追記
2020/03/30 確認ついでに、WSL-Remoteについて追記しました。
はじめに
こんにちは。碧黴(あおかび)です。
競技プログラミングをやってみたい!という人が最初にそれなりに悩むのが、環境構築だと思います。AtCoderのコードテストとかでコードを書くことはできますが、手元でテストできたほうが当然便利です。
ということで、なるべく変なところでハマらないように環境構築をする方法を紹介します。最低限必要な内容にとどめました。
WSLとVSCodeを使います。競プロ入門書を技術書典で頒布するので、それを読む前に環境構築する人向けに書きました(n番煎じですが、さすがに「環境構築はググってね」というわけにもいかなかったので)。
環境
Windows 10 Home 64bit
VSCodeのインストール
Visual Studio Codeはエディターです。コードを書くのに使います。
公式サイト: https://code.visualstudio.com/ からインストーラーをダウンロードしましょう。インストールに際して難しい設定は特にないので、利用規約を確認した後は特に変更せずに、そのまま「次へ」を押していきインストールすれば良いです。
参考: https://www.karelie.net/install-vscode-windows/
Windows Subsystem for Linuxを導入する
C++のコンパイラであるGCCをWindowsに導入する際、少し前まではMinGW一択でした。しかし、今はWindows Subsystem for Linux(WSL)があるので、いまさら移植版であるMinGWを使う理由はないと思います(変なバグもあったりして私は嫌い)。
ということで、WSLを導入しましょう。
WSLはインストールの仕様がころころ変わっているので2020/03現在の情報を書いておきます(betaが取れたのでこれ以降大きな仕様変更はないような気もしますが、適宜自分で調べてください)。
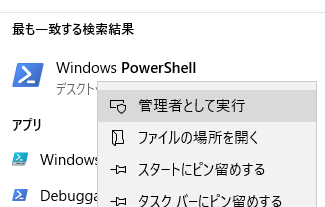
まず、スタートボタンの横の検索バーに「PowerShell」と入力し、出てきたやつを**右クリック->「管理者として実行」**を選択します。

出てきたダイアログで「はい」を選択し、青い画面上に以下をコピペします。
Enable-WindowsOptionalFeature -Online -FeatureName Microsoft-Windows-Subsystem-Linux
Enterで実行して、終わるのを待ちます。終わると再起動が促されるので、再起動します。
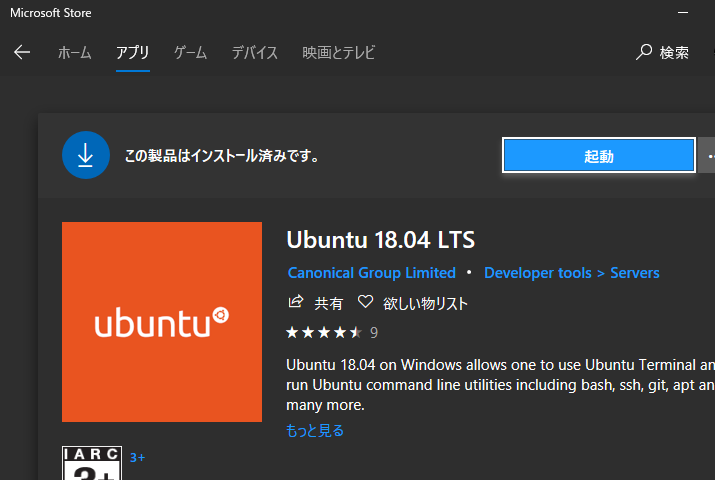
次に、Microsoft Storeを起動し、検索バーに「Ubuntu」と入力します。

出てきた「Ubuntu 18.04 LTS」を選択し、インストール。
終わったら、スタートに追加されるUbuntuを起動します。
起動後しばらくすると、内部で使用するユーザー名とパスワードの設定を求められるので、プロンプトの指示どおり入力します(パスワードは入力しても画面上には表示されません)。
参考: https://docs.microsoft.com/ja-jp/windows/wsl/install-win10
GCCの導入
さて、これでWindowsの上にLinux環境が乗っかってるような感じになりました。
Ubuntuで利用できるパッケージ(ソフトウェア)は /etc/apt/source.list に記載されているリポジトリで提供されています。デフォルトでは海外のリポジトリにアクセスするようになっているため、日本国内のリポジトリにアクセスするように変更します。
このセクションのコマンドは、起動したUbuntuのコンソール上で入力します。青い画面のPowershellはもう使いません。
sudo sed -i -e 's%http://.*.ubuntu.com%http://ftp.jaist.ac.jp/pub/Linux%g' /etc/apt/sources.list
最初に、インストールされているソフトを更新します。Ubuntuでは手動で行う必要があるので、定期的に行ってください。
sudo apt update
sudo apt upgrade
次に、C++のコンパイラであるGCCをインストールします。コマンド一発でできます。
sudo apt install build-essential
参考: http://www.aise.ics.saitama-u.ac.jp/~gotoh/HowToInstallUbuntu1804OnWSL.html
VSCode側の設定
WSL-Remoteを使わない場合
Linuxコマンドに慣れていない方はこちらを選択してください。
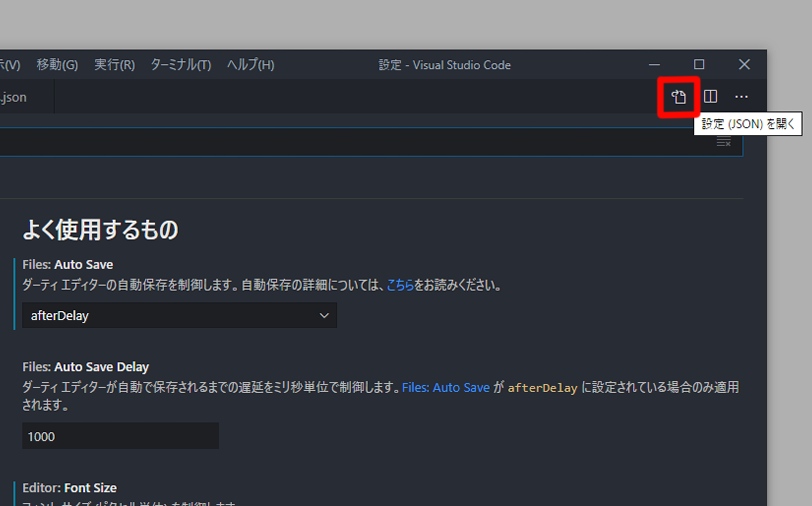
VSCodeを起動します。上の「ファイル」->「基本設定」->「設定」と進んでいき、右上の「設定(JSON)を開く」に進みます。

開いたファイル(settings.json)の{ }内 に以下をペーストして、保存(Ctrl+S)してください。
"files.autoSave": "afterDelay",
"files.eol": "\n",
"terminal.integrated.shell.windows": "C:\\Windows\\System32\\wsl.exe"
自動保存が有効になり、VSCode上で開けるコンソールがさっきインストールしたUbuntuのものになります。
WSL-Remoteを使う場合
VSCodeのWSL-Remoteという機能を利用することで、Linux環境上でVSCodeを起動したような状態にすることができます。
具体的には、VSCodeの機能であるQuick SuggestionやDebugger、Taskなどで利用されるコマンドにWSLを参照するようになります(includeしたライブラリに記述された関数名がサジェストに出るようになるはず)。後々Debuggerを利用したり、競プロ以外の開発でVSCodeで使いたい場合はこちらを選択するほうがいいです。
まず、上の設定の2行目までを同様に追加します。
"files.autoSave": "afterDelay",
"files.eol": "\n"
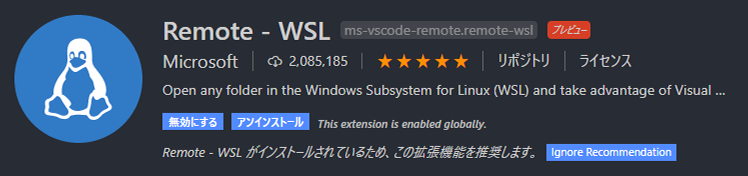
拡張機能のタブから、以下の拡張機能を追加します。

再読み込み後、左下の青い≷ボタンを押すと、WSL-Remoteを利用することができます。「WSL-Remote: New Window」を選択し、次に進みます(フォルダ作成等はターミナル上でhome上にmkdirするなど適宜Linuxのコマンドに読み替えてください)。
コードを書いて、手元でテストするまでの流れ
ここからは実際に問題を解いて、手元で実行するプロセスになります。
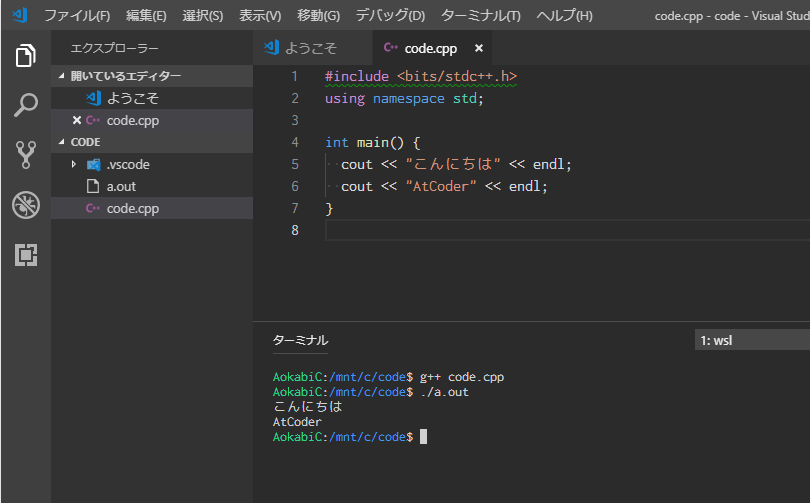
VSCode上でコードを書いて、手元でテストしてみましょう。
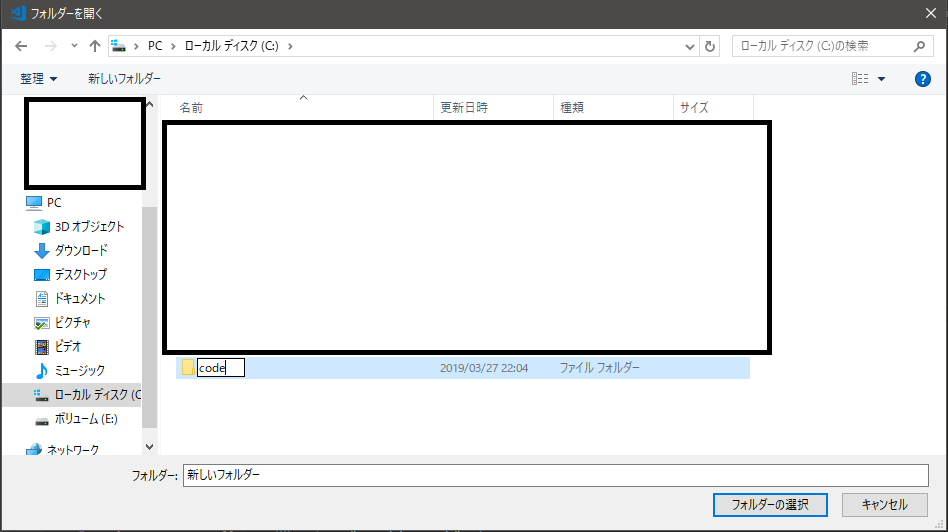
「ファイル」->「フォルダーを開く」で、作業用に使うフォルダーを指定します。
Cドライブ直下にでもフォルダーを作成するといいでしょう。ここでは、「code」というフォルダー名にします。

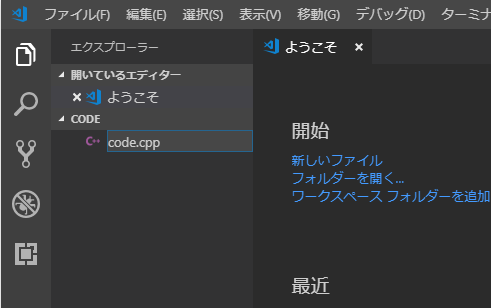
Ctrl+Nでファイルを作成できます。「code.cpp」という名前にします。命名が下手

エディタ内に、以下のコードをコピペします。
#include <bits/stdc++.h>
using namespace std;
int main() {
cout << "こんにちは" << endl;
cout << "AtCoder" << endl;
}
Ctrl+@ でコンソールを開けます。コンパイルして実行してみましょう。開いたコンソール上 で、以下のコマンドを実行します。
g++ code.cpp
./a.out
競プロで問題を解く際は、ここで入出力をチェックできます。
サンプルと一致すれば、上で書いたコードを提出、という感じで競プロができます。
もっと競プロ仕様にしたい
[Visual Studio Codeで競プロ環境構築(実践編)] (https://qiita.com/AokabiC/items/af685bfd205dda44ec45)もどうぞ。
WSL-Remoteを用いたDebuggerの設定については、以下記事の「ビルドとデバッグ」節が参考になります。
VSCodeでの競プロ向けC++環境をWSLにRemote Developmentする形で作る