1 写真の方にラベルをつける方法
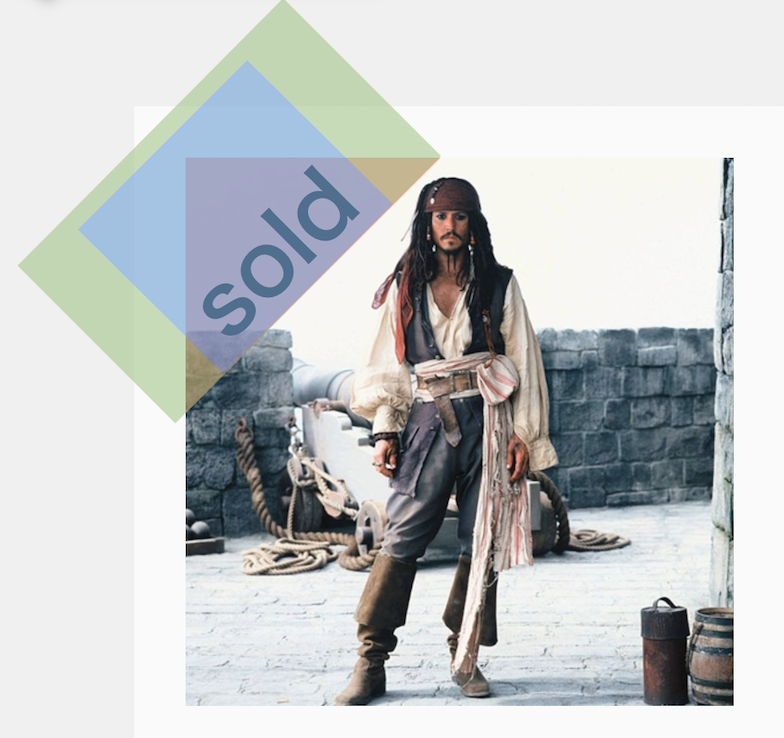
今回は、下の写真のような、imageの肩に斜めの装飾をつける方法を学んだので共有したいと思います。
 >
>
2 必要な記述
今回は簡単なサンプルとして要素を書いています。
<hamlの記述>
.image-box
= image_tag @image.image
.triangle-box
sold /*sold outの意味*/
hamlの記述は以上です。
ポイントは装飾したい写真を表示させる記述のしたに、ボックスを追加することです。
細かいことは、cssでいじっていきます。
<scssの記述>
.image-box {
width: 100px; /*適当にセットしてください*/
height: 100px; /*適当にセットしてください*/
position: relative;
overflow-x: hidden; ←ポイント①
= image_tag @image.image
.triangle-box{
position: absolute; /* 必須(絶対配置にするため) */
top: -15px; /* 掲載位置の調整(座標) */
left: -130px; /* 掲載位置の調整(座標) */
background-color: rgba(255,0,0,0.4); /* 背景色の調整(透けるように調整) */
padding: 80px 40px 0 40px; /* サイズ調整:配置 */
width: 140px; /* サイズ調整:横幅 */
height: 120px; /* サイズ調整:高さ */
font-size: 1em; /* サイズ調整:文字 */
font-weight: bold;
font-size: 50px; /* サイズ調整:行高 */
transform: rotate(-45deg); ←ポイント② /* 傾きの度合い */
transform-origin:top;
text-align: center;
}
}
ポイントは二つ
① はみ出した部分が表示されないようにする
② 写真の肩に乗せたい要素を斜めにする
overflow-x: hidden;
これがないと、要素が表示されます。
(今回はうまく表示させることができませんでした。検証ツールで[overflow-x: hidden;]を非適用にしても効きませんでした。)
移動させる要素(.triangle-box)の親要素(.image-box)に記述してください。

あとはきれいに見えるように微調整を繰り返してください。
見栄えがよくできる割りに作業は簡単なのでぜひぜひ試してみてください。
最後まで見てださり、ありがとうございました。
参考記事
https://www.nishishi.com/css/round-caption-img.html
https://haniwaman.com/background-skew/