はじめに
Firefox > Chromium
Chromium 系ブラウザ (Chrome, Edge など) では2024年6月から Manifest V2 拡張機能が無効化され1、広告ブロックなどの拡張機能が使えなくなります。僕は長らく Chrome を愛用してきましたが、uBlock Origin やその他の拡張機能が使えなくなるのは耐えられないので、Firefox に移行することにしました。
最初は使えなくなるサイトや機能があるのではないかと不安でしたが、Firefox をはじくようなサイトは User-Agent Switcher and Manager で粛清できますし、Chrome 限定の機能といわれているページ全体翻訳や Google レンズも TWP や Search on Google Lens により解決できるので問題ありませんでした。むしろコンテナー2という機能があるので手放せなくなっています。
特に Floorp という Firefox ベースのブラウザは、サイドパネルや userChrome.js3、PWA といった追加機能が便利なのでメインとして使用しています。
拡張機能の移行
しかし、Chrome Web Store にしかない拡張機能が使えないことが不満点でした。その多くは Manifest V2 であり、2024年6月に Chrome Web Store から削除されてしまいます。そのため、削除される前に急いで拡張機能を移行させることにしました。
移行した拡張機能は、以下の3つです。
(uAutoPagerize については Firefox アドオンのバージョンがかなり古いので Chrome Web Store のものを移行することにしました。)
次からは、その移行手順を解説していきます。
手順
ソースコードのダウンロード
に従って Chrome Web Store からソースコードをダウンロードします。おすすめは Extension source viewer を使う方法です。
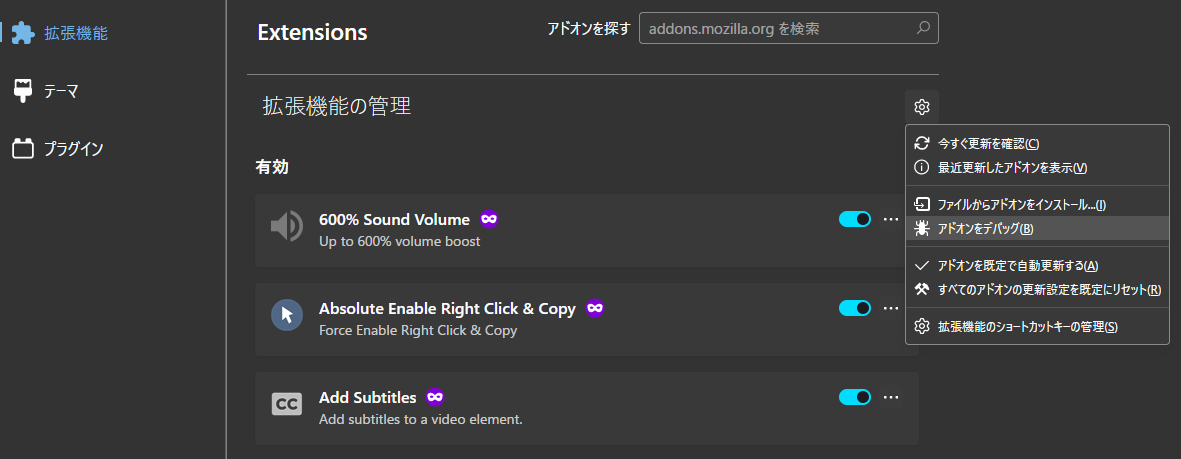
そして about:addons の設定マークから「アドオンをデバッグ」を開き、「一時的なアドオンを読み込む...」をクリックしてダウンロードしたソースコードを読み込みます。
manifest.json の修正
読み込み時に出たエラーをもとに manifest.json を修正していきます。
-
key,update_url,differential_fingerprintを消す -
background.service_workerをbackground.scriptsに置き換える -
sandbox.pagesをweb_accessible_resoucesに入れる -
option_ui.browser_styleを設定する
といったように修正します。
また、必ず次の id を指定する必要があります。id は適当に決めます。
"browser_specific_settings": {
"gecko": {
"id": "addons@example.com"
}
}
ソースコードの修正
上のリンクを参考にしながら、devtool や「アドオンをデバッグ」の「調査」でエラーが出て動かない個所を修正します。ここが一番面倒です。
※ここで、Firefox の host_permissions はユーザーの許可が必要 4 なことが罠だったので注意する必要があります。
僕の場合は、
-
fetchで相対パスを使えない (Comfortable Atcoder) -
chrome.runtime.getBackgroundPageはシークレットモードで使えない (Substital でのバグ) - Manifest V3 では、Background で
httpのfetchができない (uAutoPagerize)
といった問題を直す必要がありました。(uAutoPagerize の問題はどうしても解決できなかったので、最終手段として Google Cloud Functions で fetch したものを経由するようにしました...)
Firefox へのインストール
の最後に書かれているように、 about:config から xpinstall.signatures.required と extensions.langpacks.signatures.required を false に設定します。(Firefox Developer Edition や Firefox Nightly でないとできないようです。Floorp でもできました)
また、ついでに https://at.sachi-web.com/firefox_always_enable_addons.html に従ってすべてのサイトでアドオンが使えるようにしておくといいです。
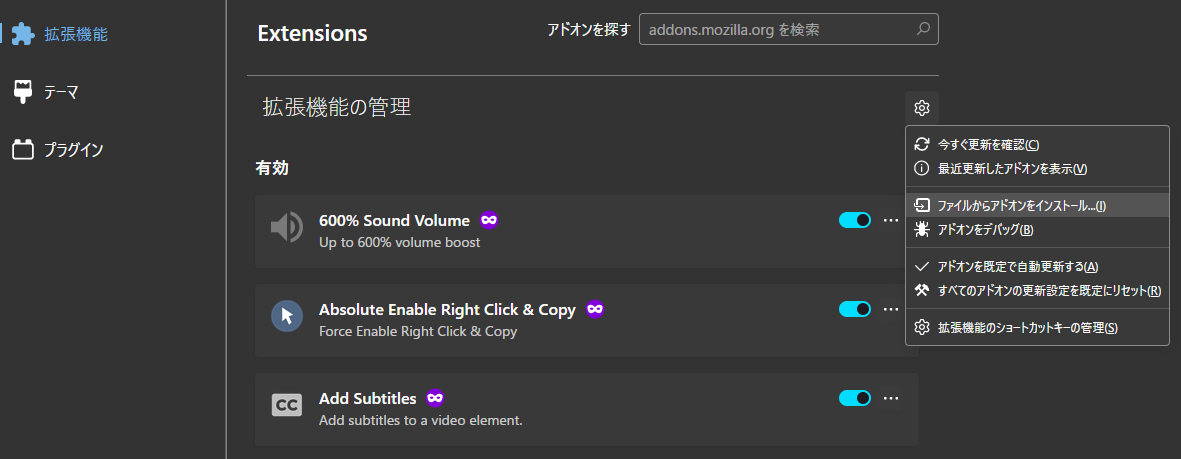
その後、about:addons の設定マークの「ファイルからアドオンをインストール」でアドオンをインストールします。(id を指定しなかった場合、ここでアドオンが壊れていると言われます)
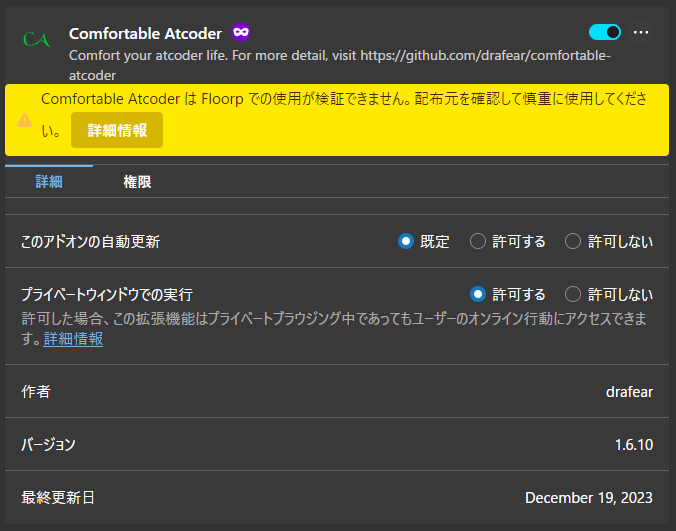
次のような表示になれば正しくインストールできています。
終わりに
Firefox はいいです。Chromium の Manifest V2 完全廃止を機に、Firefox や Firefox 派生ブラウザに移行してみてはいかがでしょうか。(僕は Floorp をおすすめします。)
V2 拡張機能を移行するならなるべく早めにしたほうがよさそうです。
最後までご覧いただきありがとうございました。
-
https://developer.chrome.com/docs/extensions/develop/migrate/mv2-deprecation-timeline?hl=ja より ↩
-
Facebook Container などで個人情報を守れる ↩
-
Floorp 設定の「レガシーコンポーネントを有効にする」から使える。Tab Mix Plus などが便利 ↩
-
https://discourse.mozilla.org/t/host-permissions-not-allowing-cors-requests/106959 より ↩