PlantUML とは
PlantUML は、UML、またはUML以外の図をテキストで記述するためのオープンソースのツールです。
下記のような図を書くことができます。
記述がテキストであることから、GitHubなどのリポジトリーで管理するのに適しています。
これはドキュメントの保守性から言ってとても重要です。
また、既存のファイルからテキストでコピー&ペーストがし易いことから、同じような設計書を書く場合に効率が高そうです。
この記事の目標
基本設計書では特にクラス図とシーケンス図での記述が重要と考えています。
またER図も書けるようなので、後日これにチャレンジしてみます。
- UMLクラス図を書く
- UMLシーケンス図を書く
環境
- MacOS Mojave(10.14.6)
- VSCode 1.36.1
- PlantUML
- graphviz
インストール
Homebrew インストール
まずは、Homebrewが必要です。ターミナルで下のようにコマンドを実行してHomebrewをインストールしてください。
$ /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
使い方はこちらにも記載しています。
VSCode インストール
Homebrewまたは上記のサイトから取得したインストーラ
を使ってVSCodeをインストールします。
Homebrewでは以下のようなコマンドを実行します。
$ brew cask install visual-studio-code
または、https://code.visualstudio.com/download からインストーラをダウンロードして実行します。
VSCodeには拡張機能をインストールする機能があり、UML、ER図を書くことができるPlantUMLもその内の一つです。
VSCodeには多くの拡張機能がありますので、下記記事などを参考にして便利な拡張機能を入れると良いと思います。リストにはもちろんPlantUMLも含まれています。
VSCodeのオススメ拡張機能 24 選 (とTipsをいくつか)
VSCodeの拡張機能 おすすめ(8/14更新)
Java をインストールする
PlantUMLの実行にはJavaが必要になります。しかしながらOracle Javaライセンスは、2019年4月16日以降のリリースに対して変更されましたので注意が必要です。
OpenJDK
個人利用の場合はOracleJDKでも大丈夫ですが、商用利用の場合は、
https://jdk.java.net
こちらのOpenJDKを利用します。
OracleJDK
https://www.oracle.com/technetwork/java/javase/downloads/index.html
https://www.java.com/ja/download/
こちらのOracleJDKは、個人利用の場合はOKですが、商用利用ではJava SEサブスクリプションが必要です。
OpenJDKのインストールの詳細は、こちらを参照すると良いと思います。
オラクルのFAQを見ると、下記のようにOracle Java SEは permits personal use, development, testing, prototyping, demonstrating and some other uses at no costとあります。
- Oracle OpenJDK releases under the open source GNU General Public License v2, with the Classpath Exception (GPLv2+CPE) (since Java 9), and
- Oracle Java SE product releases, which includes the Oracle JDK for Java 8 and later, and Oracle JRE with Java Web Start in Java 8, under the OTN License Agreement for Java SE. This license permits personal use, development, testing, prototyping, demonstrating and some other uses at no cost.
2020/12/20時点では、最新版はJDK15です。
こちらはOracleJDKと区別するために、OpenJDKと呼ばれていますが、キャプチャー画面左下を見るとわかるように、やはりOracleが主導して提供されている無償のJDKになります。
ただし、上記サイトからダウンロードするとインストーラがなくて面倒なので、brewを使ってインストールします(結局brew・・・)参考記事はこちらです。
$ brew cask install java
または、(M1 Macではこちらじゃないとエラーになるようでした)
$ brew install openjdk
openjdkの場合は、インストール後に表示されるように下記も実行します。
$ sudo ln -sfn /usr/local/opt/openjdk/libexec/openjdk.jdk /Library/Java/JavaVirtualMachines/openjdk.jdk
上記の2系統のインストールともPATHを通す必要があるので、.zshrcなどに下記を追記します。
15はJDK15の場合なので、適宜読み替えてください。
export JAVA_HOME=`/usr/libexec/java_home -v 15`
バージョンなどを確かめてみます。
$ java -version
openjdk version "15.0.1" 2020-10-20
OpenJDK Runtime Environment (build 15.0.1+9)
OpenJDK 64-Bit Server VM (build 15.0.1+9, mixed mode, sharing)
graphviz をインストールする
PlantUMLは、シーケンス図とアクティビティ図以外は DOTを使うらしいので図を描画させるためには、Graphvizが必要になるそうです。 → 参考ページ
brew install graphviz
PlantUML をインストールする
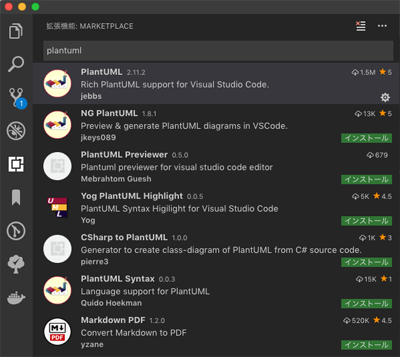
VSCodeで、⌘+Pを押し、出てくるテキストフィールド内で ext install plantumlと入力します。
一番上がPlantUMLです。
書き方
ファイル名は、filename.pumlとします。filename.puでも大丈夫です。
下記のように <|-- を使うと継承関係が記述できます。
@startuml
哺乳類 <|-- ねこ
哺乳類 <|-- ひと
哺乳類 : 年齢
哺乳類 : 体重
哺乳類 : 食べる()
哺乳類 : 歩く()
哺乳類 : 眠る()
ねこ : 鳴く()
ねこ : じゃれる()
ひと : 住所
ひと : 電話番号
ひと : 働く()
@enduml
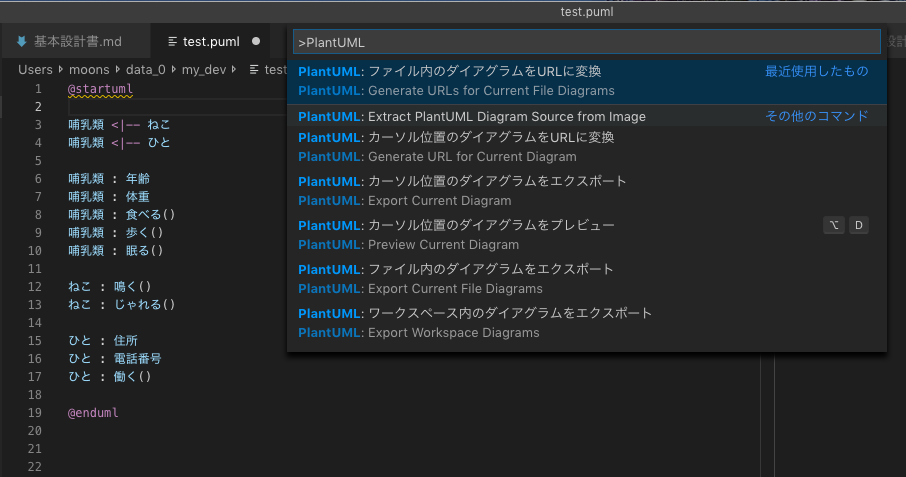
option+Dでプレビューできます。
上のファイルは、下記のようなUMLを生成するメニューで作成しています。
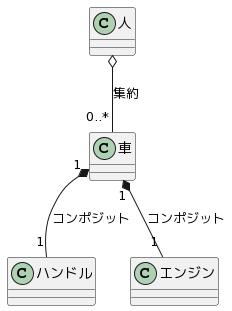
その他にもコンポジション、集約の関係も記述できます。
詳しくはこちら
http://plantuml.com/ja/class-diagram
@startuml
人 o-- "0..*" 車 : 集約
車 "1" *-- "1" ハンドル : コンポジション
車 "1" *-- "1" エンジン : コンポジット
@enduml
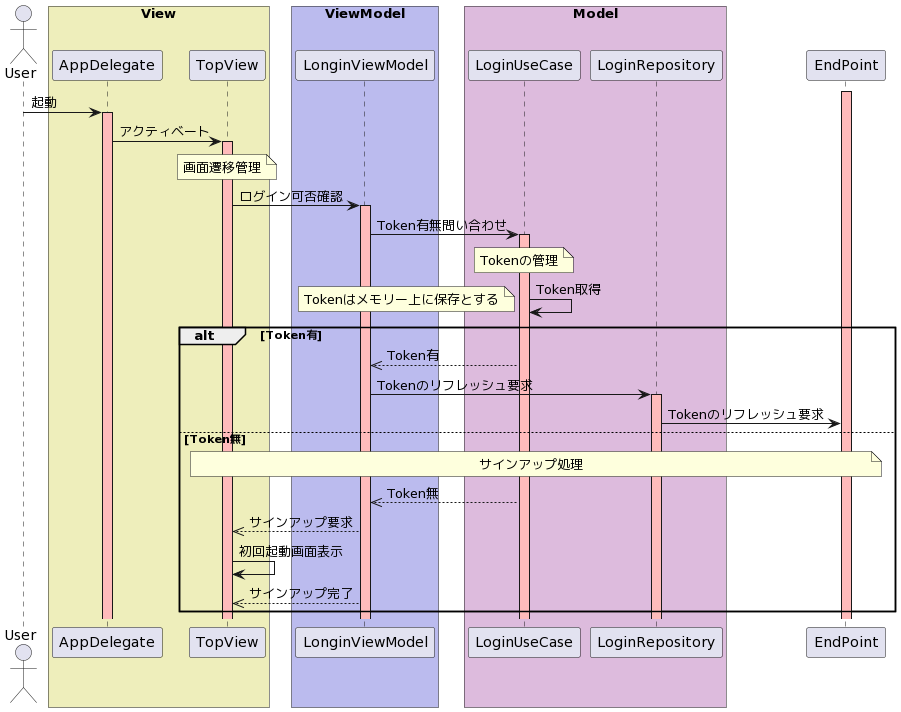
次に少し複雑なシーケンス図を描いてみます。
@startuml
actor User
box "View" #EEEEBB
participant AppDelegate
participant TopView
end box
box "ViewModel" #BBBBEE
participant LonginViewModel
end box
box "Model" #DDBBDD
participant LoginUseCase
participant LoginRepository
end box
participant EndPoint
activate EndPoint #FFBBBB
User -> AppDelegate : 起動
activate AppDelegate #FFBBBB
AppDelegate -> TopView : アクティベート
activate TopView #FFBBBB
note over TopView
画面遷移管理
end note
TopView -> LonginViewModel : ログイン可否確認
activate LonginViewModel #FFBBBB
LonginViewModel -> LoginUseCase : Token有無問い合わせ
activate LoginUseCase #FFBBBB
note over LoginUseCase
Tokenの管理
end note
LoginUseCase -> LoginUseCase : Token取得
note left
Tokenはメモリー上に保存とする
end note
alt Token有
LonginViewModel <<-- LoginUseCase : Token有
LonginViewModel -> LoginRepository : Tokenのリフレッシュ要求
activate LoginRepository #FFBBBB
LoginRepository -> EndPoint : Tokenのリフレッシュ要求
else Token無
note over TopView, EndPoint
サインアップ処理
end note
LonginViewModel <<-- LoginUseCase : Token無
TopView <<-- LonginViewModel : サインアップ要求
TopView -> TopView : 初回起動画面表示
TopView <<-- LonginViewModel : サインアップ完了
end
@enduml
なかなか本格的に記述できることがわかります。
Markdownファイル中に挿入する
設計書を書くと言う観点から考えると、当然マークダウンで書きたいと思うのは当然です。
VSCodeでは、マークダウンファイルにPlantUMLのファイルを埋め込んだものもプレビューできます。
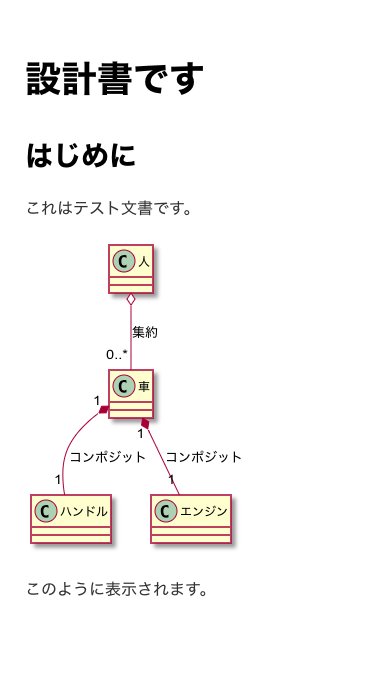
# 設計書です
## はじめに
これはテスト文書です。
@import "test.puml"
このように表示されます。
Markdown Preview Enhanced をインストールする
このようなマークダウンファイルをプレビューするには、Markdown Preview Enhancedという拡張機能をインストールします。例によって、⌘+Pを押下し、ext install Markdown Preview Enhancedとします。