はじめに
Laravelとは、Webに特化したPHPフレームワーク。セキュリティ対策(CSRF対策など)もこれでできます。MVCアーキテクチャを採用しています。今回から、Laravelで簡単なメモアプリを作っていきます。今回は、Viewの作成と表示までできればいいかなって思っています。
Laravelで簡単なメモアプリを作る(2)~データの取得と保存~
Laravelで簡単なメモアプリを作る(3)~データの更新と削除~
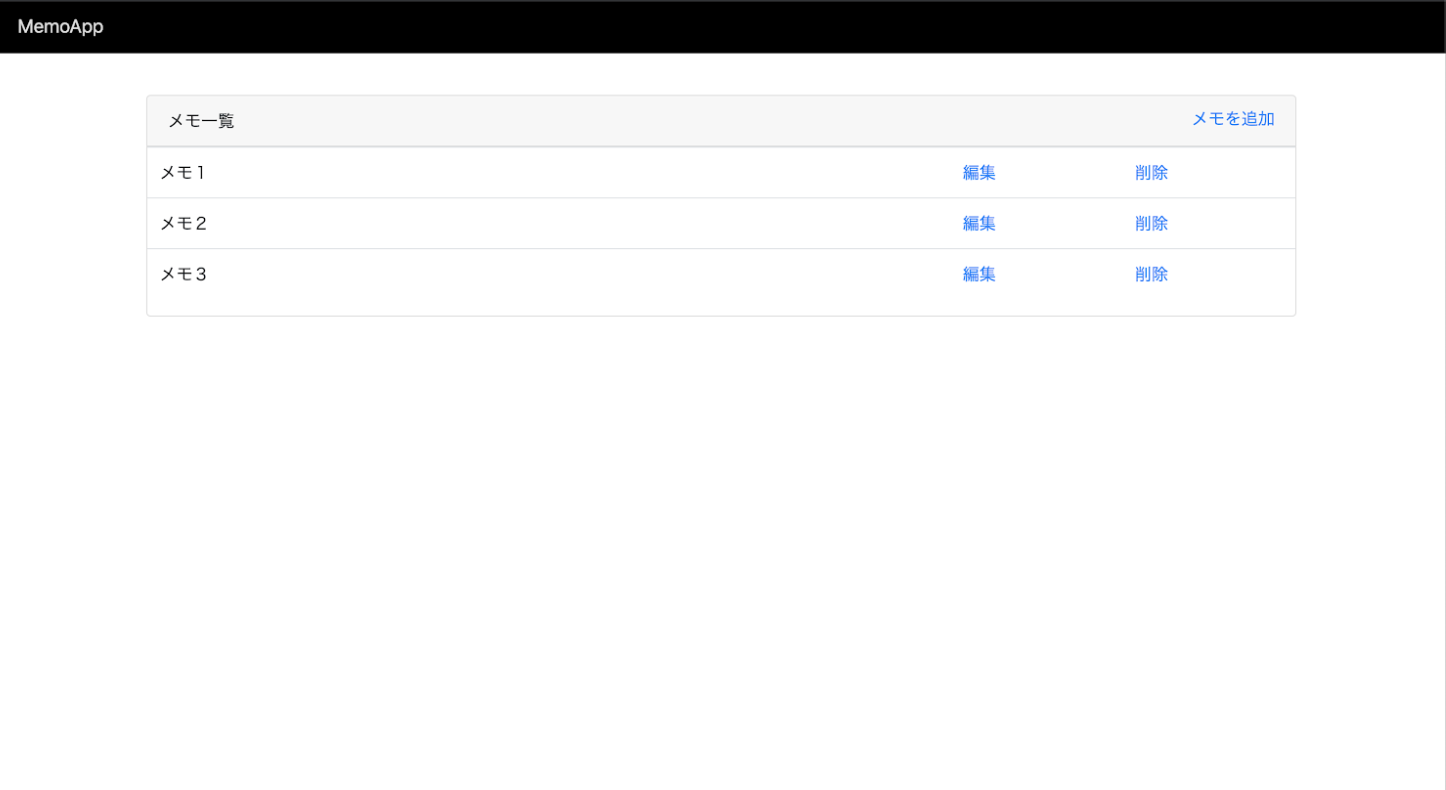
今回の目標物


アプリの雛形を作る
laravelのセットアップについては、こちらにまとめています。
laravelのセットアップ(Mac)
laravelのセットアップ(Windows)
laravel new memoApp でアプリの雛形を作る。
xampp(mamp)のフォルダーの中にあるhtdocsフォルダーの中に、先ほどできたmemoAppというフォルダを入れる。
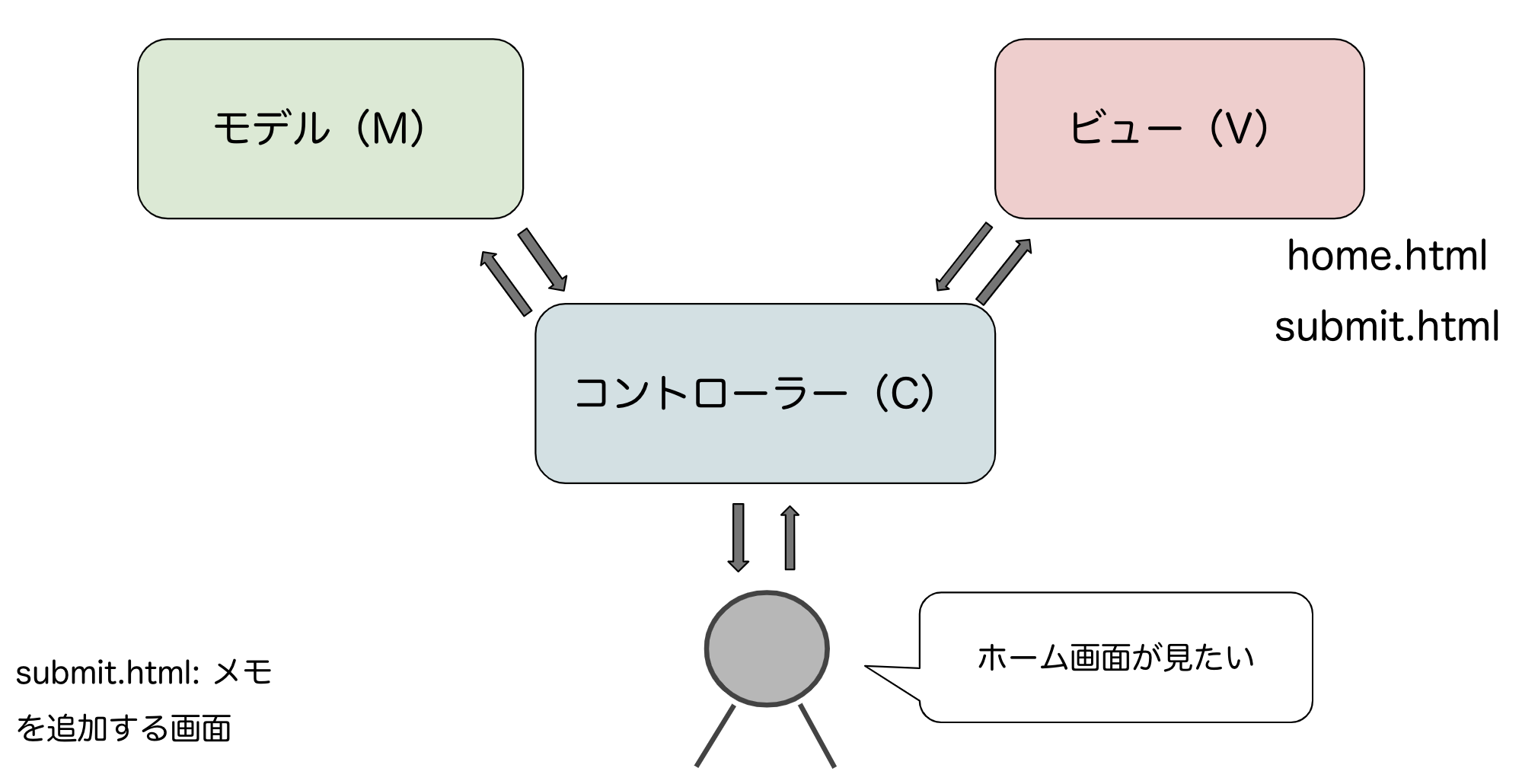
MVCアーキテクチャ
MVCアーキテクチャとは、見える部分であるViewと、データベースを取り扱うModelと、その二つとユーザーを繋げるControllerからなるアーキテクチャのことである。

Viewを表示する場合


データベースに、データを保存する場合


Viewを表示させる
Viewを作る
resources/viewsフォルダ内にhome.blade.phpとsubmit.blade.phpを作成する。
拡張子が.htmlではなく.blade.phpであることに注意する!
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>home画面</title>
</head>
<body>
<h1>ホーム画面です。</h1>
</body>
</html>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>submit画面</title>
</head>
<body>
<h1>メモ追加画面です。</h1>
</body>
</html>
コントローラーを作る
ディレクトリをmemoAppまで移動し、以下のコマンドを打つ。
$ php artisan make:controller MemoController
app/Http/Controllersフォルダ内のMemoControllerに、Viewを表示する関数を記述する。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class MemoController extends Controller
{
// home.blade.phpを表示
public function showHome()
{
return view('home');
}
// submit.blade.phpを表示
public function showSubmit()
{
return view('submit');
}
}
実は、まだこれだけでは動かない!実は、laravelにはMVC(Model, View, Controller)に加え、web.phpという大事なファイルが存在する。

routesフォルダ内のweb.phpに、以下の内容を記述する。
<?php
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/', function () {
return view('welcome');
});
// 第一引数に相対パス、第二引数に関数を指定する
Route::get('/home', 'MemoController@showHome');
Route::get('/submit', 'MemoController@showSubmit');
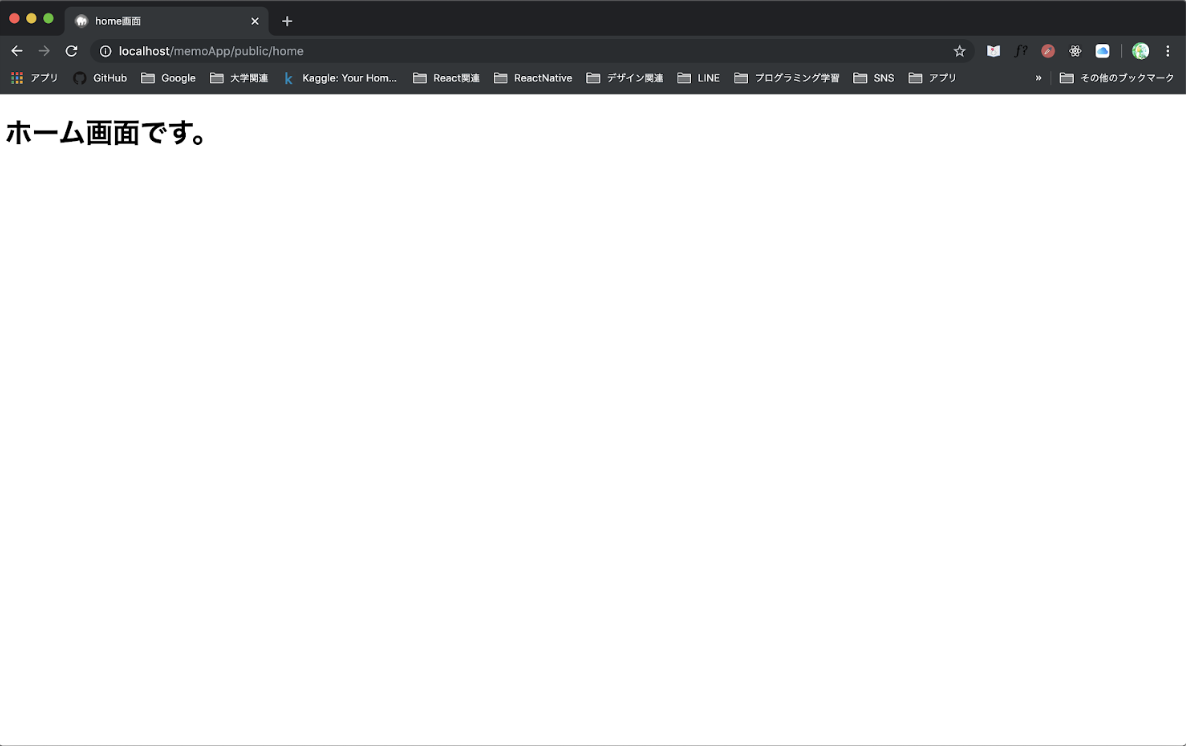
表示の確認
XAMPP(MAMP)のサーバーを立ち上げて、http://localhost/memoApp/public/home とhttp://localhost/memoApp/public/submit にアクセスしてみる。

メモアプリのViewを作る
テンプレートの利用
laravelには、テンプレートというデザインを統一するための仕組みが存在します。詳しくはこちらを参考にしてください。
resources/viewsフォルダ内にlayoutsフォルダを作成し、そのフォルダの中に、app.blade.phpを作成する。
resources-
|-views
|-layouts
| |-app.blade.php
|
|-home.blade.php
|-submit.blade.php
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>MemoApp</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.0/css/bootstrap.min.css"
integrity="sha384-SI27wrMjH3ZZ89r4o+fGIJtnzkAnFs3E4qz9DIYioCQ5l9Rd/7UAa8DHcaL8jkWt" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js"
integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous">
</script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js"
integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous">
</script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.0/js/bootstrap.min.js"
integrity="sha384-3qaqj0lc6sV/qpzrc1N5DC6i1VRn/HyX4qdPaiEFbn54VjQBEU341pvjz7Dv3n6P" crossorigin="anonymous">
</script>
</head>
@yield('css')
<body>
<header>
<span class="title">MemoApp</span>
</header>
<div class="container">
@yield('content')
</div>
</body>
</html>
テンプレートの読み込み
テンプレートは、@extends()で読み込むことができる。また、@section()のなかに記述した内容がテンプレートの@yield()に埋め込まれることになる。
@extends('layouts.app')
@section('css')
<style>
header {
height: 50px;
background-color: #000;
color: white;
padding-left: 20px;
font-size: large;
color: #ddd;
}
.title {
position: absolute;
top: 10px;
}
.card {
margin-top: 40px;
}
.left {
width: 70%;
}
.submit {
position: absolute;
top: 10px;
right: 20px;
}
</style>
@endsection
@section('content')
<div class="card" style="width: 100%;">
<div class="card-header">
メモ一覧
<a href="{{ route('submit')}}" class="submit">メモを追加</a>
</div>
<table class="table">
<tbody>
<tr>
<td class="left">メモ1</td>
<td><a href="{{ route('submit')}}">編集</a></td>
<td><a>削除</a></td>
</tr>
<tr>
<td class="left">メモ2</td>
<td><a href="{{ route('submit')}}">編集</a></td>
<td><a>削除</a></td>
</tr>
<tr>
<td class="left">メモ3</td>
<td><a href="{{ route('submit')}}">編集</a></td>
<td><a>削除</a></td>
</tr>
</tbody>
</table>
</div>
@endsection
@extends('layouts.app')
@section('css')
<style>
header {
height: 50px;
background-color: #000;
padding-left: 20px;
font-size: large;
color: #ddd;
}
.title {
position: absolute;
top: 10px;
}
.container {
margin-top: 40px;
}
</style>
@endsection
@section('content')
<form>
<div class="form-group">
<label for="title">タイトル</label>
<input type="text" class="form-control" id="title" name="title">
</div>
<div class="form-group">
<label for="content">内容</label>
<input type="text" class="form-control" id="content" name="content">
</div>
<a href="{{ route('home')}}" class="btn btn-primary">戻る</a>
<button type="submit" class="btn btn-success">追加</button>
</form>
@endsection
XAMPP(MAMP)のサーバーを立ち上げて、http://localhost/memoApp/public/home とhttp://localhost/memoApp/public/submit にアクセスしてみる。
今回はここまで。次回は、データの取得と保存をしたいと思います。