vscodeは現状頻繁にアップデートがかかる為、一部CSSの調整を行ってもすぐに元に戻ってしまいます。
利用している拡張機能なんかも要望を出したり、プルリクで改善できる内容なら良いのですが、作者の方針と違う場合もあるので独自のカスタマイズが必要な場合もあると思います。
なのでvsixを使ったアップデートの影響受けないカスタマイズ方法を紹介します。
この方法を使うとtypescriptや拡張機能の予備知識がなくても、JSだけでカスタマイズできるメリットもあります。
vscode本体のアップデートからカスタマイズCSSを守る
vscode本体のアップデートのたびにCSSがリセットされてしまうので、アップデート対象外にするのは難しいです。
なので拡張機能を利用して、アップデートのたびにCSSを追記する方法を取ります。
vscodeの背景にカバー画像を表示することができる拡張機能 background-cover は、本体のCSSに背景画像を追記する仕組みになっています。
アップデートのたびに再度実行されるので、この部分を利用してカスタマイズするとアップデートが掛かってもすぐにCSS復活が可能になります。
他の拡張機能のCSSも含めて、修正をしたいものは全てここに入れてしまえば、アップデートのたびに修正する必要がなくなります。
拡張機能のアップデートから拡張機能のカスタマイズを守る
拡張機能は、package.jsonのnameとpublisherが一致したversionの高いものをアップデートする仕組みになっています。
ローカルインストールできる vsixを解凍してカスタマイズすると、これらを変更することができるので別名でインストールが可能になります。
別物扱いの拡張機能になるのでアップデートを回避できます。
VSIXを別名でインストールする方法
今回はCSSカスタマイズのアップデート対策として利用できるbackground-coverを別名インストール出来るようにします。
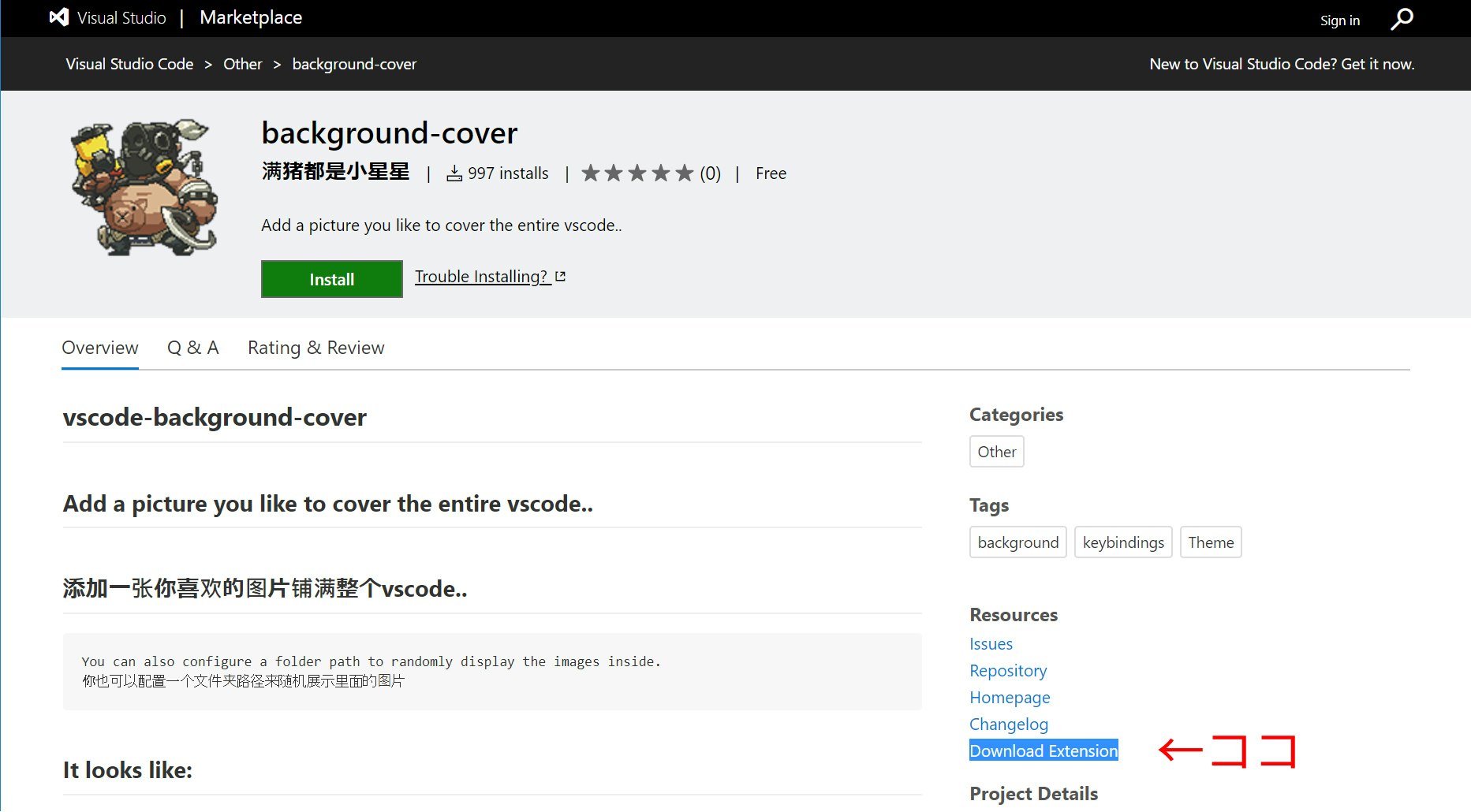
1. background-coverのvsixを取得する
拡張機能の最新版vsixは、marketplaceの拡張機能インストールページにあるサイドメニューの【Download Extension】から取得することができます。

特定のバージョンが欲しい場合はこちらを参考にしましょう。
2. vsixを解凍してpackage.jsonの内容を変更する
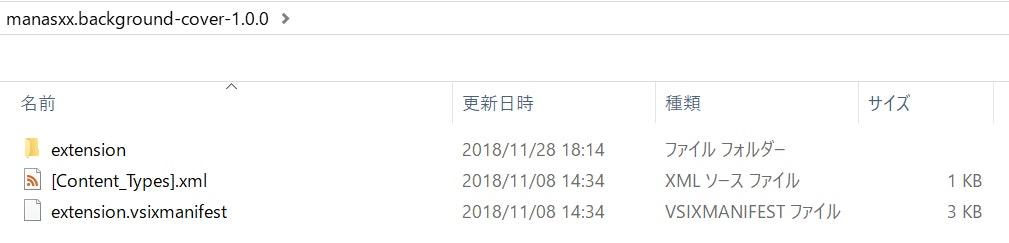
vsixの中身は、chromeの拡張機能とかと同様にZIPファイルで、解凍ツールで解凍するとこんな感じになっています。

extensionフォルダの中身がインストールされることになります。
この中のpackage.jsonを修正していきます。
{
"displayName": "background-cover-custom",
"description": "カスタマイズしたbackground-cover",
"version": "1.0.0",
"publisher": "BigFly",
...
nameかpublisherを変更することで別の拡張機能になります。
プライベートインストールで最低限修正が必要なのはこれだけです。
※ここでは安易な名前にしていますがmarketplaceで被らない名前を付けましょう。被ってる場合は公開バージョンが上位のものに更新されてしまいます。
独自でカスタマイズしたものとしてわかりやすくしたい場合はdisplayNameやdescription、iconを変更したりすると良いでしょう。
この拡張機能には、フォルダからランダムに画像を変更できるショートカットコマンドも設定されているので、keybindingsをctrl+shift+f7 から変更するのもありです。
その他プロパティを変えたい場合はこちらで調べてみてください。
3. 拡張機能をカスタマイズ
ここではvscodeの拡張機能background-coverの背景画像をもっと明るく表示する方法の記事を参考にカスタマイズしてみます。
return `
/*ext-${extName}-start*/
/*ext.${extName}.ver.${version}*/
body{
background-size:cover;
opacity:${opacity};
background-image:url('${imagePath}');
background-position:center top; /* 横を中央基準に変更 */
}
.monaco-workbench{background:none !important;} /* workbench.colorCustomizationsを機能させるために必須 */
.monaco-workbench .panel.integrated-terminal{opacity:0.8} /* ターミナル部分も癖があるので直接透過する */
/*ext-${extName}-end*/
`;
壁紙は中央基準で作られてる気がするので、さらに1行追加してみました。
エディタを小さく開いても中心が基準になります。
CSSのカスタマイズがしたいだけで、別に背景いらないよって人は、デフォルト画像が表示されちゃうので/*ext-${extName}~*/関連のコメント部分以外を全部削除しましょう。
※元ネタにも書いてありますがCSSが認識できない記述をすると表示がおかしくなる可能性があるので気を付けてください。
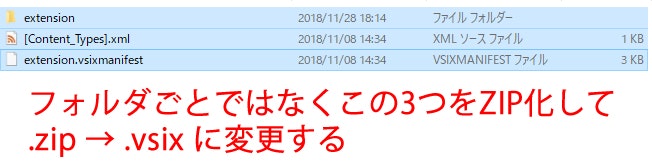
4. 再度zip化して拡張子をvsixにする
修正が終わったらまたzip化します。
注意点としては、解凍したときに出来たフォルダごとではなく画像のように3つを選択してzip化することです。

この例だとextention.zip → extention.vsix とか適当な名前になりますが、このままでも正常にインストールすることができます。まあ何の拡張機能か判断がつかないので、残しておく場合は名前を変更しておいた方が良いですね。
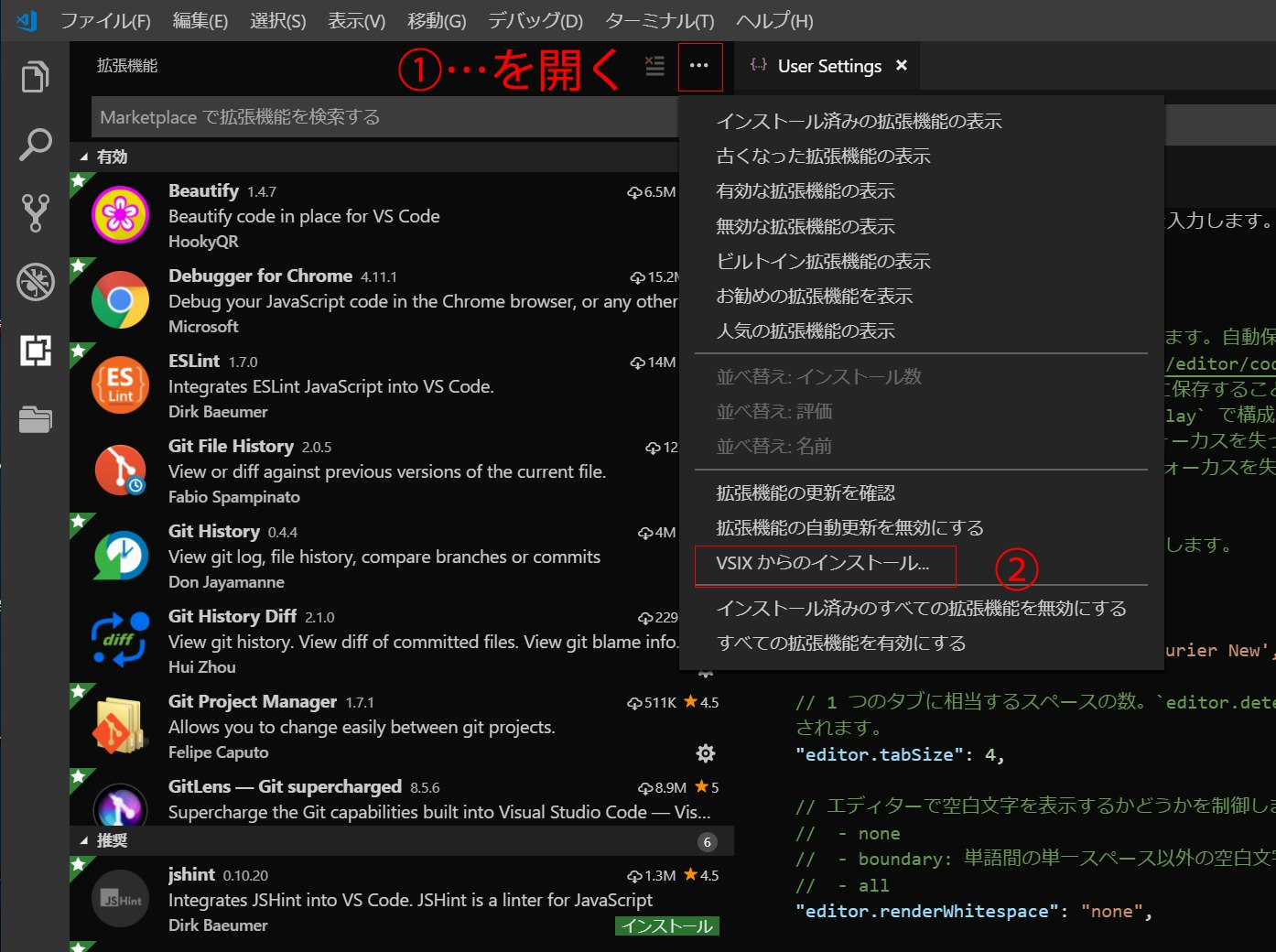
5. vscodeにvsixをインストールする
vscodeの拡張機能パネルを開き、右上からメニューを開き【vsixからインストール】で先ほどのvsixをインストールします。

↓こんな感じでインストールが出来ました。

先ほどの記事のようにworkbench.colorCustomizations の設定をすれば背景を明るくすることも可能です。
6. インストールした後のCSSや拡張機能のカスタマイズについて
もうアップデートの影響を受けなくなっているので、インストールされた拡張機能をそのまま修正しても問題ないのですが、vsix化前のファイルを再度修正してvsix化してインストールする方が簡単です。
再インストールの際もversionを上げる必要はありません。そのまま上書きされます。
※バージョン下げた時だけ「古いバージョンですが上書きしますか?」とメッセージが出ます。
実際作業してみるとすごく簡単な内容なのですぐカスタマイズできると思います。
逆に言うと簡単に作れちゃうので、公式以外のところから拾ってくるのは危険とも言えますね。
とりあえず一度試せば他の拡張機能も俺俺カスタマイズが色々出来ると思うので、ぜひお試しください。
![]() FORK Advent Calendar 2018
FORK Advent Calendar 2018
![]() 02日目 LitElement + actor-helpers でカウンター @howking
02日目 LitElement + actor-helpers でカウンター @howking
![]() 04日目 『AWS Loft Tokyo』に行ってみた @otamma
04日目 『AWS Loft Tokyo』に行ってみた @otamma