2022年2月に書いた記事を備忘録でアップしてます
SharePointFramework1.13を使ってます。
結論Docker上の開発環境だとうまくいかず
https://qiita.com/C_pnpc/items/0f731e3b3fa0e571ac2c
結局ローカルPCに環境構築して、やっとうまくいきました。(本記事)
環境はwin11PCです。
手順はMSの記事といつもの及川さんの記事を参考にしてます。
今回手順がいつも以上に簡素です。。
1.node.jsインストール
参考手順
https://nodejs.org/download/release/v14.15.5/
ここのnode-v14.15.5-x64.msiをダウンロードじ、実行
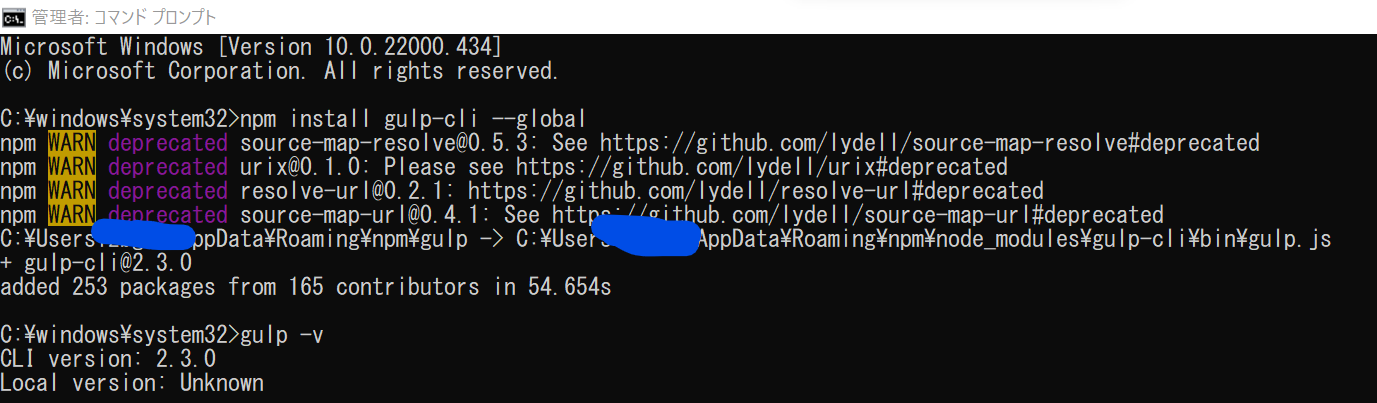
2.コマンドプロンプトを管理者で起動
3.gulpインストール
4.インストール後の確認
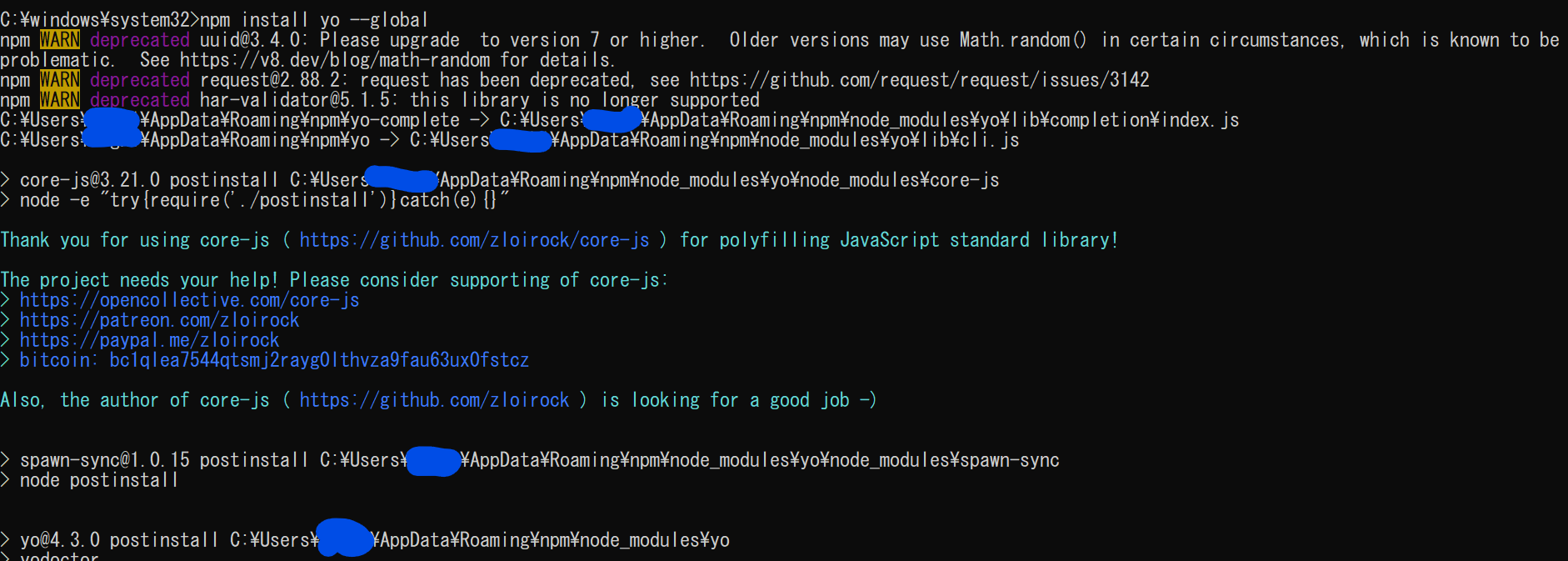
5.yoインストール
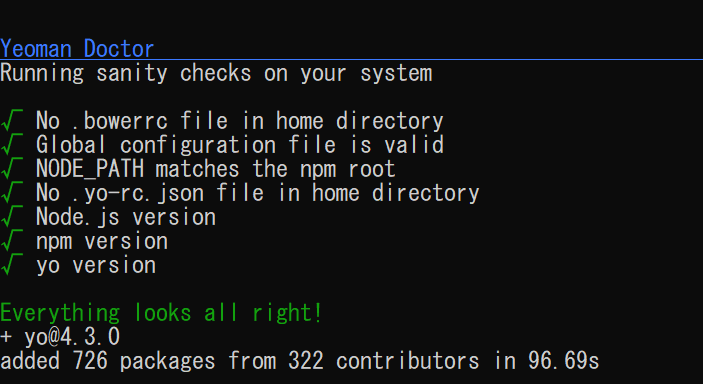
6.ジェネレーターインストール
ここから以下参考
7.プロジェクトフォルダ作成、移動
cd C:\Workspaces\HelloWorld
8.プロジェクト作成
設定はほぼデフォルト
yo @microsoft/sharepoint
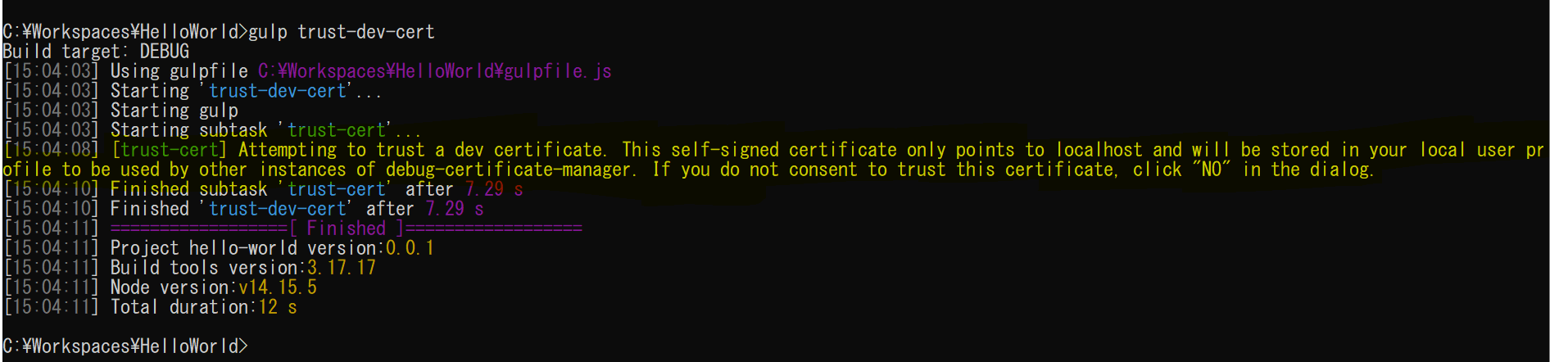
9.証明書の発行
以下黄色字のところで、認証のポップアップがでるので、OKをクリック

10.VSCodeを起動し、上部設定バーの「ファイル」>「フォルダを開く」からプロジェクトフォルダを開く。
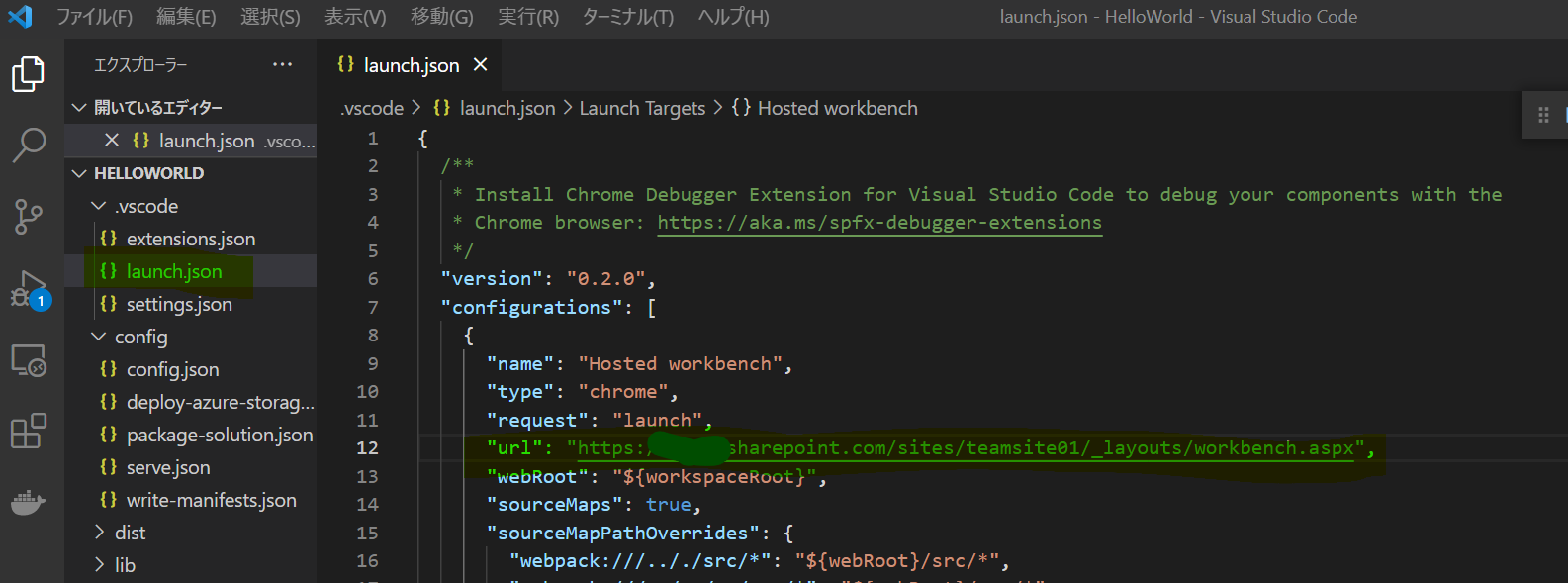
11.プロジェクトのホストされたワークベンチの URL を自身のSPOサイトのものに更新する
./config/serve.jsonと./vscode/launch.jsonのURLを修正

12.「ターミナル」>「新しいターミナル」でターミナルを開く
13.gulpサーバーを起動する
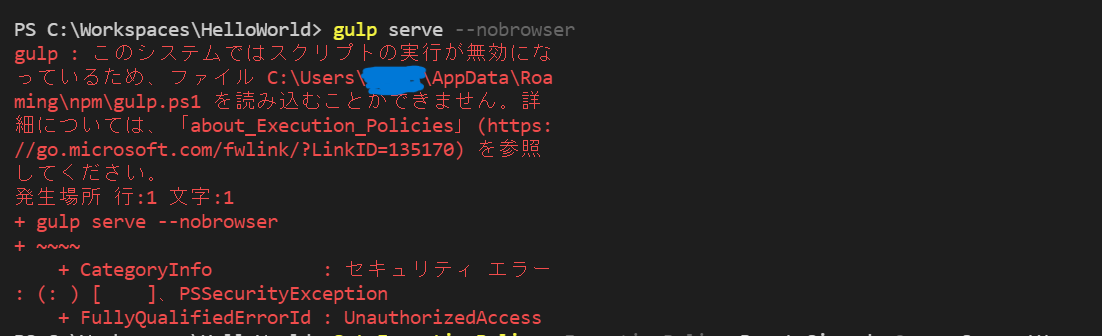
gulp serve --nobrowser
→権限のエラーが発生

14.PowerShell の実行ポリシーを変更する
>https://go.microsoft.com/fwlink/?LinkID=135170
Get-ExecutionPolicy -List
Set-ExecutionPolicy -ExecutionPolicy RemoteSigned -Scope CurrentUser
Get-ExecutionPolicy -List
15.もう一度gulpサーバーを起動する
gulp serve
※gulp serve --nobrowserの場合は以下からブラウザ起動
(./vscode/launch.jsonに記載したURL)

16.MS365アカウントの認証画面が表示されるので、SPOサイトにログインできるアカウントでログイン
17.ブラウザが起動し、なんやらかんやらでうまくいく
画像が残ってないですが、SPOサイトでうまくアプリ表示できましたTT
さいごに
「SharePointFrameworkの理解を深める」シリーズいったんここまでです。
ありがとうございました。