はじめに
こんにちは!プログラマーをしておりますアツシといいます!
TouchDesigner Advent Calendar 2019 day15の記事にしました。よろしくお願いします。
簡単に自己紹介をします!
仕事ではレジャー施設等にある体現型ゲームのシステムを作ったりしてます。
会社ではUntiyで実装することが多いんですが、個人でVJ映像やインタラクティブな作品を作る際はよくTouchDesignerを使用しています!
インスタレーション、アート×テック大好きです!!同じような方是非とも一緒に飲みましょう!
先日のタワーアカデミーのTouchDesigner講座ではTAとして参加させていただきました。
そこで、違う学習内容においても質問としてよく上がっていた点や疑問点として上がりそうな点等を踏まえ、TD初心者の方々に向けてなるべく丁寧に解説するよう努めたいと思います。
概要
ボタンを押すと、任意の場所に滑らかに遷移するカメラワークについて解説します。
ボタンは複数設定を可能にします。
※下記にメリット、デメリット追記しました!用途によってCameraBlendCOMPと使い分けるのが良いかと思います!
デメリット
・少々手間(CameraBlendCOMPを使用した方がお手軽)
メリット
・CameraCOMP以外にも応用できる(GeometryCOMPやSOP等)
・遷移パターンが豊富(例:A点→D点の直接遷移が可能、前述のCameraBlendCOMPだとA点→B点→C点→D点のように順番を追う遷移しかできない)
サンプルファイル
CameraTransitionSample.toe
CameraTransitionSample.tox
TouchDesignerのカメラワークに関する記事
カメラのスイッチングに関しては、
@atsonicさんのTouchDesigner 複数カメラをボタンでスイッチングでも詳しく紹介されていますが、今回は違う手法で紹介したいと思います!
また、カメラを扱う際の基本的な操作については、
@narumin256さんのTouchDesigner 使いはじめた頃知りたかったことTipsのカメラワークの項目で解説されています。
完成イメージ
今回解説する内容は、TECHS.2019 in TIMMでイントロの階段を上がっていくカメラワークで使用しています。
バナレモ最高。TIMM最高。
— Atsushi (@atsh_mtsk0122) October 31, 2019
でした!#BananaLemon #TIMM #TECHS#バナレモ #VJ pic.twitter.com/T9oriz3v2p
Camerawork Control System in #TouchDesigner pic.twitter.com/R6xAWg3csV
— Atsushi (@atsh_mtsk0122) December 15, 2019
動作環境
TouchDesigner 099 2019.19930
Windows10
手順1 制御するカメラを配置する
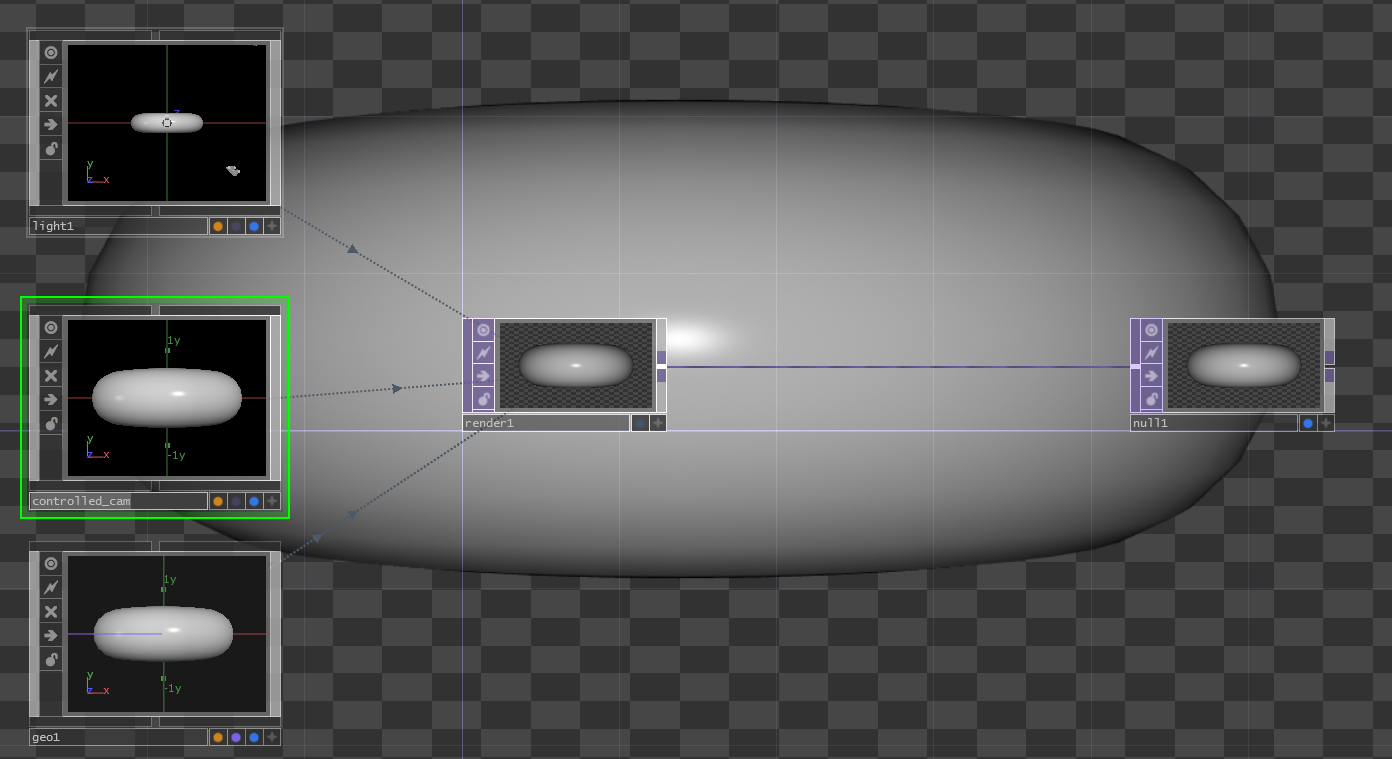
COMPからCameraCOMP、GeoCOMP、LightCOMPを配置、TOPからRenderTOP、NullTOPを配置し、繋げます。
TouchDesignerユーザーにはお馴染みの手順ですね。
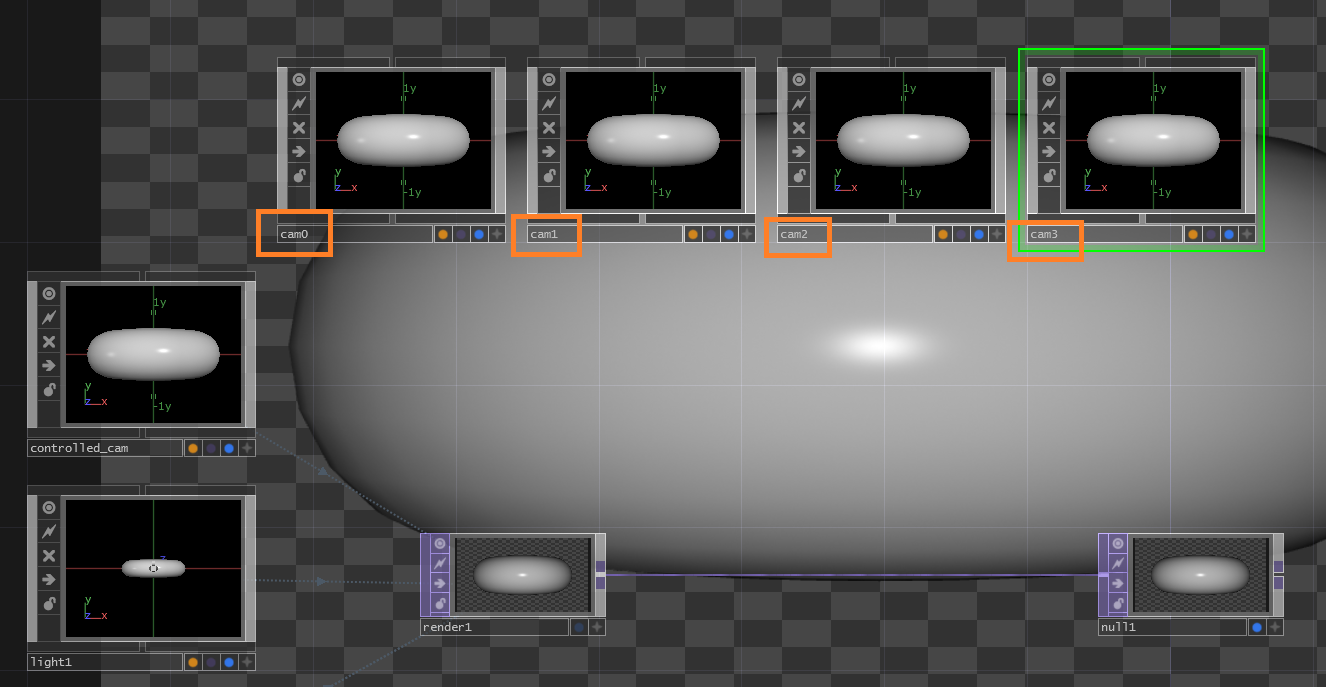
次に、CameraCOMPの名前を変更します。
ここでは例として"controlled_cam"とします。このカメラは位置情報等を受け取る用として使用します。

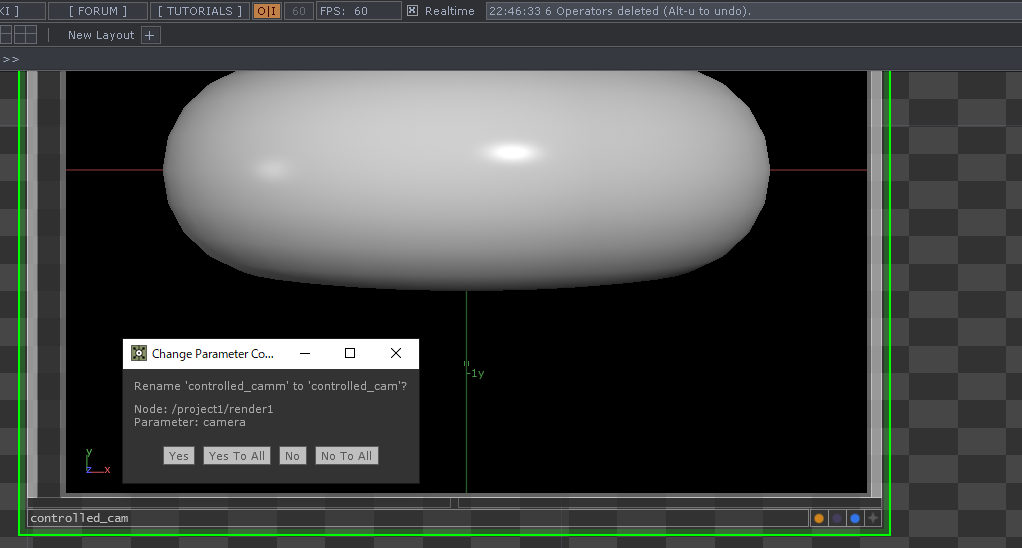
※名前を変更した際に下のようなダイアログが表示されます。"Yes To All"を選択して下さい。

手順2 位置情報を出力するカメラを配置する
ReplicatorCOMPは使用せず、CameraCOMPを複数追加していきます。
ここでは例として4つ追加し、名前をcam0, cam1, cam2, cam3とします。
名前を0から始めたのは、後述するButtonのナンバーと同じにする為です。
「カメラの名前と、ボタンの名前の末尾の数字が同じになっていること」
が重要です!
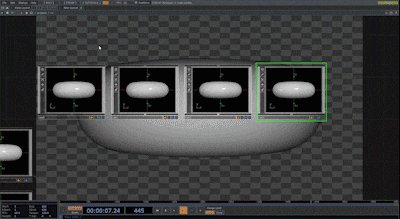
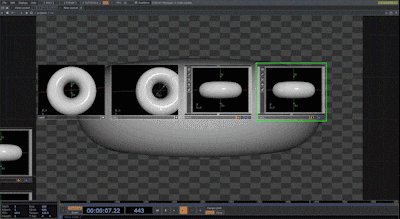
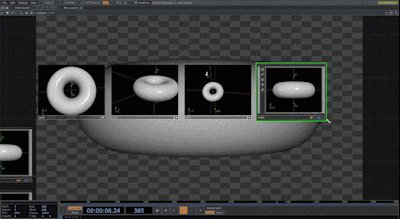
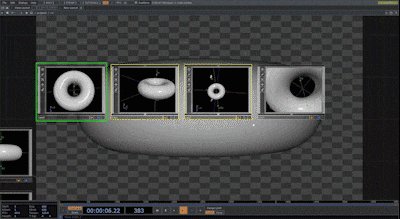
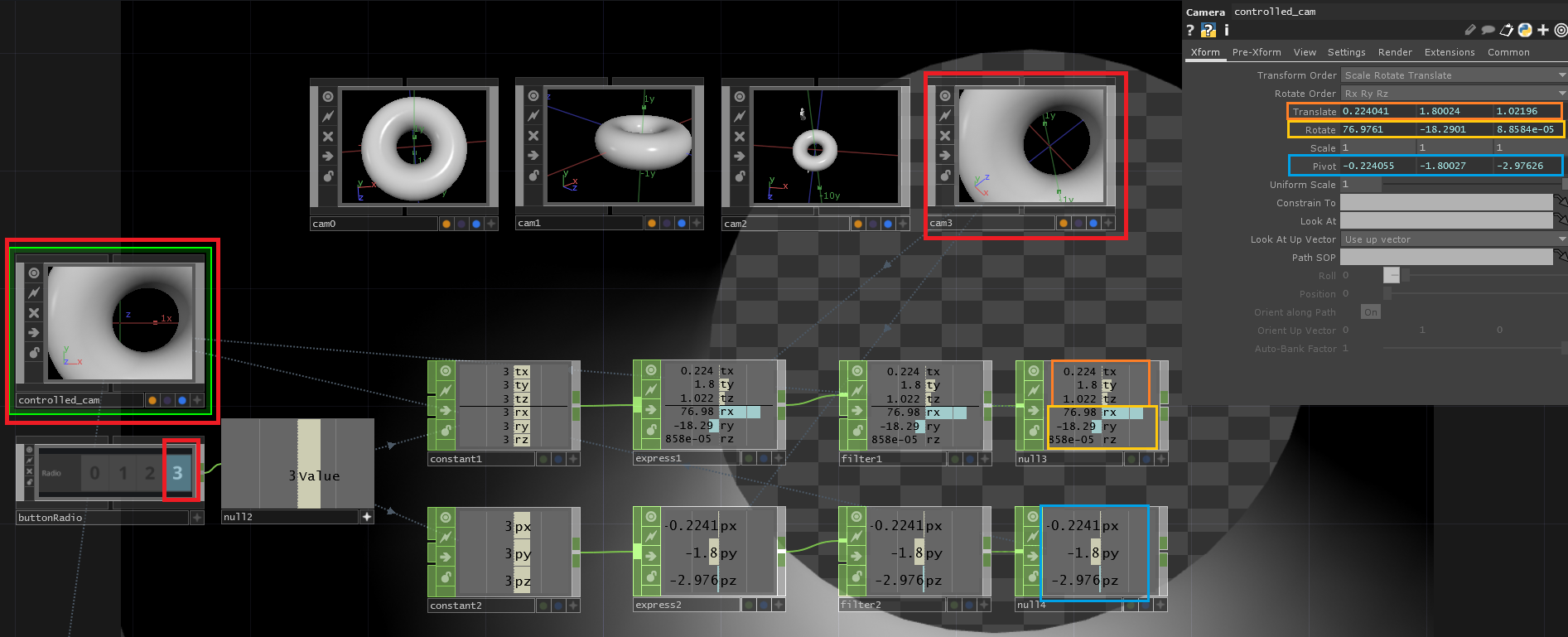
手順3 カメラ位置を決める
次にCameraCOMPの位置や角度を任意の値に設定します。
設定は、XformタブのTranslate、Rotate、Pivot等の欄に直接値を入力する方法と、
オペレーターをアクティブ(オペレータの一番右下のボタンを押す)に切り替えた状態で、マウス操作で値を変更する方法等があります。
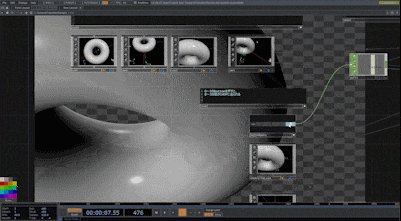
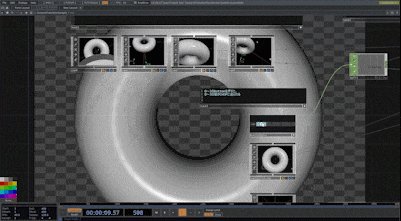
下のGIFはマウス操作で値を変更しています。
慣れてしまえば、マウス操作の方が直感的に場所を決めることができるのでおススメです!

下記、CameraCOMPのマウスの操作メモです。
| マウス操作 | カメラ |
|---|---|
| 左クリックを押しながら前後移動 | 横軸回転 |
| 左クリックを押しながら左右移動 | 縦軸回転 |
| マウスホイールを押しながら前移動 | Geometryに近づく |
| マウスホイールを押しながら後ろ移動 | Geometryから離れる |
| 右クリックでドラッグ | 平行移動 |
手順4 ボタンを配置する
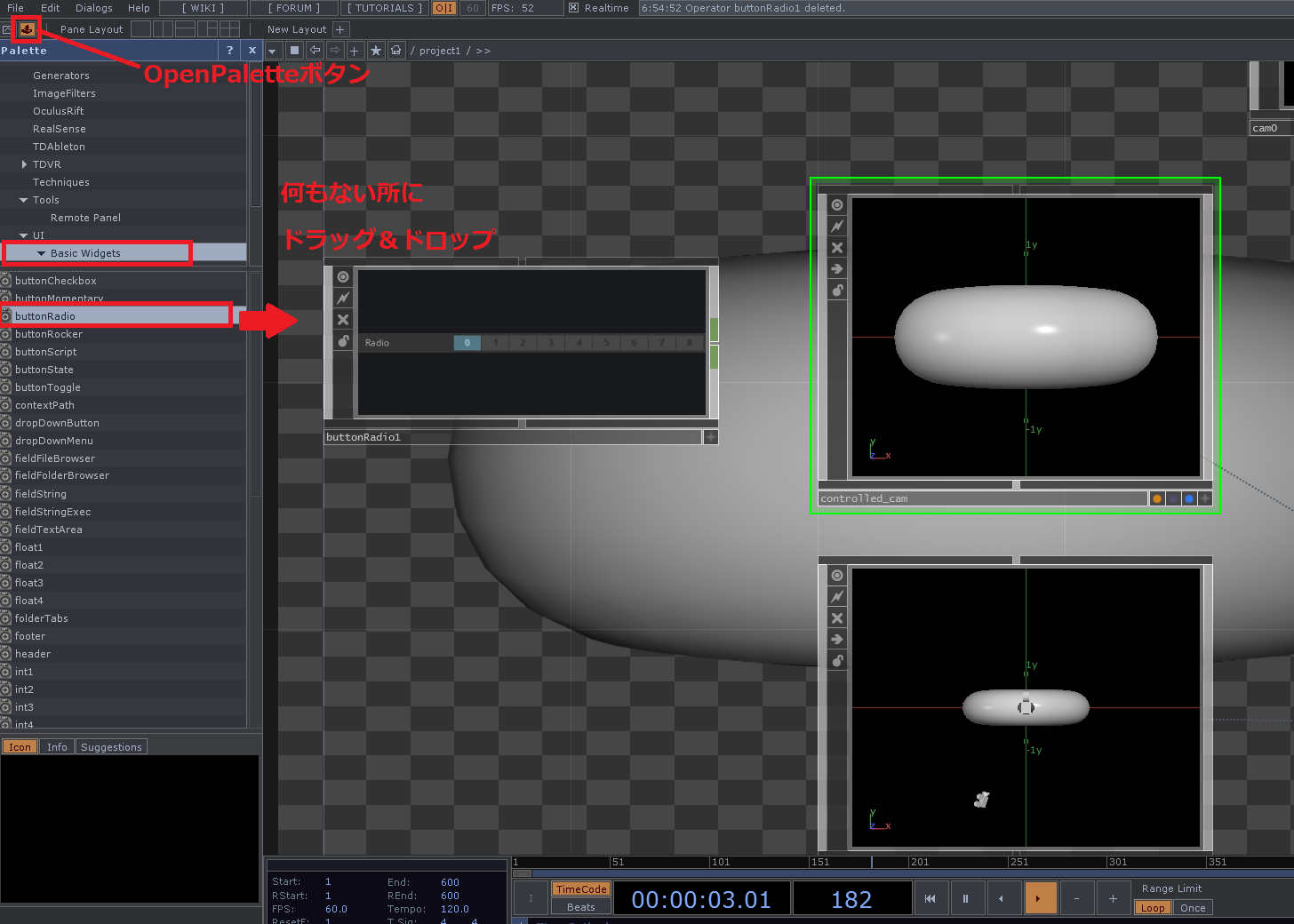
値の調整が終わったら、左上にある
OpenPaletteを押し、Derivative > UI > Basic Widgetsを選択します
下の一覧からbuttonRadioをネットワークエディターの何もないスペースにドラッグ&ドロップします

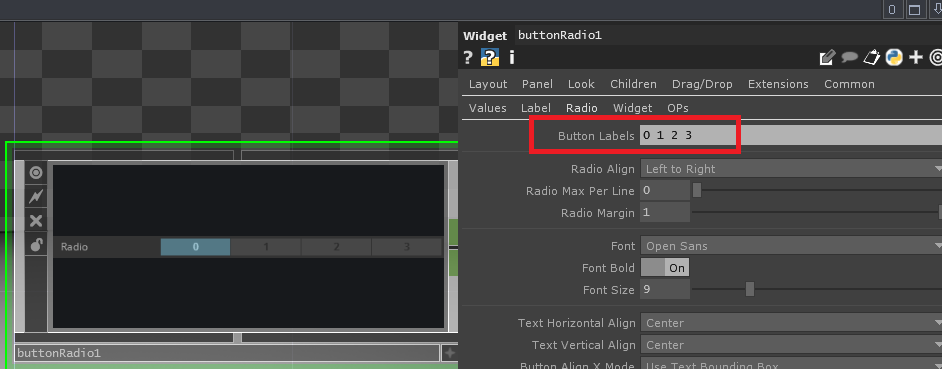
buttonRadioのRadioタブの一番上にあるButton LabelsをCameraCOMPの名前末尾の数字と同じになるよう設定します。
今回はcam0、cam1、cam2、cam3に設定しているので 0 1 2 3 と設定します。

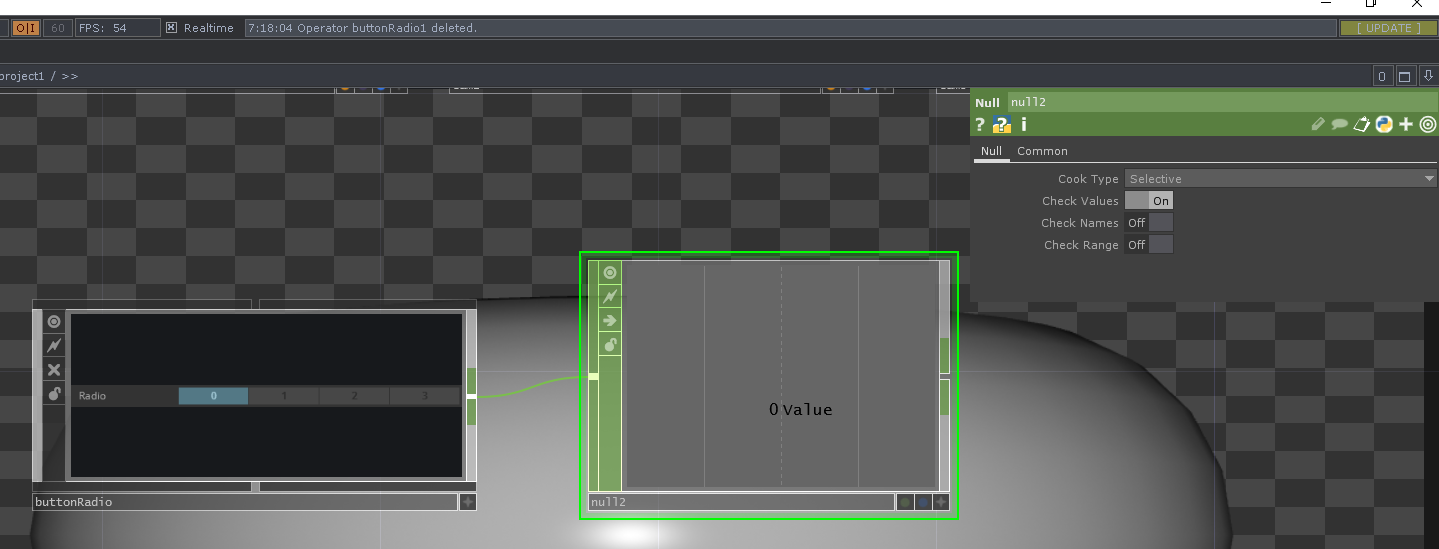
buttonRadioにNullCHOPを繋ぎます。この時NullタブにあるCookTypeをAutomaticからSelectiveに変更すると処理負荷を軽減できます。

手順5 NullCHOPの値を、ConstantCHOPに入力
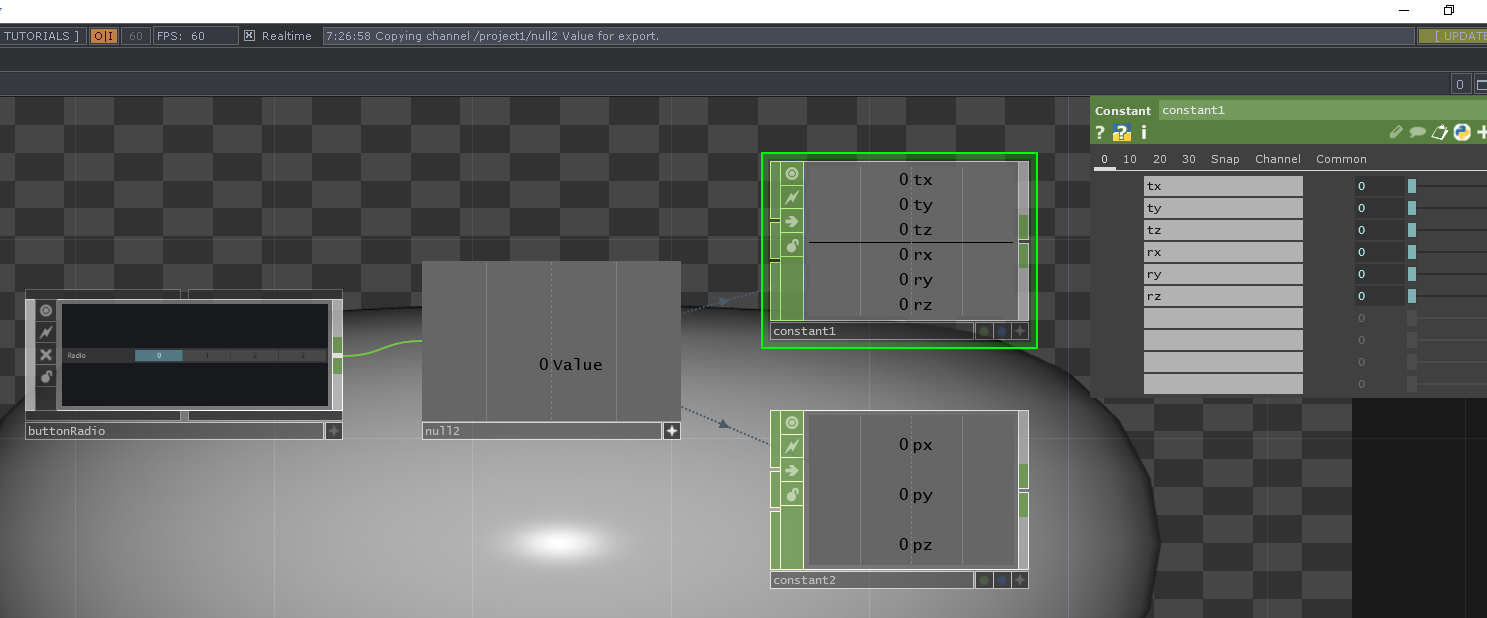
何もないところでConstantCHOPを配置し、chan1をtxに名前を変更します。
同様に、下の欄にty,tz,rx,ry,rzと入力します。
(※マウスカーソルで位置等の調整を行った場合は、Pivotの値も変わっているのでCameraCOMPのPivotの値も変更されるので、さらにConstantCHOPを配置しpx,py,pzと入力して下さい。ConstantCHOPを増やす理由は、この後繋げるExpressionCHOP のExpressionの上限が6つだからです。)
buttonRadioに繋いでいるnullCHOPをアクティブ状態に切り替え、constantCHOPの数字の所にドラッグ&ドロップしCHOP Refarenceを選択します。(フレーム粗い...![]()
![]() )
)
操作↓
操作後↓
手順6 ExpressionCHOPで値を変換
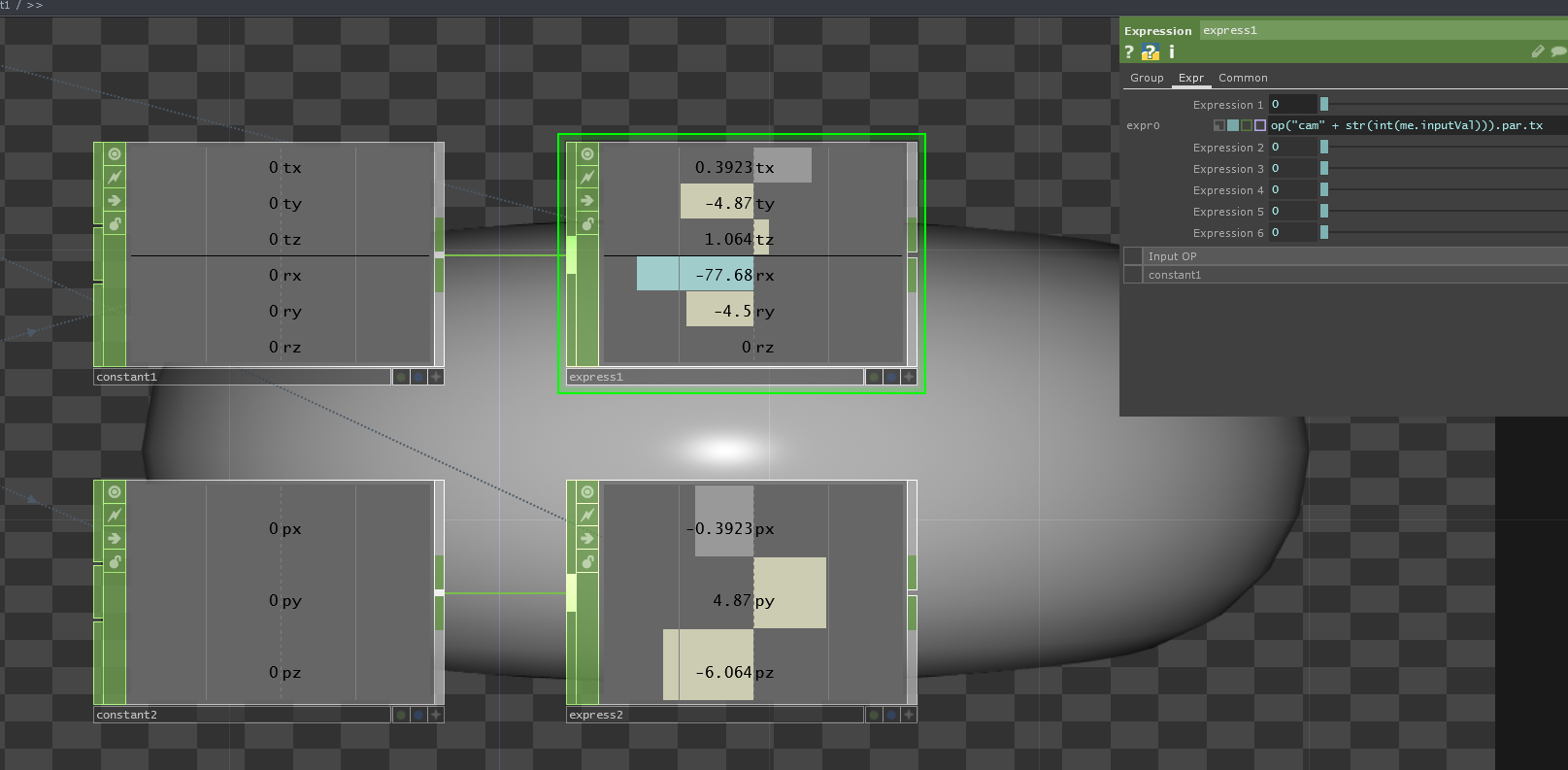
ConstantCHOPにExpressionCHOPを繋ぎExprタブのExpression1の0を押すと出てくるme.inputValを消し、下記コードを入力します。入力されたfloat値(me.inputVal)をint値に変換し、文字列(str)に変更しています。me.inputValは「私に入ってきた値」、つまり「ボタンのナンバー」ですね。
op("cam" + str(int(me.inputVal))).par.tx
expressionCHOPのGroupタブにあるNum Expression(Expressionの数)を6にスライドさせ、
ExprタブのExpression2~6に先程のコードのtxをty,tz,rx,ry,rzに変更したコードを入力します。
px,py,pzも同様です。
これによって、名前の末尾がボタンの番号と同じCameraCOMPの位置や角度等の値を取得しています。

手順7 仕上げ!コントロールカメラに反映させる
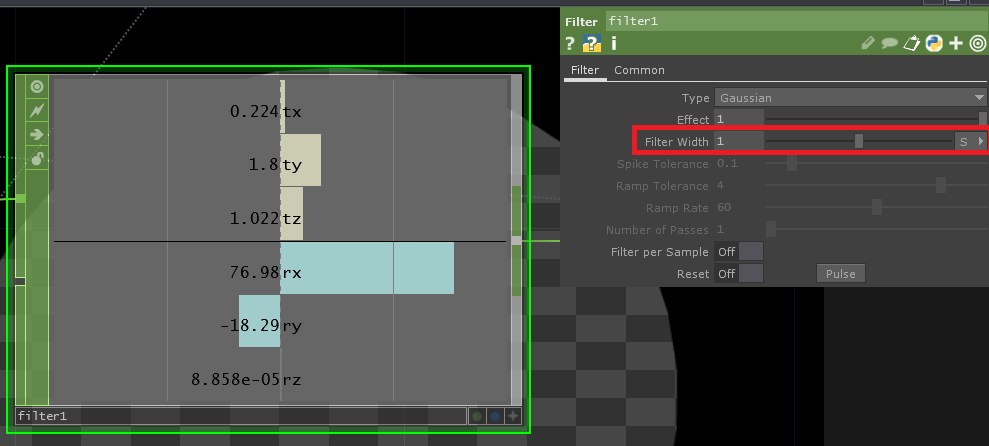
次にFilterCHOPを繋ぎ、最後にNullCHOPを繋ぎます。例によってCookTypeはSelectiveにしておきます。
FilterCHOPによってヌルっとした滑らかなカメラ遷移が可能になります。
後はcontrolled_camに値を反映させるだけです!
NullCHOPをアクティブにし、controlled_camと名付けたCameraCOMPに移動し、XformタブのTranslateのx座標に
NullCHOPのtxをドラッグ&ドロップします。選択項目が表示されるのでCHOP Referenceを選択します。
ty,tz,rx,ry,rzも同様の操作を行います。

buttonRadioをアクティブにし任意の数字をプッシュすると、同じ数字のCameraCOMPの位置に遷移します。
FilterタブのFilterWidthを変更することで、遷移速度を調節できます。(値が大きいほどゆっくり遷移する)

以上!!!!!
これでヌルっと動くカメラ遷移は完了です。前述の記事で書かれているPathSOPと組み合わせることで、動くカメラをスイッチングすることもできます。
(GIFアニメーションだとぱきぱきしていますが、実際にはヌルヌル動いています!)

最後に
サンプルファイルや記事の中で不明点等がありましたらご連絡ください。
下記にTwitter、インスタのアカウントを載せておきます!
また、この方が良くない?や、間違ってる!というご意見等がありましたら、同様にご連絡いただけたら幸いです!
Twitter
Instagram