概要
この記事は全くプログラムというものを知らない方を想定して書いています。なので、少しでもプログラムをやったことある方には当然の事ばかりだと思われますので、ご了承を
プログラムとは
早速ですが、プログラムとはそもそも何なのか?自分はこれをしっかり理解することが大切だと思っています
プログラムという言葉は近年様々なところで耳にしますが、元を突き詰めていくとスマホが出るずっと前からあるものなんですよね
一般的な認識だと機会に命令するための物。だと思いますし、実際その通りです。プログラムを動かした時になにが起こるのか簡単ですが図にしてみました
ざっくりこんな感じで皆さんの生活に役立っています。色々な処理の部分なのですがデバイスによって変わったりするのでこの画像ではプログラムは、PCから始まり様々な形に変わりの身近にあることが伝わっていただけたらと思います。
そしてもう一つ、プログラムにも言語があります。皆さんが日本語や英語を使い分けるように、プログラムにもWebに特化したものや、AI(人工知能)に特化したものなどがあります。今回はこの後にWebを使ったプログラムを組みたいので、「HTML」と「JavaScript」いう言語を使って解説を進めていきます。(HTMLはマークアップ言語と言ってプログラミングの言語ではありません。)
本題
早速プログラムを組んでいきましょう!と言いたいところですが、まずは準備が必要です。
基本PCがあれば備わっているメモ帳などでプログラムを組むことができますが、それでは不便なことが多々起きるのです。そこで先人の方々がプログラムが組みやすいように。と作ってくれたアプリがあります。今回はVisual Studio Codeというアプリを使います。https://azure.microsoft.com/ja-jp/products/visual-studio-code/
ここからダウンロードできるはずです。
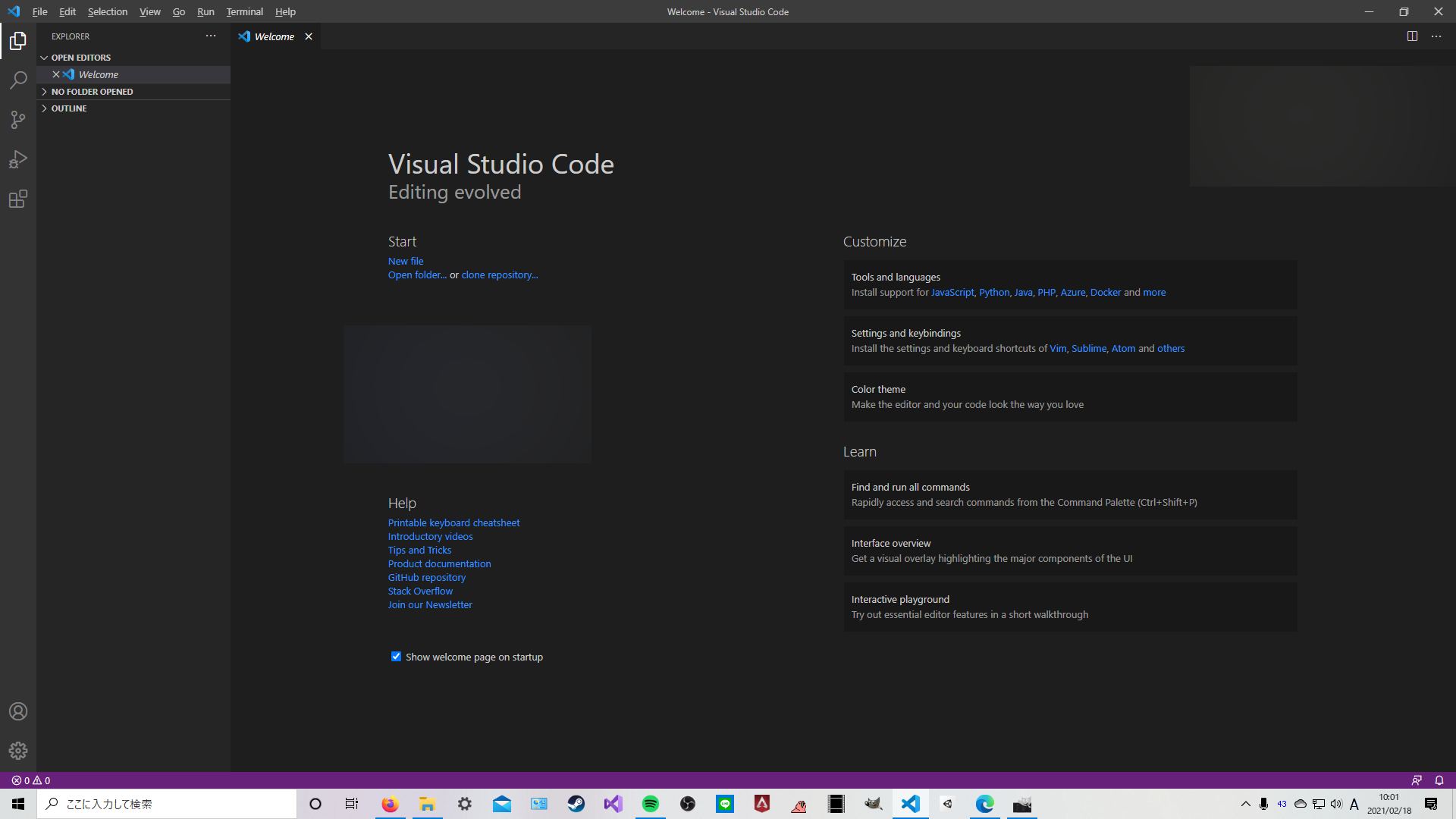
インストールが終わりアプリを立ち上げると次のような画面が出てくると思います。
一部モザイクですが、同じような画面になっていると思います。
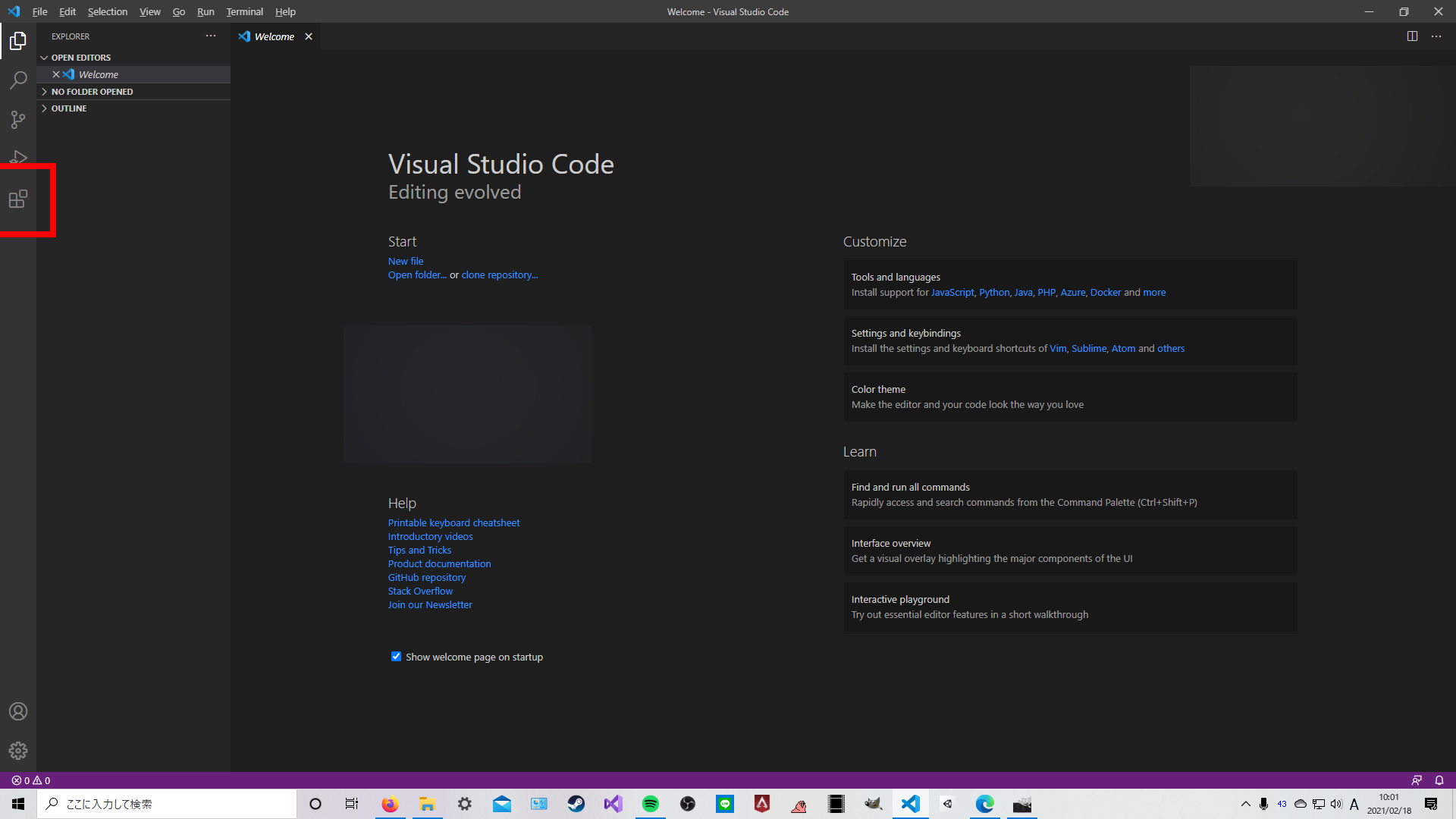
今回は日本語に設定するところまでやっていきます。設定するには画面左側の四角が四つ並んでいるところをクリックします(赤い四角の部分)。
クリックして左に色々出てきたら成功です。
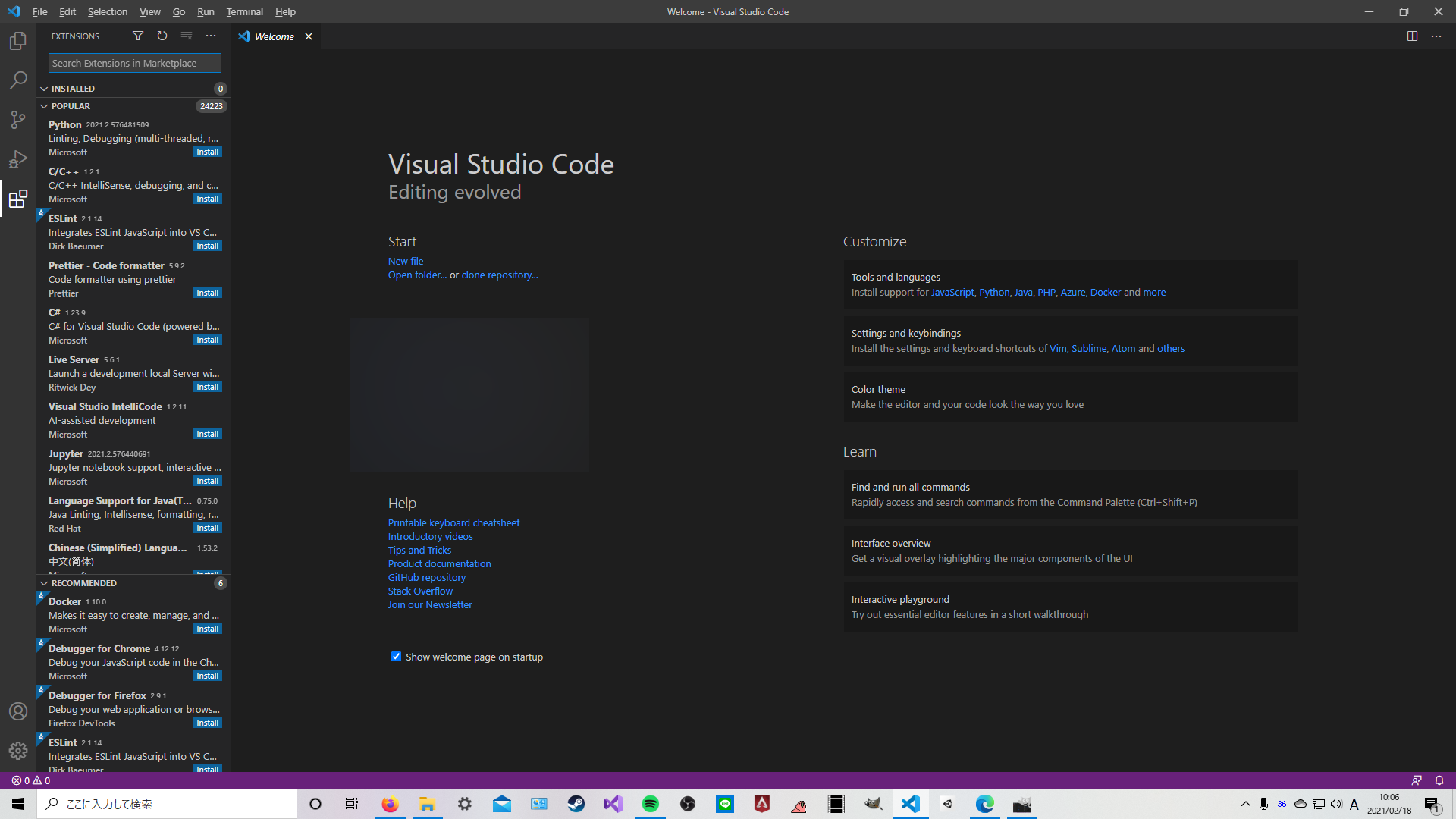
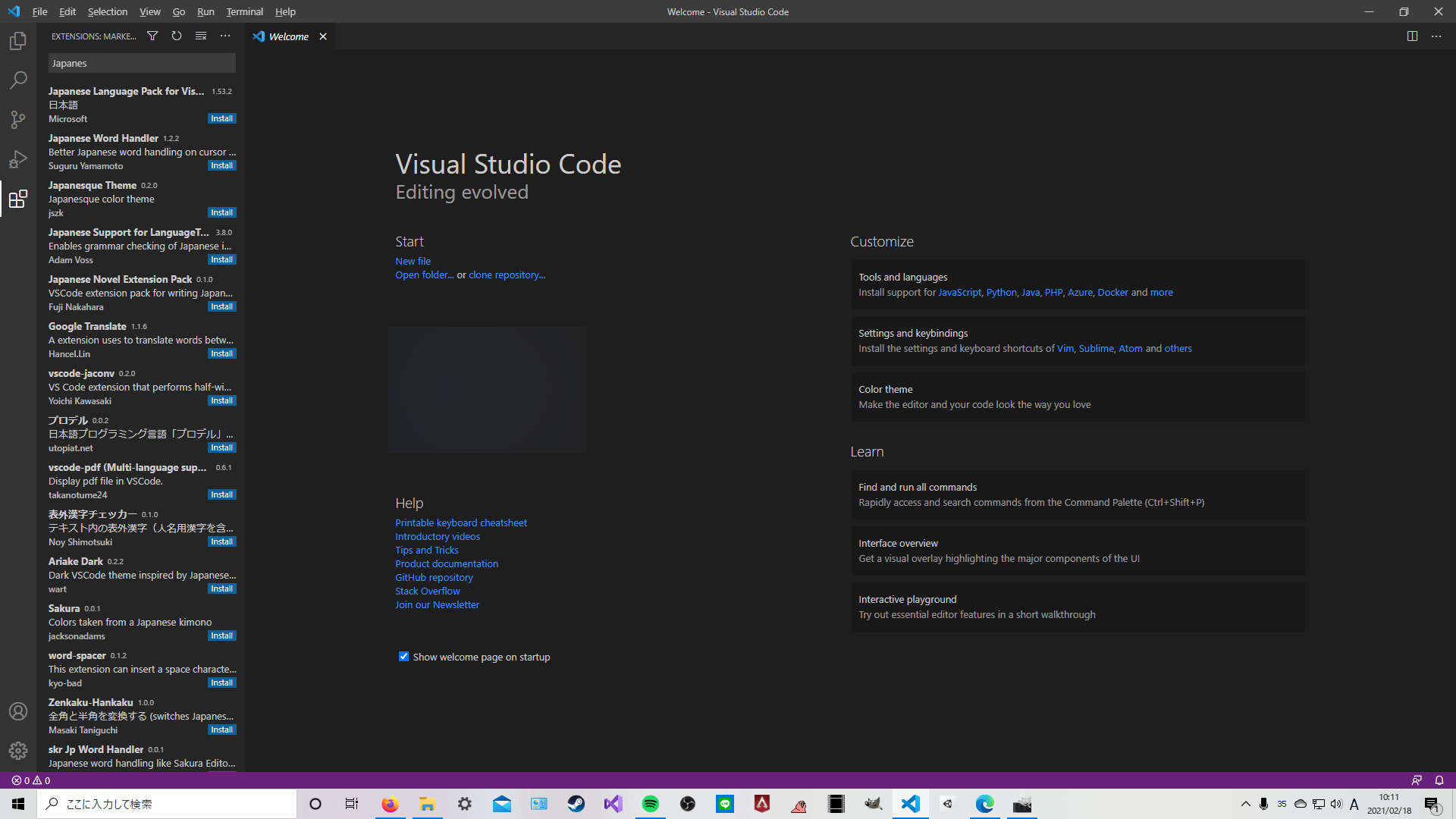
ここには本当に多くのものが並んでいますが、今回必要なものはぱっと見では分からないので検索機能を使いましょう。一番上の検索欄に「Japanes」と打ち込んでみてください
左の枠の中身が変わり一番上に日本語と書かれたものがあればOKです。一番上になくても下の方にスクロールすれば必ずありますので探してください。
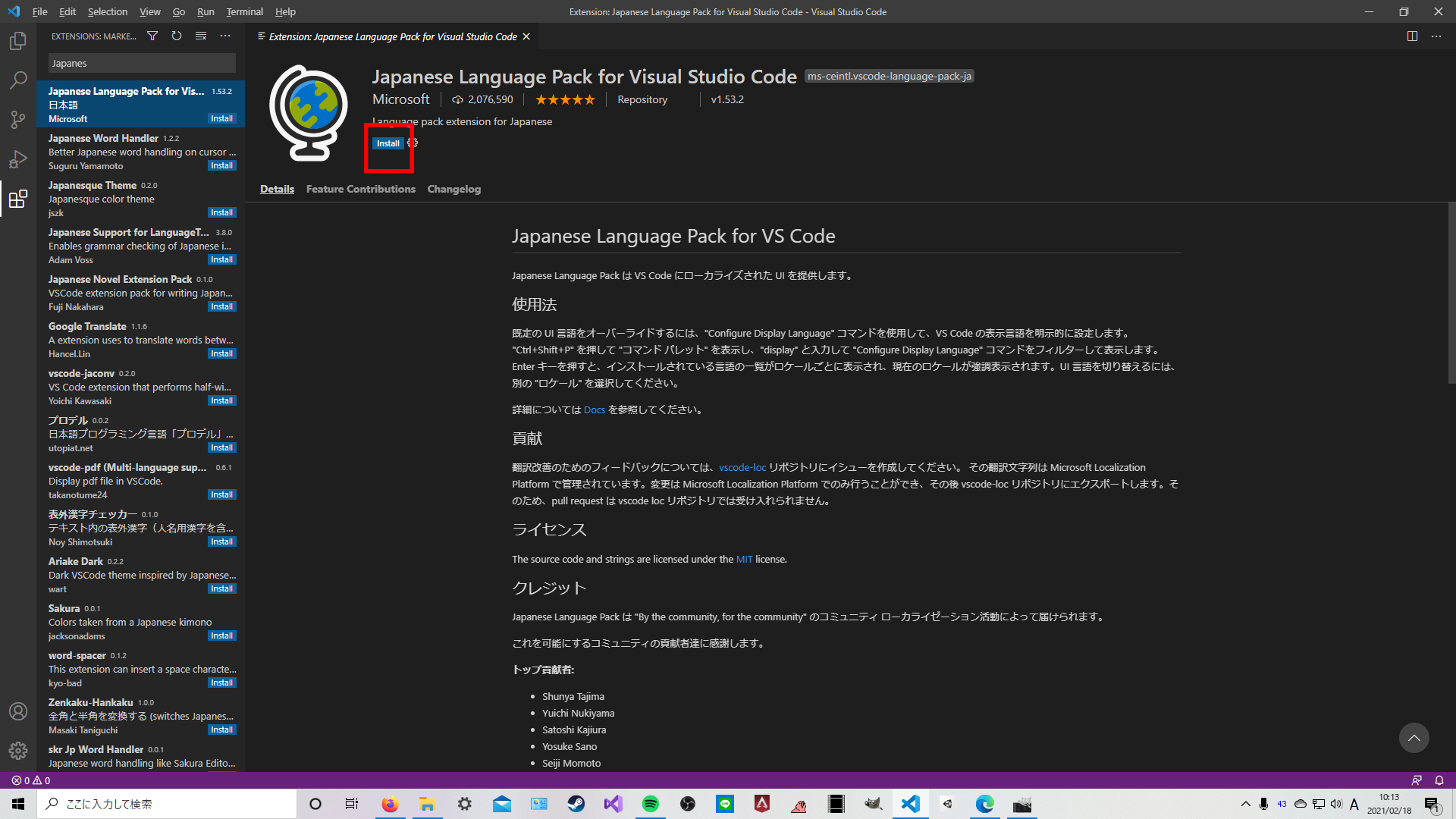
最後にその日本語と書かれたところをクリックしてインストールすれば完了です。
クリックすると右下の方に通知が来ます。青いボタンが付いているので、それをクリックしてください。
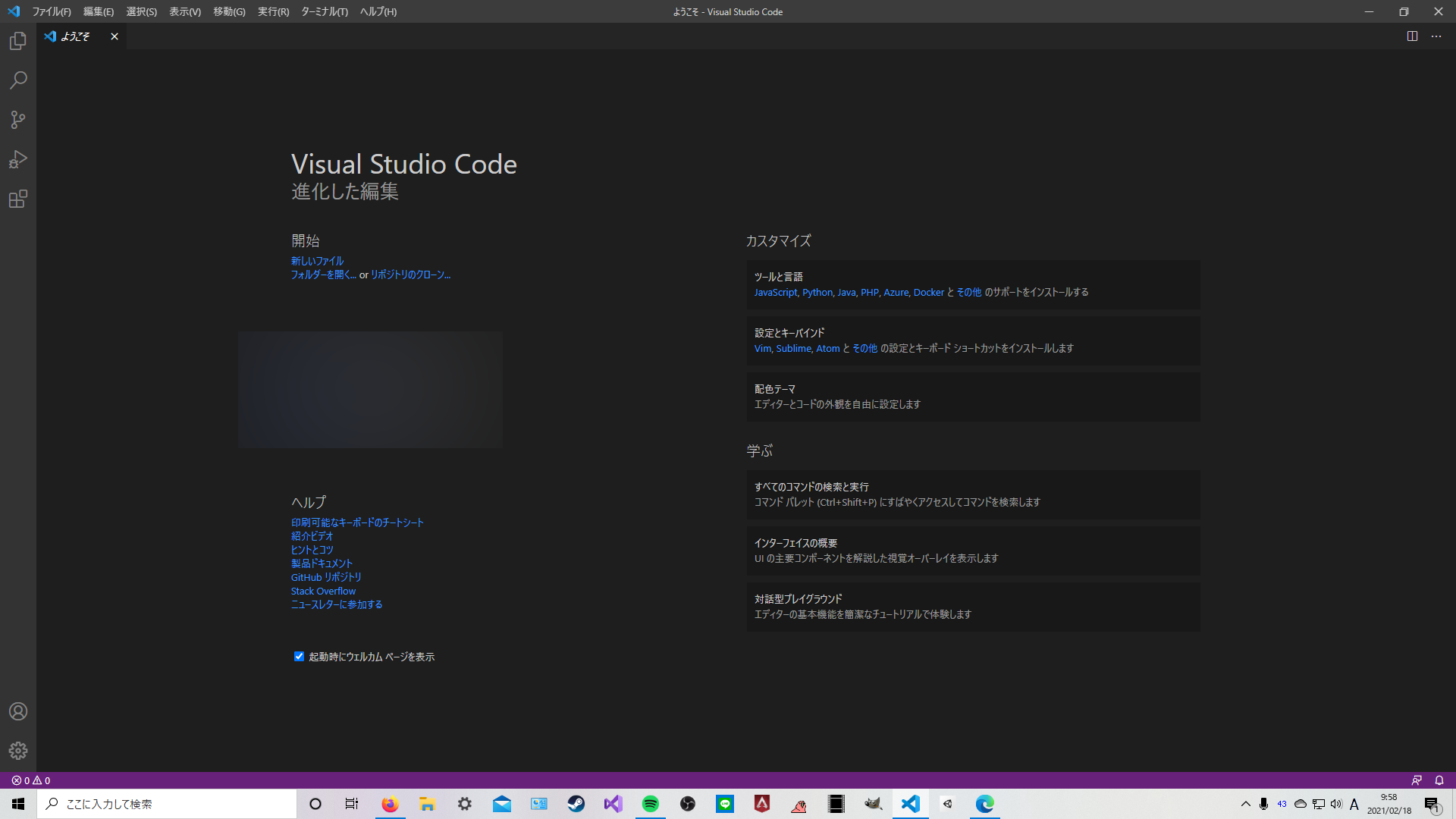
このように日本語化されていたら成功です。お疲れさまでした!
まとめ
今回はプログラムの大体の説明とプログラムを組む環境作りまでやりました。
プログラムとは形を変えられることが結構大事です。皆さんが使っているスマホ、ゲーム機などほぼ全てがPCで作られたプログラムで動いています。
正直アプリの日本語化はやらなくてもよかったのですが、今回は初心者さんに向けた記事なので、日本語化することにしました。
Visual Studio Cordも含めた多くのアプリが海外製なので出来れば英語で使えた方がよかったりもします。
次からはプログラムを組んでいくつもりです。初心者さんにプログラムの楽しさが伝われば光栄です。