様々なブラウザ(Chrome, Firefox)やテキストエディタでMarkdownを表示する方法です。
ブラウザ
Chrome
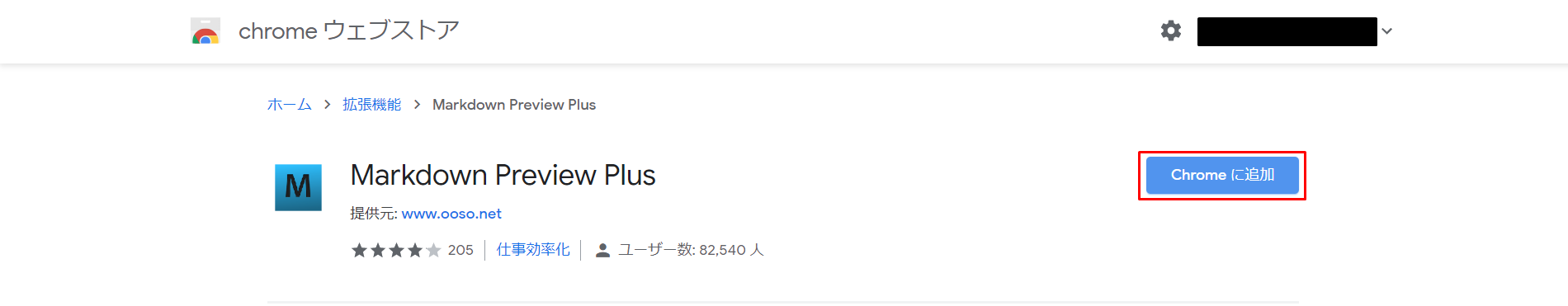
1.コチラより、「Markdown Preview Plus」を「Chromeに追加」します。

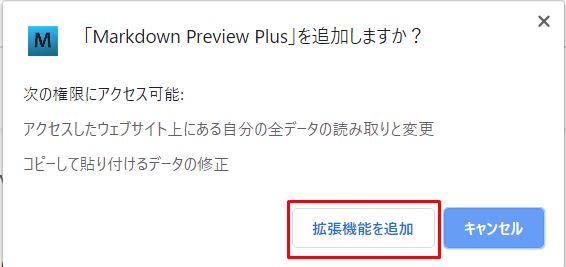
2.「Markdown Preview Plus」を追加しますか?と聞かれるので、「拡張機能を追加」をクリック

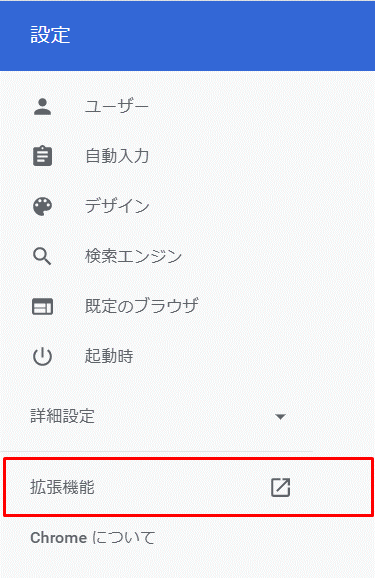
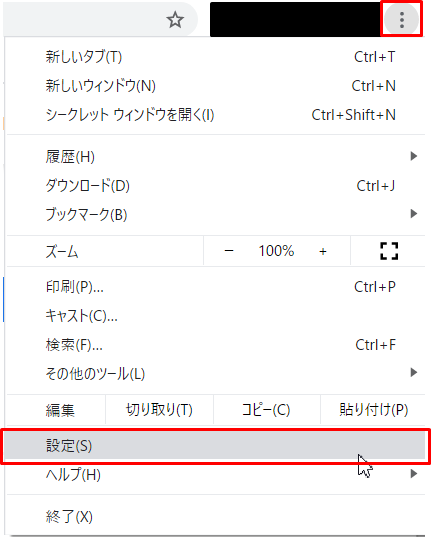
3.「Google Chromeの設定」 > 「設定」(画面右方)

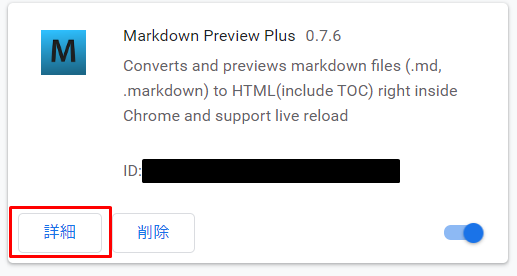
5.Chromeに読み込まれている拡張機能一覧が表示されるので、「Markdown Preview Plus」の「詳細」をクリック

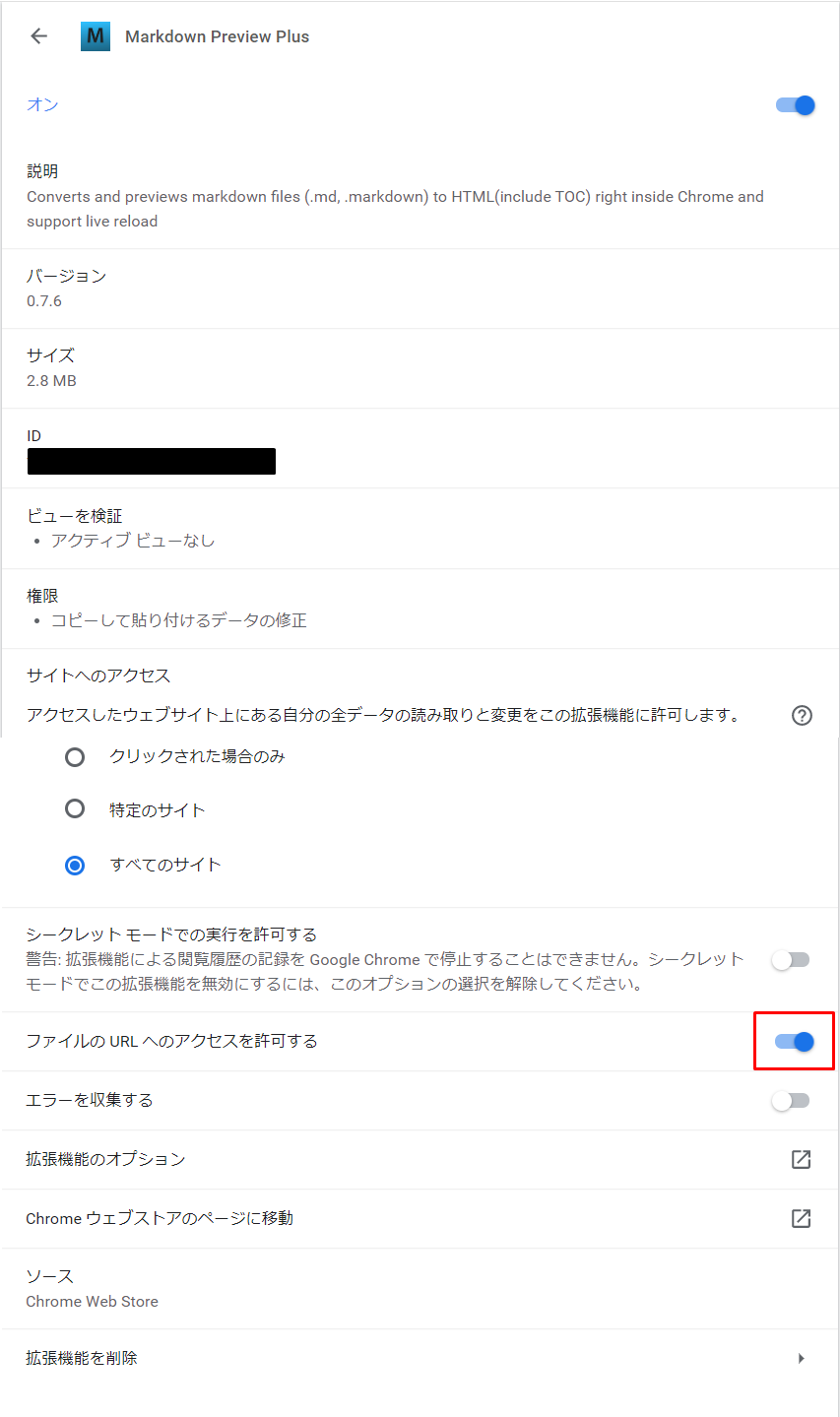
6.「ファイルのURLへのアクセスを許可する」の右端のトグルをONにする

これで、Chromeで対象ファイルを読み込むと、Markdown表示されます。

Firefox
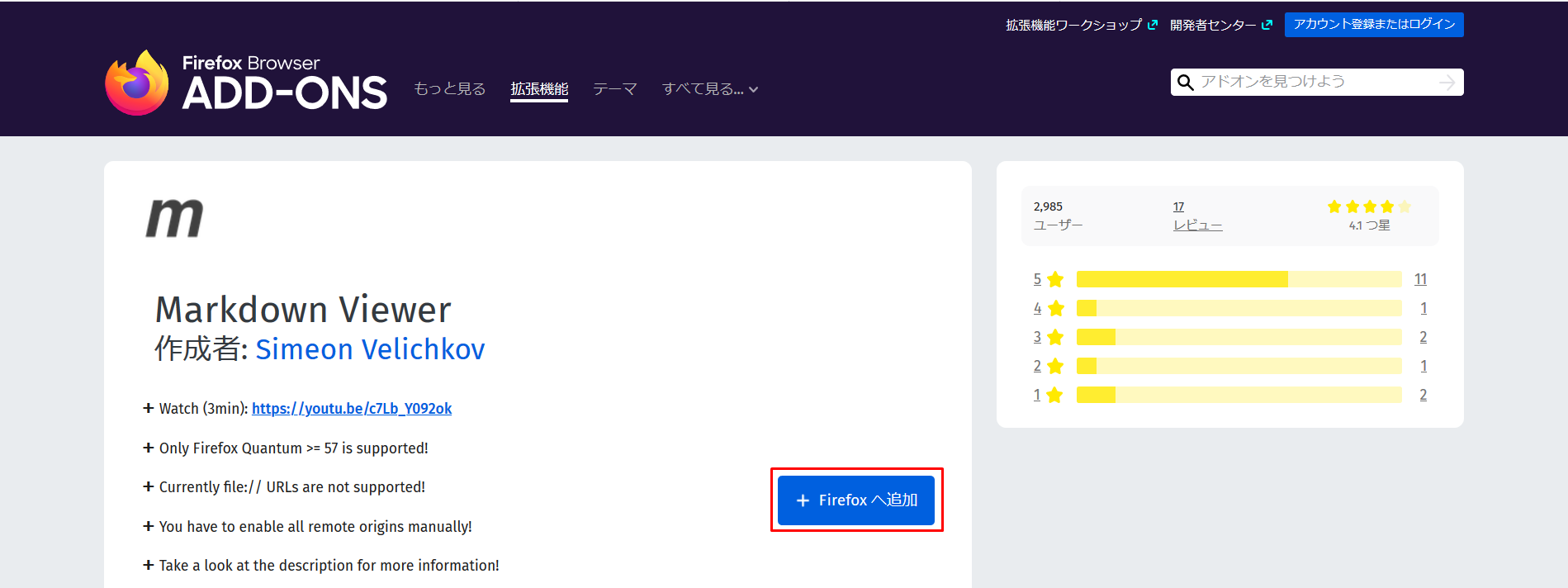
1.コチラより、「Markdown Viewer」を「Firefoxへ追加」します。

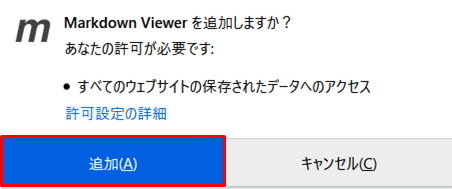
2.「Markdown Viewerを追加しますか?」と出るので、「追加」をクリック

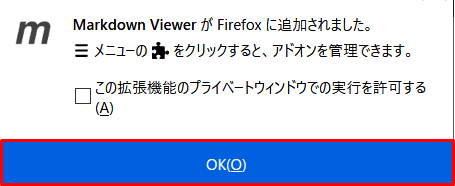
3.「Markdown ViewerがFirefoxに追加されました。」と出るので、「OK」をクリック

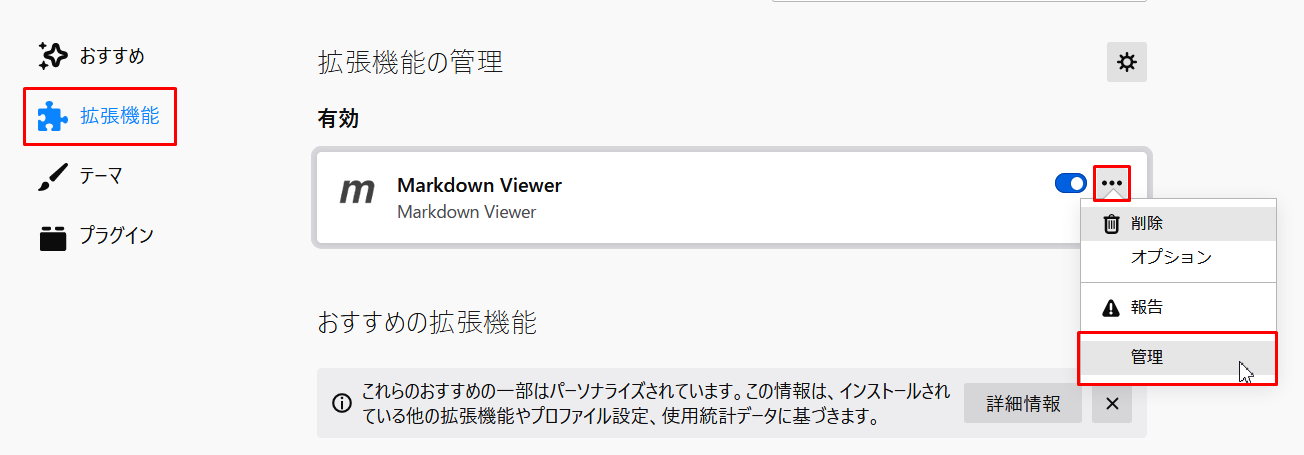
5.「拡張機能」を選択し、Markdown Viewerの右端の「・・・」 > 「管理」をクリック

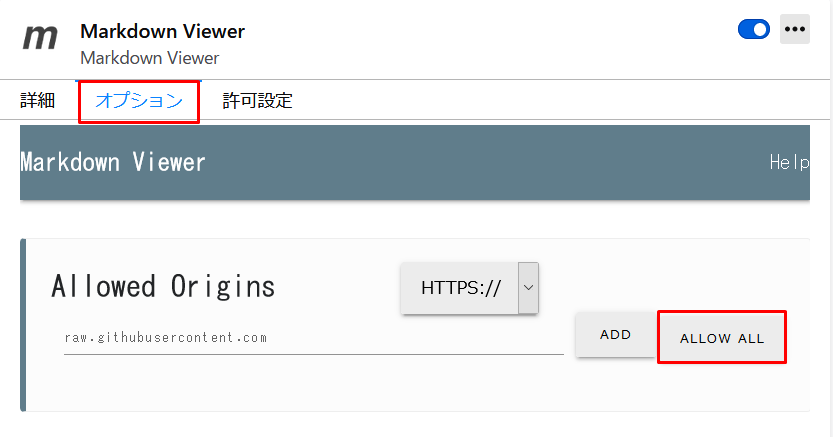
6.「オプション」タブに移動し、「ALLOW ALL」をクリック

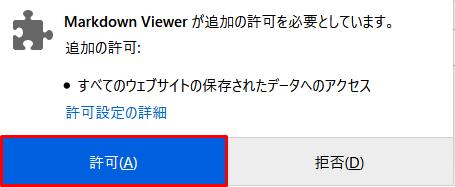
7.「Markdown Viewerが追加の許可を必要としています。」と出るので、「許可」をクリック

これで、Firefoxで対象ファイルを読み込むと、Markdown表示されます。

テキストエディタ
続いて、テキストエディタです。
可能な範囲で方法を記載しました。
(不明なものは「-」と記載しています。後日分かったらアップします。悪しからず・・・)
Windows / Mac両方対応
| テキストエディタ名 | Markdownを表示する方法 |
|---|---|
| Atom | Ctrl(Command)+Shift+M |
| Visual Studio Code | 1. ファイル名が表示されているタブを右クリック 2. Open Preview |
| MarkRight | - |
| HarooPad | - |
| Brackets | 拡張機能「Markdown Preview」のインストールにより可能 → 手順はコチラ |
| Sublime Text | 「OmniMarkupPreview」というプラグインを入れると可能 → 手順はコチラ |
Windowsのみ
| テキストエディタ名 | Markdownを表示する方法 |
|---|---|
| MarkDown#Editor | 左のウィンドウにテキストファイルを読み込むと右ウィンドウにリアルタイムに表示 |
| Mery | - |
Macのみ
| テキストエディタ名 | Markdownを表示する方法 |
|---|---|
| MacDown | 手順はコチラ |
| Mou | - |
| Chocolat | - |