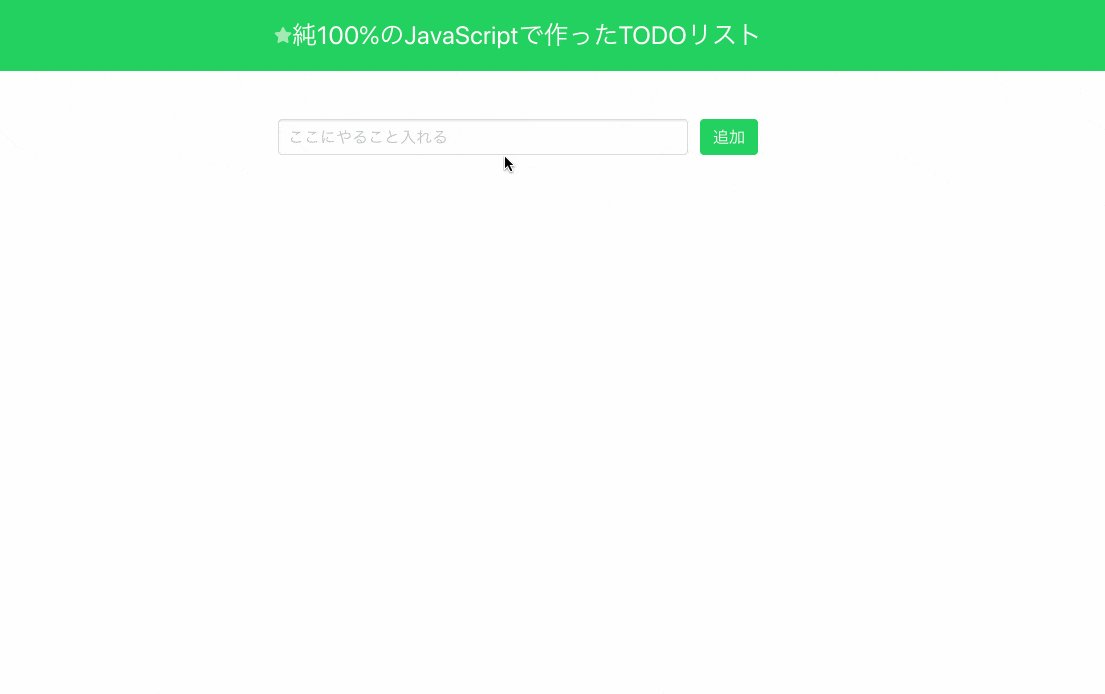
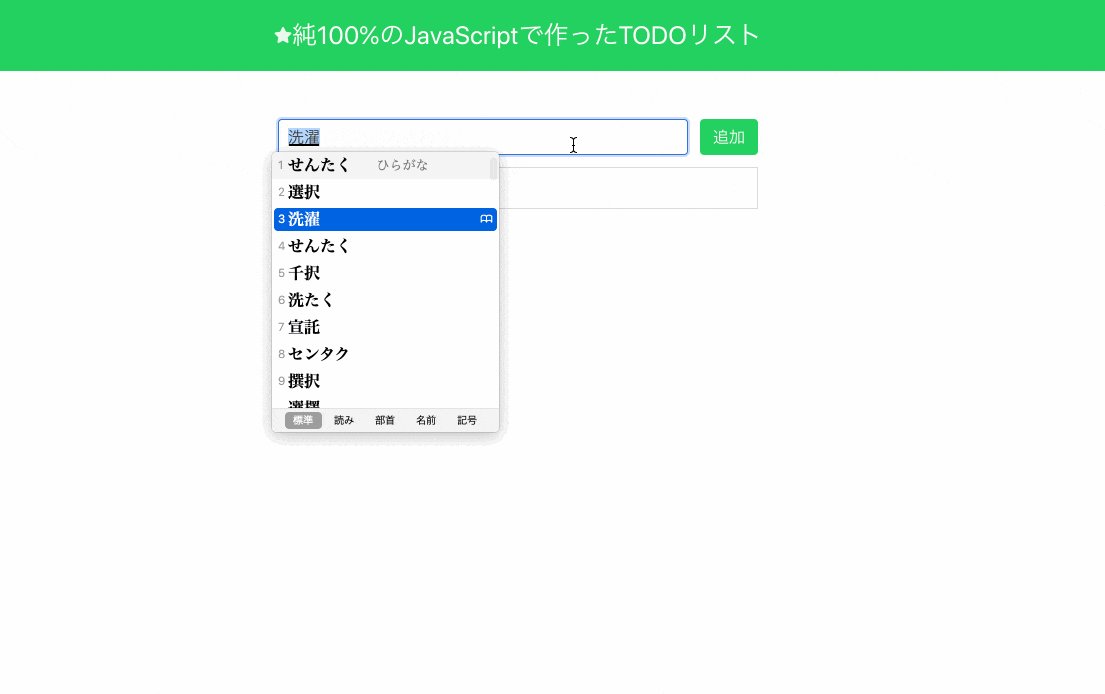
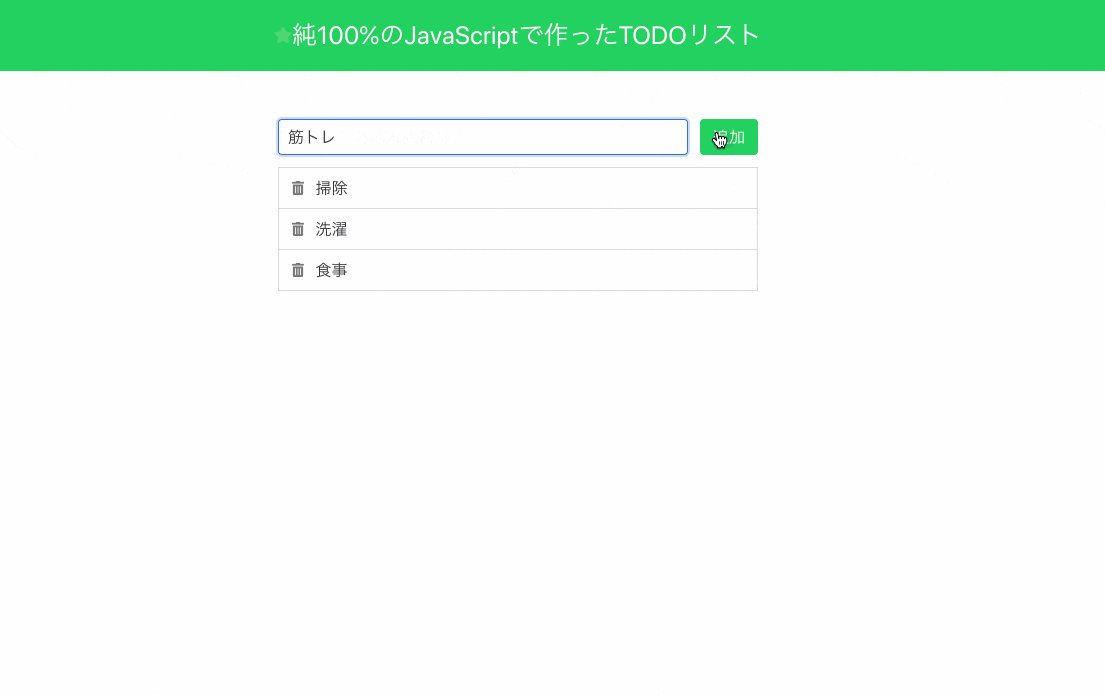
完成イメージ
動作仕様
- テキストボックスに文字を入れて、追加ボタンを押すと入力した文字が下に表示される
- 追加ボタンを押すと、テキストボックスが空になる
- 追加した文字は、ゴミ箱ボタンを押すと、該当の文字が削除される
- バリデーションチェックはしていない(空文字も入力されるし何文字でも入力される)
- リロードしたら全部リセットされる
簡単に作ったポイント
JavaScript部分全体
<script>
function show(){
var html = '';
for (var i=0; i<todos.length; i++) {
html += '<a class="panel-block"><span class="panel-icon remove" id="' + i + '"><i class="fas fa-trash-alt" aria-hidden="true"></i></span>' + todos[i] + '</a>';
}
// ここでタスクを表示する
target.innerHTML = html;
// 追加したタスクのclass名(remove)から取得する
buttons = document.getElementsByClassName('remove');
for (var i=0; i < buttons.length; i++) {
buttons[i].addEventListener('click', remove);
};
}
// 削除ボタンが押されたら発動
function remove(){
var id = this.getAttribute('id');
todos.splice(id, 1);
show();
}
// タスク追加ボタンが押されたら発動
btn.addEventListener('click', function() {
todos.push(document.getElementById('task').value);
document.getElementById('task').value = '';
show();
},false);
</script>
追加ボタンが押された時の動作
// タスク追加ボタンが押されたら発動
btn.addEventListener('click', function() {
todos.push(document.getElementById('task').value);
document.getElementById('task').value = '';
show();
},false);
- クリックされたら、テキストボックスのvalueをtodosという配列につっこむ
- テキストボックスのvalueを空にする
- show関数を呼び出す
show( )が呼び出された時の動作
function show(){
var html = '';
for (var i=0; i<todos.length; i++) {
html += '<a class="panel-block"><span class="panel-icon remove" id="' + i + '"><i class="fas fa-trash-alt" aria-hidden="true"></i></span>' + todos[i] + '</a>';
}
// ここでタスクを表示する
target.innerHTML = html;
// 追加したタスクのclass名(remove)から取得する
buttons = document.getElementsByClassName('remove');
for (var i=0; i < buttons.length; i++) {
buttons[i].addEventListener('click', remove);
};
}
- todos配列の長さ分ループしながら、「
<a>〜」を追加していく - target.innerHTMLに↑のhtmlを入れる
- button配列に「remove」クラスのDOMを格納する
- button配列の長さ分、ループして、buttonごとのaddEventListenerのクリックをセットする
- コールバック関数としてremoveをセットする
remove( )が呼び出された時の動作
// 削除ボタンが押されたら発動
function remove(){
var id = this.getAttribute('id');
todos.splice(id, 1);
show();
}
-
this.getAttribute('id');でDOMのIDを取得することができる - target.innerHTMLに↑のhtmlを入れる
- todos配列に格納されているKey(順番)を「id」で指定して「1」個ずつ削除する
- show( )メソッドを呼び出して、タスクを表示する
書いてみた感想
- 初のJavaScript作品で、苦労した。
- 絶対もっと簡単に書けるんだろうなと思いながらの実装だった
- これだけでは足りないので、、もっと作りたいです。