Button COMPでUIを作成し複数のCameraを切り替えてみたいと思います。
今回は単純に3Dモデルを置いて、あらかじめカメラも3台設置して左下にあるボタンでカメラを変更し、絵を切り替える物を作ります。

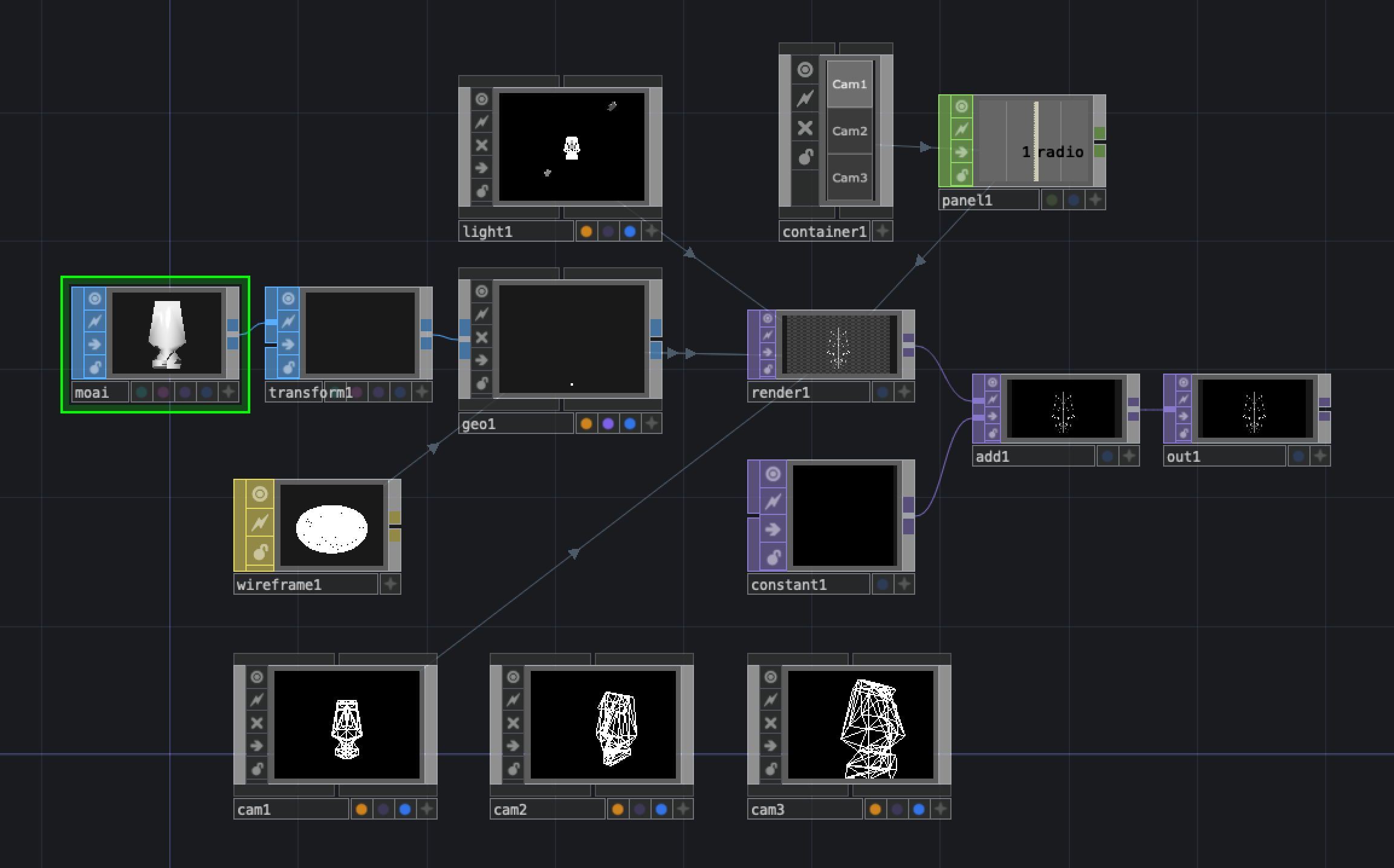
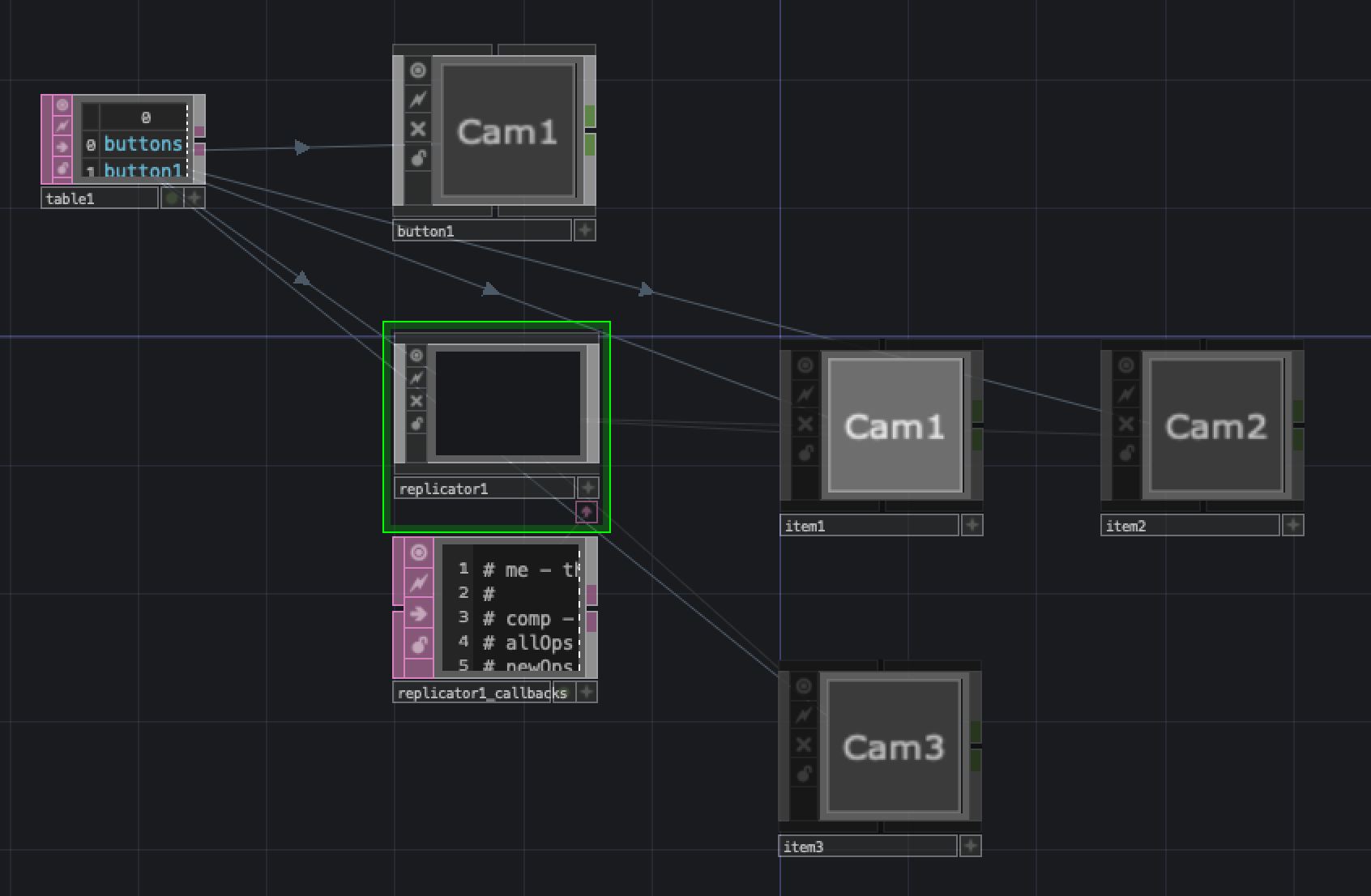
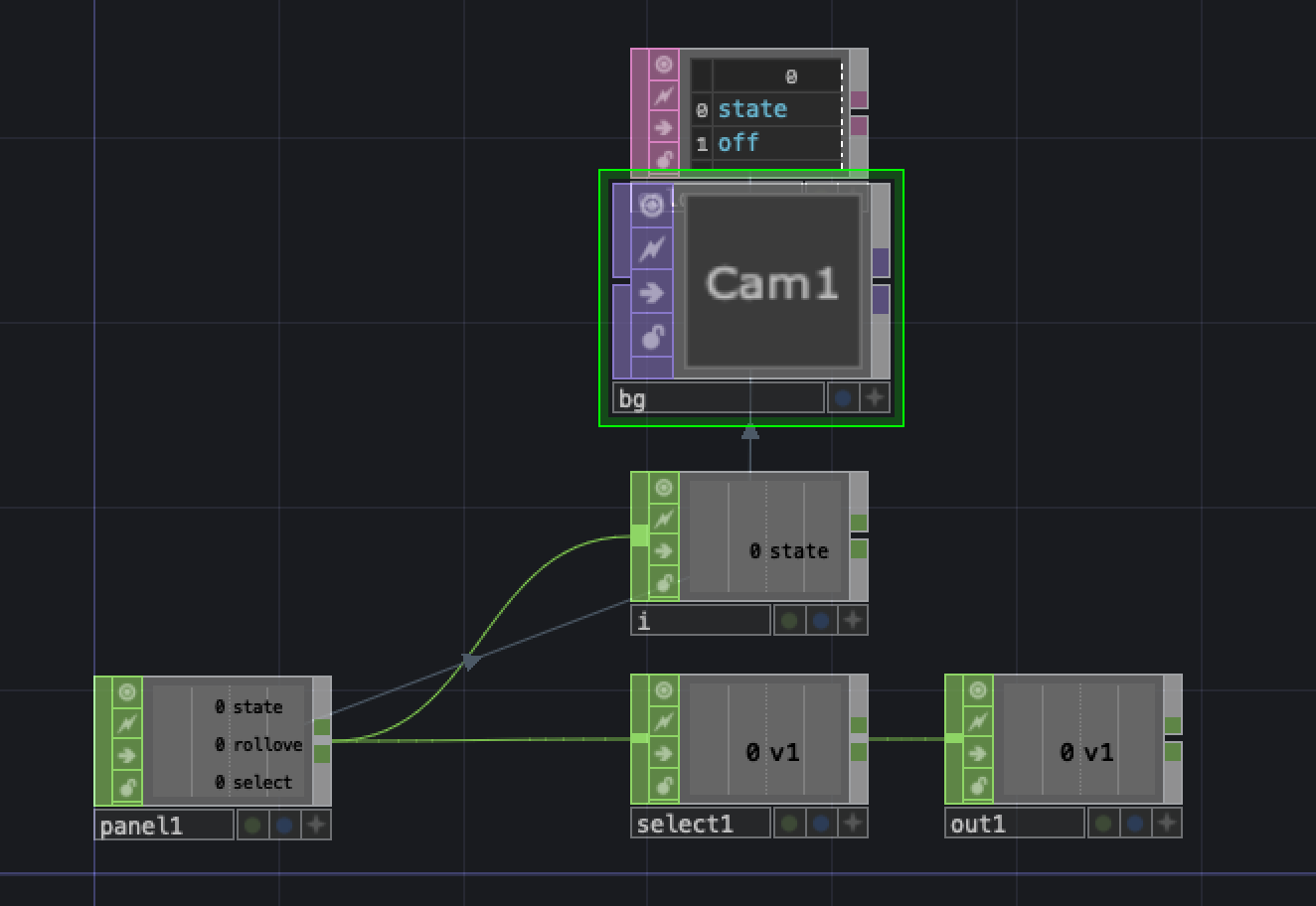
ネットワーク
OPが沢山置かれていますがほとんどが3Dモデルの配置やカメラ等のOPで、メインは右上のContainer COMPとPanel CHOPになります。

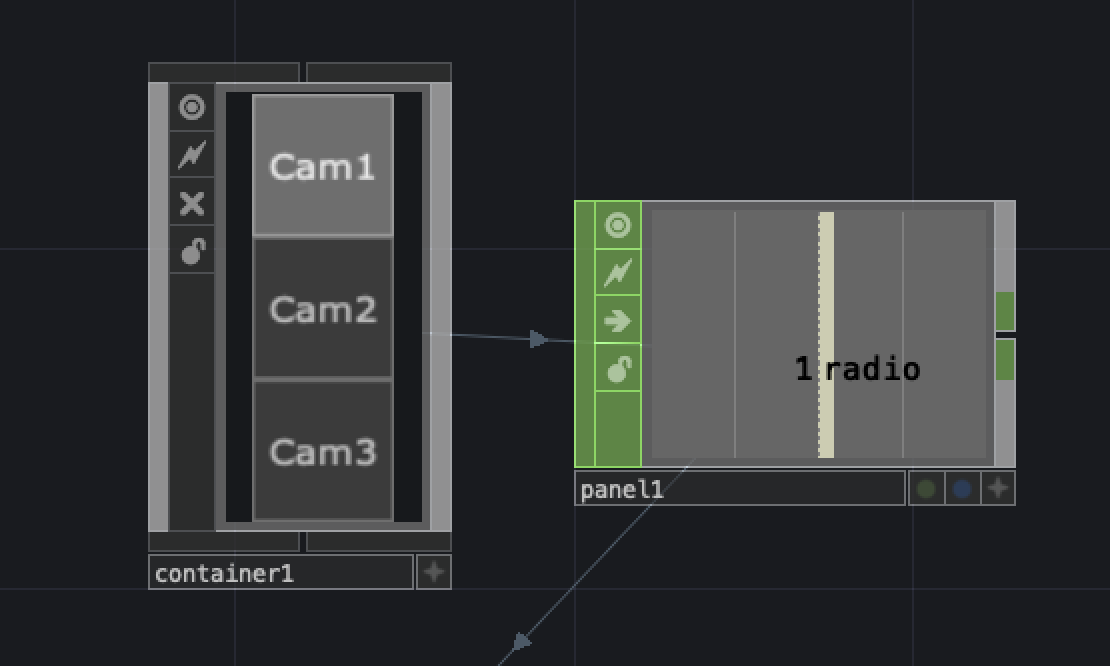
ボタンの複製
Container COMPは、複数のUI部品をグループ化してUIを構築するためのコンポーネントです。今回はカメラを3つ用意してあるので、ボタンも3つ縦に並べて用意してあります。

Container COMPの中にも色々OPが配置されていますが、1つずつ見てみましょう。

まず中央上部にあるButton COMPですが、これがボタンのテンプレートとなります。
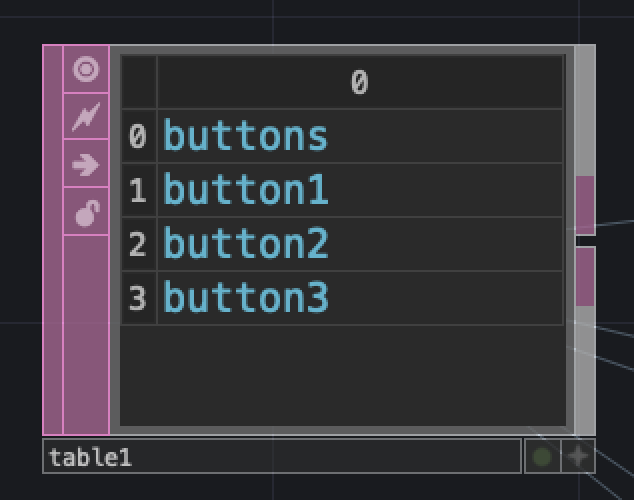
その横にあるTable DATは、ボタンの個数を定義してあります。一番上の行(0番目)は項目名を入れていますが、デフォルトでは無視されるので1番目からが実際のデータとして扱われます。

※テーブルの組み方により色々な活用方法がありますが、今回はボタンの個数を定義するだけです。
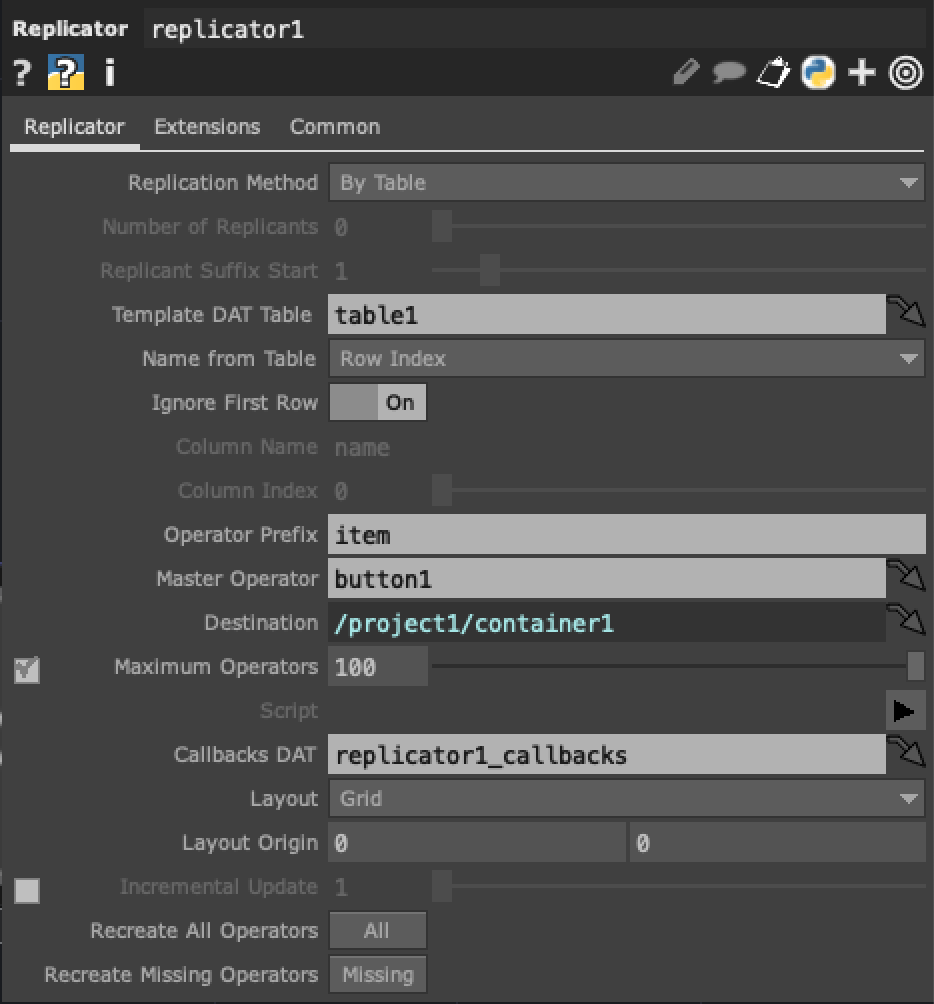
そして真ん中のReplicator COMPは、テンプレートのUI部品とテーブルのデータからUI部品を複製することができます。プロパティーを見てみるとTemplate DAT Tableというパラメーターに先ほどのTable DATの参照を入れています。またMaster OperatorにはテンプレートとなるButton COMPの参照を入れています。

この3つを置くだけでButton COMPがテーブル内のデータ分複製されます。その際Operator Prefixに入力されている文字列が、複製されるOPの名称の元になります。
ボタンの配置
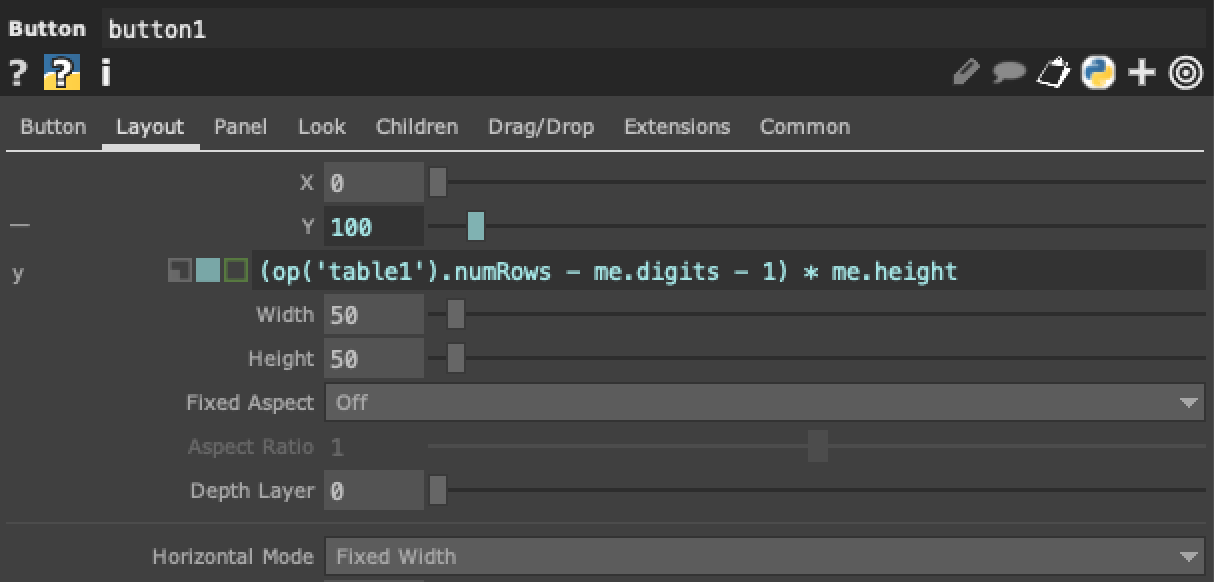
デフォルト状態では複製したボタンは左下に重なって配置されてしまうので、座標を指定してあげる必要があります。テンプレートにしているButton COMPのプロパティをいじって動的に配置されるようにLayoutタブのyの値に計算式を入れています。

計算式だけ取り出しました。
最初にボタンの個数を定義したtable1からnumRowsで行数を取得します。そこからme.digits自分が複製された順番の数を引いてさらにマイナス1(テーブルの行数は項目の分1つ多いため)して自分の高さをかけると、上から順にボタンが積まれます。
(op('table1').numRows - me.digits - 1) * me.height
テンプレートのButton COMPのプロパティ
 今回はスイッチングが目的なので**Button Type**を**Radio Down**にしています。これにしておくと、複数並んだボタンで押したボタンだけがアクティブになり、他のボタンは非アクティブという状態を作れます。
今回はスイッチングが目的なので**Button Type**を**Radio Down**にしています。これにしておくと、複数並んだボタンで押したボタンだけがアクティブになり、他のボタンは非アクティブという状態を作れます。
それからボタンに表示される文字列を変更するためButton COMPの中に入ります。

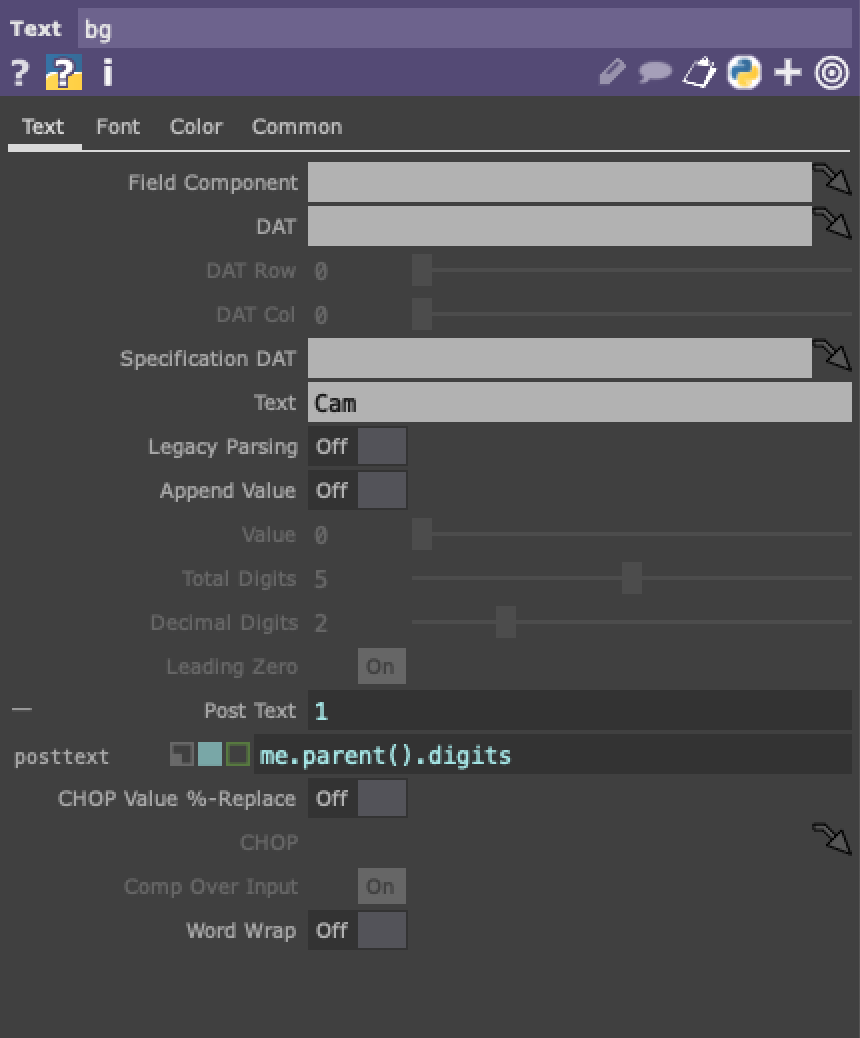
Button COMPは元々このようなネットワークで作られており、その中のbgOPのプロパティーをいじって文字列を変えます。

変更しているのはTextパラメーターとposttextパラメーターです。
Textパラメーターは元々“Button”と入っているのを“Cam”に変えただけです。posttextパラメータには複製された順の数字を入れています。この組み合わせで文字列が“Cam1、Cam2、Cam3”と動的に生成されます。
ちょっとしたハマりどころ
最初にButton COMPを複製した状態にして、後からテンプレートのプロパティーをいじっても即座に反映されません。そういう時はReplicator COMPのプロパティーにあるRecreate All OperatorsのAllボタンを押して再度生成しましょう。
Container COMPのサイズ
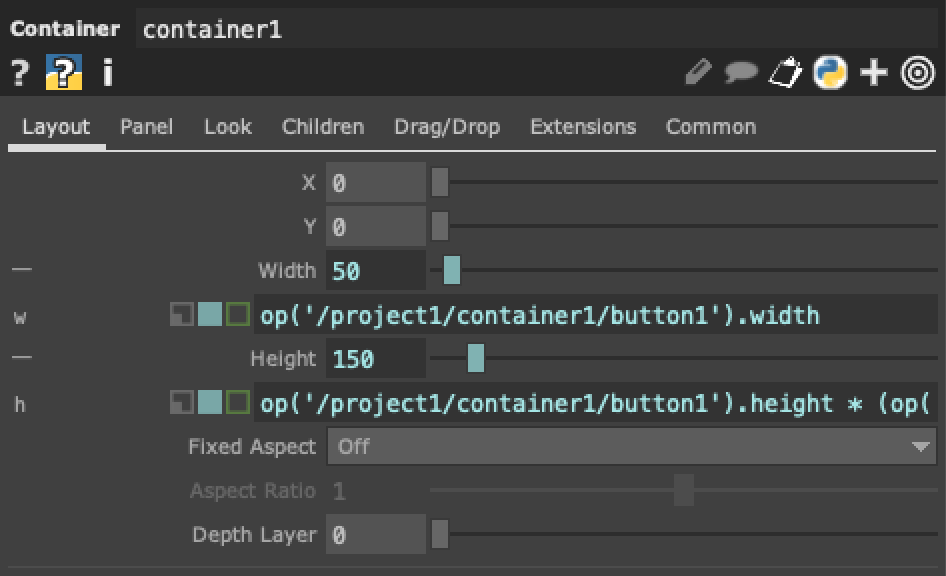
今回はあまり意味ないですが、ボタン群をまとめているContainer COMPのサイズも、テンプレートのButton COMPのサイズが変わったら自動で変わるように値を設定しておきます。

横幅
op('/project1/container1/button1').width
高さ
op('/project1/container1/button1').height * (op('/project1/container1/table1').numRows - 1)
ここまで設定してPerformance Modeにすると画面左下にButton UIが配置されていると思います。
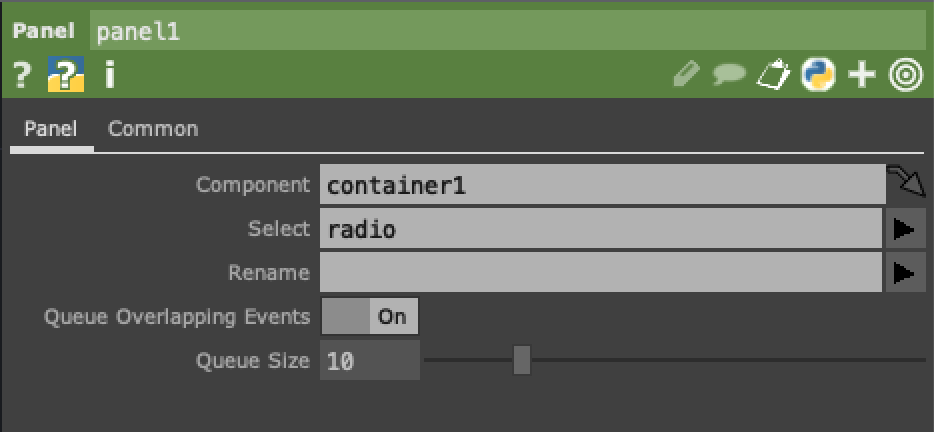
Panel COMP
Panel CHOPではContainer COMPの値を取り出します。
ComponentプロパティーにはContainer COMPの参照を入れ、Selectで欲しい値を洗濯します。今回はラジオボタンなのでradioの値のみ取り出します。

Render TOP
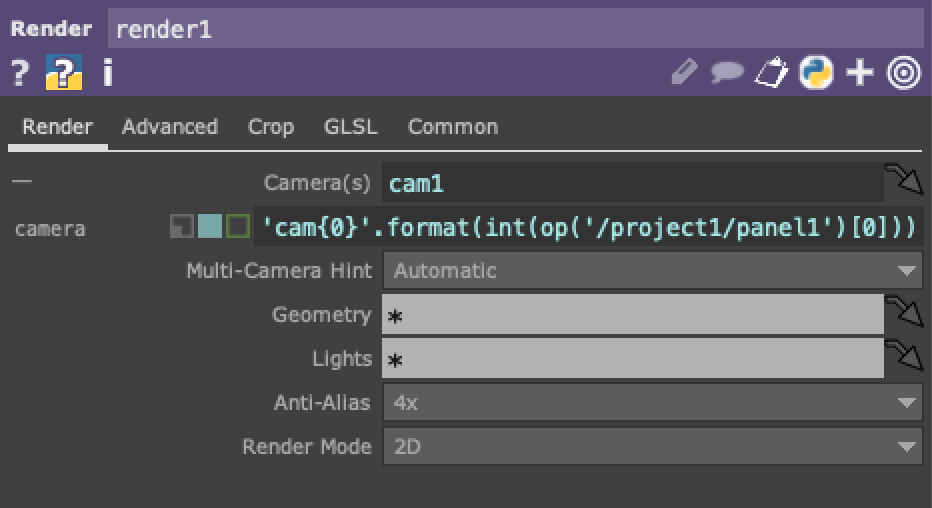
最後はRender TOPのRenderタブにある**Camera(s)**が動的に変わるように値を変更します。

ここはPythonのformat関数でPanel CHOPの値と文字列を組み合わせているだけです。
'cam{0}'.format(int(op('/project1/panel1')[0]))
これでPerformance Modeにしてボタンを押せばカメラが切り替わりスイッチングすることができます![]()
カメラの切り替え以外にも色々使えそうですね![]()