これは Delphi Advent Calendar 2017 の 6 日目の記事です。
Delphi では Starter も含め、TLang を使って、言語にあわせた文字列を表示させることができます。
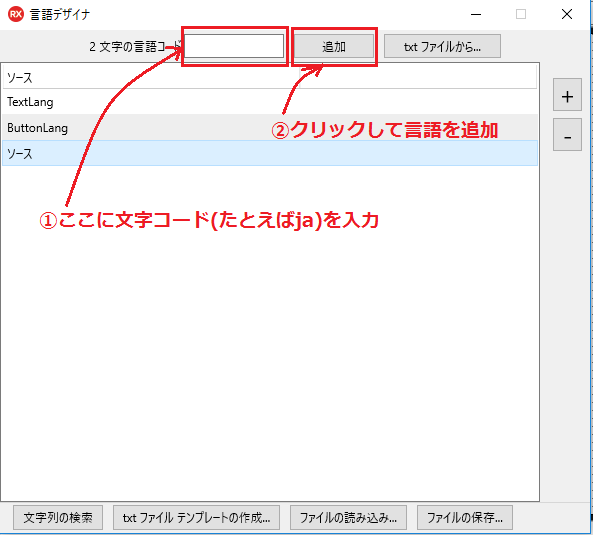
TLang の言語デザイナを使用して言語と表示する文字列を追加するだけです。
サンプルを使って解説します。
今回作成するアプリケーションでは
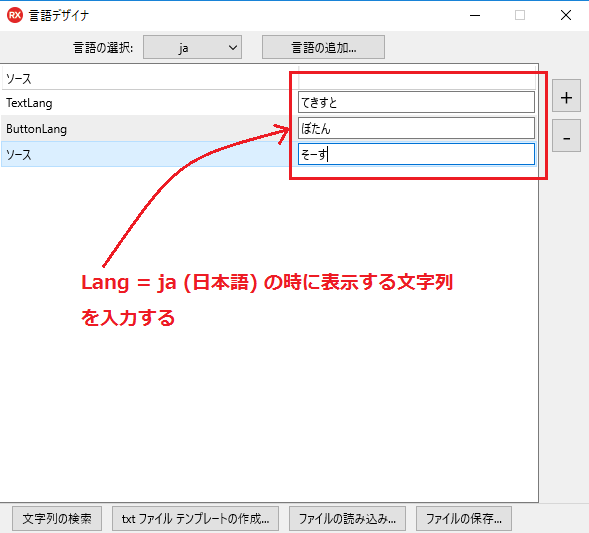
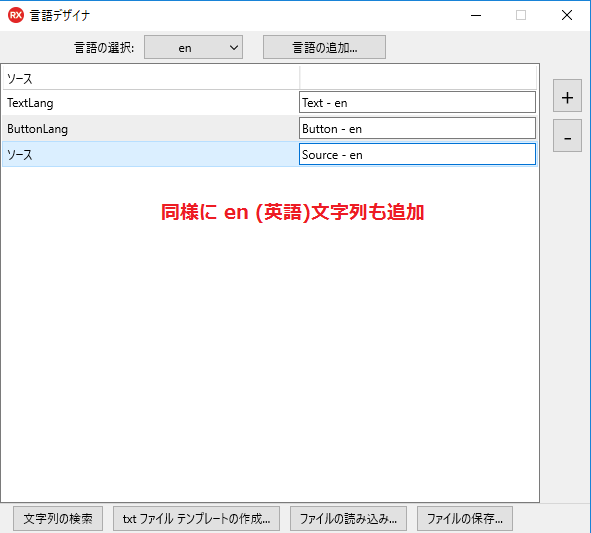
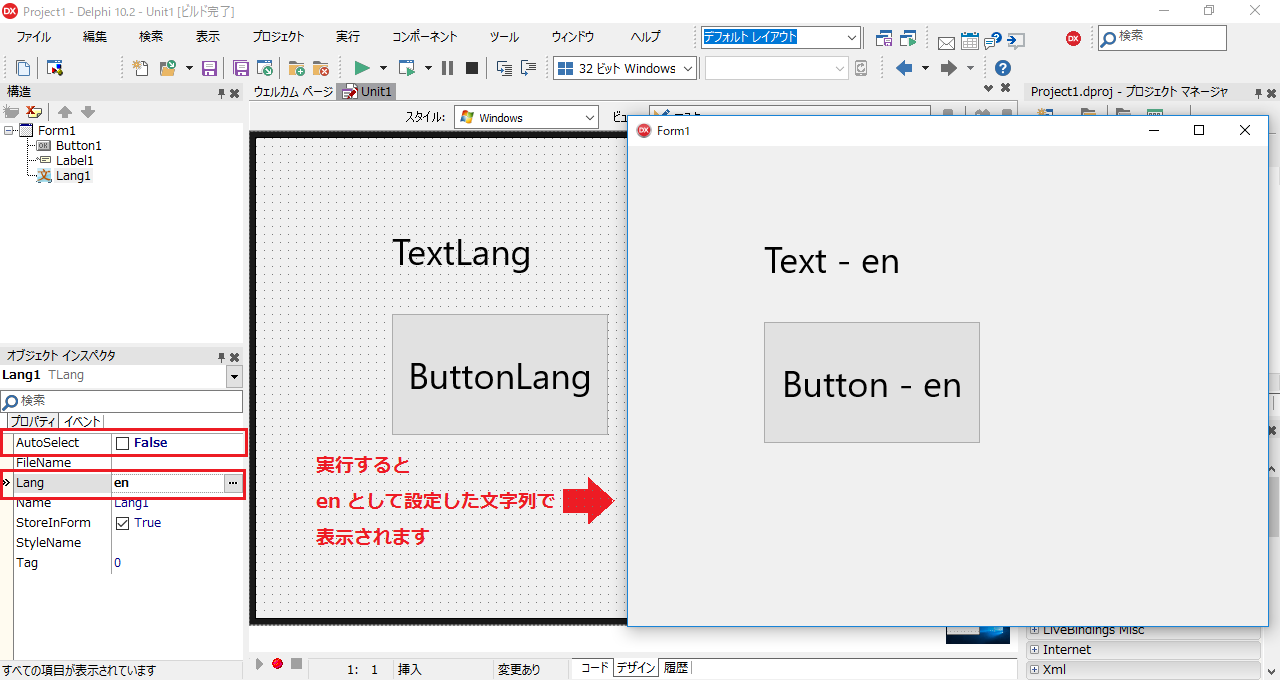
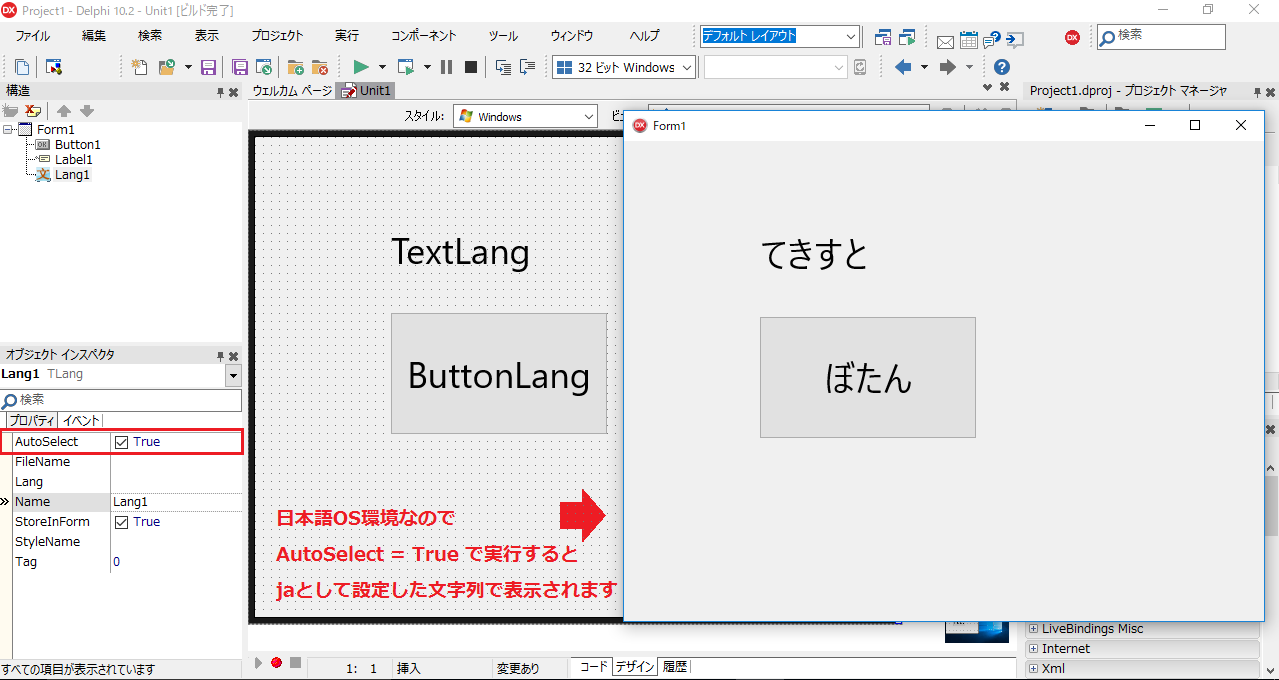
「TextLang」 と設定した文字が日本語OS環境だと「てきすと」
「ButtonLang」と設定した文字が日本語OS環境だと「ぼたん」
と表示します。
サンプル作成・実行
-
FireMonkey フレームワークを使うので、ウェルカムページの「マルチデバイスアプリケーション(Delphi)の新規作成」をクリックするか、メニューから「ファイル|新規作成|マルチデバイスアプリケーション - Delphi 」を選択して、設計画面を開きます。
-
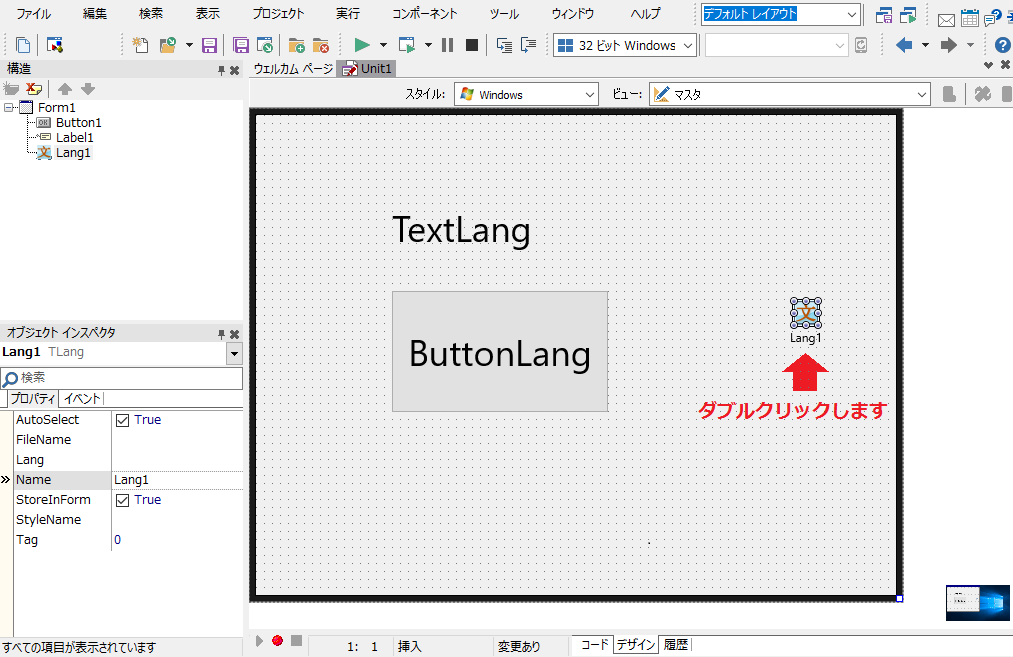
フォーム上に TLable と TButton を置き、それぞれの Text プロパティを TextLang, ButtonLang と設定します。
-
TLabel および TButton の Text プロパティに設定した文字列が既に追加されています。
-
そのまま実行すると AutoSelect プロパティが True なので、現在動作している OS の言語を判断して日本語文字列が表示されます。

コード1行も書いていないんですよ。
言語コードについて
TLang に追加する文字コード(言語コード)は ISO 639 を適用しています。
コード一覧の 639-1 にある2桁のコードを使います。
日本は jp ではなくて ja なのです。