あいさつ
初めての人は初めまして!知っている人はこんにちは!
中学生バックエンドプログラマーのAtieです!
今回はJSの「オブジェクト」「プロパティ」「メソッド」について学んできたのでアウトプットします!
では!
オブジェクト
オブジェクトとは「データと機能をまとめたもの」です
プロパティ
プロパティとは「オブジェクト内のデータ」に相当します
メソッド
メソッドとは「オブジェクト内の機能(関数)」に相当します
超ざっくり説明しました
食べ物を例に説明
先ほどの説明だけではわかりずらいので「食べ物」でたとえてみます!
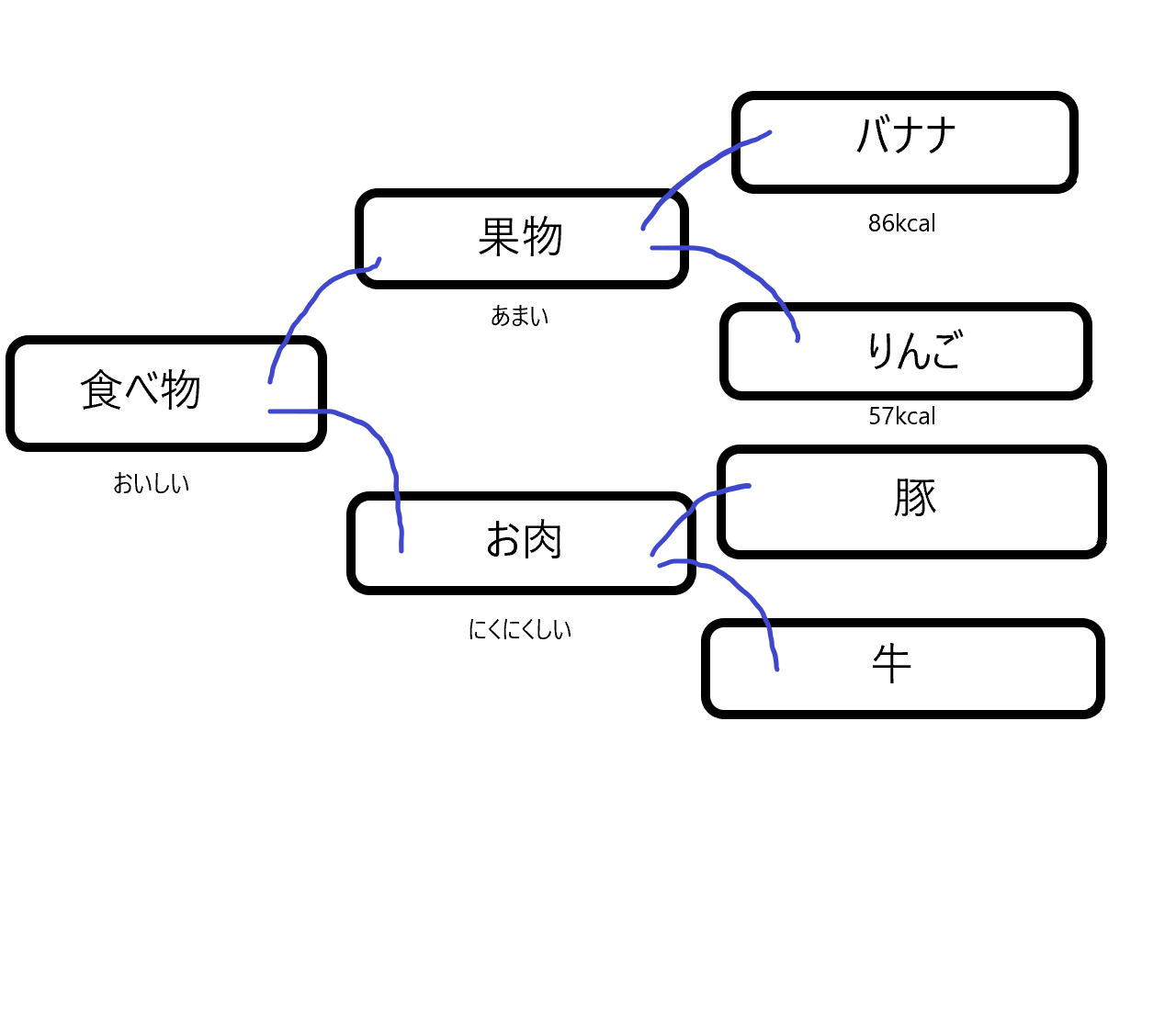
”食べ物”というオブジェクトの中に”果実”というオブジェクトが入っています
プロパティは”果物”メソッドは”甘い”
そしてその”果物”オブジェクトの中にバナナというオブジェクトが入っています
プロパティは”バナナ”メソッドは”86kcal”
同じようにりんごなどもあります
ではこれをコードで再現してみます
let food = {
fruits:[
{
name: "banana",
kcal: function() {
console.log('バナナのカロリーは86kcalです!');
}
},
{
name: "apple",
kcal: function() {
console.log('リンゴのカロリーは57kcalです!');
}
}
]
}
console.log(food.fruits[0].name);
food.fruits[0].kcal();
console.log(food.fruits[1].name);
food.fruits[1].kcal();
大きく二つに分かれています
上がオブジェクトの定義部分です
オブジェクトを定義するには
let オブジェクト名 = {
//オブジェクトの内容
};
と定義します
中身を見てみましょう
fruits:[
{
name: "banana",
kcal: function() {
console.log('バナナのカロリーは86kcalです!');
}
},
{
name: "apple",
kcal: function() {
console.log('リンゴのカロリーは57kcalです!');
}
}
]
fruitsという配列の中にnameというプロパティとkcalというメソッドが入っています
メソッドの処理を実行するとコンソールに「バナナのカロリーは86kcalです!」などと表示されるようになっています
配列については今度解説します
オブジェクト内にアクセスする方法ですが二通りあります
.で区切ってアクセスする方法
food.fruits[0].kcal();
こんな感じです
基本この方法でアクセスしますが変数などにアクセスする場合などは二つ目の方法を使う必要があります
角カッコを使ってアクセスする方法
food["fruits"][0]["kcal"]();
.で区切る場合に比べて少しわかりずらいですがいちようこの方法でもアクセスできます
window document
最後にwindow documentについてです
JSはブラウザで動く言語。ブラウザ自体もオブジェクトで定義されていてメソッドやプロパティにアクセスできます
その機能を使うことでDOM操作やデータのやり取りができます
window.fetch(); //外部とデータをやり取りする
window.document.getElementById("food"); //DOM要素のfoodという要素を収得する
documentは省略可能です
ほかにもたくさんwindowオブジェクトのメソッドがあります
例えばJSでよく使われる「console.log」や「alert」なども実はwindowオブジェクトのメソッドだったのです
window.console.log("hello");
window.alert("hello");
これでも正常に実行できます
windowというオブジェクトを使うことでJSのお仕事であるデータのやり取りとDOM操作ができるようになります!
まとめ
オブジェクトはデータと機能をまとめたもの
プロパティはデータに相当する
メソッドは機能に相当する
ブラウザもオブジェクトで使うことでJSのお仕事の二つができるようになる
最後に
今回の記事は少し短かったですがこれもかなり大切な概念です
ではまた!次の記事で!
AtieのTwitter
しまぶーのIT大学さんのTwitter
学習、参考動画
【JavaScript入門 #3】オブジェクト・プロパティ・メソッドについて理解しよう【ヤフー出身エンジニアの初心者向けプログラミング講座】