PONOS Advent Calendar 2021 20日目の記事です。
昨日は@aibausoundさんの「MP3ファイルをアップロードしてWAVに変換する」でした。
Layout Groupとは?
今回はUnityのLayout Groupという機能についてご紹介させて頂きます。
Layout Groupは簡潔に言うならば”UI配置を自動で行う機能”になります。
ゲーム制作をする場合、UIを均等に配置したい箇所が出てくると思います。ただ自分で1つずつ数値を指定して...となると時間がかかる&ズレが起こりかねません。そんな時にこの機能を使うと自動で指定した数値通りに均等に配置してくれます。
使い方を覚えると、とても便利な機能なので基本的な使い方を説明していきます。
Layout Groupの基本
まず、Layout Groupの基本として自身の"子UI要素"を自動で配置します。
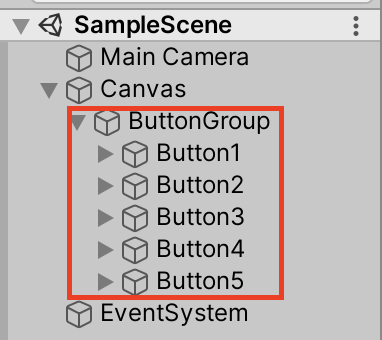
ですので、まず準備として画像のように親要素(ButtonGroup)のオブジェクトを作成し、その子要素(Button1~5)として配置したいUI要素を入れていきます。
これでLayout Groupを使用する際の準備は完了です。

Layout Groupの種類
Layout Groupには、3つの種類があります。
・Horizontal Layout Group
・Vertical Layout Group
・Grid Layout Group
上から順番に説明していきます。
Horizontal Layout Group
Horizontal Layout GroupはUIを横並びに配置するLayout Groupです。
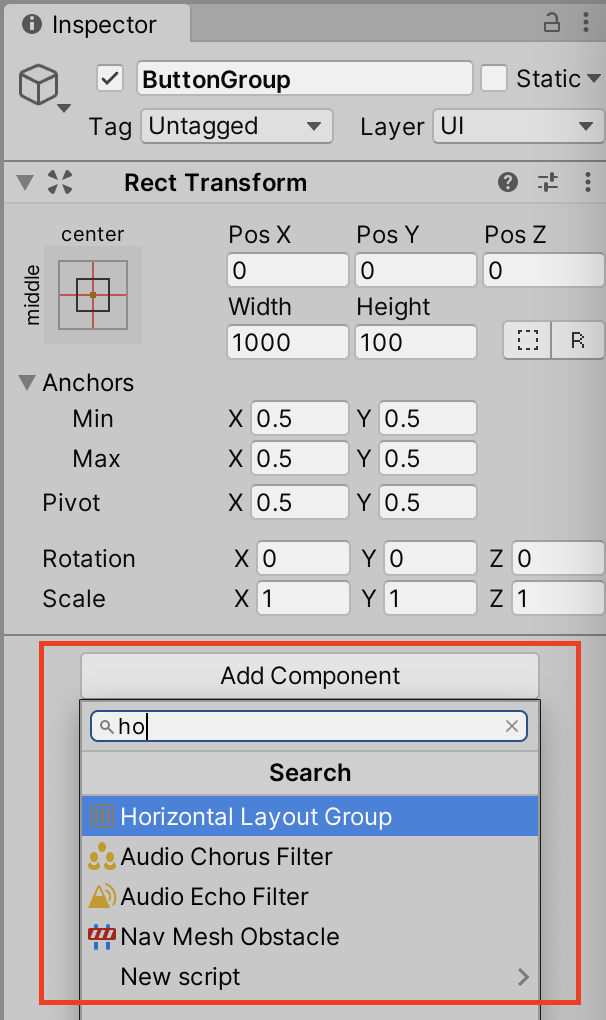
画像のように親要素(ButtonGroup)にAdd ComponentでHorizontal Layout Groupを追加しましょう。

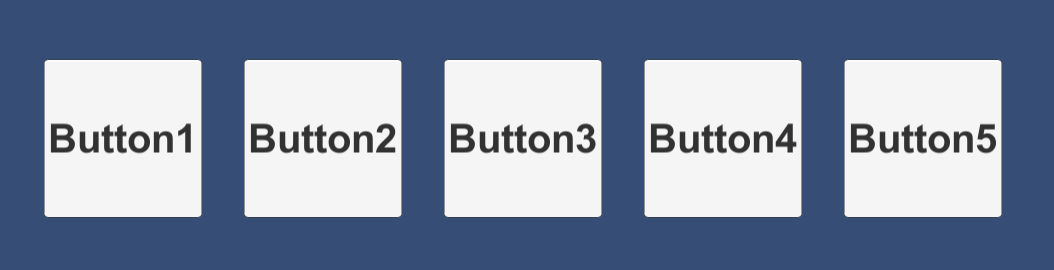
追加すると画像のように子要素(Button1~5)が横並びに配置されます。

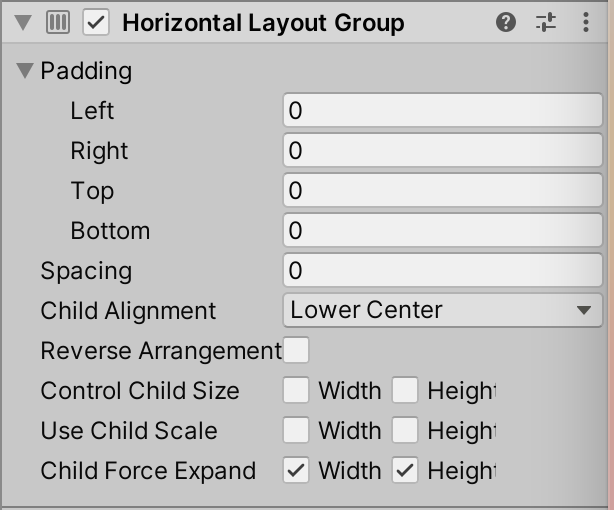
Horizontal Layout Groupの各項目について

Padding・・・親要素から各方向どれだけ余白をとるか
Spacing・・・子要素の間隔にどれだけ余白をとるか
Child Alignment・・・子要素の基準の座標をどこに指定するか
Reverce Arrangement・・・子要素の並びを反転
Control Child Size・・・子要素を親要素の大きさに合わせる
Use Child Scale・・・子要素のScale値を考慮するかどうか
Child Force Expand・・・空いているスペース分子要素を強制的に拡張するかどうか
ここの項目は実際に数値を変更してみてどんな変化があるか見てみたほうが分かりやすいかもしれません。
Vertical Layout Group
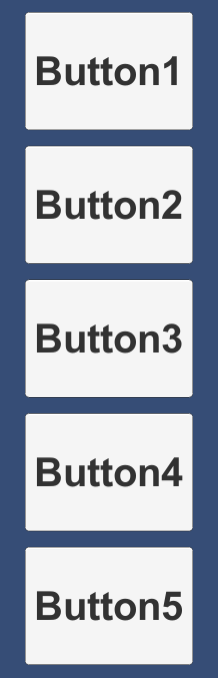
Vertical Layout GroupはUIを縦並びに配置するLayout Groupです。
画像のように親要素(ButtonGroup)にAdd ComponentでVertical Layout Groupを追加しましょう。

追加すると画像のように子要素(Button1~5)が縦並びに配置されます。
(画面に入り切らずボタンのサイズ変更してます)

Vertical Layout Groupの各項目について
Horizontal Layout Groupと同じなので割愛
Grid Layout Group
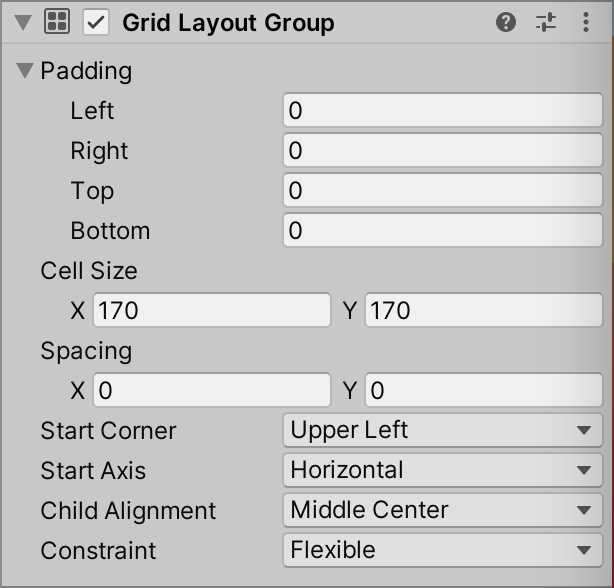
Grid Layout GroupはUIをグリッド状(格子状)に配置するLayout Groupです。
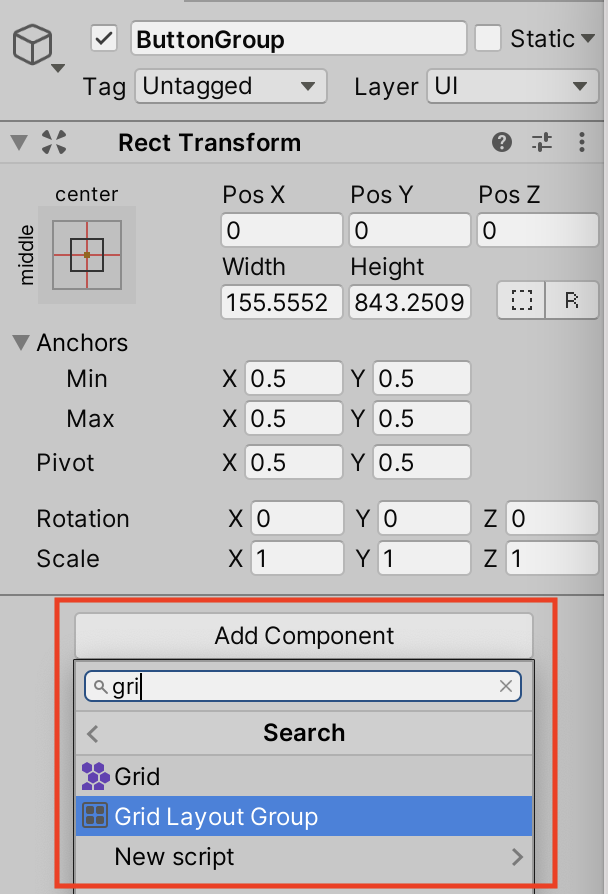
例の如く、画像のように親要素(ButtonGroup)にAdd ComponentでGrid Layout Groupを追加しましょう。

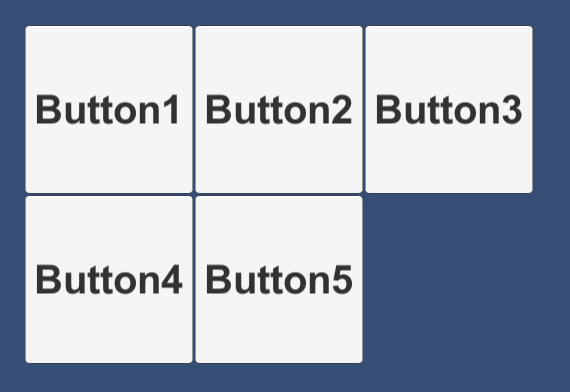
追加すると画像のように子要素(Button1~5)がグリッド状(格子状)に配置されます。
(親要素の大きさによっては、グリッド状にならないこともあるのでならなかった場合は親要素の大きさを変えてみましょう)

Grid Layout Groupの各項目について
Padding・・・親要素から各方向どれだけ余白をとるか
Cell Size・・・子要素の大きさを指定
Spacing・・・子要素の間隔にどれだけ余白をとるか
Start Corner・・・グリッドの開始位置を指定
Start Axis・・・子要素を配置する軸を変更(Horizontalが横、Verticalが縦)
Child Alignment・・・子要素の基準の座標をどこに指定するか
Constraint・・・グリッドを一定の行数か列数に制限
注意点
このように用途にあわせて使用できる便利なLayout Groupですが注意しておきたい点があります。
1.重い
https://unity.com/how-to/unity-ui-optimization-tips#layout-groups
この問題はUnity公式でも言及されています。
これを一つ入れるだけでゲームがカクカクになる...ほどはいきませんが子要素を取得して、配列して〜とやっている関係で、重くなってしまっているようです。
ご自身のゲームと相談して使用するかどうか決めましょう。
2.子要素は自身で変更出来なくなる
Layout Groupが子要素を再配列してくれているので、子要素のpositionなどは自身で変更出来なくなります。
どうしても自身で変更したいUIがある場合は親要素から外せば自身で変更出来るようになります。
まとめ
Layout Groupについてご紹介させて頂きました。
UI配置は地道な作業になりがちですが、ゲームをプレイする人の一番最初に目に入る要素なので、決して手を抜けない箇所でもあります。
だからLayout Groupを使って、理想のUIを少しでもお手軽に、綺麗に作れるように頑張っていきましょう。
明日は@abcdeffさんです!