はじめに
決済系のサービスに今まで触れたことなかったので、試しに触ってみました。
何がきっかけか忘れましたが、PAY.JPというワードが記憶に残ってたのでそれを今回試してみます。
PAY.JPとは
決済サービスです。Webにもアプリにも簡単に決済システムを組み込めます。
ベンチャー向けのプランでは決済手数料2.59%〜とのことです。安いのかな?
ApplePayにも対応していて専用のSDKが用意されているようです。
以下ざっくりとした作業内容
https://pay.jp/docs/mobileapp-ios
ここにある通りですが、一応メモがてら自分のやったことを記載しておきます。
会員登録を済ます
ここから会員登録を済ましておきます。
https://pay.jp/
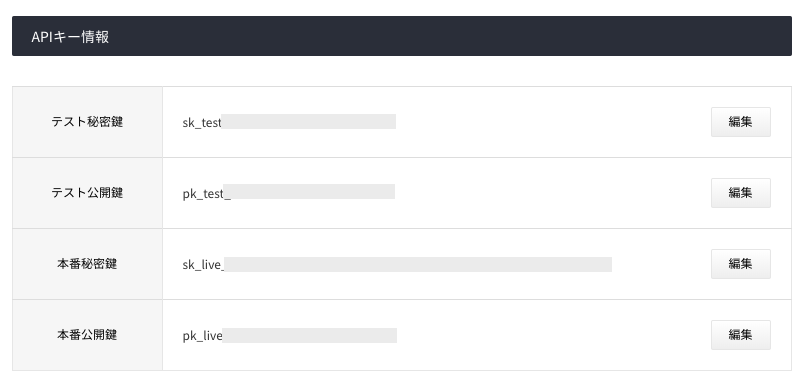
ダッシュボードにアクセスし、公開鍵と秘密鍵をメモっておく
ダッシュボード左側メニューの設定を押すと「APIキー情報」というのがあるので、そこに記載のある公開鍵と秘密鍵をメモっておきます。
サンプルコードを使って試す。
・PAY.JP公式のサンプルコードがあるので落とします。
https://github.com/payjp/payjp-ios
・それをカルタゴでビルドする
$ carthage update --platform iOS
・サンプルコード内の公開鍵を変更する。
let PAYJPPublicKey = "pk_test_6b..........." // ここをメモっておいたテスト公開鍵に変更。
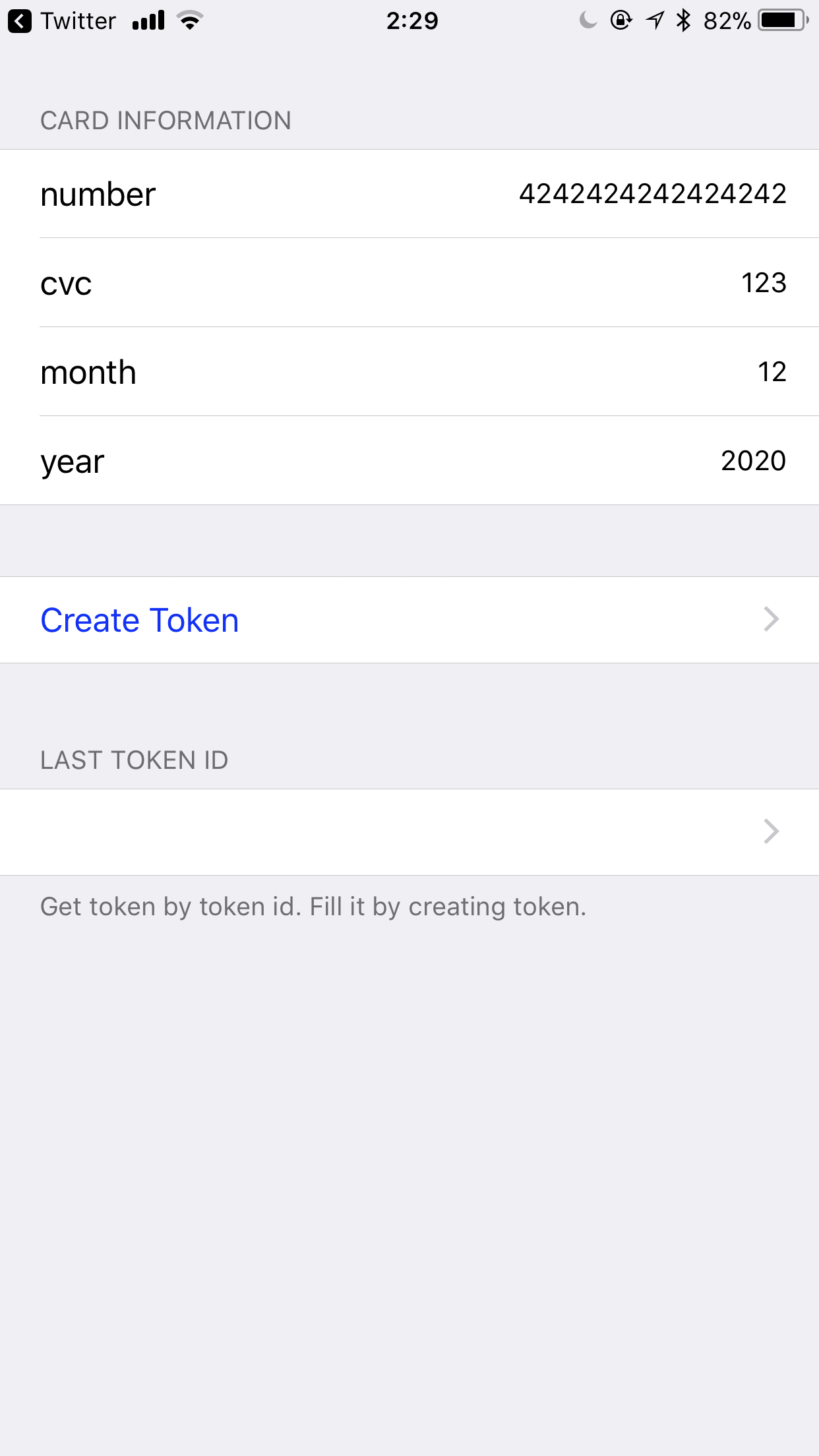
・アプリを起動します
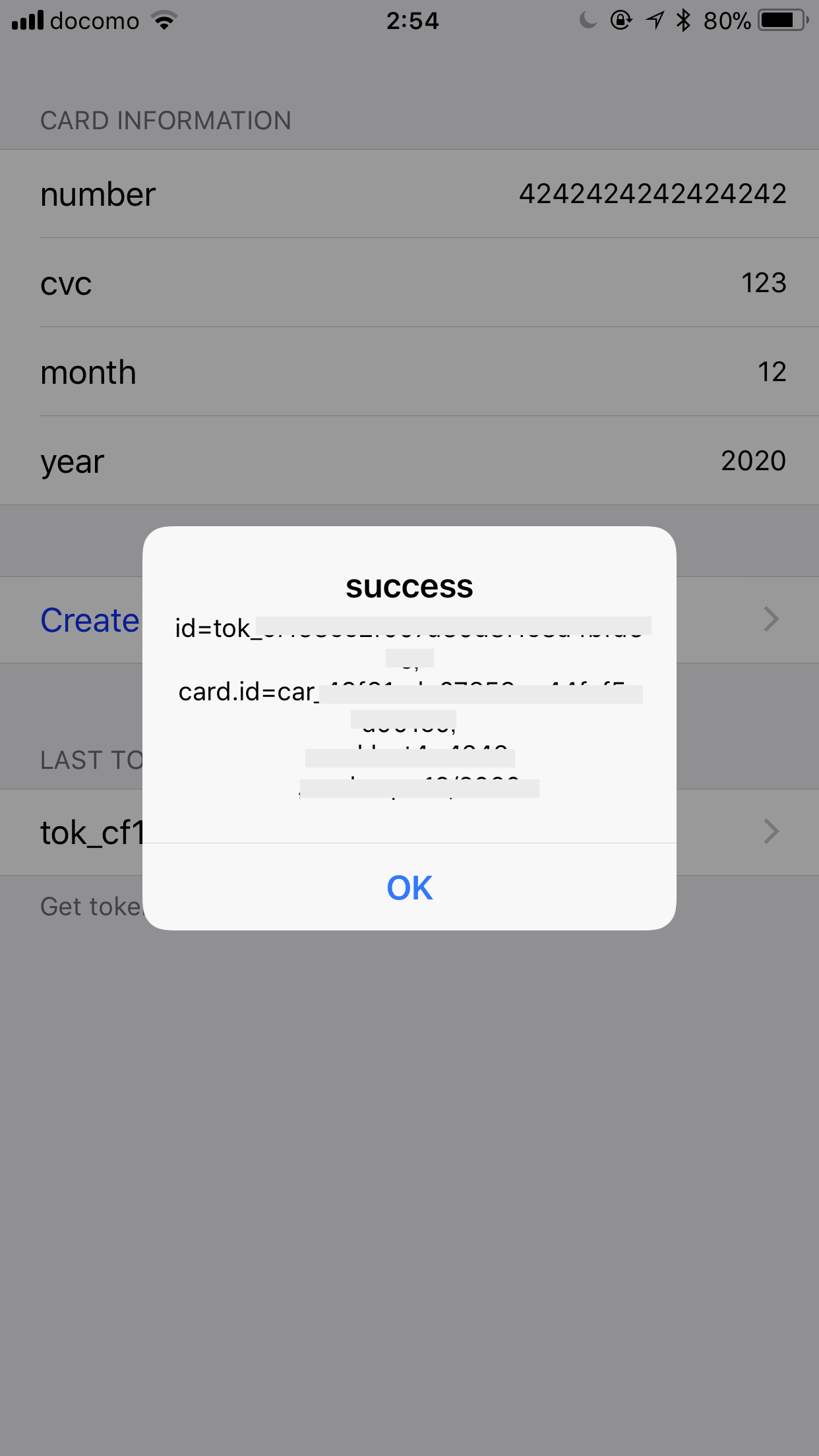
・Create Tokenを押すとトークンが生成される。
セキュリティ保護の観点からクレジット情報はそのまま保管せず、トークン化します。
このトークンをサーバーに送り、決済を行います。
決済までしてみる。
決済処理までやろうとするとサーバー側も組む必要が出てくるので、今回は簡略化のためcurlでやってみます。
curl https://api.pay.jp/v1/charges \
-u sk_test_******(メモっておいた秘密鍵): \
-d "amount=500" \
-d "currency=jpy" \
-d "card=さっき生成したトークン"
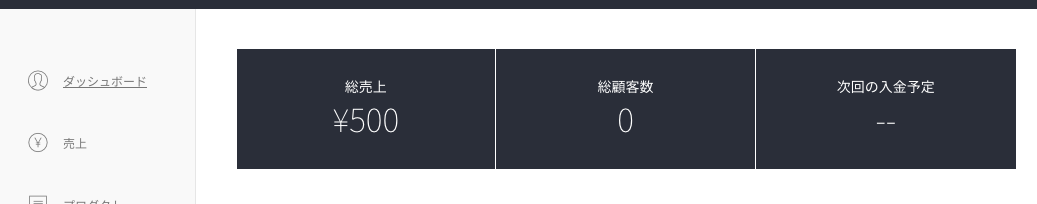
ダッシュボードを確認すると売上が計上されている。
最後に
非常に簡単に導入できました。個人アプリを考えるときも決済がネックだったのでこれは助かります。
実際はサーバー側も書く必要がありますが、公式のライブラリも充実してそうなので、なんとかなりそうです。
公式ライブラリ
Python
Ruby
PHP
Java
Node
Perl
Go
iOS
Android
Python Flaskのサンプル
https://pay.jp/docs/flask-checkout
Ruby Sinatraのサンプル
https://pay.jp/docs/sinatra-checkout
また、公式マニュアルにも書いてある通り、トークンは一回しか使えないのでこれだとユーザーは毎回クレジットカード情報を入れる必要がありとても面倒です。
トークンは一度しか使用できないので、先ほどの例では、支払いのたびに購入者にカード情報を入力させなければいけません。 これを避けるため、トークンを顧客情報に紐付けておくことで、2回目以降はカード情報を入力せずに何度でも支払いができるようになります。
なので、そのうち顧客情報にトークンを紐づけるパターンもやってみて記事にしようと思います。
参考
https://github.com/payjp/payjp-ios
https://pay.jp/docs/mobileapp-ios