この記事は、Microsoft Power BI Advent Calendar 2024 12月17日担当分の記事です。
1. はじめに
1-1. カード vs KPI
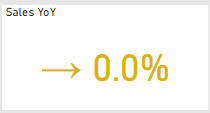
以下のビジュアルでメトリックを作成しました。
- カード
- KPI
ご覧のように見た目は同じです。
どちらがよいか比較してみます。
1-2. やりたいこと
Introducing the 3-30-300 rule for better reportsを参考にして、3秒で把握できる メトリック を作りたい。
前年度に比べて今年度は
- 良くなったのか?
- 悪くなったのか?
- 変わらないのか?
ひと目でわかるようにしたい。
色分けは、テーマのセンチメントカラー
- 肯定的
- 否定的
- ニュートラル
を使いたい。
最後は、ダッシュボードにピン留めしたい。
2. ビジュアルの作成
2-1. サンプルデータ準備
- サンプルデータ
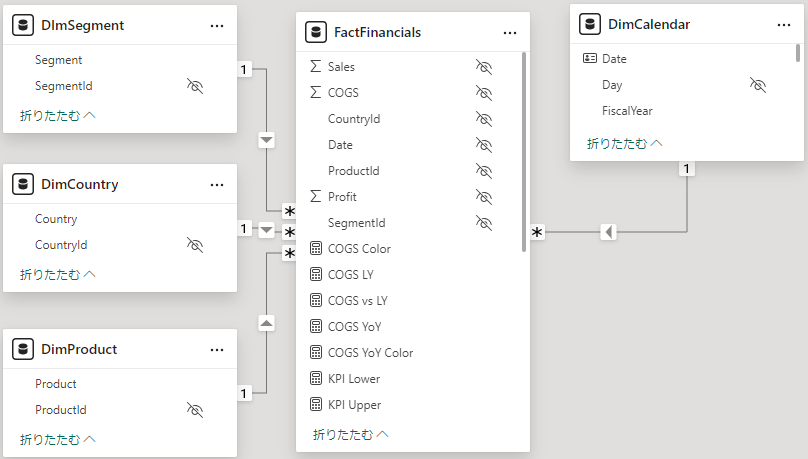
financialsをダウンロード - ファクトテーブル'FactFinancials'を作成
- 各ディメンションテーブル、日付テーブル'DimCalendar'を作成
- スタースキーマにする
- 以下のDAXメジャーを作成
Total Sales =
SUM( FactFinancials{ Sales} )
Sales LY =
CALCULATE (
[Total Sales],
SAMEPERIODLASTYEAR ( 'DimCalendar'[Date] )
)
Sales YoY =
DIVIDE (
[Total Sales] - [Sales LY],
[Sales LY]
)
VAR _UpArrow = UNICHAR ( 8599 )
VAR _DownArrow = UNICHAR ( 8600 )
VAR _RightArrow = UNICHAR ( 8594 )
RETURN
_UpArrow & " #,##0.0%" & ";" & // Positive numbers
_DownArrow & " #,##0.0%" & ";" & // Negative numbers
_RightArrow & " #,##0.0%" // Zero
2-2. カードビジュアルの作成
テーマの センチメントカラーを指定したい場合、以下のDAXメジャーを作成します。
Sales YoY Color =
SWITCH (
TRUE (),
[Sales YoY] > 0, "good",
[Sales YoY] < 0, "bad",
[Sales YoY] = 0, "neutral"
)
ビルドペイン>フィールドにSales YoYを設定します。
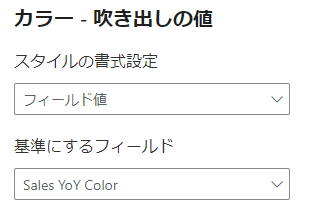
書式ペイン>ビジュアル>吹き出しの値>カラー>スタイルの書式設定にフィールド値、基準にするフィールドにSales YoY Colorを設定します。
2-3. KPIビジュアルの作成
センチメントカラーの中間色のしきい値を指定するために、以下のDAXメジャーを作成します。
KPI Lower = 0
KPI Upper = 0
前年度と今年度の差が0=中間色としたい場合、2つとも0を設定したらよいことがわかりました。 概ね横ばい=ゼロとしたいのでRound()で値を丸め込んでおきましょう。
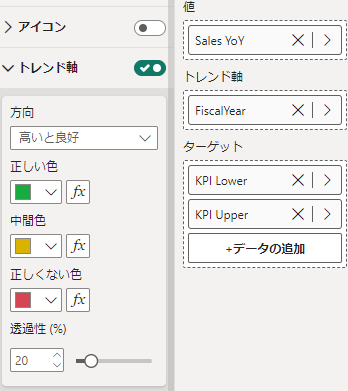
ビルドペイン>値にSales YoY、トレンド軸に日付テーブルの年度列FiscalYear、ターゲットにKPI LowerとKPI Upperを設定します。ターゲットの設定が1つだと中間色が省かれて、正しい色と正しくない色の2色になります。
書式ペイン>トレンド軸>方向 で高いと良好と低いと良好を簡単に切り替えることができて便利です。例えば、COGS(売上原価)の場合、低いと良好に選択することで正しい色と正しくない色を入れ替えてくれます。
3. まとめ
3-1. どちらがよい?
どちらも理解した上で選択すればよい
- KPI:センチメントカラーがデフォルト
- KPI:
高いと良好or低いと良好の入れ替え機能がある - KPI:中間色を使う場合はターゲットを2つ設定する
- カード:DAXメジャーでセンチメントカラーとターゲットと
高いと良好or低いと良好を全て指定する - カード:ダッシュボードにピン留めをすると 色が反映されない_| ̄|○
- 新しいカード:ダッシュボードにピン留めすると、色は反映されるが矢印が反映されない_| ̄|○
今回はセンチメントカラーと矢印を使用して、ダッシュボードにピン留めするメトリックを作成するために、KPI を選択しました。
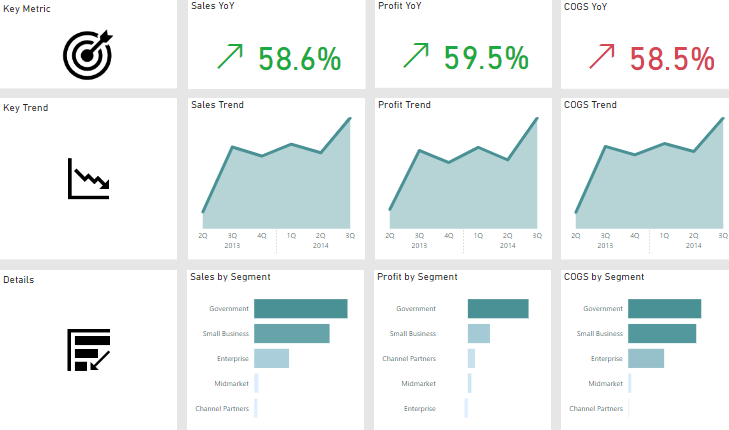
3-2. 完成イメージ
参考