はじめに(背景)
シングルページ アプリの検証-Node.js編-の続きとなります。
https://qiita.com/Design_Tshirt7/items/553958e3724cc3718aa9
背景は、上記と同じとなりますが、初めてご訪問頂いた人もいると思いますので、記載させて頂きます。
Office365を導入して、数年が経ちました。
皆様が慣れてきて、そろそろ、Office365とのシングルサインをすれば、便利になるんじゃない!!との声が出来てきました。そして、上司から、"Single Sign On よろしく!"との恐ろしい声がかかりました。
確かにIDaaSとしてのAzure ADは既に稼働しているので、後は、連携するアプリケーションの準備が出来れば可能ですが、、、このオンプレWebアプリケーションとIDaaSとのSSOは敷居が高い。
なぜなら、アプリケーション側でSAML/OpenIDConnect/OAuthとおしゃべりができないので、改修が必須となる。そこで、Microsoft ID プラットフォームを使えば、ライブラリが提供されているので、これをうまく活用すれば、SSOの敷居が少しでも低くるなると考え、検証を開始致しました。
Microsoft ID プラットフォーム
『Microsoft ID プラットフォーム (旧称: 開発者向け Azure Active Directory)』
Microsoft ID プラットフォームは、Azure Active Directory (Azure AD) 開発者プラットフォームの進化版です。 これにより、すべての Microsoft ID にサインインして、Microsoft API (Microsoft Graph) や開発者が構築した API を呼び出すためのトークンを取得するアプリケーションを開発者が構築できます。 これはフル機能を備えたプラットフォームであり、OAuth 2.0 および OpenID Connect 標準に準拠した認証サービス、オープンソース ライブラリ、アプリケーションの登録および構成、充実した概念とリファレンスのドキュメント、クイック スタート サンプル、コード サンプル、チュートリアル、攻略ガイドによって構成されています。
ふむふむ。確かにサンプルコードがあるので、できそうかも。。。
いざトライ!!
1.参照ページ
『クイック スタート:ASP.NET Web アプリに Microsoft ID プラットフォーム サインインを追加する』
2.登場人物
1.Identity Provider (Azure AD)
- オンマイクロソフトアカウントを使います。
2.Relying Party (ASP.NET)
* Visual Studio 2019 (事前の準備をお願い致します。インストール方法は割愛させて頂きます) - サンプルコード (以降の手順でダウンロード致します。)
3.手順
◆手順 1:アプリケーションの登録
1.Azure portal(https://portal.azure.com) にサインインします。
2.[ホーム]-> [Azure AD Active Directory] -> [アプリの登録]へ進む。

3.[新規登録] をクリックします。

4.アプリケーション登録で下記項目を選択して、[登録]をクリック。
(1).名前欄:任意のアプリケーション名を入力
(2).サポートされているアカントの種類:この組織ディレクトリのみに含まれるアカウント
(3).リダイレクトURL:空白 => (後ほど、入力されます。)

5.登録したアプリケーションが表示されますので、[クイックスタート]をクリック。

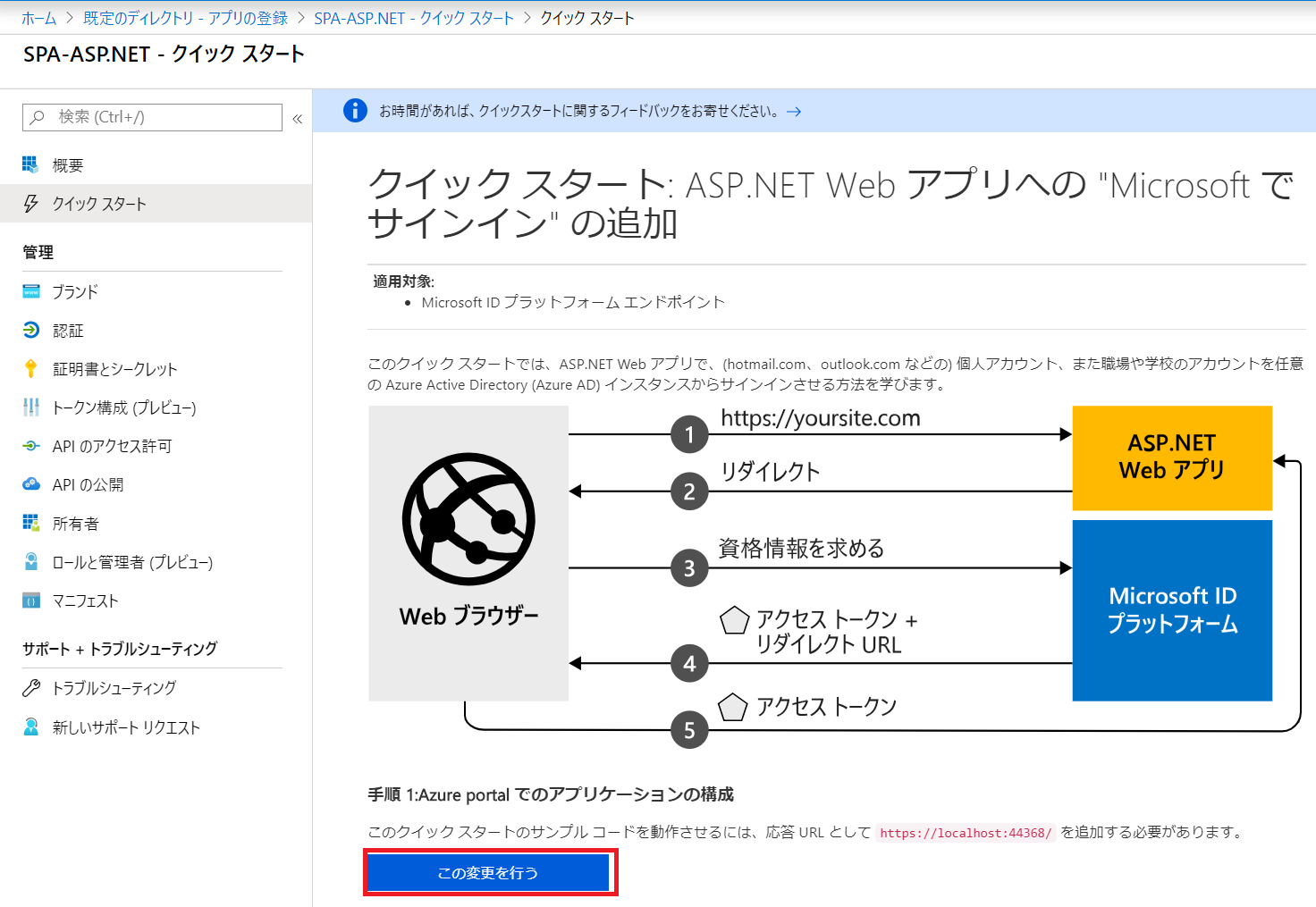
6.クイックスタートガイドの[ASP.NET]をクリック。

7.[これらの変更を行います]をクリック。

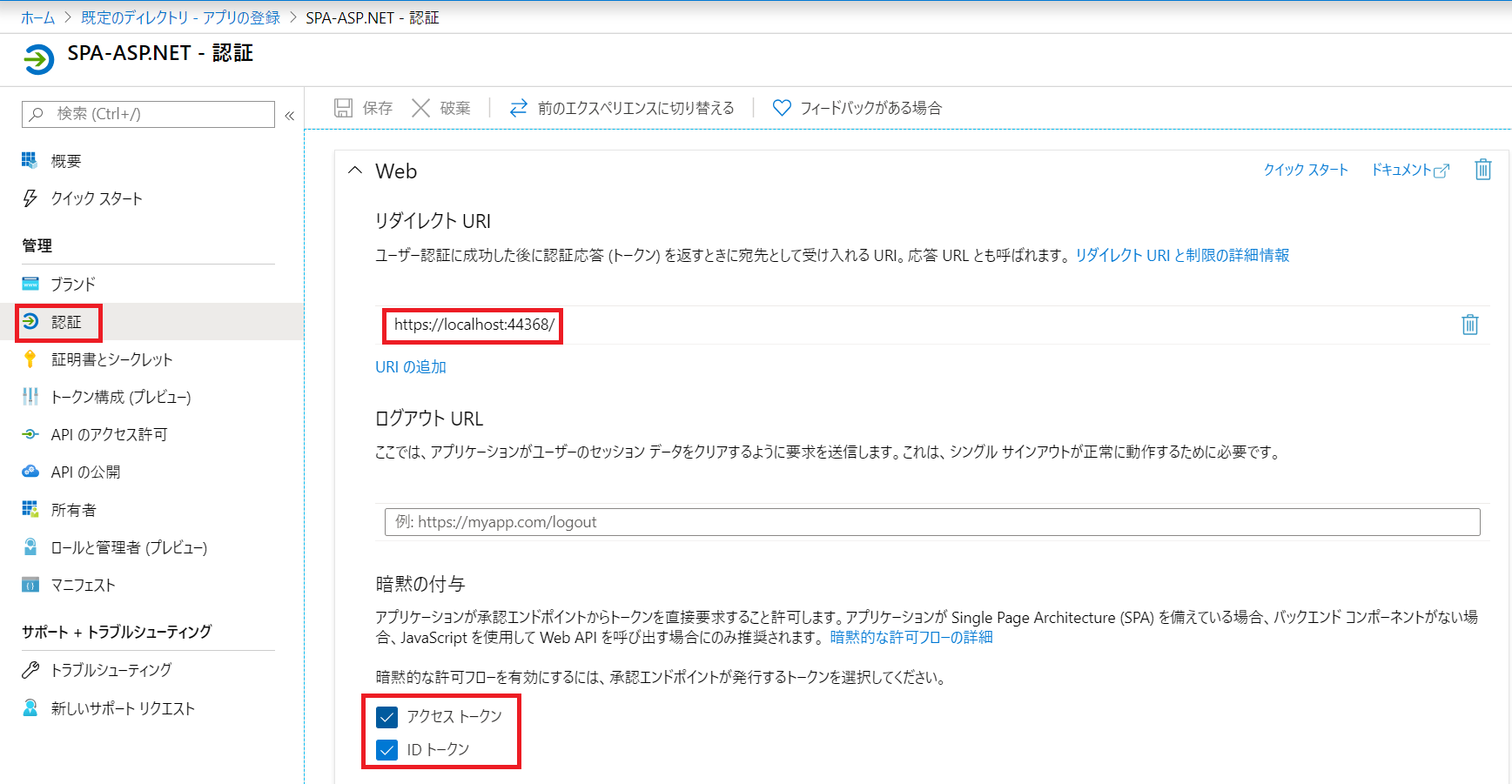
8.下記構成内容が表示されますので、[更新する]をクリック。
(1).リダイレクト URI : http://localhost:44368
(2).アクセストークン・IDトークン:Ture
*上記トークンは、インプリシットフローで利用するトークンとなります。

*下記の[認証]画面から構成の反映を確認可能です。

◆手順 2:プロジェクトのダウンロード
1.Visual Studio 2019 を使用して IIS Expressサーバーでプロジェクトを実行致しますので、プロジェクトファイルをダウンロードします。
プロジェクトファイル:AppModelv2-WebApp-OpenIDConnect-DotNet-master.zip

◆手順 3:Visual Studio 2019 の構成
1.ローカルフォルダーに zip ファイルを展開します。

2.Visual Studio 2019を起動して、[プロジェクトやソリューションを開く]をクリック。

3.ソリューション(AppModelv2-WebApp-OpenIDConnect-DotNet.sln)を選択して[開く]をクリック。

4.[表示]->[その他のウィンドウ]->[パッケージ マネージャー コンソール]を選択して、クリック。

5.以下を実行。
Update-Package Microsoft.CodeDom.Providers.DotNetCompilerPlatform -r

6.上記の実行結果となります。完了したらコンソールウィンドウを閉じてください。

7.[ソリューションエクスプローラー]->[Web.config] を選択してクリック。

8.[Web.config] を編集し、ClientId パラメーターと Tenant パラメーターを書き換えます。
●注意事項:"redirectUri"が設定されることを確認してください。この設定が無いと、手順4のサインインの際に手順1のアプリケーションの登録で設定したリダイレクトURLにリダイレクトされないです。

◆手順4: サインイン
- Fiddlerでパケットキャプチャ。
- 前回、シーケンスを確認せずに、いきなりFiddlerログをみてしまったので、ダウンロードしたコアプロジェクトサンプルの仕組みをきちんと確認。

1.ログイン
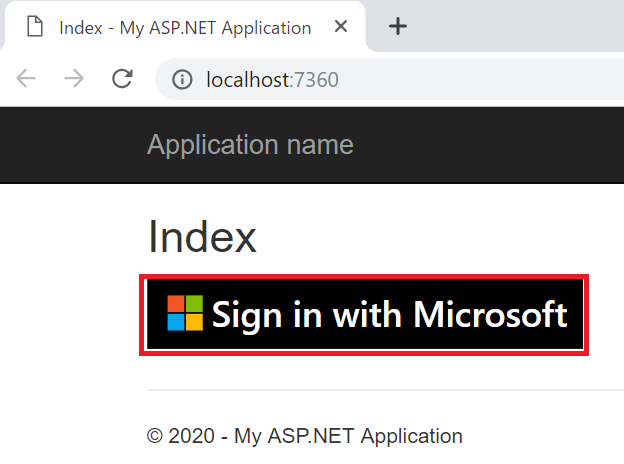
https://yoursite.com へアクセスして、[Sign in with Microsoft]をクリック。

2.認証リクエストの流れ (RPからWebブラウザを経てIDプロバイダへ)
●2-1.リダイレクト
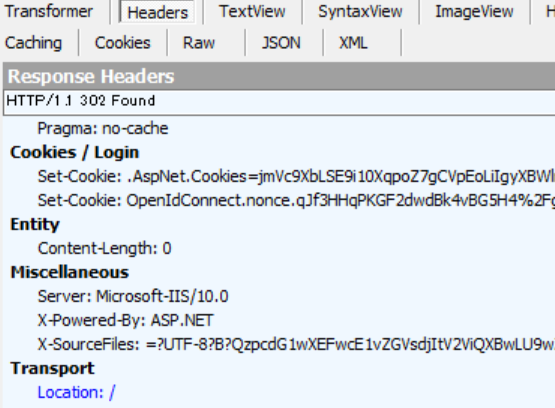
RP(ASP.NET)は、HTTPステータスコード 302を返す。
302を返す際には、Locationヘッダーに『認可エンドポイント』(IDP)のURLが含まれる。
HTTP/1.1 302 Found
Location: https://login.microsoftonline.com/a94216cd-7c42-4b24-8ba0-ce5c210951bd/oauth2/v2.0/authorize?
client_id=08b255f7-0c55-4982-9aa4-60d667199641
&redirect_uri=https://localhost:44368/
&response_mode=form_post
&response_type=id_token
&scope=openid profile
&state=OpenIdConnect.AuthenticationProperties=vbhdLE2ZQXh
&nonce=637170666510133284.MDQ5MjVkYTUtOTAwNy00
●2-2.Azure ADエンドポイント情報 (/.well-known/openid-configuration) の確認
GET https://login.microsoftonline.com/a94216cd-7c42-4b24-8ba0-ce5c210951bd/v2.0/.well-known/openid-configuration HTTP/1.1
User-Agent: Microsoft ASP.NET Core OpenIdConnect middleware
"authorization_endpoint":"https://login.microsoftonline.com/a94216cd-7c42-4b24-8ba0-ce5c210951bd/oauth2/v2.0/authorize",
"token_endpoint":"https://login.microsoftonline.com/a94216cd-7c42-4b24-8ba0ce5c210951bd/oauth2/v2.0/token"
"userinfo_endpoint":"https://graph.microsoft.com/oidc/userinfo"
2-3.認証リクエスト (WebブラウザからIDプロバイダへ)
認可エンドポイントへの認証リクエスト。下記6個のクエリパラメーターが含まれる。
GET https://login.microsoftonline.com/a94216cd-7c42-4b24-8ba0-ce5c210951bd/oauth2/v2.0/authorize?
&response_type=id_token
&client_id=08b255f7-0c55-4982-9aa4-60d667199641
&state=OpenIdConnect.AuthenticationProperties=vbhdLE2ZQXh
&scope=openid profile
&redirect_uri=https://localhost:44368/
&nonce=637170666510133284.MDQ5MjVkYTUtOTAwNy0
&response_mode=form_post
HTTP/1.1
response_type
"idtoken"が設定されているので、サンプルのシーケンス通り、レスポンスには、アクセストークンは含まれず、IDトークンだけが返ってくるパラメーターとなっている。
client_id
Azure ADのアプリ登録の際に発行されたクライアントID
state
RPが設定したランダムを値。
scope
RPが要求するスコープ。
redirect_uri
Azure ADのアプリ登録の際に登録したリダイレクトURI
nonce
リプレイアタック(不正に傍受した正しいIDトークンを送りつけて、不正アクセスを実現する攻撃)対策として、IDトークンの検証の際に利用する値。
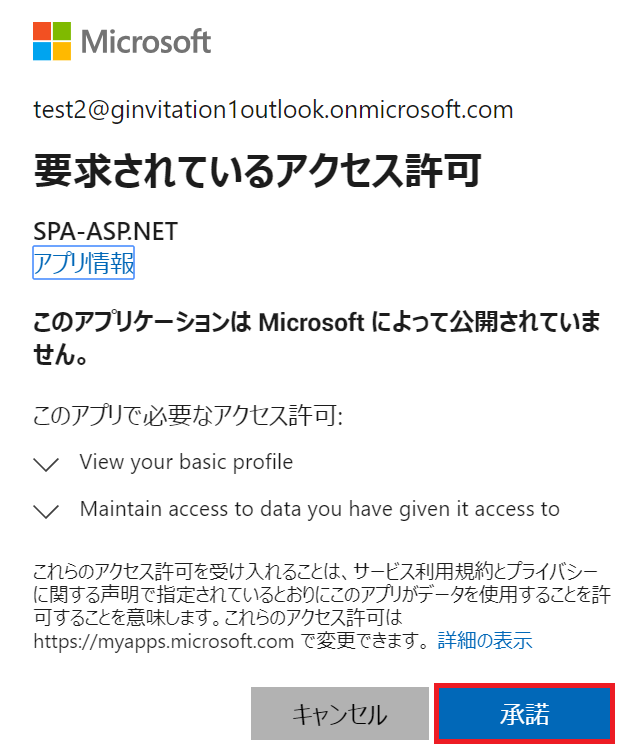
3.資格情報(ID/パスワード)を入力
4.認証レスポンスの流れ (IDプロバイダからWebブラウザを経てRP)
●4-2.認証レスポンス (IDプロバイダからWebブラウザ)
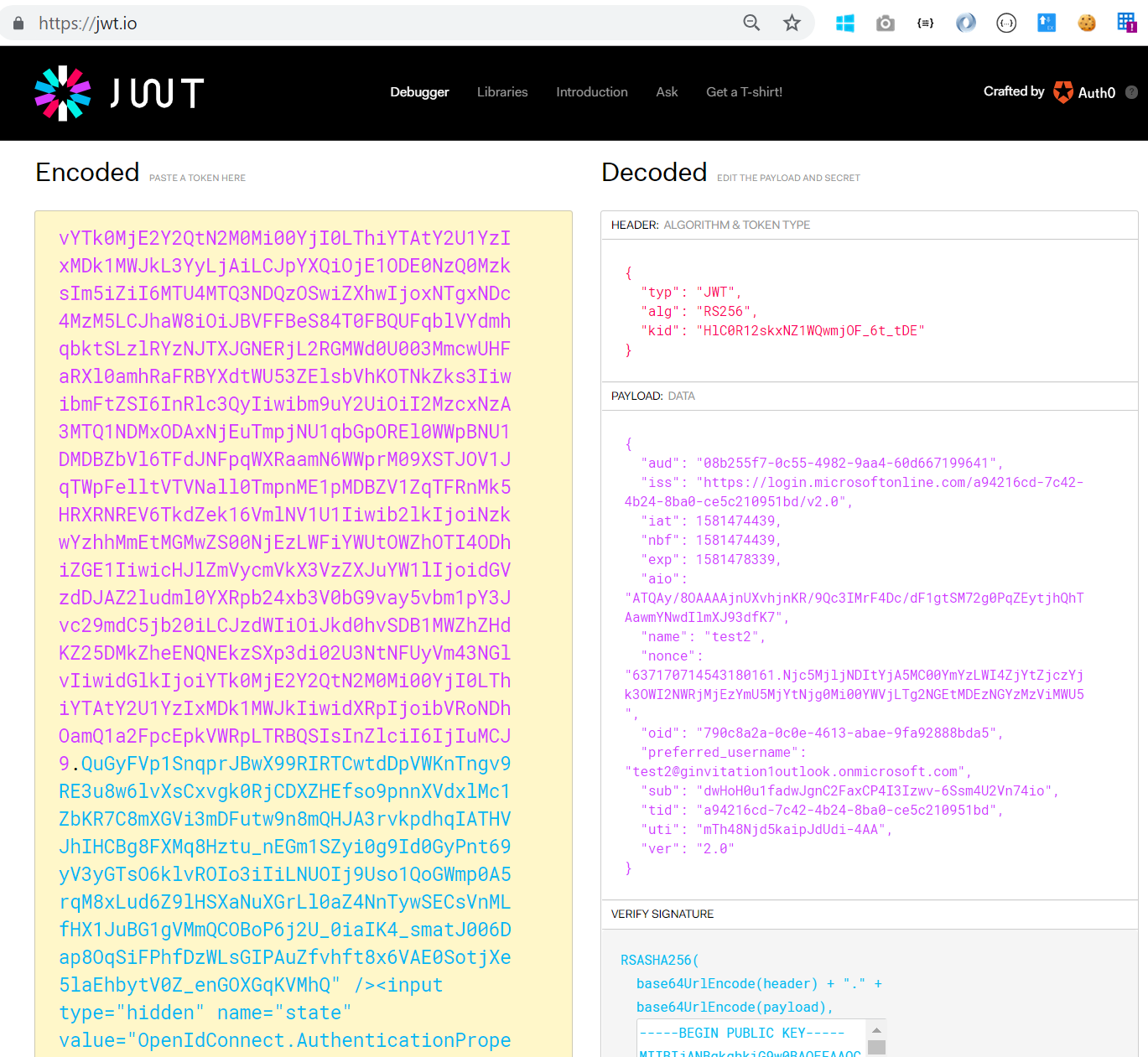
★IDトークン
POST https://login.microsoftonline.com/a94216cd-7c42-4b24-8ba0-ce5c210951bd/Consent/Set HTTP/1.1
name="id_token" value="eyJ0eXAiOiJKV1QiLCJhbGciOiJSUzI1NiIsImtp
★アクセストークン
Locationヘッダのフラグメントには、値はありませんでした。

下記URLの記載で、アクセストークンを取得するには、response_typeを変更する必要がございます。今回は、ASP.NET Webアプリが動くかどうかの検証となりますので、このまま進ませていただきます。
アクセス トークンの取得
アクセス トークンを取得するには、前に示したサインイン要求を変更する必要があります。
GET https://login.microsoftonline.com/{tenant}/oauth2/authorize?
client_id=6731de76-14a6-49ae-97bc-6eba6914391e // Your registered Application ID
&response_type=id_token+code
&redirect_uri=http%3A%2F%2Flocalhost%3a12345 // Your registered Redirect Uri, url encoded
&response_mode=form_post // `form_post' or 'fragment'
&scope=openid
&resource=https%3A%2F%2Fservice.contoso.com%2F // The identifier of the protected resource (web API) that your application needs access to
&state=12345 // Any value, provided by your app
&nonce=678910 // Any value, provided by your app
アクセス許可スコープを要求に組み込み、response_type=code+id_token を使うことによって、authorize エンドポイントはユーザーが scope クエリ パラメーターで示されているアクセス許可に同意したことを確認し、アクセス トークンと引き換えに承認コードをアプリに返します。
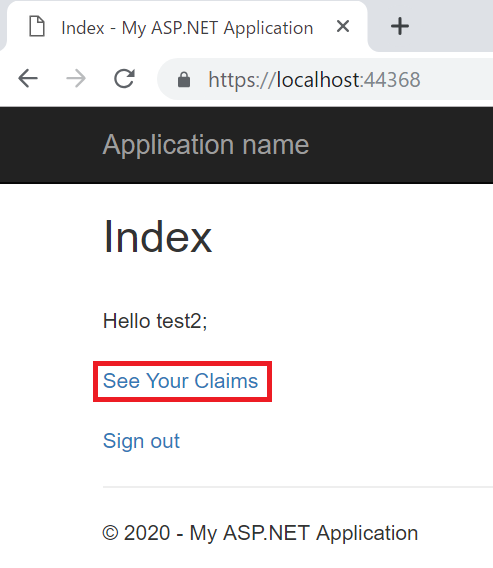
5.サインイン
無事、サインインできました。[See your claims]をクリックするとclaimの中身が確認できます。


まとめ
今回、アクセストークンが確認できなかったのが、残念です。
まだまだ、検証は続きますので、わかり次第、更新したいと思います。
次回は、ASP.NET Coreの検証を予定しております。
最後に、私の記事が少しでも、皆様の役に立てれば幸いでございます。