はじめに
こんにちは!
今まで個人のブログで色々書いてきましたが、今回転職先も決まり、これからは今まで学んだことや経験を記録して書きたいと思っています。
これからよろしくお願いします。
Flutterとは
Flutterは、Googleが開発したオープンソースのUIソフトウェア開発キット(SDK)です。Flutterを使用すると、iOSとAndroid向けの高性能なクロスプラットフォームモバイルアプリケーションを、単一のコードベースで構築することができます。一度のコーディングで複数のプラットフォームに展開できるため、開発時間と労力を節約することができます。
以下に、Flutterに関連する主な機能と概念をいくつか紹介します。
Dartプログラミング言語
Flutterは、Googleが開発した近代的なオブジェクト指向プログラミング言語であるDartを使用しています。Dartは学習しやすく、ホットリロード、ジャストインタイム(JIT)コンパイラ、豊富なライブラリなどの機能を提供しています。
ウィジェット
FlutterのUIコンポーネントはウィジェットと呼ばれます。ボタンやテキスト入力からスクリーンやレイアウトまで、Flutterではすべてがウィジェットとして扱われます。Flutterには、事前に用意された多数のウィジェットがあり、組み合わせてカスタマイズすることで目的のユーザーインターフェースを作成することができます。
ホットリロード
Flutterのホットリロード機能により、コードの変更を即座に実行中のアプリに反映させることができます。これにより、開発プロセスが大幅に高速化し、シームレスな開発体験が提供されます。
クロスプラットフォーム開発
Flutterは、単一のコードベースを使用して複数のプラットフォーム向けのアプリをビルドすることができます。つまり、別々の開発チームを必要とせず、別々のコードベースを維持する必要がありません。
Material DesignとCupertinoスタイル
Flutterは、Material DesignとCupertinoスタイルの両方をサポートしています。Material Designは、Androidプラットフォームのデザインガイドラインであり、Cupertinoスタイルは、iOSプラットフォームのデザインガイドラインです。Flutterは、これらのデザインスタイルを適用するためのウィジェットやリソースを提供しています。
Flutter, React, Vueの比較
Flutter、React、Vueは、いずれも人気のあるフロントエンド開発のためのツールやフレームワークですが、それぞれ異なるアプローチや特徴を持っています。以下に、Flutter、React、Vueの比較をまとめました。
言語とアーキテクチャ
- Flutter: Dart言語を使用し、モバイルアプリケーションを構築するためのフレームワークです。Flutterでは、UIとビジネスロジックを同じコードベースに記述する"UI as Code"アーキテクチャが採用されています。
- React: JavaScriptを使用し、ユーザーインターフェースを構築するためのライブラリです。Reactでは、コンポーネントベースのアーキテクチャを採用しています。
- Vue: JavaScriptを使用し、UIを構築するためのフレームワークです。VueもReact同様に、コンポーネントベースのアーキテクチャを持っています。
プラットフォームサポート
- Flutter: iOSとAndroidの両方をサポートしており、クロスプラットフォーム開発に適しています。
- React: Webアプリケーション開発に特化しており、React Nativeを使用することでモバイルアプリケーションも開発できます。
- Vue: Webアプリケーション開発に特化しており、Vue Nativeを使用することでモバイルアプリケーションも開発できます。
学習の敷居とコミュニティ
- Flutter: Dart言語やFlutterフレームワーク自体の学習コストがかかりますが、Googleがサポートしており、アクティブなコミュニティが存在しています。
- React: JavaScriptを使用しているため、既存のJavaScript開発者にとっては比較的学習しやすいです。Facebookがサポートし、大規模で活発なコミュニティがあります。
- Vue: JavaScriptの知識があれば学習しやすく、シンプルな構文と直感的な設計が特徴です。Vueにもアクティブなコミュニティが存在していますが、Reactほど広範なサポートは受けていません。
パフォーマンスとネイティブ統合
- Flutter: ネイティブコードへのコンパイルにより、高いパフォーマンスとネイティブ統合を実現しています。
- React: ブラウザ上で動作するため、一部のパフォーマンスの制約がありますが、React Nativeを使用することでモバイルアプリケーションのパフォーマンス向上やネイティブ統合を実現できます。
- Vue: ブラウザ上で動作するため、一部のパフォーマンスの制約がありますが、Vue Nativeを使用することでモバイルアプリケーションのパフォーマンス向上やネイティブ統合を実現できます。
Flutterを使っている会社
Flutterを採用している企業は数多くあります。以下にいくつかの有名な企業やアプリを挙げますが、これらはあくまで一部の例です。
- Google: Flutter自体を開発しているGoogleは、Flutterを広く使用しています。Googleの製品やプロジェクトには、Google Ads、Google Pay、Googleアシスタントなど、Flutterで開発されたものがあります。
- Alibaba: 中国の大手IT企業であるAlibabaもFlutterを採用しており、Alibabaの多くのアプリやプロジェクトにFlutterが使用されています。
- Tencent: 中国のテクノロジーギャングアントであるTencentは、WeChatやQQなどの人気のあるアプリを開発しており、一部のプロジェクトでFlutterを利用しています。
- BMW: 自動車メーカーのBMWは、Flutterを使用して車両の情報や制御を提供するアプリケーションを開発しています。
- Reflectly: Reflectlyは、人気のある心理学とジャーナリングアプリであり、Flutterを使用してクロスプラットフォームアプリを開発しています。
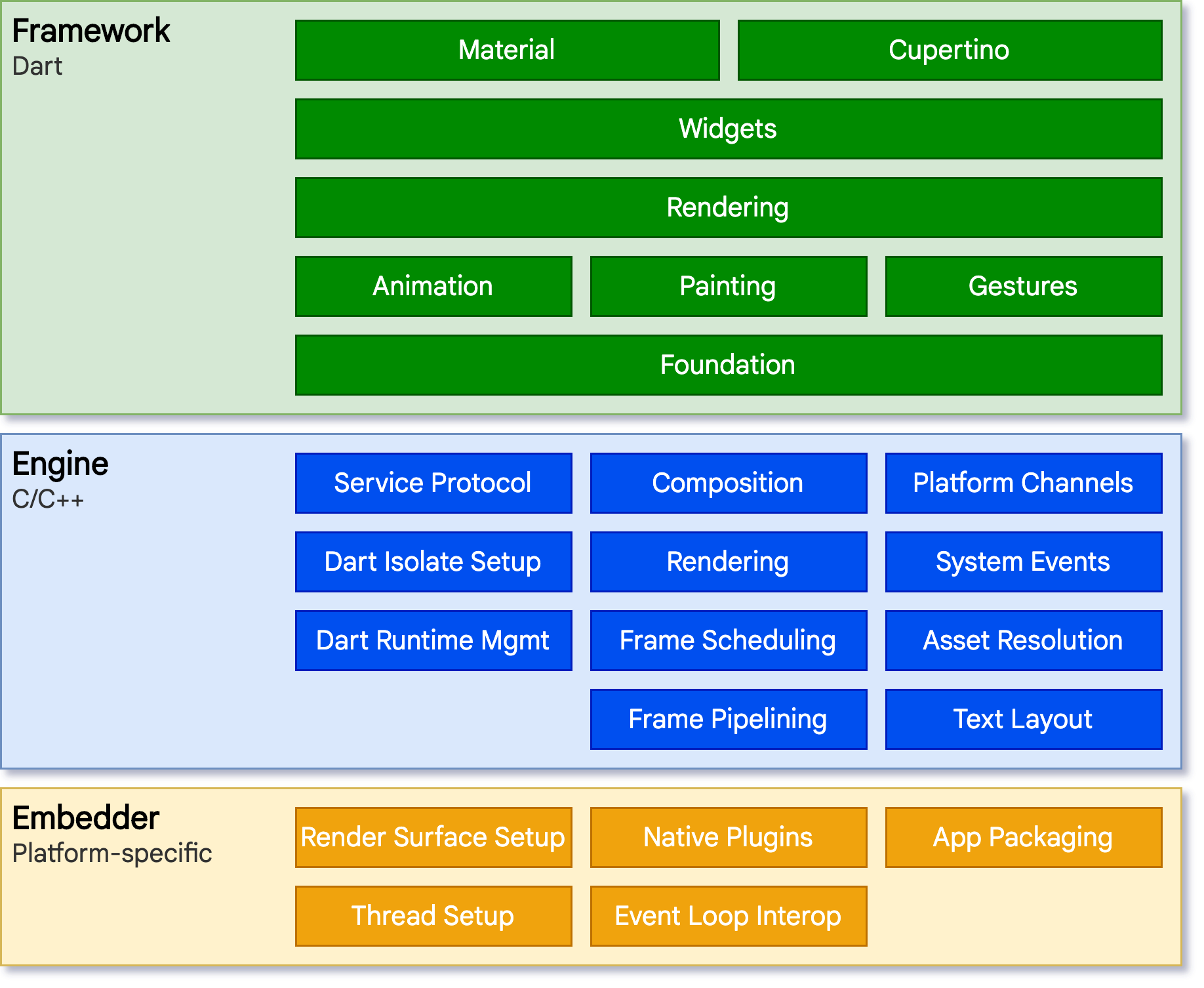
Flutterの動作
- Dartコード: Flutterアプリケーションの開発に使用されるDartプログラミング言語で書かれたコードを表しています。
- Flutter Framework: Flutterアプリケーションを構築するためのフレームワークです。UIのレンダリング、イベント処理、レイアウト、アニメーションなど、多くの機能を提供します。
- Engine: Flutterエンジンは、アプリケーションの実行環境を提供します。Dartコードとネイティブコードの間の橋渡し役となり、ネイティブプラットフォームとの通信やレンダリングなどを処理します。
- Skia: Skiaは、グラフィックスエンジンであり、Flutterのレンダリングエンジンとして使用されます。Skiaは、ベクターグラフィックスの描画やアニメーションの処理などを担当します。
- プラットフォーム: Flutterアプリケーションは、iOSやAndroidなどのネイティブプラットフォーム上で実行されます。Flutterは、各プラットフォームのUI要素と相互作用し、ネイティブの外観とパフォーマンスを実現します。
参照リンク: https://docs.flutter.dev/resources/architectural-overview
Flutter参照リンク
・https://photobooth.flutter.dev/#/
Flutterで作ったI/O Photo Boothアプリケーション
・https://flutter.gskinner.com/flokk/
連絡先管理アプリケーション
・https://flutterplasma.dev/
flutterで作ったアニメーション効果紹介サイトかな?
・https://pinball.flutter.dev/#/
flutterで作ったゲーム