2022 年 8 月に Microsoft Entra Verified ID が GA されました。
本記事では下記の公式ドキュメントを参考に、Verified IDを利用するための環境構築手順をご紹介します。
- Configure your tenant for Microsoft Entra Verified ID
- Issue Microsoft Entra Verified ID credentials from an application
Microsoft Entra Verified ID
- Microsoft が提供する分散型 ID サービスです。
- ブロックチェーンの技術を利用したデジタル証明書を発行したり、検証したりすることができます。
- 旧称は Azure Active Directory Verifiable Credentials で、GA に向けて名称が変更されました。
事前準備
Verified ID の環境構築にはいくつか事前に準備が必要です。
前提条件
- Azure の各種リソースを作成するため、Azure サブスクリプションが適用された Azure テナントがあるものとします
- 環境構築を行うユーザーは、テナントのグローバル管理者権限があるものとします
サービスエンドポイントの準備
詳しい内容については後で紹介しますが、Verified ID の利用には任意のドメインが必要です。
さらに、そのドメインを使い下記 URL にアクセスできる状態にしておく必要があります。
https://<Verified IDのドメイン>/.well-known/did.jsonhttps://<Verified IDのドメイン>/.well-known/did-configuration.json
今回は App Services で代替しますが、既に上記のような URL にアクセスできる環境があればお使いの環境でも問題ありません。
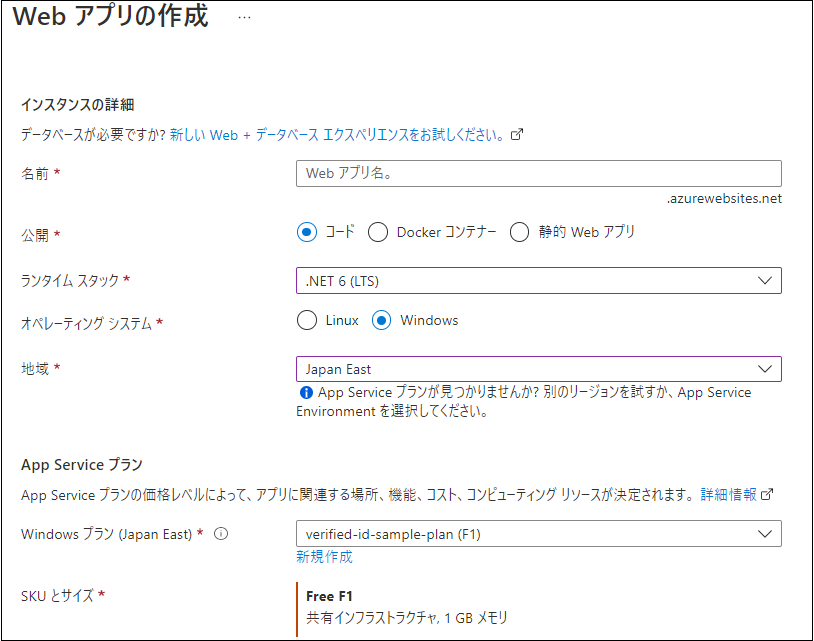
App Service の作成
- 名前:任意の名前
- ランタイムスタック:.NET6
- オペレーティング システム:Windows
- 地域:Japan East
- App Serviceプラン:無ければ新規作成
コントローラーの作成
- 新規に ASP .NET Web API のプロジェクトを作成し、下記のようなコントローラーを追加します。
- 本記事では.NET6 を前提としたコードとなります。
- コード内で
did.jsonやdid-configuration.jsonという JSON ファイルを参照していますが、こちらは後述の Verified ID の環境構築の際にダウンロードします。- こちらのソースコードは下記のGitHubをご参照ください。
using Microsoft.AspNetCore.Mvc;
namespace VerifiedId.Did.Api.Controllers
{
[ApiController]
public class DidController : ControllerBase
{
[Route("/.well-known/did.json")]
public ActionResult GetDid()
{
var json = "";
using (StreamReader stream = new StreamReader("./did.json"))
{
json = stream.ReadToEnd();
}
return Ok(json);
}
[Route("/.well-known/did-configuration.json")]
public ActionResult GetDidConfiguration()
{
var json = "";
using (StreamReader stream = new StreamReader("./did-configuration.json"))
{
json = stream.ReadToEnd();
}
return Ok(json);
}
}
}
Verified ID 向けのテナントを構成する
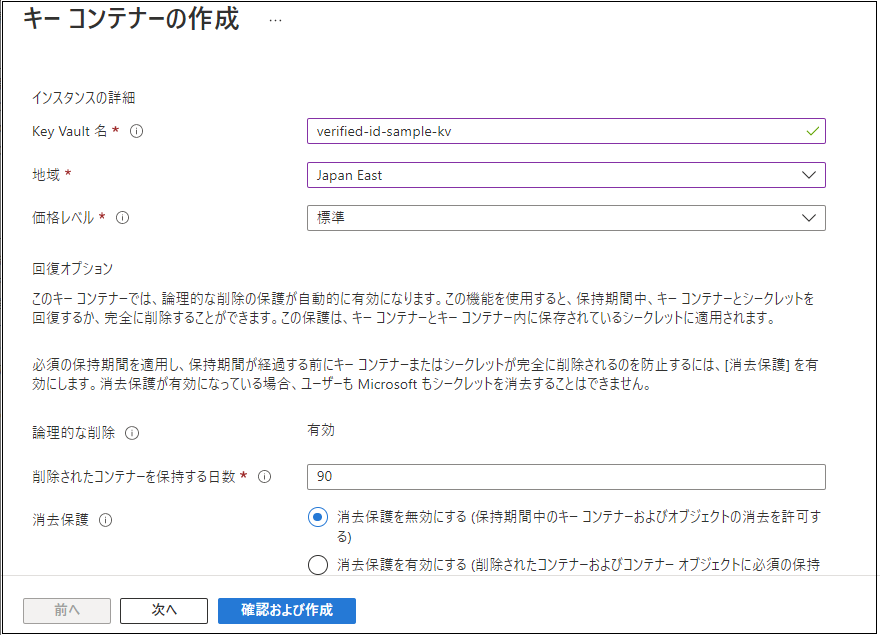
Key Vault の作成
下記のURLからAzure Portalにアクセスし、「リソースの作成」から「Key Vault」を選択します。
- Key Vault名:任意の名前
- 地域:Japan East
- 価格レベル:標準
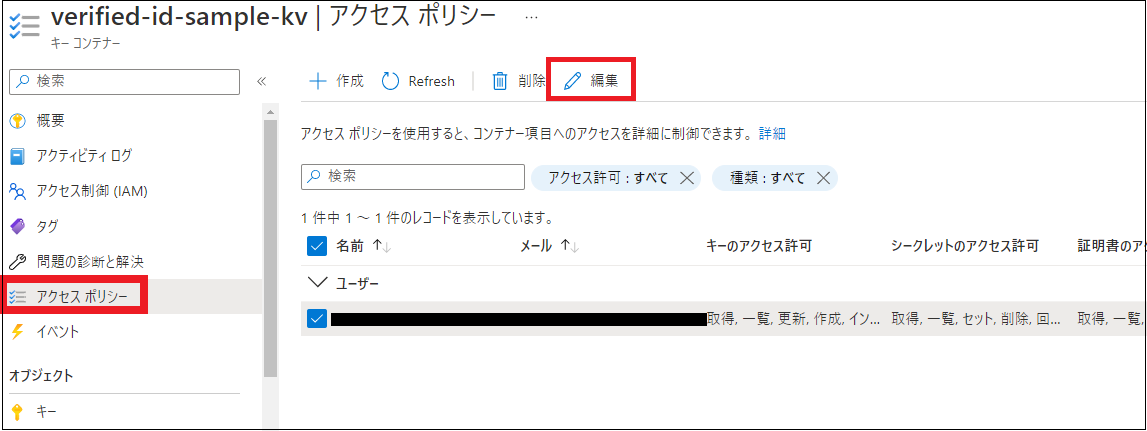
アクセスポリシーの設定
Key Vaultリソース作成後、アクセスポリシーを変更します
管理者ユーザー
- Key Vault作成時のユーザーがデフォルトで登録されているため、このユーザーのアクセス許可に下記のアクセスポリシーを追加します
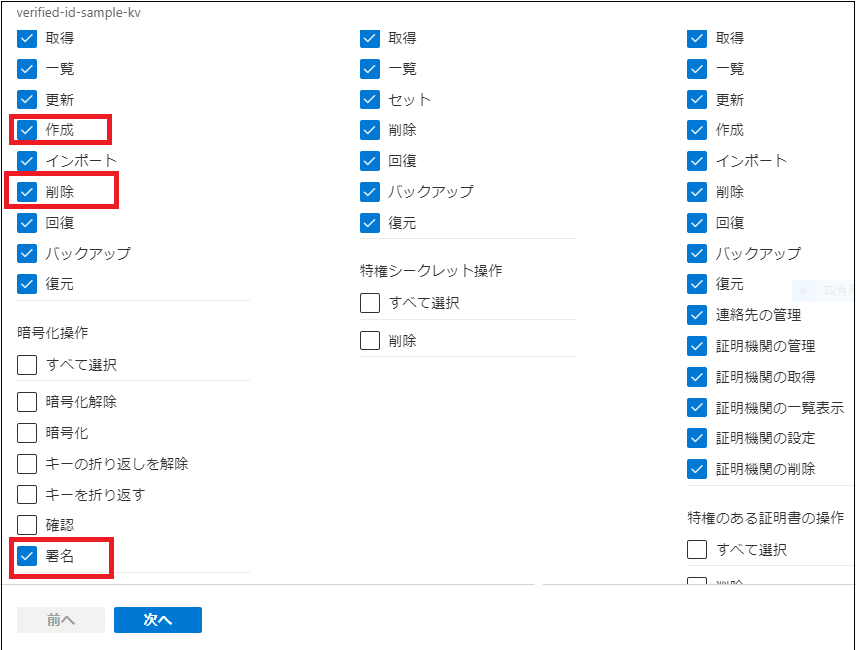
- キーの管理操作 > 作成
- キーの管理操作 > 削除
- 暗号化操作 > 署名
- デフォルトで登録されているユーザーは1.および2.は既に追加済みのため、3.のみ追加する必要があります。
- Key Vault作成者と環境構築をするユーザーが同じ場合は上記の設定のみで良いですが、別ユーザーが構築する場合は適宜上記の権限を持つユーザーを追加します。
Verified ID
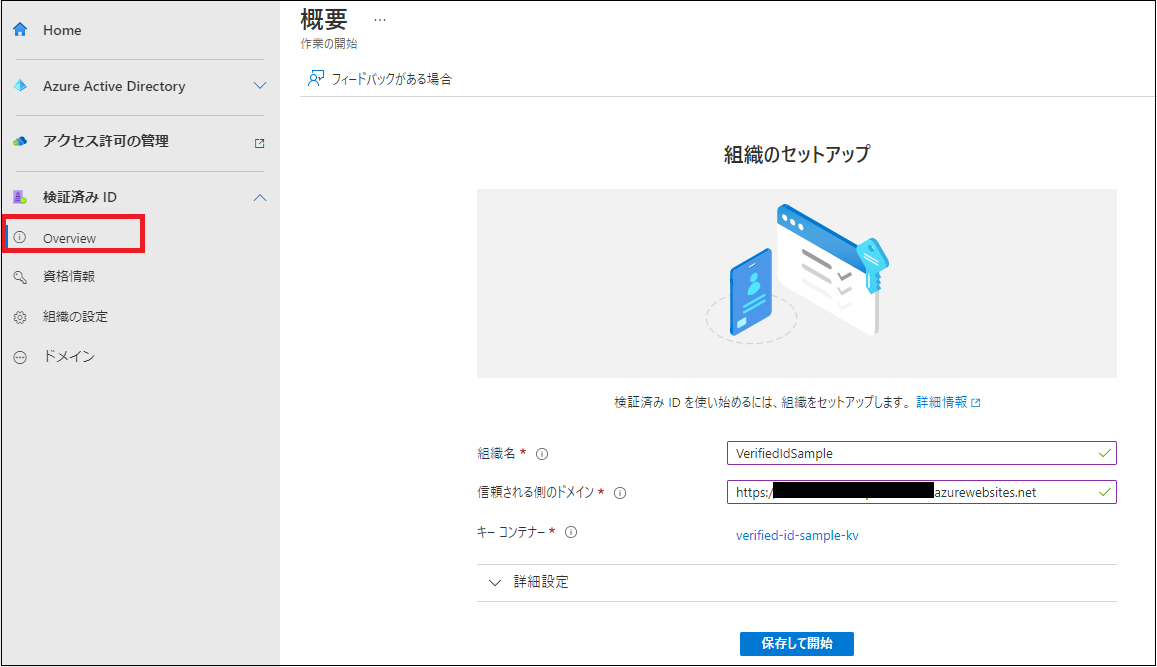
下記の URL から Microsoft Entra 管理センターにアクセスし、「検証済みID > Overview」を選択します
初期設定
Verified IDの初期設定画面が表示されるため、下記の情報を登録します。
- 組織名:任意の組織名
- ドメイン:
https://から始まる任意のドメイン- 上述のサービスエンドポイントの準備でアクセスするURLのドメインです。
- App Serviceでサービスエンドポイントを代替する場合はこちらにApp Serviceのドメイン(
https://xxxxx.azurewebsites.netの形式)を入力します- このドメインは作成したApp Serviceの概要の画面で確認できます。
- キーコンテナー:Key Vault の作成で作成したKey Vault

初期設定が完了すると、先ほど作成したKey Vaultのアクセスポリシーにこのようなポリシーが自動的に追加されます。

サービスエンドポイントの構成
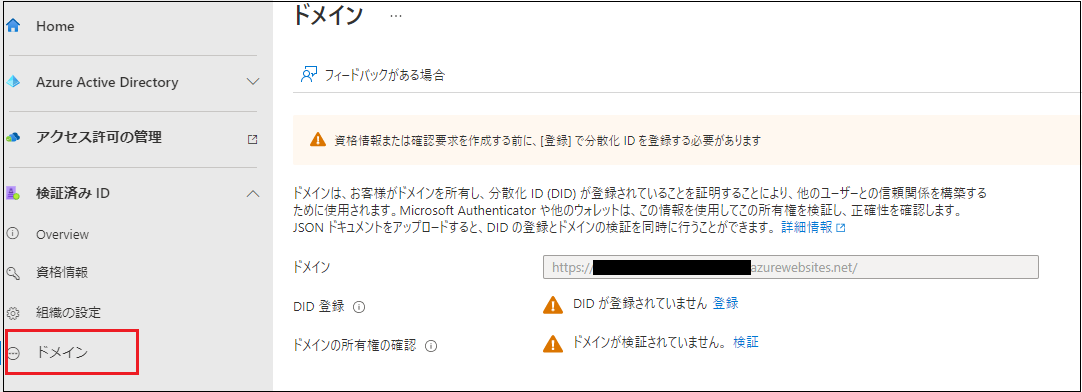
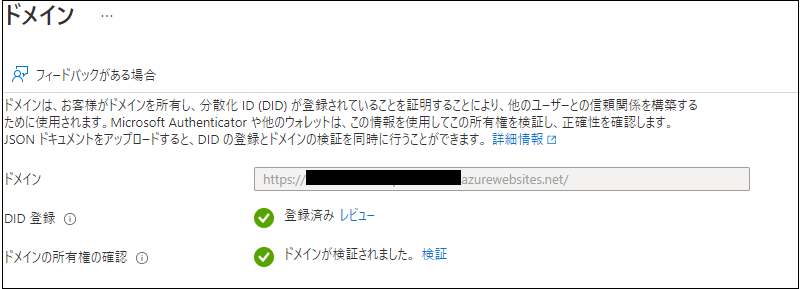
Verified IDの初期設定が完了したら、次に「検証済みID > ドメイン」の画面を開きます。
「資格情報または確認要求を作成する前に、[登録] で分散化 ID を登録する必要があります」という表記がありますので、こちらを設定していきます。

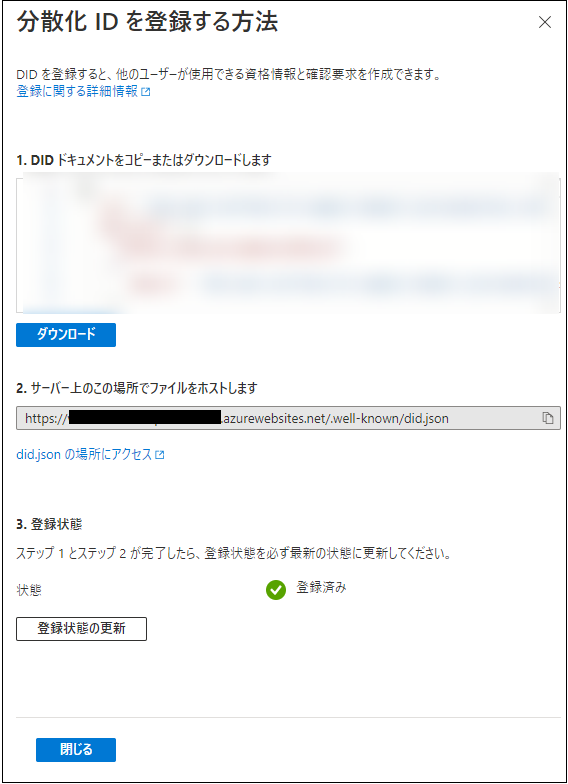
DID登録およびドメインの所有権の確認
下記の設定画面からダウンロードしたJSONファイルを下記のURLに配置し、検証します。
配置後は「検証状態の更新」を行い、状態が「登録済み」になることを確認します。
- DID 登録
https://<Verified IDのドメイン>/.well-known/did.json
- ドメインの所有権の確認
DID 登録とドメインの所有権の確認の両方が完了していることを確認します。

App Service で代替した場合
上述のサービスエンドポイントの準備で App Service を利用している場合、ダウンロードした 2 点の JSON ファイルを作成したプロジェクトの.csproj ファイルと同じ階層にコピーします。
コピーが完了したら、App Service の作成で作成した App Service にデプロイします。
デプロイ後下記の URL でJSON が取得できることを確認し、上述の「DID登録」と「ドメインの所有権の確認」で検証します。
https://<Verified IDのドメイン>/.well-known/did.jsonhttps://<Verified IDのドメイン>/.well-known/did-configuration.json
Verified ID で証明書を発行する
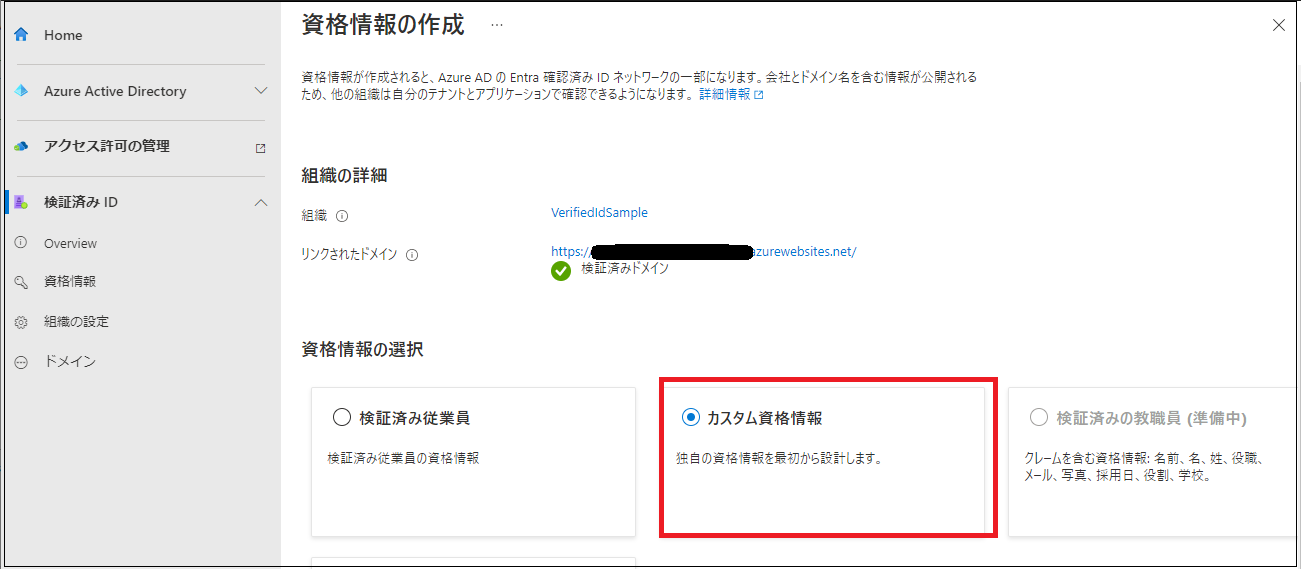
資格情報の作成
-
「新しい資格情報の作成」で下記の資格情報を入力します。
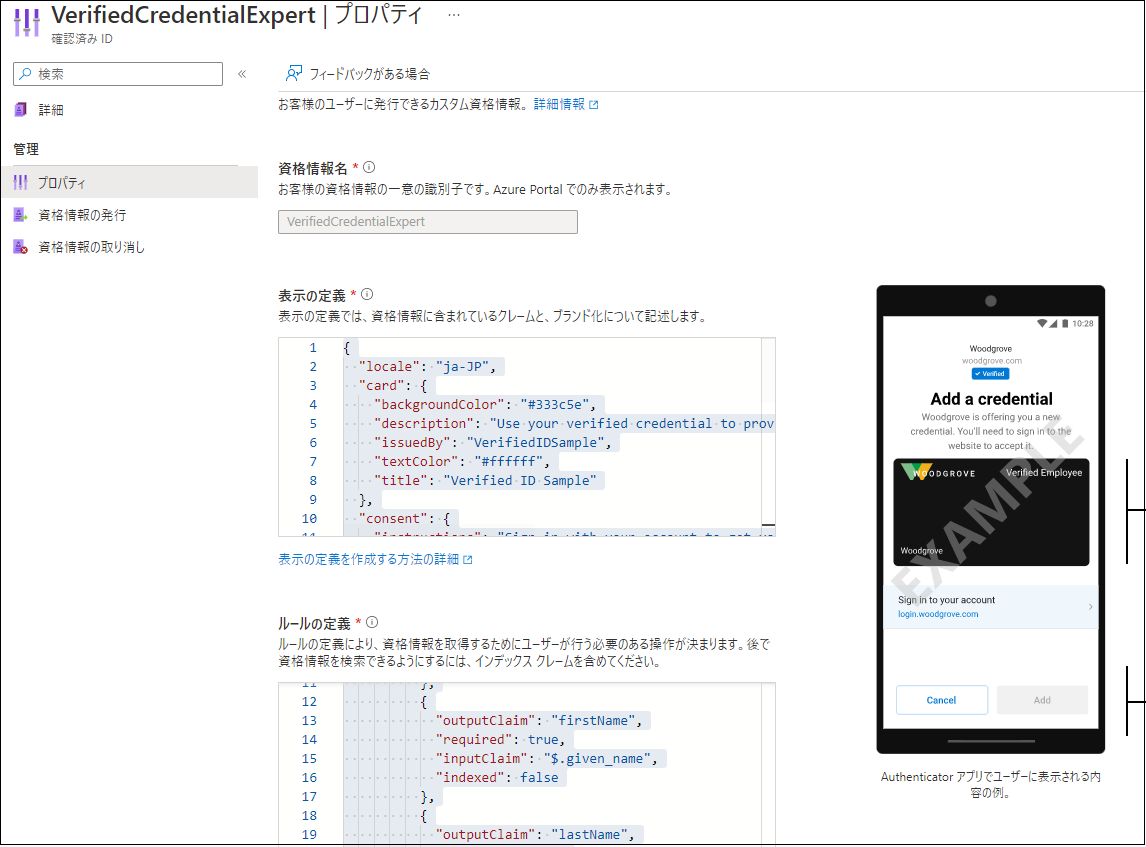
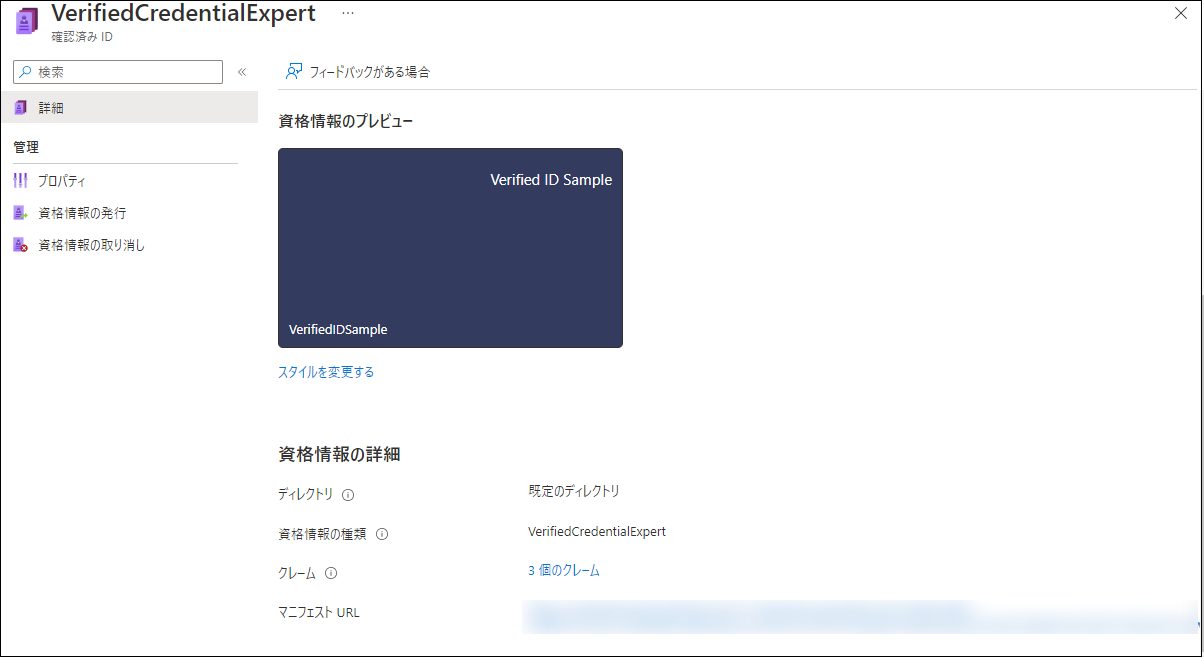
- 資格情報名:
VerifiedCredentialExpert- こちらは、「ルールの定義」のJSONの
attestations > vc > typeの値と合わせる必要があります。
- こちらは、「ルールの定義」のJSONの
- 表示の定義:下記のJSONを貼り付け
{ "locale": "ja-JP", "card": { "backgroundColor": "#333c5e", "description": "Use your verified credential to prove to anyone that you know all about verifiable credentials.", "issuedBy": "VerifiedIDSample", "textColor": "#ffffff", "title": "Verified ID Sample" }, "consent": { "instructions": "Sign in with your account to get your card.", "title": "Do you want to get your Verified Credential?" }, "claims": [ { "claim": "vc.credentialSubject.id", "label": "ID", "type": "String" }, { "claim": "vc.credentialSubject.firstName", "label": "First name", "type": "String" }, { "claim": "vc.credentialSubject.lastName", "label": "Last name", "type": "String" } ] } - ルールの定義:下記のJSONを貼り付け
{ "attestations": { "idTokenHints": [ { "mapping": [ { "outputClaim": "id", "required": true, "inputClaim": "$.id", "indexed": true }, { "outputClaim": "firstName", "required": true, "inputClaim": "$.given_name", "indexed": false }, { "outputClaim": "lastName", "required": true, "inputClaim": "$.family_name", "indexed": false } ], "required": false } ] }, "validityInterval": 2592000, "vc": { "type": [ "VerifiedCredentialExpert" ] } }
- 資格情報名:
Azure AD
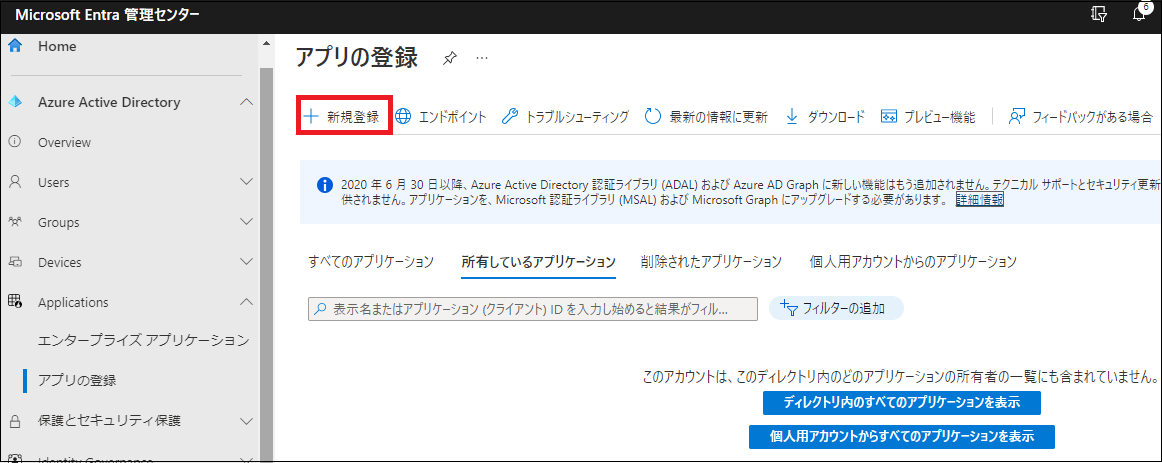
Microsoft Entra 管理センターの「Azure Active Directory > Applications > アプリの登録」を選択します

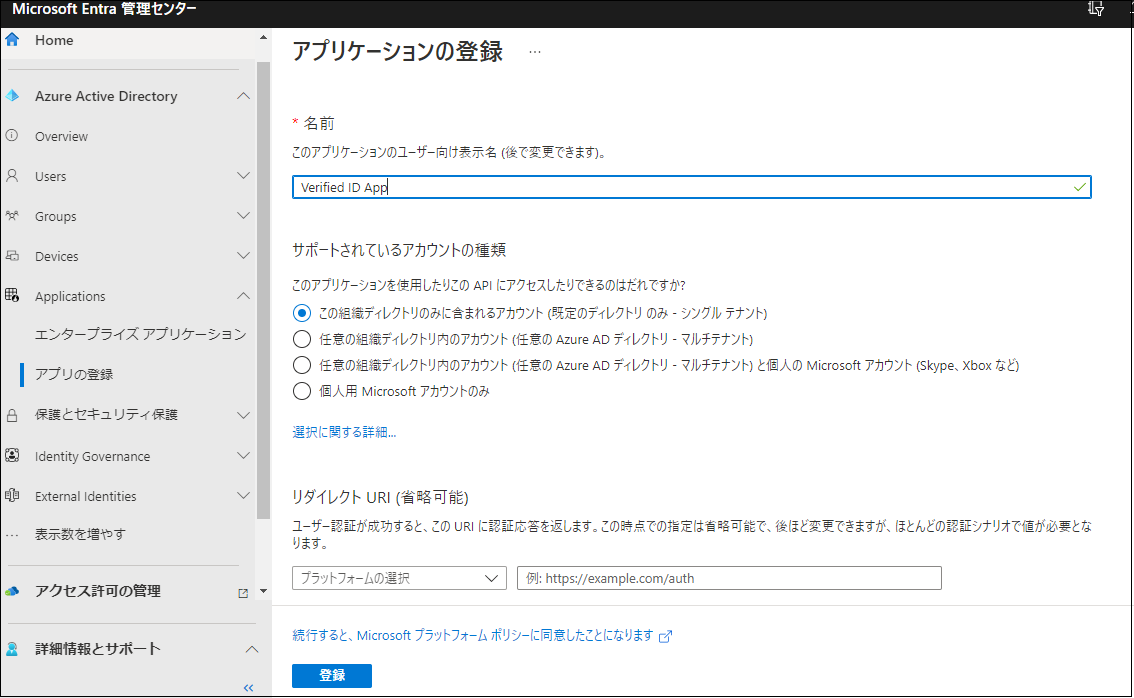
アプリの登録
アプリの管理画面から「新規登録」を選択し、下記の設定を入力しアプリを作成します。
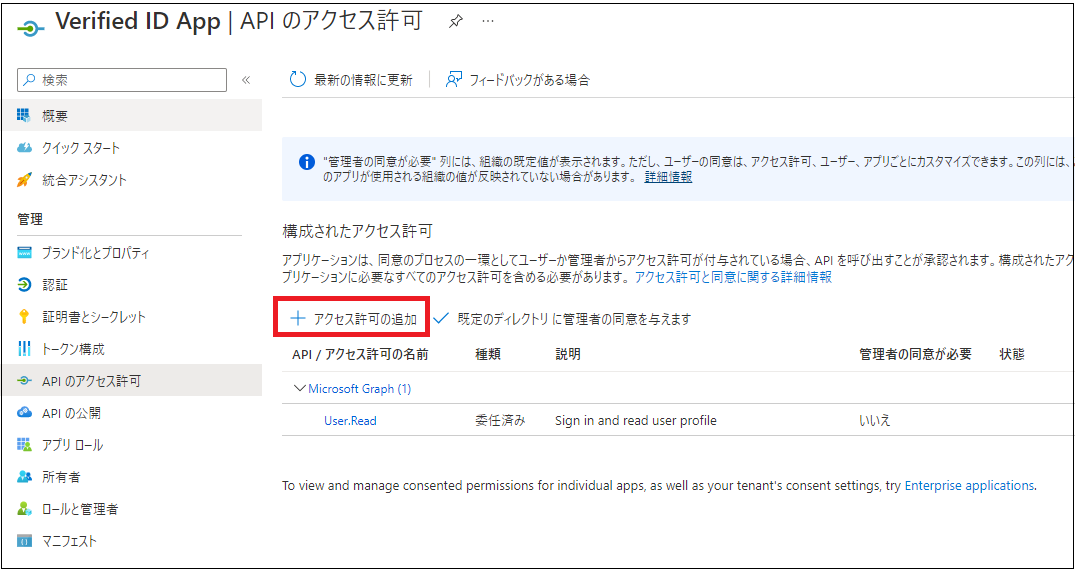
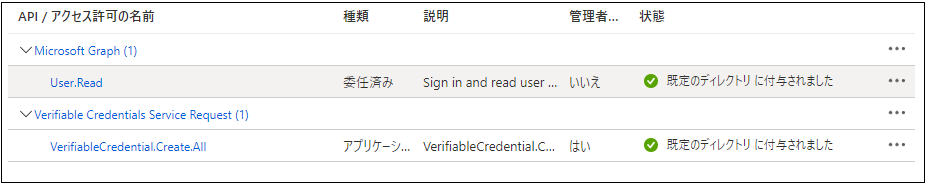
APIのアクセス許可の追加
-
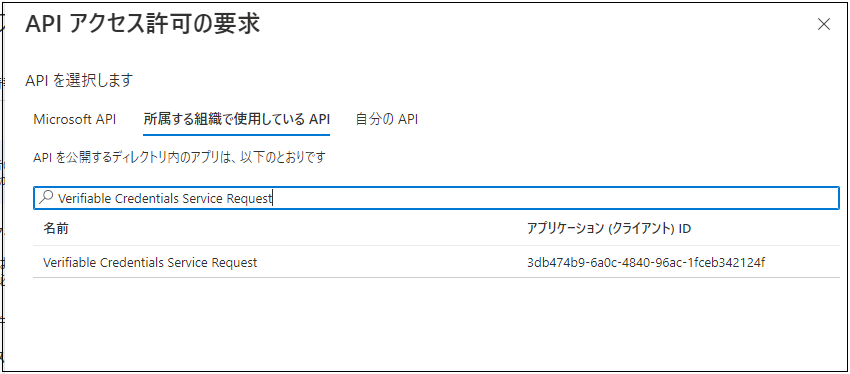
「所属する組織で使用しているAPI」から
Verifiable Credentials Service Requestを検索し、選択します。

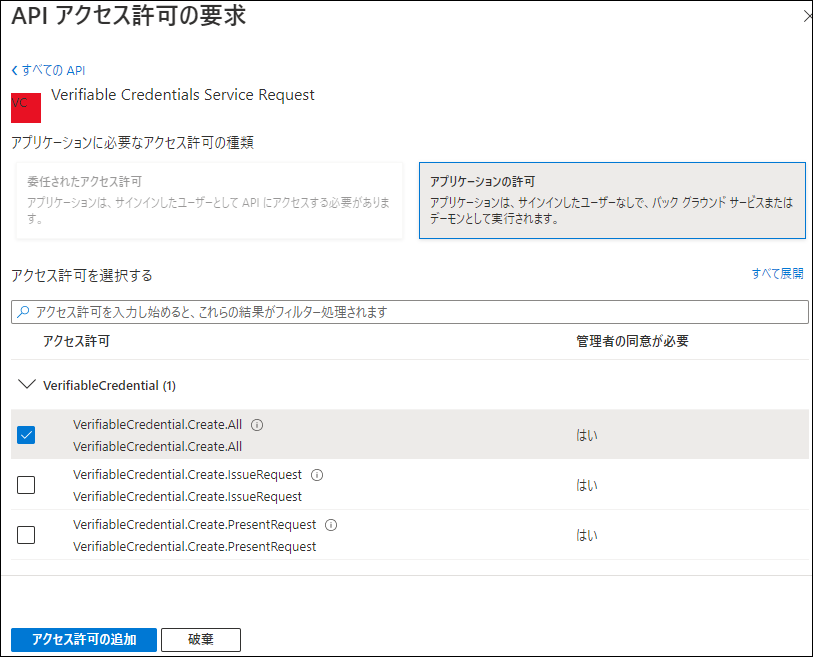
-
API アクセス許可の要求は「アプリケーションの許可」を選択し、
VerifiableCredential.Create.Allをチェックしアクセス許可を追加します。

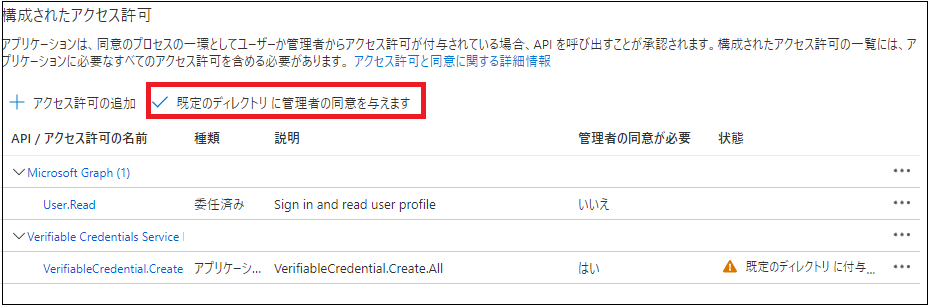
-
Verifiable Credentials Service Requestのアクセス許可の状態が「<テナント名>に付与されました」と表示されていることを確認します。

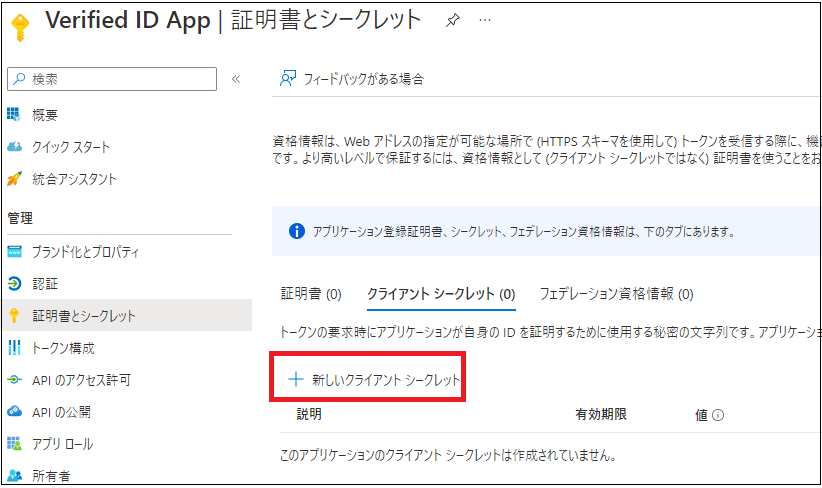
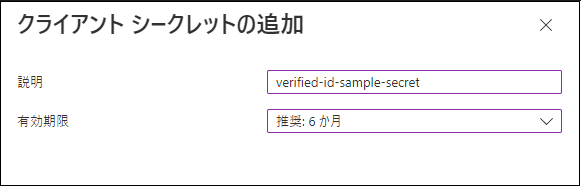
シークレットの登録
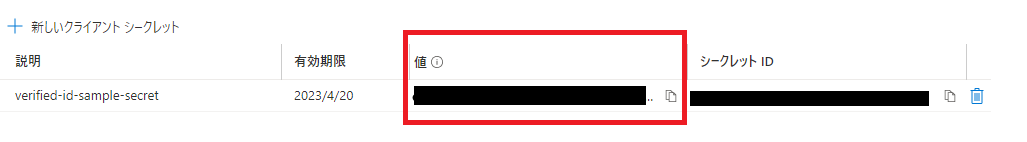
-
登録が完了すると、シークレットの値が表示されます。この「値」を控えておきます。
最後に
これで環境構築は完了です。
このようにADの設定と、いくつかのAzureリソースを作成するだけで簡単にデジタル証明書の発行や検証を行うための環境が作成できます。
次回はMicrosoft公式で公開されているこちらのサンプルコードを参考に、実際にデジタル証明書を発行、検証するアプリケーションを作成します。
関連記事
- 次回の記事
-
Microsoft Entra Verified ID を使ってみた(②発行編)
- 12/7(水)に公開されます。
-
Microsoft Entra Verified ID を使ってみた(②発行編)
参考資料
- Microsoft公式ブログによるGAのアナウンス
-
Microsoft Entra Verified ID now generally available
- 分散型IDの仕組みが図解されておりとても分かりやすいです。
-
Microsoft Entra Verified ID now generally available
- Verified IDの環境構築
- Verified IDのドメインをApp Servicesで代用するためのサンプルコード