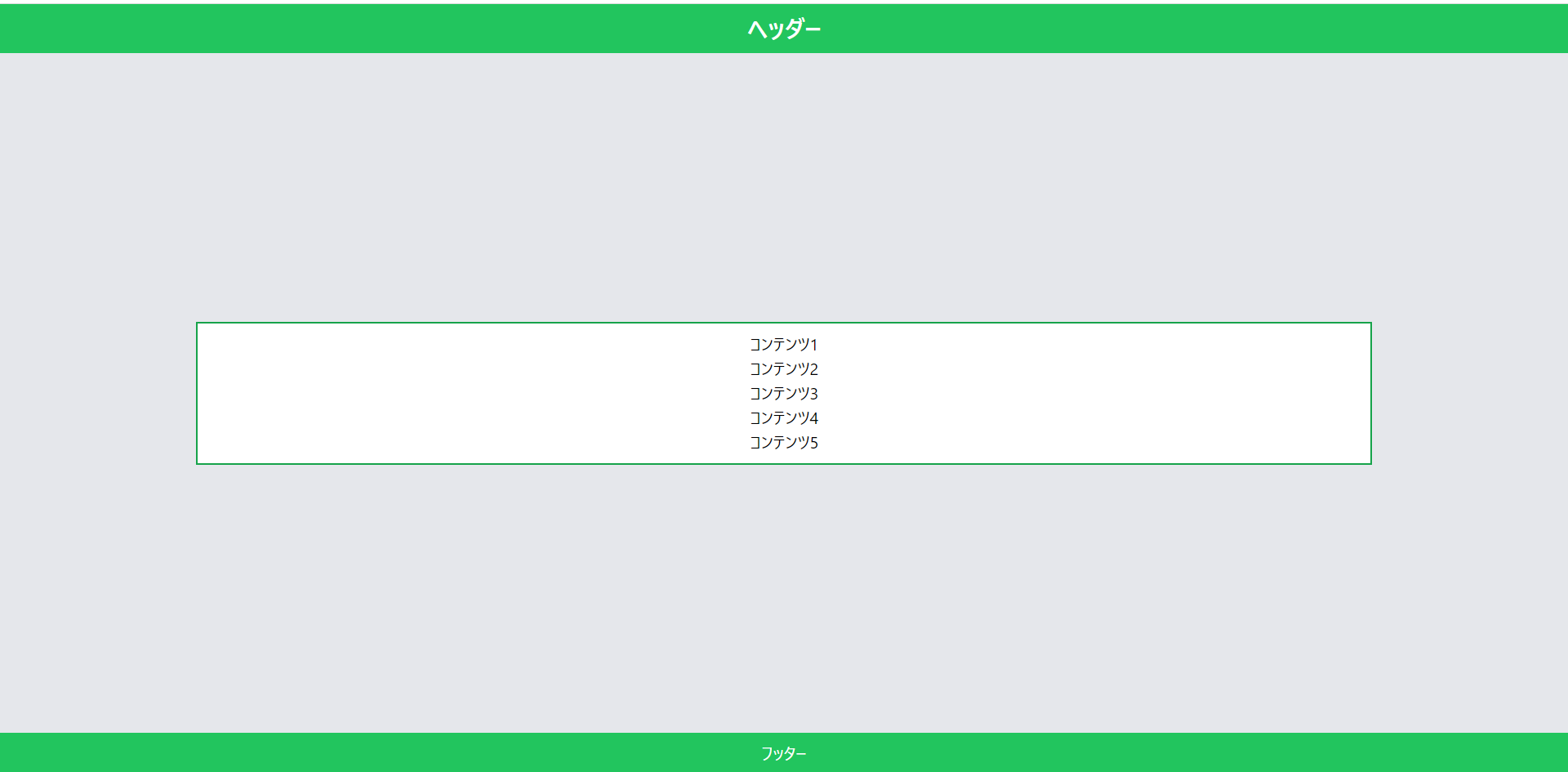
2-2.コンテンツ中央配置版
<div class="flex flex-col h-screen">
<header>
<h1>ヘッダー</h1>
</header>
<div class="m-auto my-3 w-9/12">
<!--コンテンツが並ぶ-->
</div>
<foooter>
フッター
</foooter>
</div>
ポイントは2つ
- 大本のdivでflexの縦並びと表示範囲(縦)を指定
- コンテンツが入るdivでwidthと中央揃えを指定
3.まとめ
今回はフッターの固定法について解説しました。
- 大本にはflex flex-col h-screenを指定する
- コンテンツのマージンによってフッターのマージンを指定する
- コンテンツがm-autoでない場合 → フッターにmt-autoを指定
- コンテンツがm-autoの場合 → フッターに何も指定しなくていい
ココまでお付き合いいただきありがとうございました。
※何か連絡や依頼がありましたらDMをお願いします。
Twitter: Don't Pray Debug