ディレクティブ
-
DOM 要素に対して何かを実行することをライブラリに伝達する、マークアップ中の特別なトークン。
-
「v-」で始まるやつ
-
ディレクティブ=指令する
-
Vue.jsに仕事を振る仕組み
-
接頭辞はデフォルトで v
- v-bind
- v-if
- v-show
- v-for
- v-on
メソッドハンドラ
- 「クリック」や「入力」といったイベントをハンドリングする
- クリックしたらアラートを出す!、マウスオーバーしたら文字が大きくなるみたいな動きをつけたい時使おう
- 簡単な「v-on」ディレクティブを使った例
See the Pen pooJzQr by アズマックス (@yuki-azuma) on CodePen.
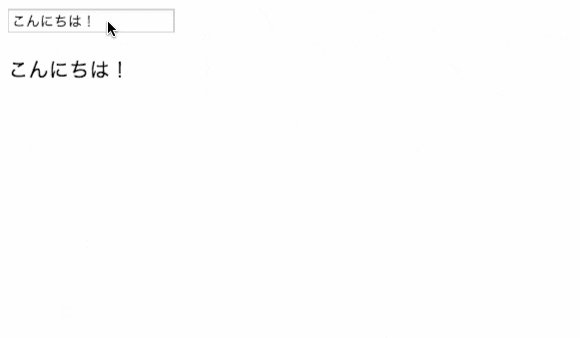
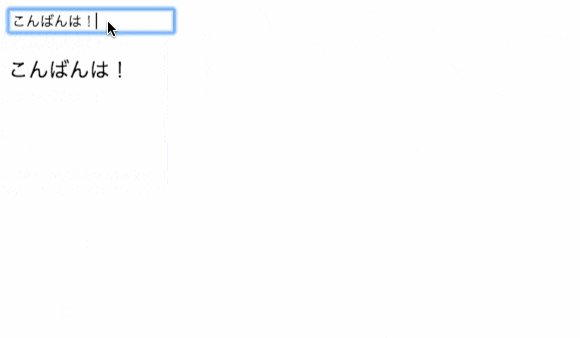
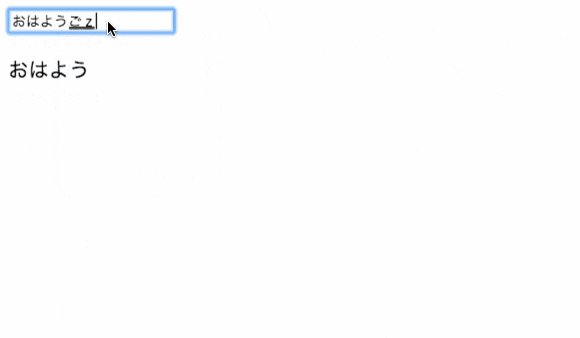
双方向データバインディング
- 双方向にデータが同期するデータバインディング
- そもそも、データバインディングとは、「データと描画を同期する仕組み」
- Aが変わったら、Bも変わり、Bが変われば、Aも変わるイメージ
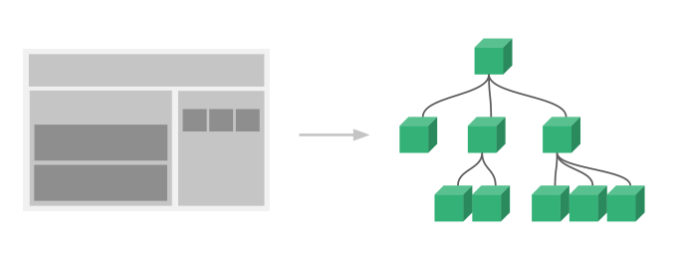
コンポーネント
-
名前付きの再利用可能な Vue インスタンス
-
必要なだけ何度でも再利用できる
-
部品ごとに使われることが多い
- 例)
- 画面のヘッダー部分のコンポーネント
- フッター部分のコンポーネント、
- サイドメニューのコンポーネント
-
開発規模が大きくなってきたら、コンポーネントは大活躍する
-
以下のワードもよく出てくるので、覚えておきたい
- $emit
- props
- ローカルコンポーネント
- グローバルコンポーネント