目次
1.はじめに2.従業員管理ってなんだっけ・・・
3.従業員管理の中身って?
4. デフォルトの簡単機能構築手順
5.おわりに
6.これまでの記事一覧
1.はじめに
前回のIT PMO2年生がやってみた!~第2回Pleasanter(プリザンター)で従業員管理~では、Pleasanterを利用した従業員管理のご紹介をさせていただきました。
これまでは技術ブログという名を謳っておきながら、Pleasanterを使ってみた感想ばかりで、技術要素が少ない内容となっていました。
今回は、少しばかりですが、技術的な要素もご紹介させていただければと思います!
2.従業員管理ってなんだっけ・・・
弊社では、働く仲間たちがどこで何をしているのか、どのような手法でコミュニケーションを取るべきかなど、整理ができていない課題がありました。 エンジニア経験をもった1人1人の仲間たちの情報を整理することで、より簡単により効率的に連絡が取れる仕組みを構築しました。

3.従業員管理の中身って?
従業員管理の画面で利用した機能をご紹介します。
3-1.レコード画面

レコード画面では、以下項目を簡単に確認できるよう設定しています。
| ID | 社員IDを表示 |
|---|---|
| 入社日 | 従業員が入社した日付を表示 |
| 分類 | 社員またはフリーランスのどちらであるかを表示 |
| 部門 | どこの部門に属しているか表示 |
| 氏名 | 従業員名の氏名を表示 |
| ニックネーム | ニックネームを表示 |
| 年齢 | 従業員の年齢を表示 |
| 勤務地 | 参画している案件の勤務地を表示 |
| 勤務形態 | フルリモートか常駐かを表示 |
| 電話番号 | 電話番号を表示 |
| メール | メールアドレスを表示 |
3-2.テーブル

| ID | 社員IDを記載 |
|---|---|
| 分類 | 社員またはフリーランスのどちらであるかをプルダウンから選択 |
| 部門 | どこの部門に属しているかをプルダウンから選択する |
| 氏名 | 従業員名の氏名を記載 |
| ニックネーム | ニックネームを記載 |
| 勤務地 | 参画している案件の勤務地を記載 |
| 勤務形態 | フルリモートか常駐かを記載 |
| 状況 | 参画中またはアベイラブルかを記載 |
| 入社日 | 従業員が入社した日付をカレンダーから選択 |
| 生年月日 | 従業員の生年月日をカレンダーから選択 |
| 年齢 | 従業員の年齢が生年月日から自動計算される |
| 役職 | 役職をプルダウンから選択 |
| 電話番号 | 電話番号を記載 |
| メール | メールアドレスを記載 |
| 備考 | 備考欄。メモを記載 |
| デバイス情報 | 会社から貸与されているPCを選択 |
4.デフォルトの簡単機能構築手順
4-1.レコード画面
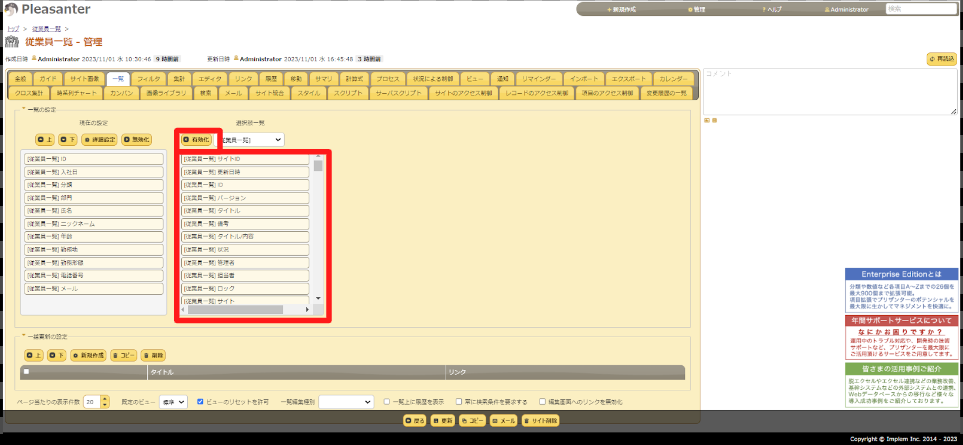
1.「管理」→「テーブルの管理」→「一覧」からテーブルで表示したい項目を作成後、一覧で表示したい項目を選択する。

2.右側の「選択肢一覧」から対象の項目を選択し、「有効化」のボタンをクリックする。

3.左側の「現在の設定」から対象項目を選択し、「上」「下」ボタンをクリックして、並び順を設定することで、自分が一覧で表示したい項目を選択できます。

4.完成イメージは以下です。

4-2.テーブル画面
1.「管理」→「テーブルの管理」→「エディタ」の順でクリックする。

2.「選択肢一覧」から利用したい機能を選択する。

以下が項目設定
| ID | 自動でIDが割り振られる。タイルのIDが親IDとなる |
|---|---|
| バージョン | 対象テーブルの更新回数を自動表示される |
| タイトル | 対象テーブルのタイトルが自動で設定される |
| 状況 | 状況の分類を設定することができる |
| 管理者 | 対象テーブルの管理者が誰となるか設定することができる |
| 分類 | 対象テーブルの担当者が誰となるか設定することができる |
| 数値 | 任意の数値項目を作成することができる ※単位指定も可能 |
| 日付 | 年月日、日付と時間(分)、日付と時間(秒)での指定を行うことができる |
| 説明 | 任意の説明項目を設定することができる |
| チェック | 任意のチェック項目を作成することができる |
| 添付ファイル | 添付ファイルの機能追加が可能。 |
| コメント | コメント付けができる |
5.おわりに
今回は、弊社で作成した、従業員管理で利用しているPleasanterのデフォルト機能をご紹介しました。
Pleasanterでは、ご紹介した機能以外でも、デフォルトでかつ簡単に利用できるよう、多くの機能を持っており、定常業務や非定常業務いずれでも活用できる機能が揃っております。
次回では、デフォルト機能を扱いつつも、弊社でカスタマイズした部分を簡単にご紹介させていただきます。
弊社では社内以外でも、Pleasanterの導入を検討している企業様向けにPleasanterの構築を行っております。
Pleasanterの導入を検討しており、実装にお困りの企業様は、是非DMいただければと思います!