#あらすじ
前回、
【Android】「自作ライブラリ」を「GitHub」に置いて「Gradle」でビルドするだけで利用できるようにする(2)
では、ローカル環境に「Maven リポジトリ」を作成し、ライブラリの公開準備を整えた。
次は――。
#(3)「Maven リポジトリ」を「GitHub」にアップロードする
作業はとても単純。
「Maven リポジトリ」である「repository」フォルダ(←前回作成)を、そのままフォルダごと「GitHub」にアップロードするだけだ。
「GitHub」のアカウントが無い場合は、まず、以下の手順に従って、「GitHub」のアカウントを作成しよう。
##(3.1)「GitHub」にサインアップ(Sign up)する
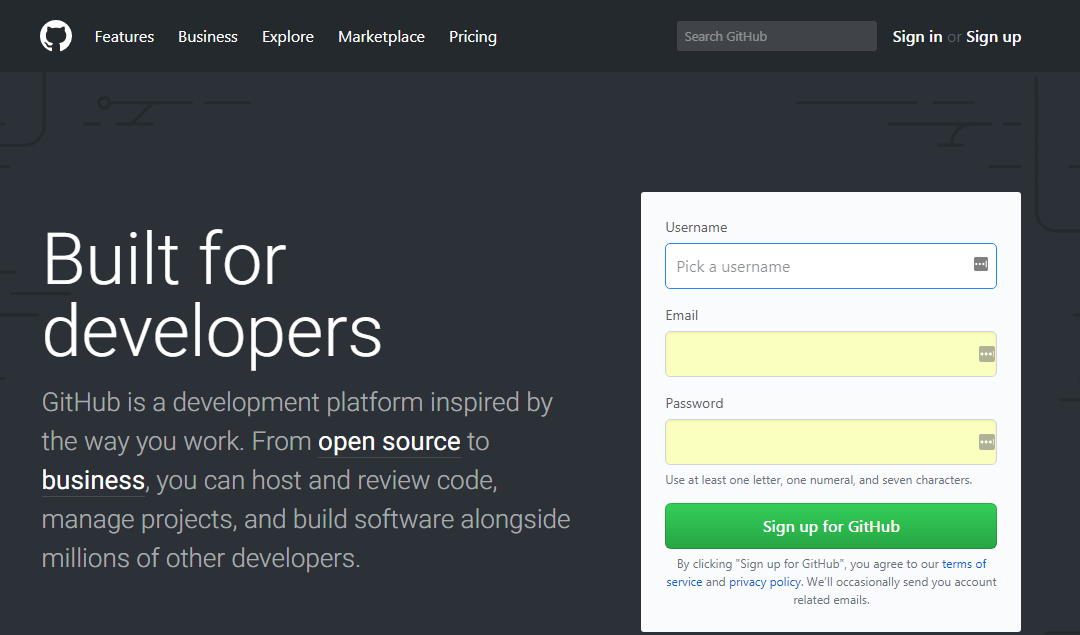
「GitHub」のアカウントが無い場合は、以下の画面の右上、「Sign up」を選択する。
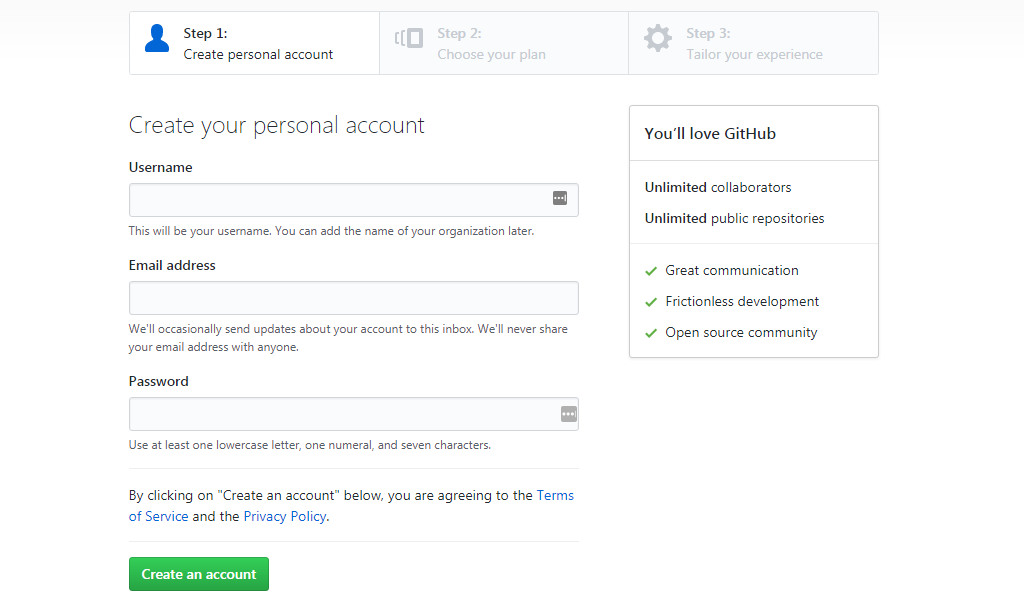
###(3.1.1)「Username」は「URL」の一部になる
「Step 1:」では、「Username」「Email address」「Password」を入力するのだが、「Username」は「Maven リポジトリ」の「URL」の一部になるので、気をつけて。
例えば、私の場合、最終的に公開した「Maven リポジトリ」のURLは以下の通りになっているのだが、
repositories {
maven {
url 'http://cutboss.github.io/support-library/repository'
}
}
「cutboss.github.io」の「cutboss」部分が、「Username」だ。
めちゃくちゃな名前を適当に設定してしまうと後でとても後悔するので、気をつけよう。
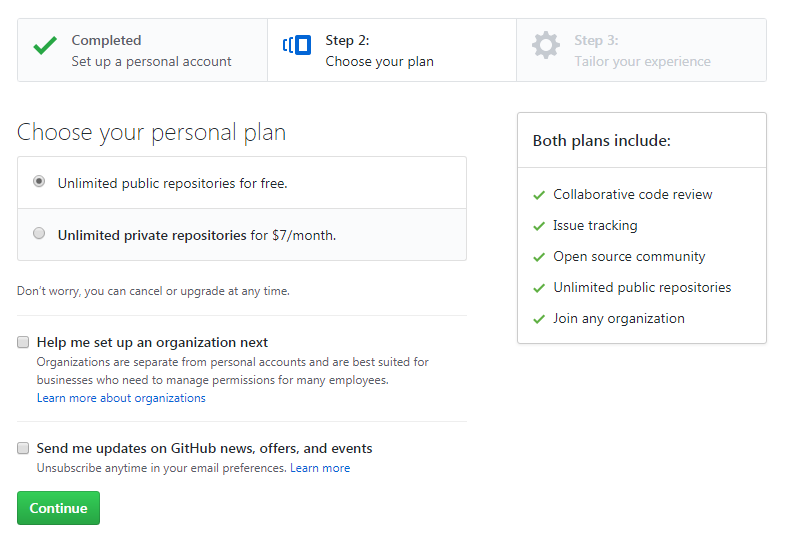
###(3.1.2)「plan」は「無料」
「Step 2:」では、「plan」を選択するのだが、私は無料開発をモットーにしているので、「Unlimited public repositories for free」を選択する。
無料プランだと、アップロードしたものは、全て公開されるので、そのつもりで腹をくくろう。
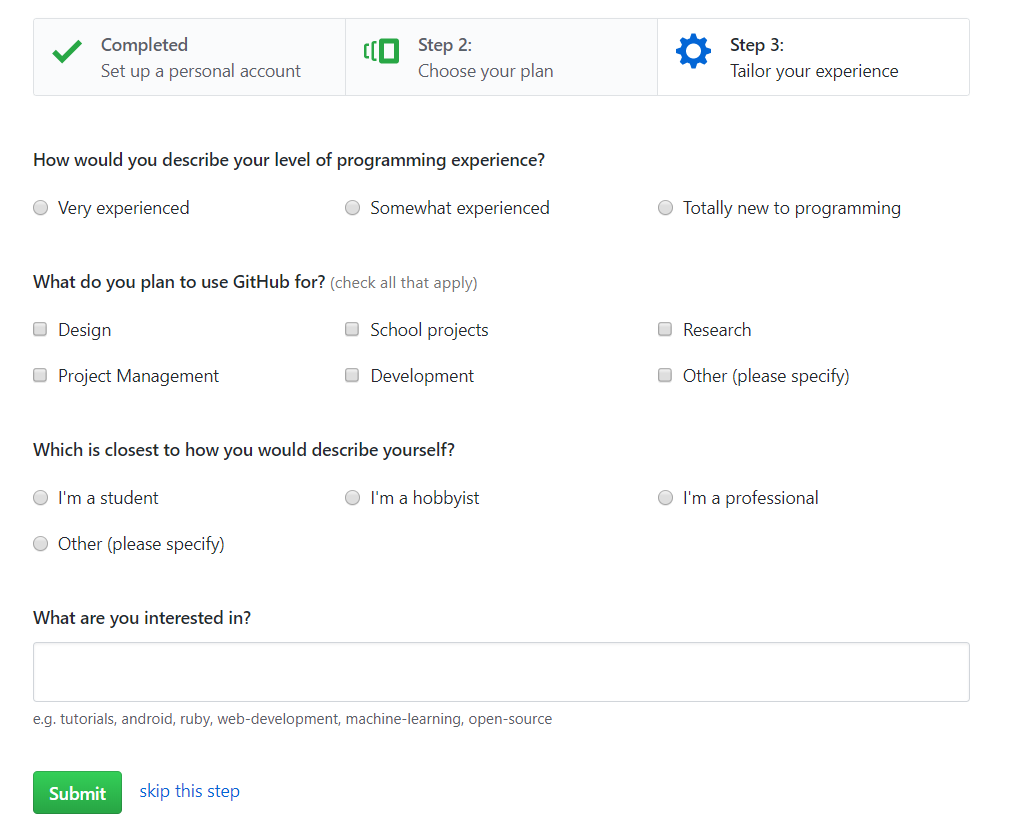
###(3.1.3)アカウントを「verify」する
「Step 3:」は、関係ないので、「skip this step」をいきなり選択してしまって構わない。
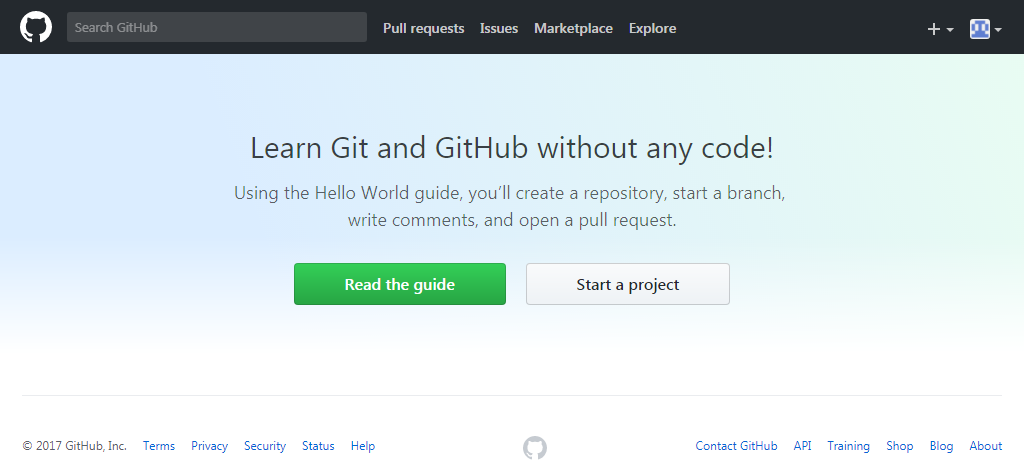
次の画面で、「Start a project」を選択すると、
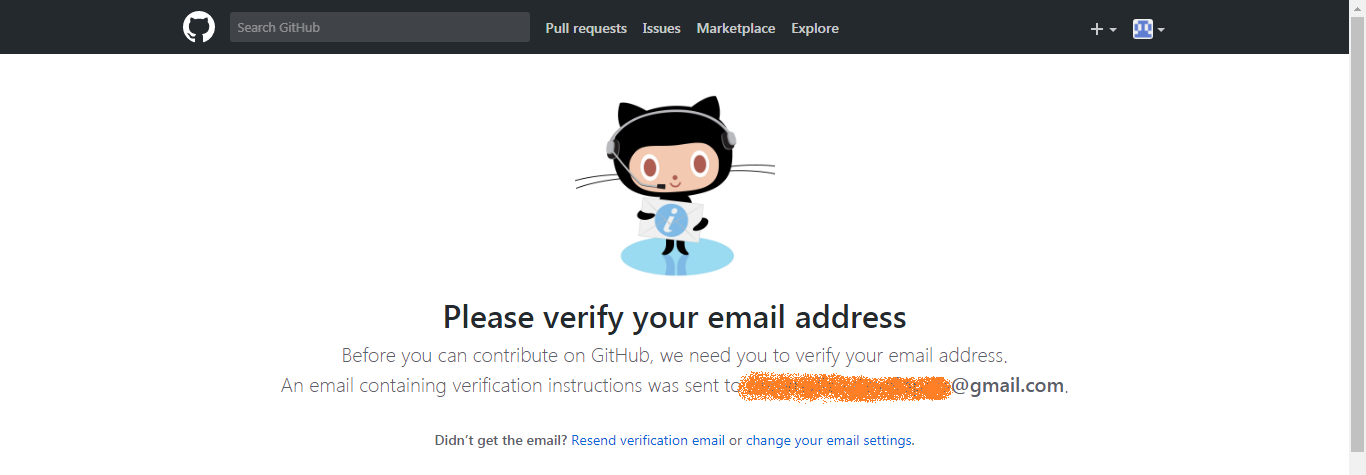
登録したメールアドレスに、「verify」用のメールが届くので、
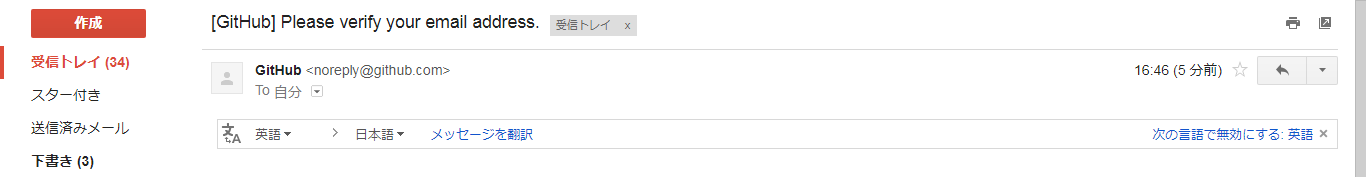
以下のタイトルのメール本文から、「Verify email address」を選択する。
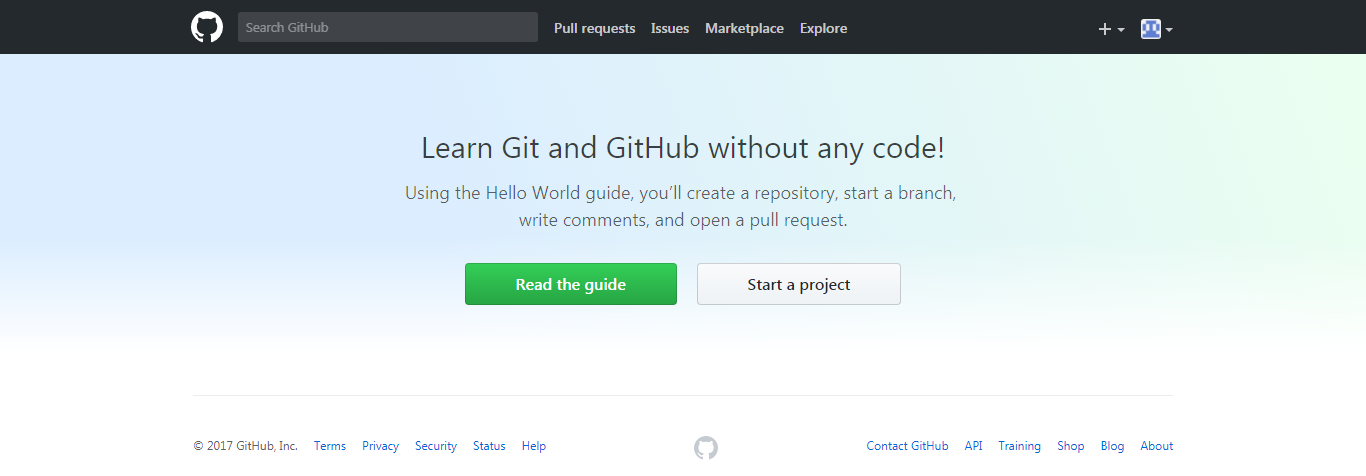
すると、もう一度、以下の画面が表示されるので、改めて「Start a project」を選択する。
##(3.2)新しい「リポジトリ」を作成する
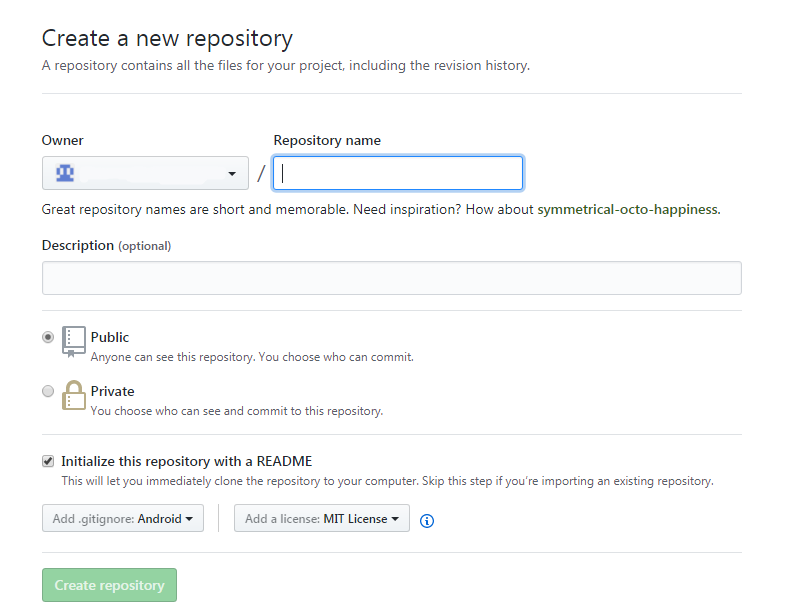
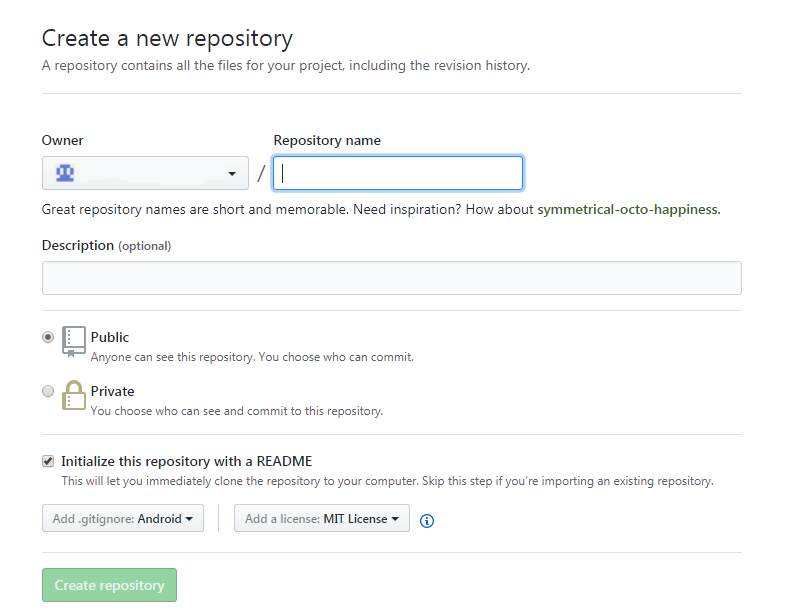
サインアップ後は、「Create a new repository」画面が表示される。
###(3.2.1)「Repository name」を設定する
繰り返しになるが、例えば、私の場合、最終的に公開した「Maven リポジトリ」のURLは以下の通りになっているのだが、
repositories {
maven {
url 'http://cutboss.github.io/support-library/repository'
}
}
「support-library」部分が、この画面で設定する「Repository name」だ。
こちらも後で後悔しないように、よく考えよう。
###(3.2.2)「.gitignore」と「license」
「.gitignore」は「Android」を選択できる。
また、「license」も選択できるので、お好みのものを選択しよう。
選択できる中では「MIT License」が一番ゆるいライセンスだろう。
##(3.3)「GitHub Pages」用ブランチを作成する
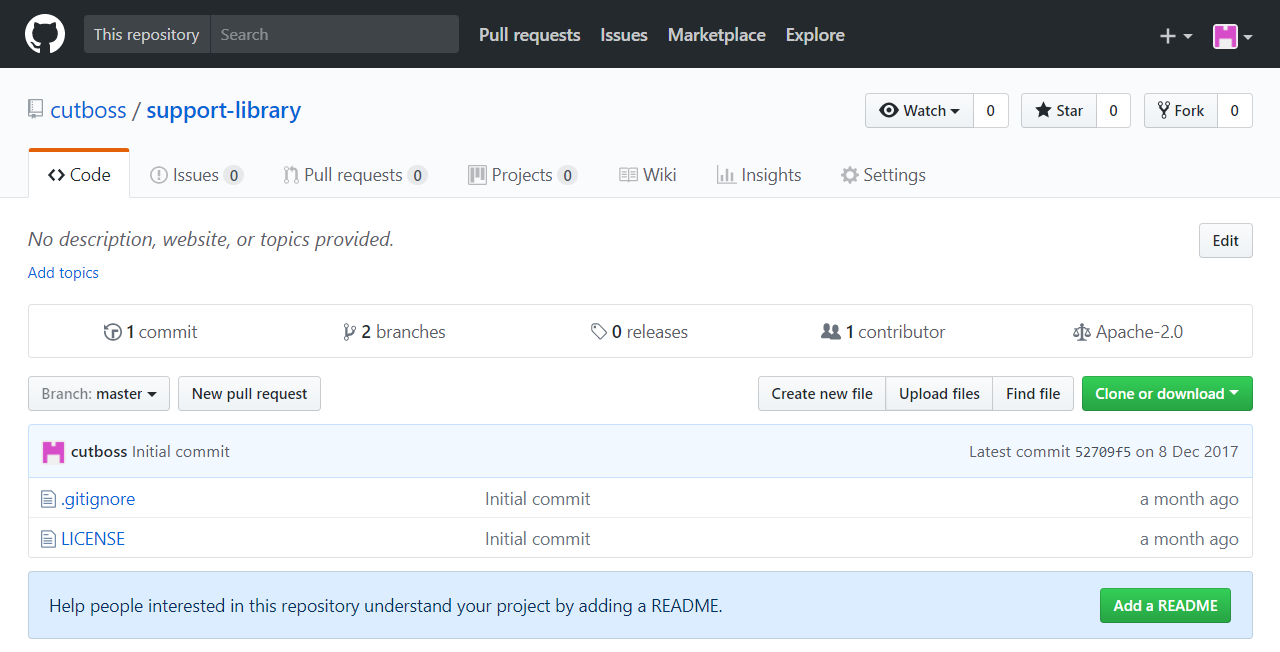
リポジトリ作成後の画面は、以下のように表示される。
初期の「Branch」は、「master」になっている。
今回、リポジトリのホスティングには、「GitHub Pages」を使う。
(※利用制限があるので、「What is GitHub Pages?」を参照しておくこと)
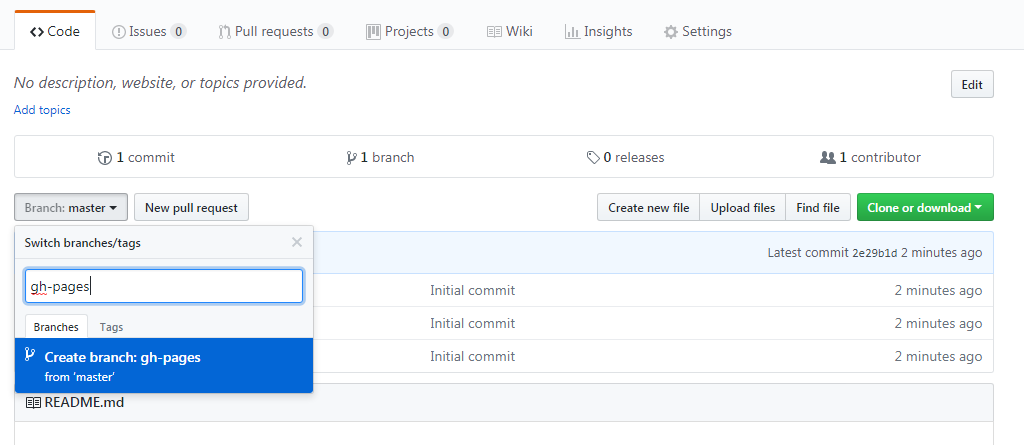
さて、「GitHub Pages」を使うには、以下のように、「Branch」を「gh-pages」にしなければならないというルールがある。
初期状態では「Branch」に「gh-pages」は存在しないので、「Create branch: gh-pages」する。
##(3.4)「repository」フォルダをアップロードする
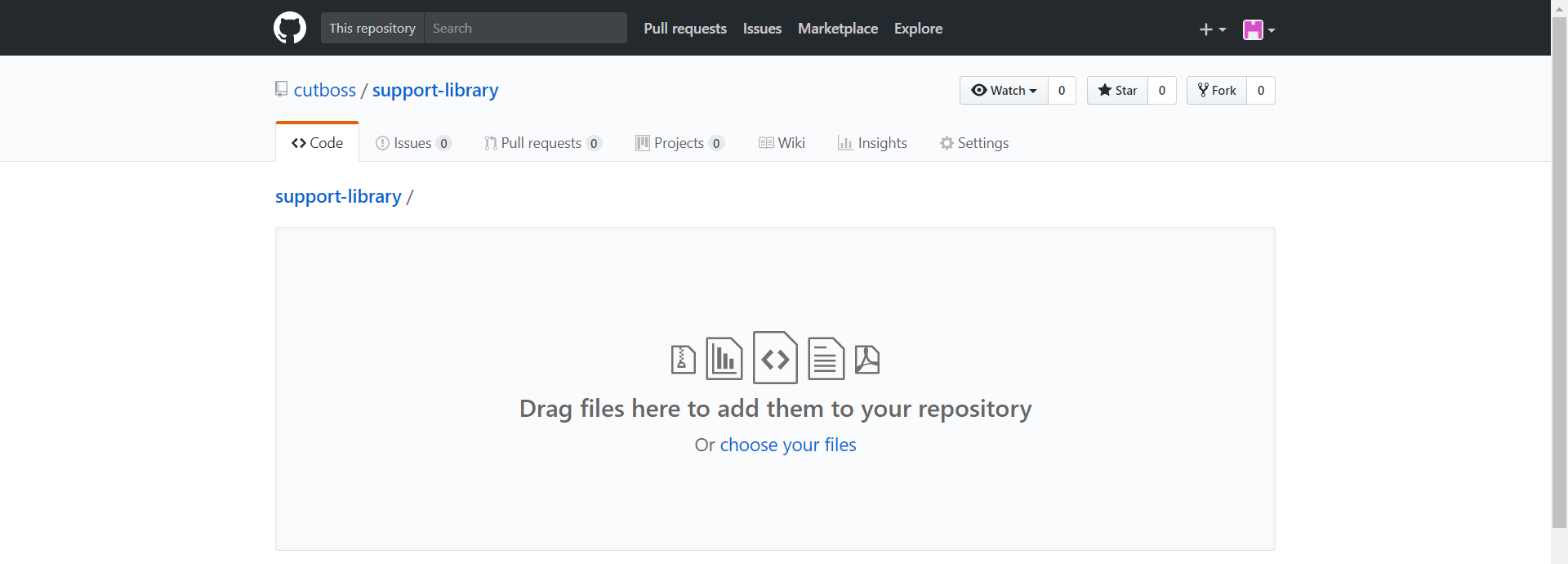
「Branch」が間違いなく「gh-pages」になっていることを確認し、「Upload files」を選択する。
以下の画面表示になるので、ここに、前回生成した**「repository」フォルダごと**、ドラッグしよう。
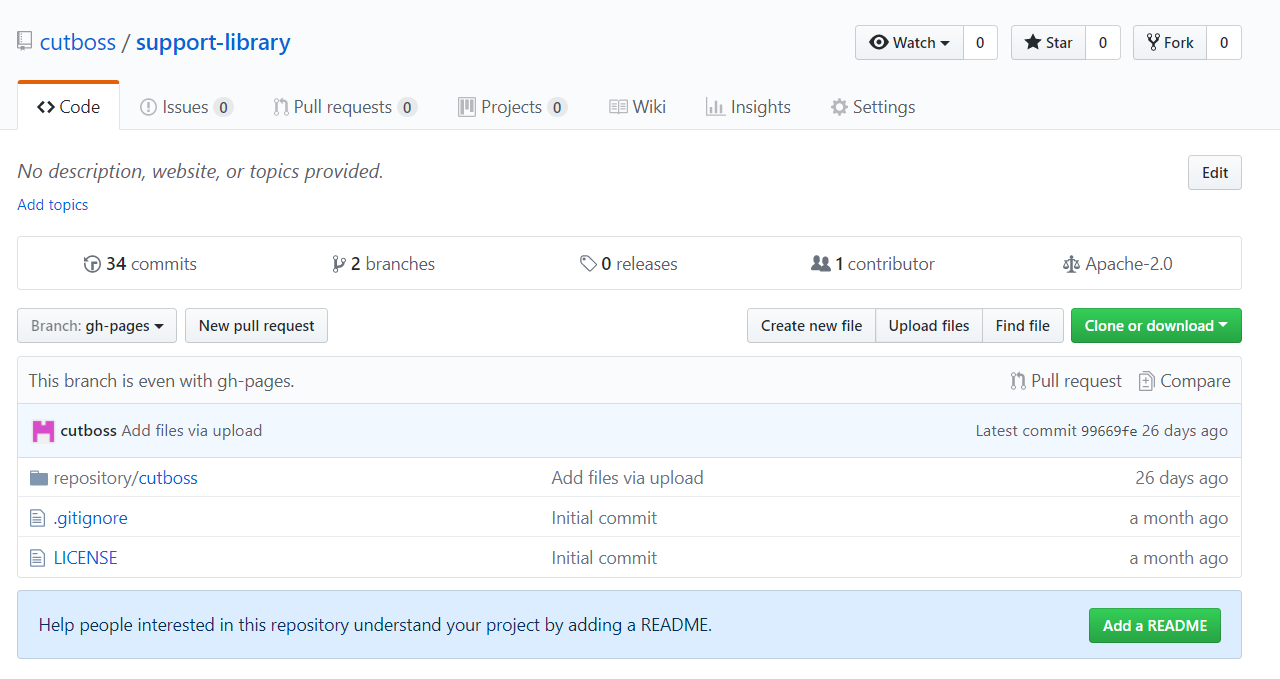
以下が、アップロード完了後の画面だ。
「repository」フォルダごと、「gh-pages」ブランチに配置されていれば、無事、成功だ。
くどくて悪いが、おさらいすると、私の例でいう
repositories {
maven {
url 'http://cutboss.github.io/support-library/repository'
}
}
というURLは、
http://${GitHubのUsername}.github.io/${GitHubのRepository name}/${Maven リポジトリ のフォルダ名}
という構成になっている。
次回は、いよいよ、「GitHub」に公開したライブラリを、アプリで利用する!
#サンプルアプリ
以下のアプリでは、「ある条件下でユーザにレビューをお願いする」機能が搭載されている。
この機能は、本記事記載の方法で作成したライブラリで動作しているので、良かったら参考にしてみてほしい。
シンプルで心地の良いバイブレーション・マッサージで「美容」と「健康」を手に入れる :VIBEBOSS
【動作環境】
Android OS 5.0以上
Made in Japan.
© CUTBOSS
Producer & Director, Boss of the Barber.
Lead Programmer & Designer, Boss of the Barber.
#参考記事