2026/01/01追記
この記事は2019年時点の内容です、参照する際はご注意ください
2023/12/22追記
タイトルをWSL→WSL1に変更しました、
この記事はWSL1の記事です!!
2020/5/12追記
最近WSL2がもうじきリリースされますがこちらの記事はWSL1を使用しています。
WSL2版は気が向いたら作るかもしれません
Railsチュートリアル始めました
最近Web言語を勉強し始めようと選択肢に上がったのがRuby + RailsとPython + Djangoだったんですが、
Railsチュートリアルというめちゃくちゃ優秀かつ無料でできるチュートリアルがあったのでRubyを勉強することにしました
(PythonにはこんなDjangoのチュートリアルがあるよ!というお声お待ちしております)
チュートリアル内ではAWSが提供するCloud9を使用することを推奨していましたがあえて茨の道として
WSL(Windows Subsystem for Linux)とVisual Studio Codeに機能追加されたVSCode Remoteを利用してrails serverコマンドを実行するところまで行います。
あえて茨の道を行きたいのはエンジニアとしての性なのだろうか
ちなみに雑に説明するとWSLとはWindows上でUnix環境を構築して各種Unix系コマンドを実行できるようにするものです。
久しぶりに記事を書くので誤字脱字、間違っている箇所があれば指摘いただければと思います。
最終的に作る環境
- Windows 10 Pro
- Visual Studio Code 1.35.1
- Windows Subsystem for Linux + Ubuntu 18.04.2 LTS
- git 2.17.1
- rbenv 1.1.2
- Ruby 2.6.3
- Ruby on Rails 5.2.3
1. Visual Studio Codeのインストール
今回は開発にあたってVisual Studio Codeを使用します。
Visual Studio Codeは拡張機能で様々な言語に対応できるためインストールしておくとなにかと便利です。
インストール中に出てくるオプションは好みで良いですがVisual Studio Codeで開くを登録しておくとコンテキストメニューにコマンドが追加されて使い勝手が上がります
バージョンは執筆時点で1.35.1です
https://code.visualstudio.com/

2. WSLのセットアップ
WSLを有効化するために追加コンポーネントをインストールします
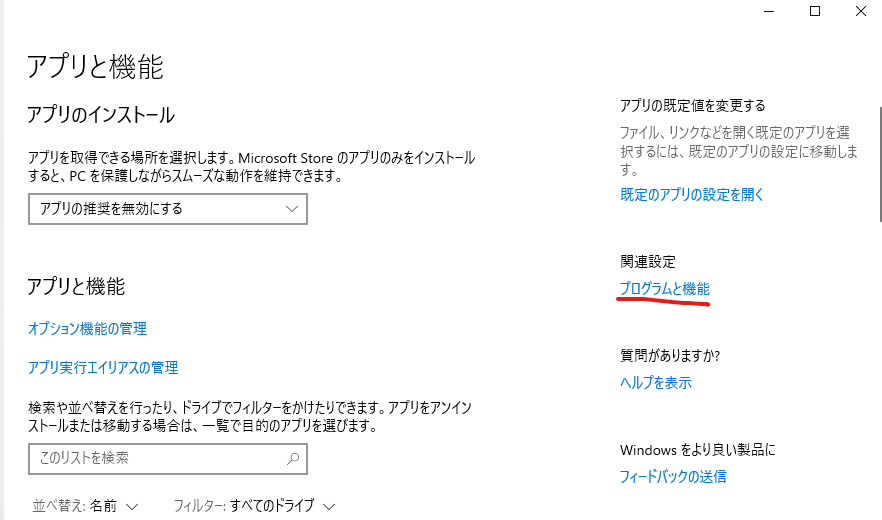
2-1. アプリと機能からプログラムと機能を開く
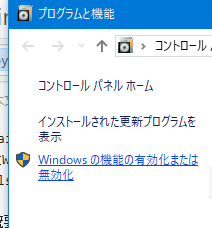
2-2. Windowsの機能の有効化または無効化を開く
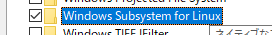
2-3. Windows Subsystem for Linuxにチェックを入れてOKを押す
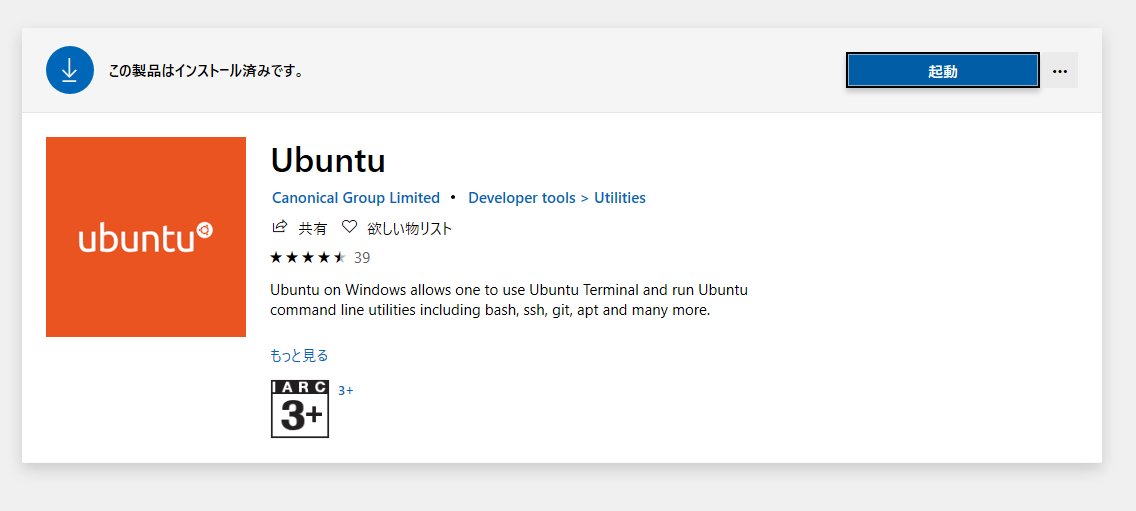
2-4.Windows Storeから自分の好きなディストリビューションを選択しインストール
今回はubuntuを選択します(他のディストリビューションを選択した場合はこの先の記事の用語を一部置き換えてください)
2-5. ubuntuの起動
ubuntuのインストールが終わったらubuntuを起動し、セットアップを行います。
お好きなユーザー名とパスワードを入力してユーザーを作成してください

ubuntuが起動しない方
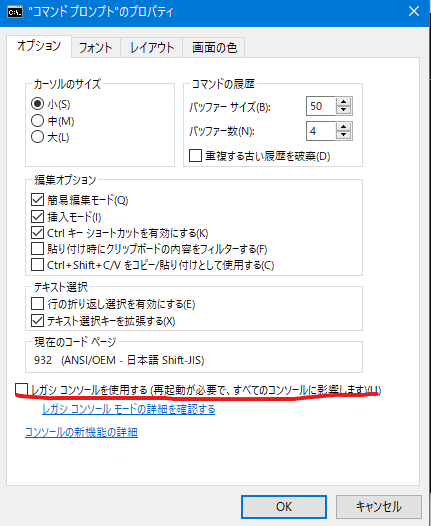
コマンドプロンプトの設定でレガシーコンソールが有効化されている可能性があります。
コマンドプロンプトを立ち上げ、タイトルバーを右クリック→プロパティから
下記画像を参考にチェックを外してください

3.VSCode Remoteのセットアップ
VSCode RemoteとはVisual Studio Code上からリモート上のUNIX環境に接続することでターミナル兼接続先のソースファイルを弄れる様になるすぐれものです。最近正式リリースされました(執筆時点2019/06/14)
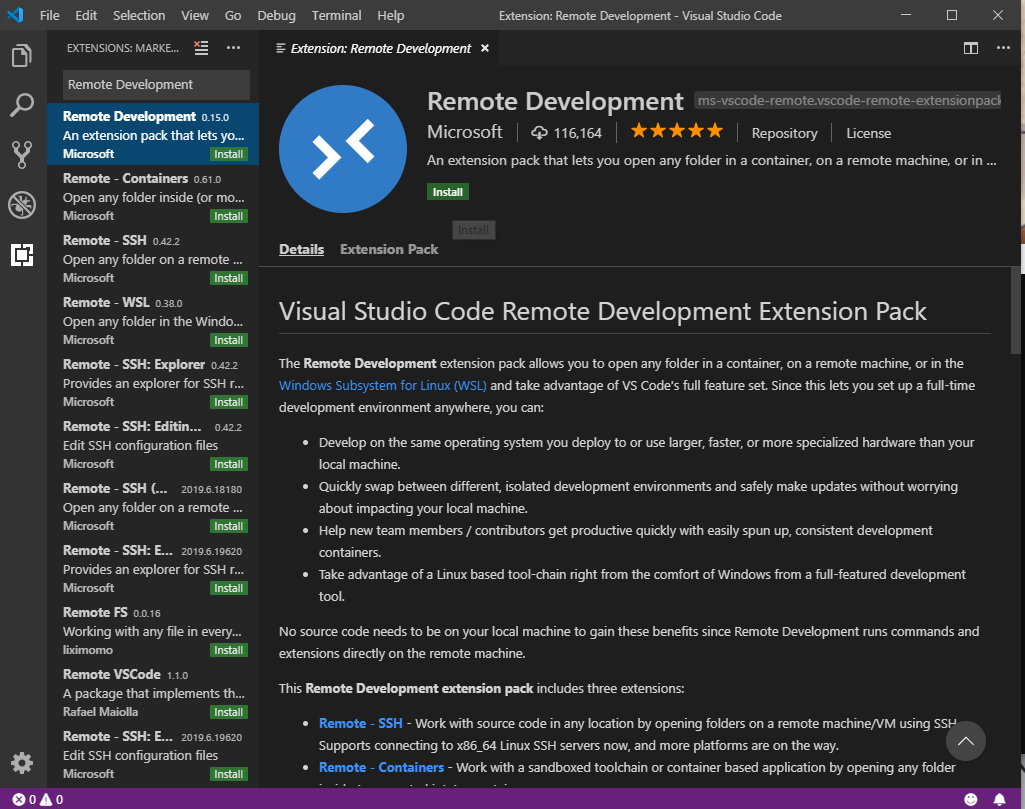
Visual Studio CodeからWSLに接続するためのRemote Development拡張機能を導入します。

導入後画面左下に緑色のアイコンが出てくるためアイコンを押します

Remote-WSL: New Windowを押下し、WSLに接続するVSCodeを立ち上げます

新しく立ち上げたウィンドウの左下にWSLをと書かれていればローカルのWSL環境と接続完了です

4.Rubyのインストール
無事WSLのインストールを終えたらRubyのインストールを行います。
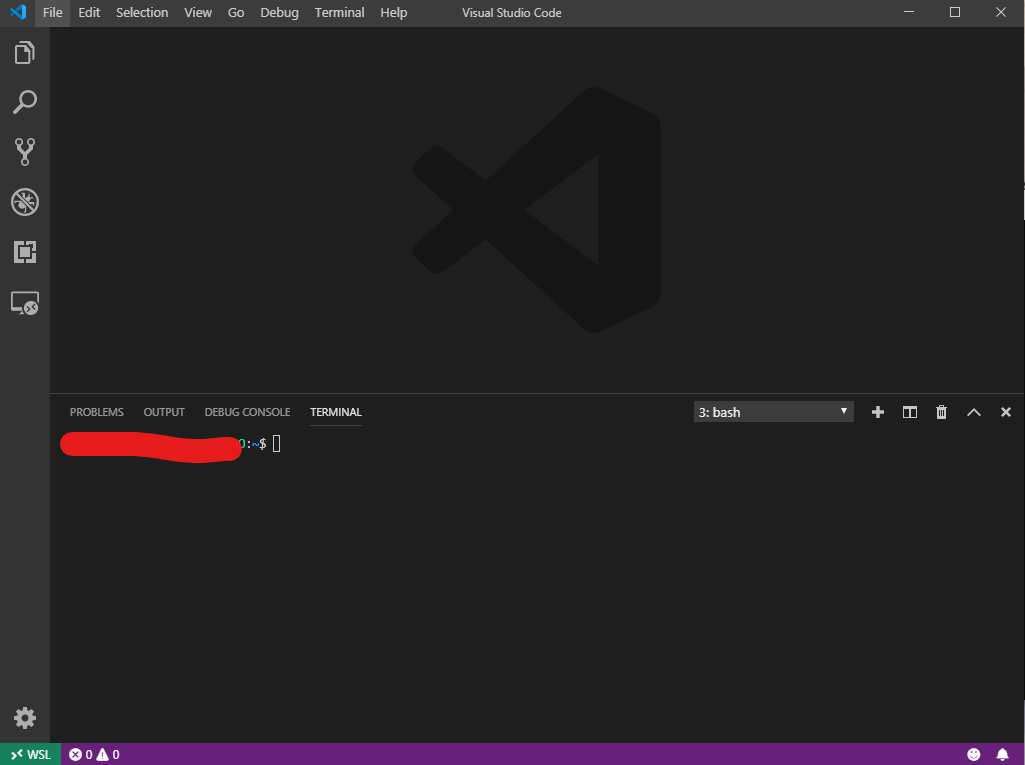
ここからはVSCode上のターミナルを使用して各種コマンドを実行していきます。
Ctrl + Shift + @を押すことでターミナルを立ち上げます
1. aptの更新
まずはRubyを入れる前にパッケージマネージャーであるaptの更新やインストール済みパッケージの更新を行っておきます。
が!その前に日本リポジトリにしないとリダイレクトループで一部パッケージが更新できない不具合があるため(執筆時)下記の記事を参考にIIJに変更しました
https://qiita.com/fkshom/items/53de3a9b9278cd524099
# Jaistに変更
$ sudo sed -i'~' -E "s@http://(..\.)?(archive|security)\.ubuntu\.com/ubuntu@http://ftp.jaist.ac.jp/pub/Linux/ubuntu@g" /etc/apt/sources.list
リポジトリ変更後各種パッケージの更新を行います
sudo apt update
sudo apt full-upgrade
いろいろでた後Yを押せば完了するはずです(適当)
2. git / rbenv / Rubyのインストール
Rubyの環境を構築するときにrbenvというものが頻繁に出てきますが
rbenvを導入することで複数バージョンのRubyをインストールし、切り替えれるようになるというものらしいです
gitインストール→rbenvインストール→Rubyインストールまで一気に行います
# gitのインストール
$ sudo apt install git
# rbenvのClone
$ git clone https://github.com/sstephenson/rbenv.git ~/.rbenv
# rbenvのコマンドをShellから呼び出せるように登録
$ echo 'export PATH="$HOME/.rbenv/bin:$PATH"' >> ~/.bash_profile
$ echo 'eval "$(rbenv init -)"' >> ~/.bash_profile
# Shellの再起動
$ exec $SHELL -l
# ruby-buildのインストール
$ git clone https://github.com/sstephenson/ruby-build.git ~/.rbenv/plugins/ruby-build
# インストールができるrubyのバージョンを確認
$ rbenv install --list
# 今回は執筆時点で最新である2.6.3を使用します
$ rbenv install 2.6.3
$ rbenv rehash
$ rbenv global 2.6.3
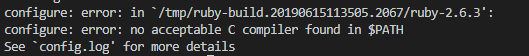
エラー! その1. Cコンパイラ
$ sudo apt install gcc
# 再度
$ rbenv install 2.6.3
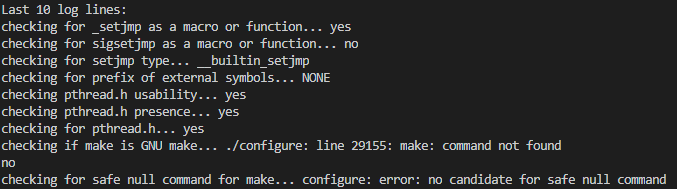
エラー! その2. build-essential
今度はmakeが見つからないと言っているためbuild-essentialをインストールします
(もしかしたらgcc入れずにbuild-essentialだけでいけるかもしれません(未検証))

$ sudo apt install build-essential
# 再々度
$ rbenv install 2.6.3
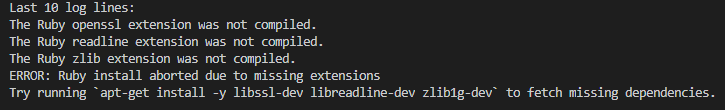
エラー! その3. opennssl / readline / zlib
エラーログの通りopensslとreadline, zlibが入っていないためそれらをインストールします

$ sudo apt install libssl-dev libreadline-dev zlib1g-dev
# 再々再度
$ rbenv install 2.6.3
祝・Rubyインストール完了
今回僕の環境ではここまでの手順でRubyのインストールをすることができました。
できなかった方はログを参考に必要な設定・パッケージのインストールを行ってみてください。
最後にデフォルトで使用するRubyのバージョンを明示的に指定しておきます
$ rbenv global 2.6.3
5. Railsのインストール…の前にRubyでのHello, World
Rubyが正しく動くかテストをしてみましょう
1. 開発用フォルダの作成
フォルダがごちゃごちゃになるのは嫌なので開発用のフォルダをHomeディレクトリ以下に作成します
(フォルダ名は任意です)
$ mkdir development
$ mkdir development/ruby
$ mkdir development/ruby/helloworld
フォルダを作成し終えたらターミナルでの作業は一旦ここで終了としVSCode上から先ほど作成したhelloworldフォルダを開きます
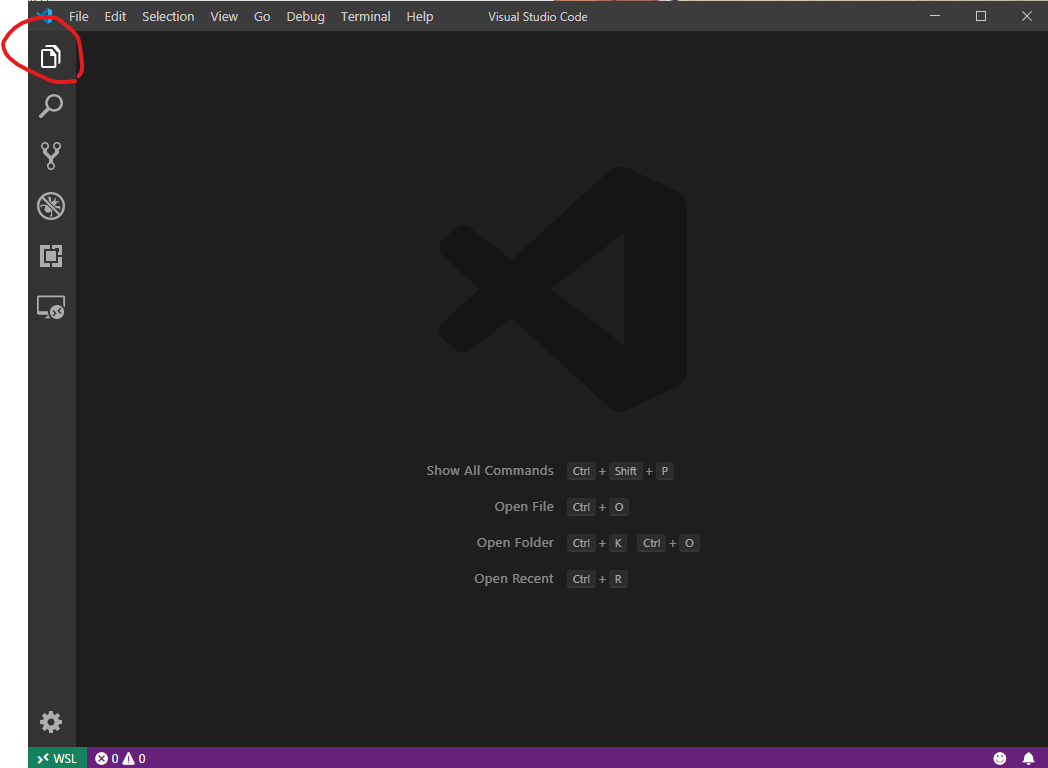
2. VSCodeからフォルダへアクセス
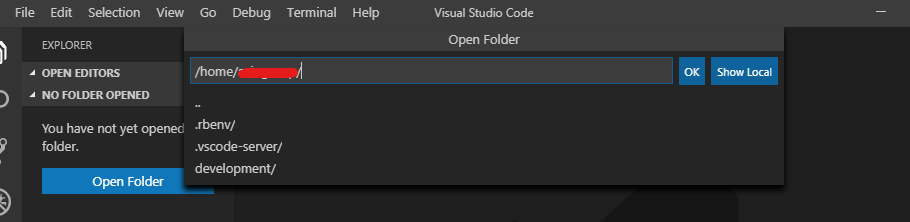
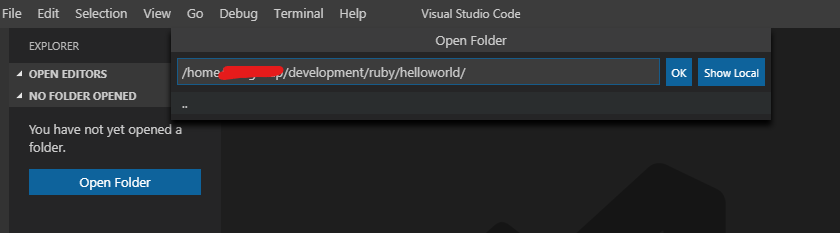
出てきたExplorerペインのOpen Folderボタンを押し、development/ → ruby/ → helloworld とフォルダを選択して辿っていき、パスが選択できたらOKを押します
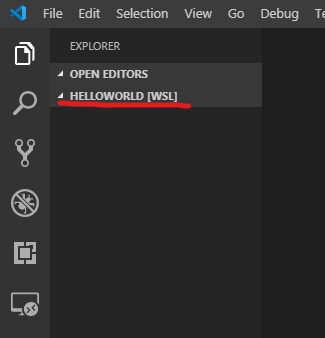
無事フォルダを開けるとExplorerペインの表示が変わり、WSLのフォルダに接続された旨のテキストに変わります

3. Rubyファイルの作成 → Hello, World実行
画像のアイコンをクリックすることでファイルを新規作成します。
今回は main.rb という名前にします
# main.rb
puts "Hello, Ruby World! feat. WSL"
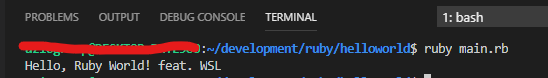
保存後、Ctrl + Shift + @ でターミナルを開き、rubyコマンドを叩きます
ruby main.rb
 Hello, Ruby World!
Hello, Ruby World! 
6. Railsのインストール
無事にRubyの動作確認が取れたら本題であるRailsのインストールを行います
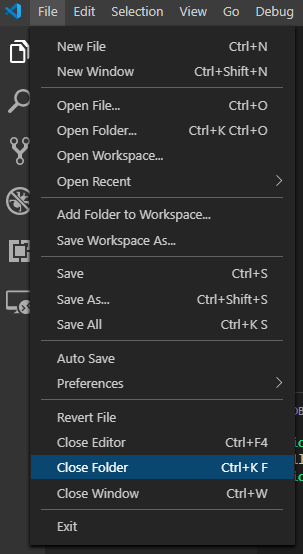
Railsをインストールする前に現在開いているhelloworldフォルダを閉じます
1. gemコマンドを叩く
gemコマンドを叩いてRailsをインストールします
今回は最新のrailsをインストールします~~(敢えてRailsチュートリアルから外れていくスタイル)~~
# railsのインストール
$ gem install rails
2. rails new
Railsが無事にインストールできたら以前作成した development フォルダ以下に移動します
$ cd ~/development
rails newコマンドを実行してrailsアプリの基本となる形のプロジェクトを作成します
$ rails new hello_app
またエラー…だと… > sqlite3のインストール
SQLite3が入ってないためエラーが出ているようなのでSQLite3をインストールします
$ gem install sqlite3
またまたエラー > libsqlite3-devのインストール
パッケージにsqlite系のものがないらしい(らしい)のでログに従ってlibsqlite3-devのインストールを行います
$ sudo apt install libsqlite3-dev
# 再度
gem install sqlite3
bundler再実行
railsのhello_appフォルダはすでに作成され基本となるファイルは設置されているので先程こけたbundlerを手動で再実行します(先程はnewの時点で自動的に実行されているようです)
ところでなんでbundlerってなまえなのにコマンドはbundleなんですか
$ cd hello_app
$ bundle install
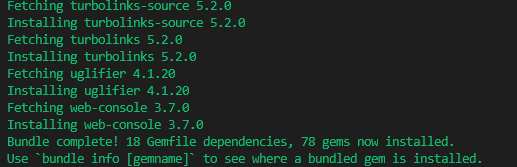
無事bundlerの再実行に成功し必要なgem群のインストールに成功しました

7. rails server実行!
長かった環境構築(?)もようやく終盤です。
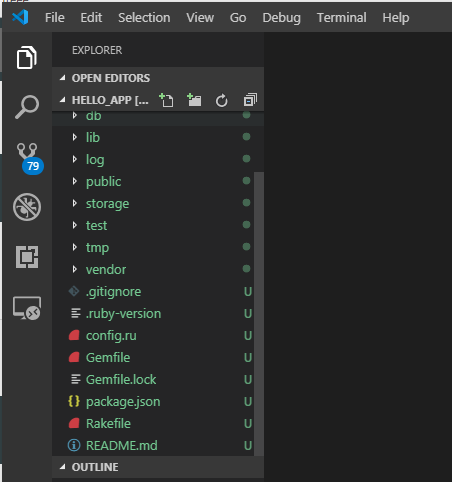
以前と同じくVSCodeのOpen Folderを使用してhello_appフォルダを開きます
大量のファイル群が生成されていることが確認できます
ターミナルを立ち上げコマンドを実行し、railsを立ち上げます
$ rails server
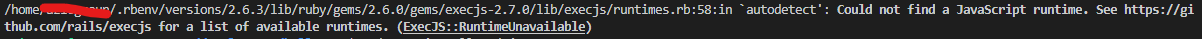
マタエラーデスカイ > JavaScriptランタイムのインストール
Railsの実行にはJavaScriptランタイムを必要とします。
今回は有名(というか他に知らない)なJavaScriptランタイムであるNode.jsをインストールします
$ sudo apt install nodejs
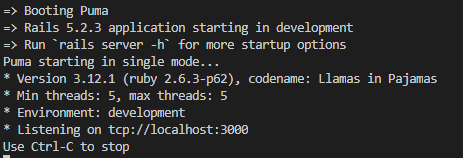
気を取り直して再度 rails server実行
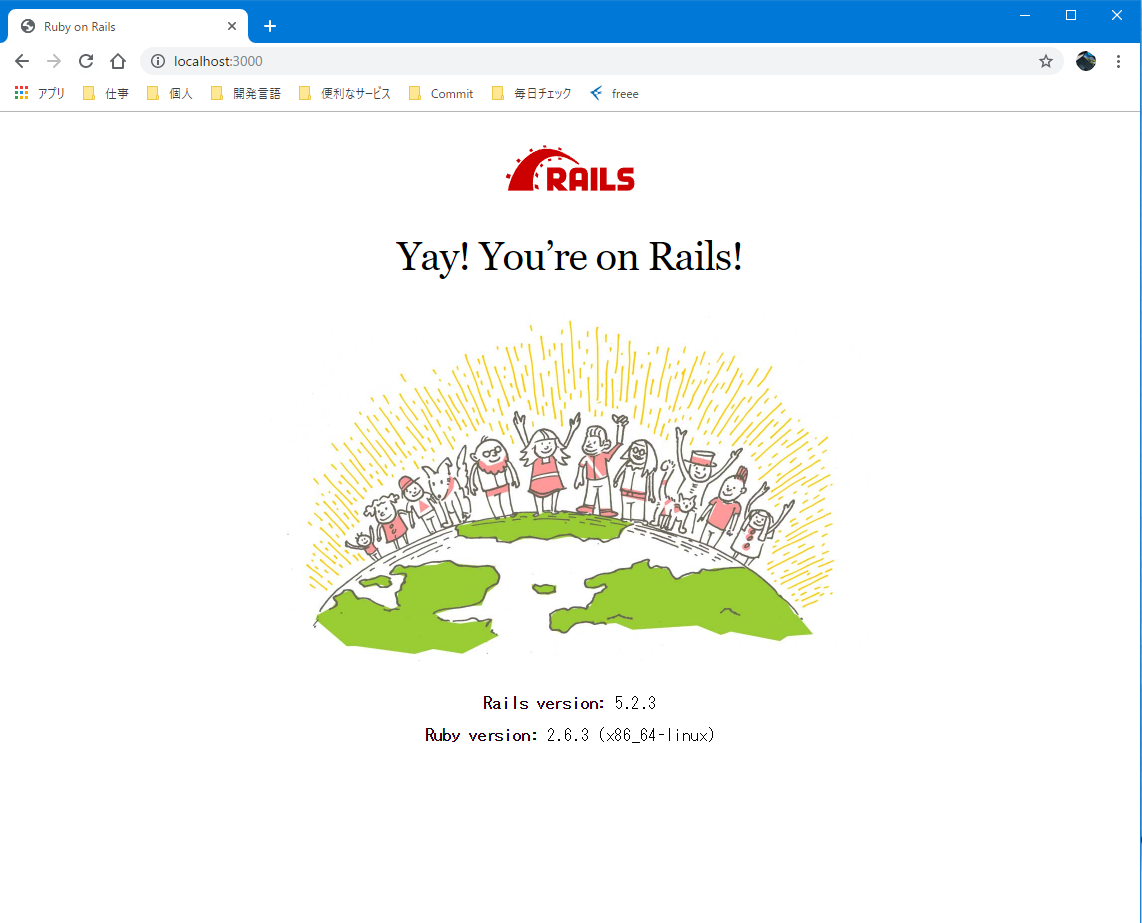
 Yay! You're on Rails!
Yay! You're on Rails! 
8. 最後に
お疲れ様でした。
WSLというちょっと特殊な環境にRuby + Railsの環境を整えるとなると若干一筋縄でいかないことはありますが思ったよりかは楽に構築できました。
VSCodeのRemoteが思った以上に便利そうで助かります~~(viとか使えない雑魚)~~
本当はこれに加えVSCodeにruby関係の拡張機能を導入する記事も書きたかったのですがあまりにもボリューミーな記事になってしまったので後日別の記事としてあげます
Railsチュートリアルはようやくここからスタート地点なのでチュートリアルやってるかたは頑張ってください
(僕もこれからがんばります)
9. 参考にした記事
今回の記事を作成するにあたって様々な記事を参考にさせていただきました、有用な記事の投稿ありがとうございました。
Railsチュートリアル
Ubuntuに最新のNode.jsを難なくインストールする
apt-getの利用リポジトリを日本サーバーに変更する
ubuntu + rbenvでrubyをインストール
rbenvの使い方と仕組みについて
rails server でsqlite3のエラーが出た話
aptコマンドチートシート