WebVR技術でWebサイトを三次元で表現してみる!も読んでみてください。
WebVRとは
Webブラウザ上でVRを使える技術のこと。
WebVR とは、ウェブブラウザ上で VR 体験を提供することです。狭義には、ウェブブラウザ上で 3D グラフィクスを表現する技術である WebGL をつかって、VR 体験を提供する技術を指します。
残念なことに、WebGL を直接利用して 3D グラフィクスを作るには、シェーダーやポリゴンといった 3D グラフィクスに特有の技法を学ぶ必要があります。そのため、WebGL を直接扱うのではなく ThreeJS をはじめとする WebGL の記述を楽にしてくれる Javascript ライブラリを用いて作られることが多いです。
WebVR はじめようから引用
WebVRのメリット
ブラウザでVRコンテンツを見ることができるので、インストールが不要。
見たいときにすぐ見れる。
WebVRのデメリット
Unityで作ったような高度なコンテンツはまだできない。
動作が重い。
WebVRを体験
サンプル http://cardboardclub.jp/study/160511/

こんな感じです。スマホをハコスコなどにいれれば,VRっぽくなります。
WebVRを使うには
今現在、簡単にできる方法は2つあります。
- Three.jsを使う
- A-Frameを使う
Three.jsを使う
JSで3Dオブジェクトをかけるライブラリ。
カスタマイズさせることでWebVRにすることが可能。
公式サイトはこちら
A-Frameを使う
Mozillaが作ったWebVR構築ライブラリ。なんとHTMLでWebVRを作れる。これはすごい。
公式サイトはこちら
WebVR技術でWebサイトを三次元にしてみたい(本題)
Three.jsとA-Frameどちらがそれに向いているといえばA-Frameです。
Three.jsはあくまでも、ブラウザで3Dオブジェクトを作ったりするためのものであり、WebVRに特化してません。
それに比べて、A-FrameはWebVRのためのものなのでThree.jsよりやりやすいです。
しかし、A-Frameは少し重いです。
A-Frameの入門
WebVRを開発するときはfirefoxを使いましょう。firefoxはWebVR仕様ですが、他のブラウザは違います。ただし、基本的なことはchromeでもできます。
A-Frameの導入
<!doctype html>
<html>
<head>
<title>My first VR site</title>
<script src="https://aframe.io/releases/0.7.0/aframe.min.js"></script>
</head>
<body>
</body>
</html>
<script src="https://aframe.io/releases/0.7.0/aframe.min.js"></script>
まず、HTMLファイルにJSを読み込んでください。
3Dオブジェクトを置く
<body></body>
の中にコードを書きましょう。
<!doctype html>
<html>
<head>
<title>My first VR site</title>
<script src="https://aframe.io/releases/0.7.0/aframe.min.js"></script>
</head>
<body>
<a-scene>
</a-scene>
</body>
</html>
a-sceneを追加しました。scene(シーン)とは、三次元の空間のことです。
この中にものを入れてきます。
<!doctype html>
<html>
<head>
<title>My first VR site</title>
<script src="https://aframe.io/releases/0.7.0/aframe.min.js"></script>
</head>
<body>
<a-scene>
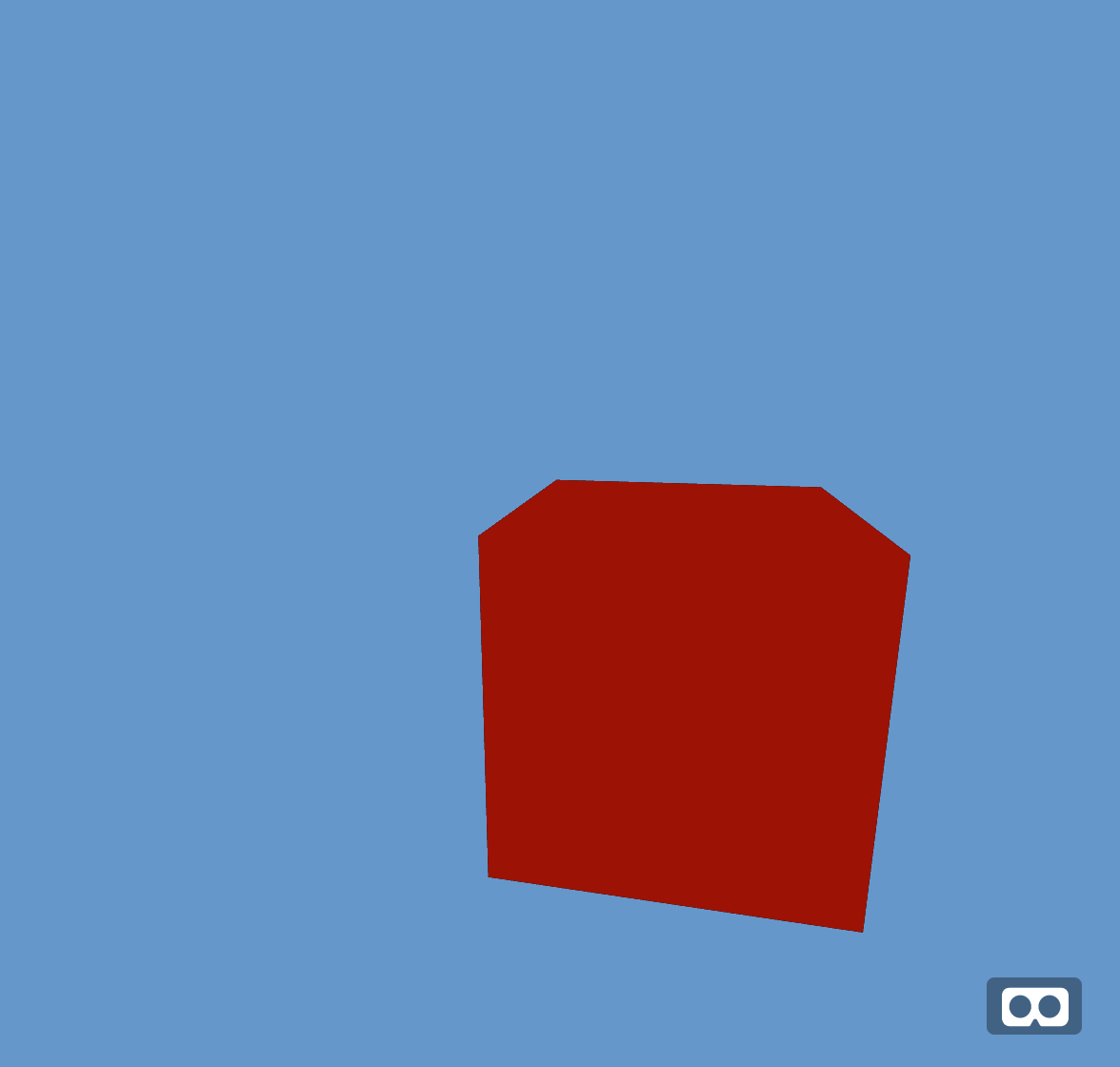
<a-box color="red" depth="3" height="3" width="3" position="0 -1 -6"></a-box>
<a-sky color="#87ceeb"></a-sky>
</a-scene>
</body>
</html>
A-FrameではHTML要素に属性をを指定することで3Dオブジェクトを作れます。
a-skyは空間の色などを決めます。colorで色を決めてます。一番最後に書きましょう。
a-cubeは立方体のオブジェクトを追加する要素です。colorでその箱の色、depth、height、widthでその箱の大きさを決めてます。positionは位置を決めてます。X軸、Y軸、Z軸の順番で指定します。デフォルトは0
です。
プレビュー

次は
WebVR A-Frameで注視点カーソルを作る
または
WebVR技術でWebサイトを三次元で表現してみる!
に進みましょう。
まとめ
これから、WebVR技術でWebサイトを三次元化するために、A-Frameでもっと色々作っていきたいと思います。
A-Frameでは簡単に注視点カーソルが使えたり面白いので頑張ってみます。