プログラミングに興味を持った初心者の自分が学んだことをわかりやすくまとめてみようと思って記事を作ってみました。インプットとアウトプットが大切とよく言われてるのでQiitaをアウトプットの機会として生かしていこうと思ってます。
では、頑張っていきましょう!!
HTMLとは
WEBページのほとんどはHTML/CSSで作られています。CSSはとりあえず置いておいて、HTMLは文字であると考えていいと思っています。
(引用元 https://udemy.benesse.co.jp/development/web/what-is-html.html)
コードとして下記の適当な例をご用意しました。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>sample</title>
<link href="css/style.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="scroll">
<h2>テキストテキストテキスト</h2>
</div>
</body>
</html>
これだけみても何にも分からないと思いますが、イメージを持ってもらえるだけで結構です。
タグについて
HTMLは<・・・>~・・・>で表されるかっこで囲まれています。これを"タグ"といいます。
HTMLの宣言とコメントを除くすべてのタグにおいて、開始タグと終了タグで囲まれています。また、これらのまとまりを"要素"と呼ばれていて、要素がたくさん集まって一つのサイトが構成されています。
よく使われているタグは以下のサイトで一覧となっているのでぜひ確認してみてください。
(https://techacademy.jp/magazine/12305)
代表として15個挙げられています。無理に1日で覚えると疲れたり、モチベの低下につながりますので、練習サイトを使ったり毎日5分見直す等の工夫をして自分のペースで頑張ってみましょう。
インデントについて
文章の先頭に空白を作り、先頭の文字を右にずらしたり、左端に空白を作ったりすることです。このインデントは初めから意識して行った方がいいものなのでぜひ意識してコードを書いてみましょう。このインデントという技術を使うことで"誰が見てもわかりやすいかつ見やすい"コードを作りやすくなります。
インデントにルール等はありませんが、主に見かけるのは以下の2つだと思っています。
・TAB
・半角スペース
自分は半角スペース2個を一つのインデントと習ったので、それを意識います。チーム開発等に関わるのであれば、開発を始めるまでにインデントについてチーム内でルールを作った方がいいと思いますが、自分一人だけならば自分で適当なものを作っていいと思います。堅苦しく書いてしまったのですが、絶対なものではないのでそんなに緊張せずにいきましょう。
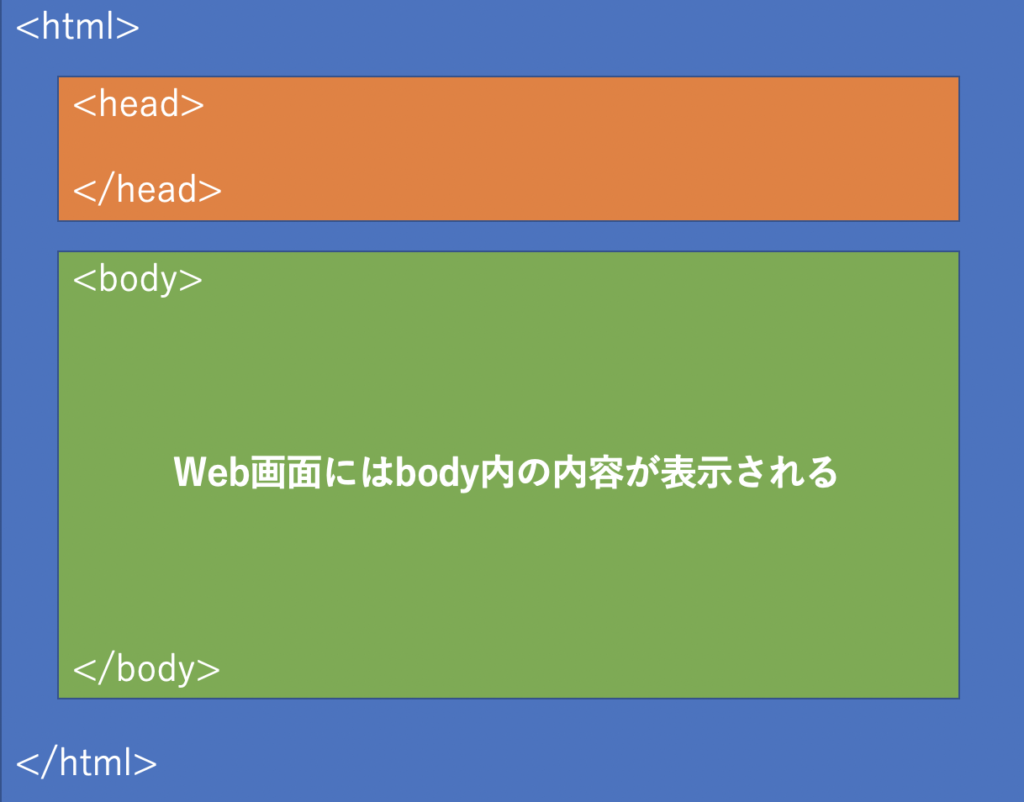
HTMLの構成
上記のイメージ画像を元に説明していきます。
head要素
ページが読み込まれてもウェブブラウザーには表示されない部分です。ですから、文書のすべてのコンテンツを指定するための場所で、Webデザイナーやディベロッパーが多くの時間を費やす場所です。それに対して head 要素はあまり意味をなさないように見えます。なぜなら要素の内容で、ページの利用者に直接現れるのは title 要素の情報だけだからです。これがどういう事かというと、head 要素は、ブラウザーに対する指定と、文書に関するメタ情報 (meta) など、付加的な情報を指定するための場所なのです。
引用元(https://webplatform.github.io/docs/guides/the_html_head/ja)
また上記のサイトにはさらに詳しく書かれています。気になった方は確認してみてください。
body要素
ここには、ブラウザに表示されるコンテンツを記述します。たくさんのタグがありますが、全部覚える必要はないので、どんな機能があるのか程度っていう感じで大丈夫です。知っていれば、使う際に調べることができるからですね。
まとめ
初心者の自分が文章で説明できそうなところを浅くですがまとめてみました。拙い文章を読んでくださりありがとうございました。皆さんの今後のご活躍を心よりお祈り申し上げます。