要約
はてなブログ内でMarkdown記法中にCSSを用いて2段組にする方法を紹介する.この方法は現時点(2020年3月)では有効だが,今後,はてなブログの仕様変更で無効になる可能性が高い.より汎用性の高い方法として知られるMarkdown + CSSで作成した文章をhtmlに書き出す方法も,はてなブログ内では無効.
はじめに
はてなブログでは無料でブログを作ることができるサービスで,月間訪問者数は8119万人と多い[13].ブログ記事の記法は,"見たまま"(以下,見たまま記法),"Markdown"(以下,Markdown記法),"はてな記法"を選べる.見たまま記法では,文章を書くと自動でhtml(HyperText Markup Language)が作成され,そのhtmlも編集できる.すなわち,見たまま記法は"見たまま+html記法"とも言える.
htmlは文書構造を作り,htmlと共に用いられるCSS(Cascading Style Sheets.以下,css)は文書全体の体裁を整える[4].htmlとcssを併用することで複雑な構成のwebページも作成できる.
上記に倣っていうと,Markdown記法は文章構造を作る役割である.Markdownはhtmlより読みやすく書きやすい[5].したがって,html+cssで行っている作業を,Markdown+cssに置き換えられれば便利である.実際にそういった要求はあるようである[6][7][8].また,Markdown中にhtmlタグを使えばある程度実現できる.ただし,Markdown+cssは正式にサポートされていないのか,環境によってできたりできなかったりする(後述).そして通常では,はてなブログのMarkdown記法では,cssを用いた2段組はできない.2段組にしたいときは,見たまま記法を使わざるを得ない.
そこで,はてなブログ(無料版)のMarkdown記法で書いた記事をcssを用いて2段組にする方法があるので,ここで紹介することにした.
[【はてなブログ】中央寄せの記事を書く方法!記事ごとに設定もOK [6]]6
[How to use CSS in Markdown? - Stack Overflow [7]]7
[Markdownの表でセルのバックグラウンドにカラーを - Qiita [8]]8
環境
macOS: 10.15.3
Visual Studio Code: 1.42.1
Atom: 1.44.0
MacDown: 0.7.3
Safari: 13.0.5
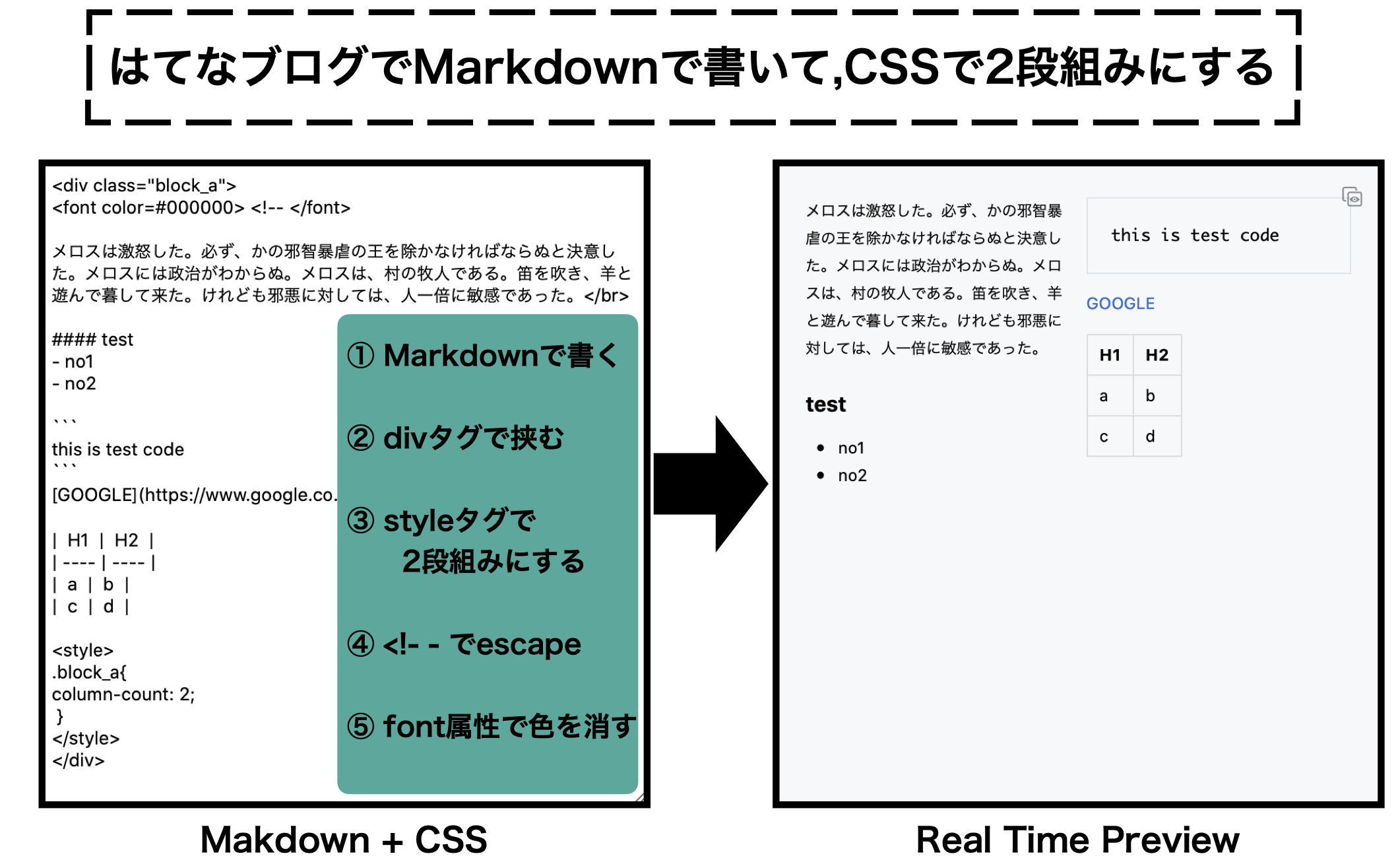
方法
- Markdown記法で文書構造を作る.
- 2段組にしたい箇所をdivisionタグ(
<div>,</div>)ではさむ.(するとタグ内部では,Markdown文法が利かなくなる) - styleタグ(
<style>,</style>)で2段組みにする[2][3]. -
<!--でエスケ―プする(するとdivタグ内でMarkdown文法が利くようなる). -
<!--を入れる場所によってはこれが見える.見える場合は,インライン属性を用いて透明にする(<font color=#000000> <!-- </font>).
なお,エスケープの方法は,右の記事が大変参考になった[1](【はてなブログ】Markdownで記事内にCSSを書く方法 - うち天).
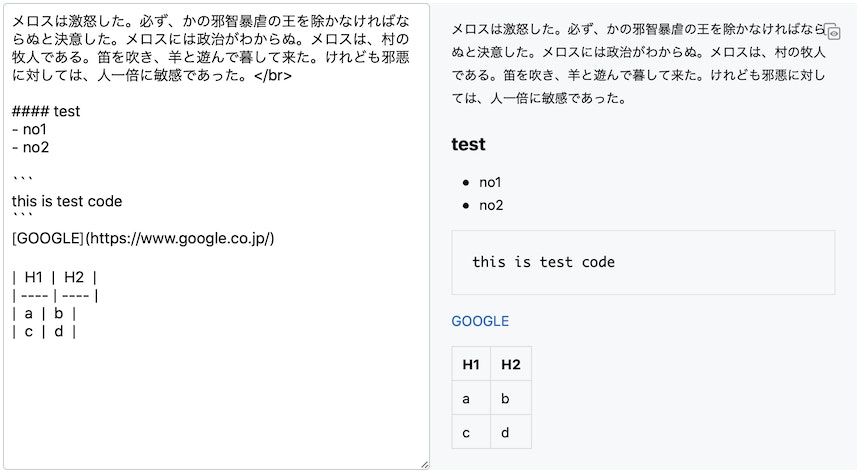
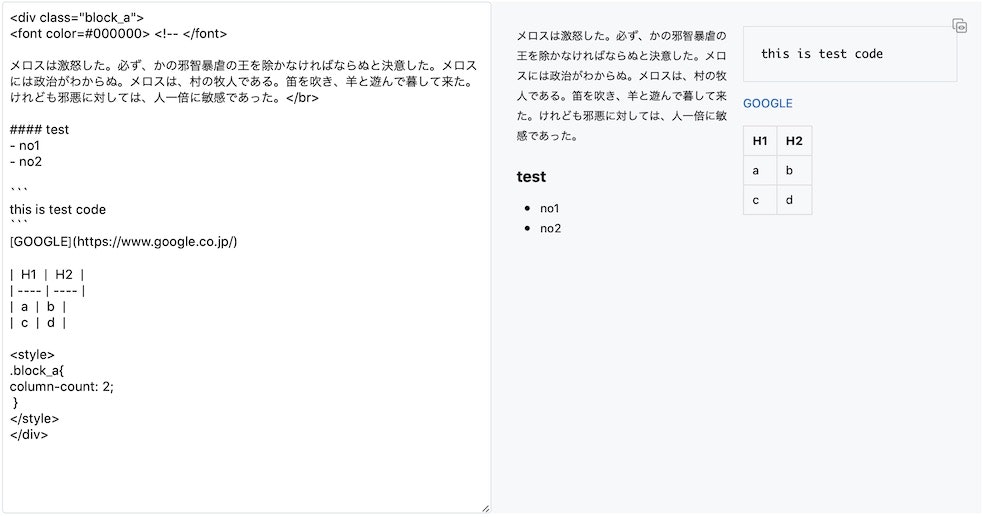
[手順1] Markdown記法で文章構造を作る.
- 改行を明示する目的で,改行には適宜
</br>を使用した. - 下図ははてなブログの記事編集画面.左がMarkdown記法で作成,右でリアルタイムプレビューされている.
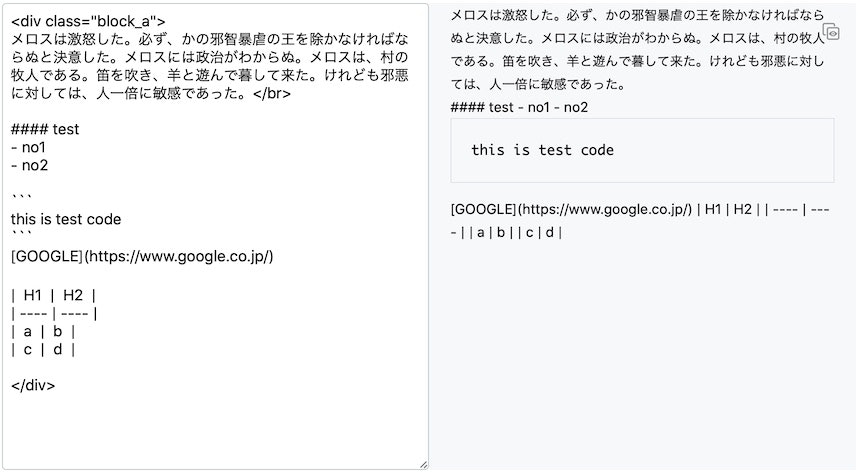
[手順2] 2段組にしたい箇所をdivタグではさむ.
- divタグではさむと,その内部ではMarkdown記法の文法が利かなくなる.
- classを"block_a"としておく.
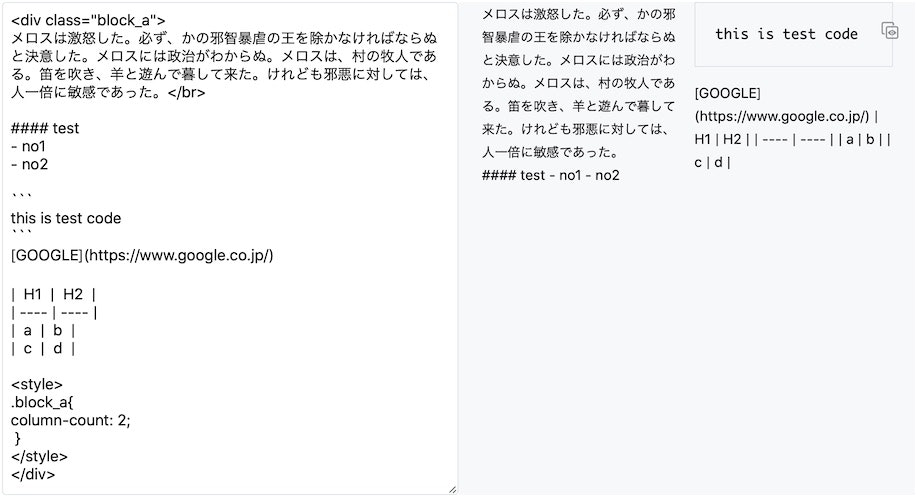
[手順3] styleタグで2段組みにする.
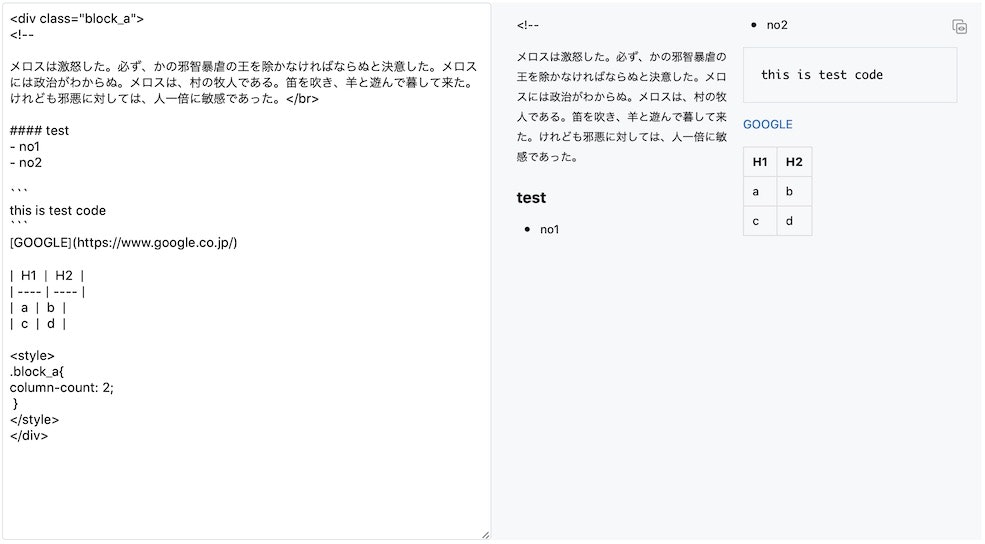
[手順4] <!--でエスケ―プする.
-
<!--を適当な箇所にいれる.するとMarkdown記法の文法が利くようになる. - 下の例では,Markdownの2行目に
<!--を挿入している. - リアルタイムプレビューの文頭に
<!--が見えてしまっている. -
-->で閉じる必要はない(と思う).
(<!--をいれるとなぜかMarkdown文法が利くようになる)

[手順5] インライン属性を用いて<!--を透明にする.
[注意点]
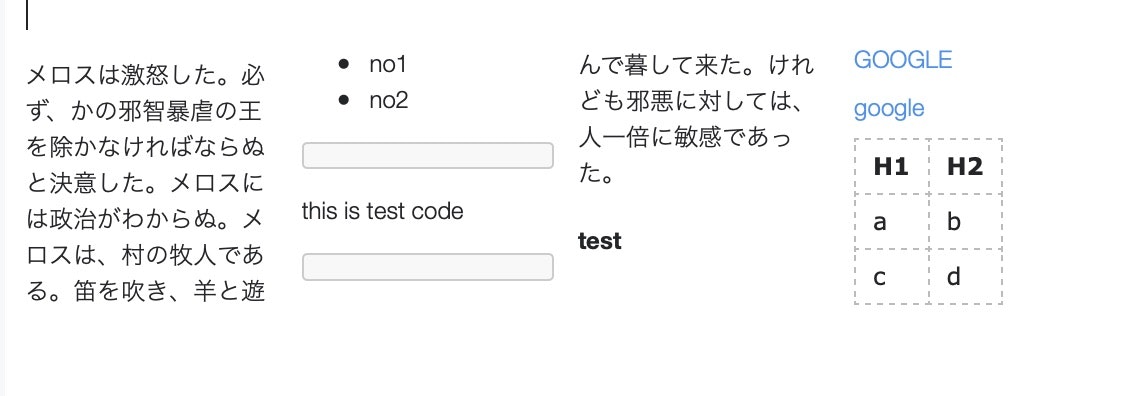
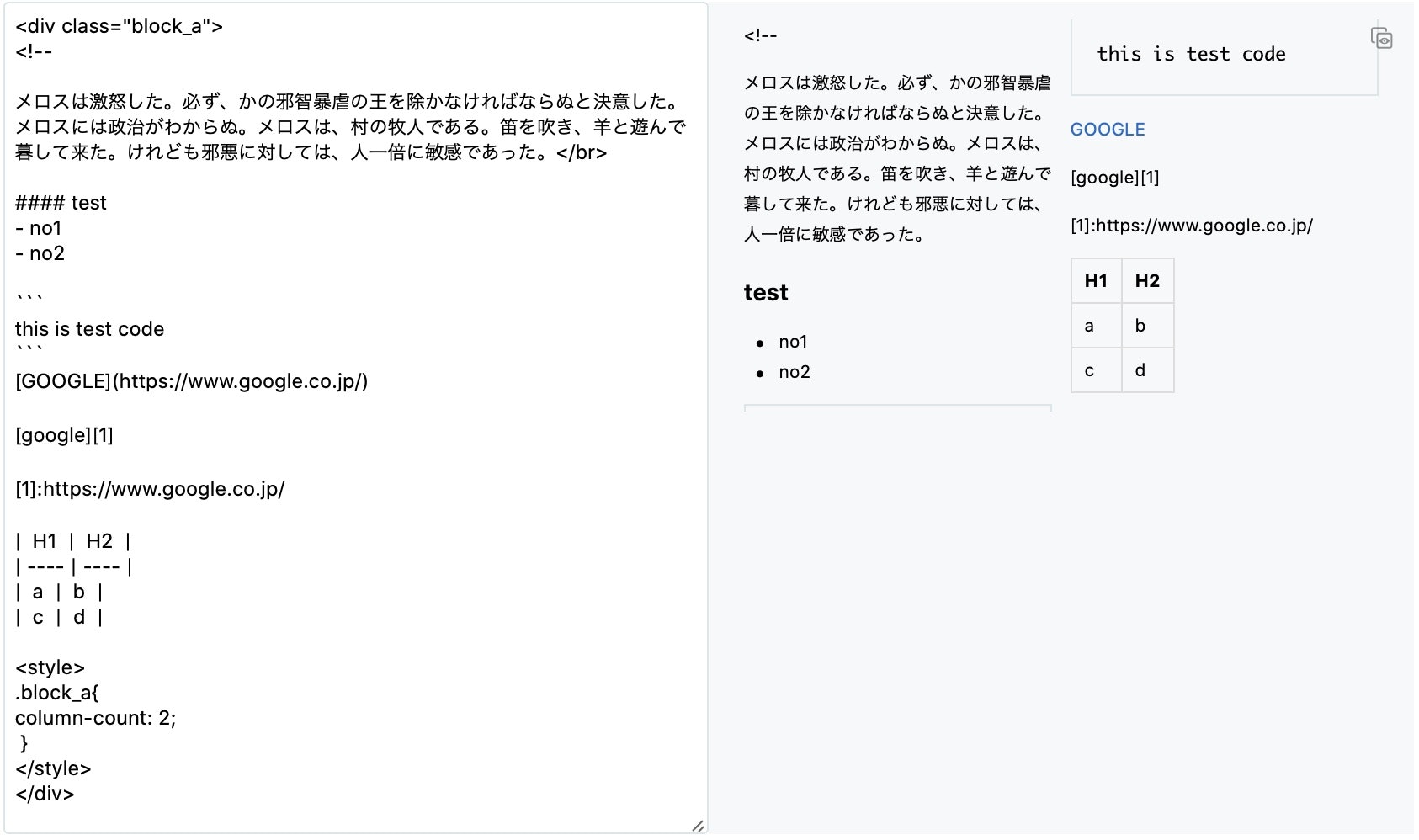
- Markdownの一般的なリンクの貼り方は2つある.
- 今回の2段組みにする方法においては,前者のリンクの貼り方はうまくいくが,後者はうまくいかない(下図).
# [GOOGLE](https://www.google.co.jp/)
# [google][1]
# [1]:https://www.google.co.jp/
(大文字のグーグルはリンクが貼れており,小文字のグーグル方は貼れていない)

Visual Studio Code,Atom,MacDownでMarkdown+CSS(考察).
上記は,はてなブログのエディタ限定の話である.他の代表的なエディタでの挙動を調べた.
Visual Studio Code の場合.
- 結論:エスケープしなくとも,Markdown + CSSで書ける.
- 手順:拡張子
.mdで新規ファイルを作成.Markdownで文章構造を作成.divタグではさむ.styleタグで2段組みにする.リアルタイムプレビュー[9]で出来上がりを確認. - 上記の"リンクの方法2(うまくいかない場合)でもリンクを貼れる.
Atom の場合[10][11].
- 結論:可(Visual Studio Codeと同様).
MacDown の場合.
- 結論:不可.
- 2段組にはできるが,タグ内のMarkdown文法が利かなくなり,エスケープの方法も不明.
Qiita
- 結論:不可.
- 2段組みにすることもできない.
Markdown + CSSで作り,htmlで共有する.
前節より,Markdown + CSSは環境依存性が強く,汎用性が低い.個人で使う分は問題ないが,他人と文章を共有する場合は難しいであろう.
Markdownの環境依存性を解決し,文章共有する方法として,Markdowで作成した文章をhtmlとして書き出す方法がある[[markdownをHTMLにして他人に渡すベストシナリオを求めて - Qiita [12]]]12.
準備
- Visual Studio Codeで,"HTML Preview"という拡張でhtmlの出来上がりをリアルタイムプレビューできるようにする[14].
- Atomで,"atom-html-preview"という拡張でhtmlの出来上がりをリアルタイムプレビューできるようにする[15].
手順
- Markdown+CSSで文章構造を作る.
- 各エディタでMarkdownからhtmlへの書き出し(Export)をする.
- 書き出したhtmlファイルをVisual Studio Code,Atom,MacDown,Safari,はてなブログエディタ,Qiitaエディタで開き,できあがりを確認する.
[Visual Studio Codeでhtmlへ変換する場合]
- 結論:(ほぼ)可.
- もとのMarkdown記法のコードが28行なのに対し,htmlで書き出すと483行に増大する.
- 書き出したhtmlファイルは,Visual Studio Code,Atom,MacDown,Safariではうまく表示される.
- htmlコードをはてなブログの"みたまま記法"にはりつけて確認した.すると2段組のところが4段組みになるなど予想外の挙動をした(下図).
- Qiitaでは2段組みにもならない.
[Atomでhtmlへ変換する場合]
- 結論:可.
- もとのMarkdown記法のコードが28行.htmlは617行.
- 書き出したhtmlファイルは,Visual Studio Code,Atom,Safariではうまく表示される.
- MacDownでは表示できない.
- はてなブログ内のエディタではやはり4段組になってしまう.
結論
はてなブログのMarkdown記法内でCSSを用いて2段組みにする方法を示した.
追記
- 編集リクエストで指摘していただいた3箇所を訂正しました.全体の流れは変わりなしです.
参考
[1]https://blog.uchiten.info/entry/2017/01/30/174500
【はてなブログ】Markdownで記事内にCSSを書く方法 - うち天
[2]https://www.sejuku.net/blog/80705
【HTML入門】styleタグやstyle属性を使って直接CSSを書き込もう! | 侍エンジニア塾ブログ(Samurai Blog) - プログラミング入門者向けサイト
[3]https://qiita.com/nezurika/items/dbc4e5987f77df94df29
マルチカラムレイアウトとは?columnプロパティについて - Qiita
[4]https://techacademy.jp/magazine/4857
今さら聞けない!CSSとは【初心者向け】 | TechAcademyマガジン
[5]https://www.markdown.jp/what-is-markdown/
Markdownとは · 日本語Markdownユーザー会
[6]https://clrmemory.com/blog/hatena/center-text-post/
【はてなブログ】中央寄せの記事を書く方法!記事ごとに設定もOK
[7]:https://stackoverflow.com/questions/27174946/how-to-use-css-in-markdown
How to use CSS in Markdown? - Stack Overflow
[8]:https://qiita.com/pooshikin/items/8850fd0ca53805449ffb
Markdownの表でセルのバックグラウンドにカラーを - Qiita
[9]:https://www.atmarkit.co.jp/ait/articles/1804/20/news030.html
VS CodeでMarkdownをプレビューするには?:Visual Studio Code TIPS - @IT
[10]:https://www.sejuku.net/blog/12468
ATOMエディタでMarkdown! HTMLやPDFの出力方法も解説 | 侍エンジニア塾ブログ(Samurai Blog) - プログラミング入門者向けサイト
[11]:https://qiita.com/vonderinsel/items/1cc44618c43e42492c10
AtomのMarkdownプレビュー機能を使ってみた - Qiita
[12]:https://qiita.com/yugo-yamamoto/items/f8d882bf44d297a9aa81
markdownをHTMLにして他人に渡すベストシナリオを求めて - Qiita
[13]:https://ebloger.net/blog-comparison/#2-5
無料ブログは無料ブログはどれを選ぶべき?徹底比較-2016最新版を選ぶべき?徹底比較-2015最新版 | ブログ部
[14]:https://rui-log.com/vscode-html-cording/
Visual Studio Codeでhtmlコーディングはリアルタイムプレビューがすごく良い | ルイログ
[15]:https://www.sejuku.net/blog/73419
【これからatomでhtmlを書く方必見!】最初に知っておきたい機能 | 侍エンジニア塾ブログ(Samurai Blog) - プログラミング入門者向けサイト