Next.js でシステム開発しています。
ログイン機能や記事を表示するなど、意気揚々と色々な機能を構築してたんです。
でもある日、気がついちゃいました。
スーパーリロード後 → 「読み込みちょっと遅くない……?」
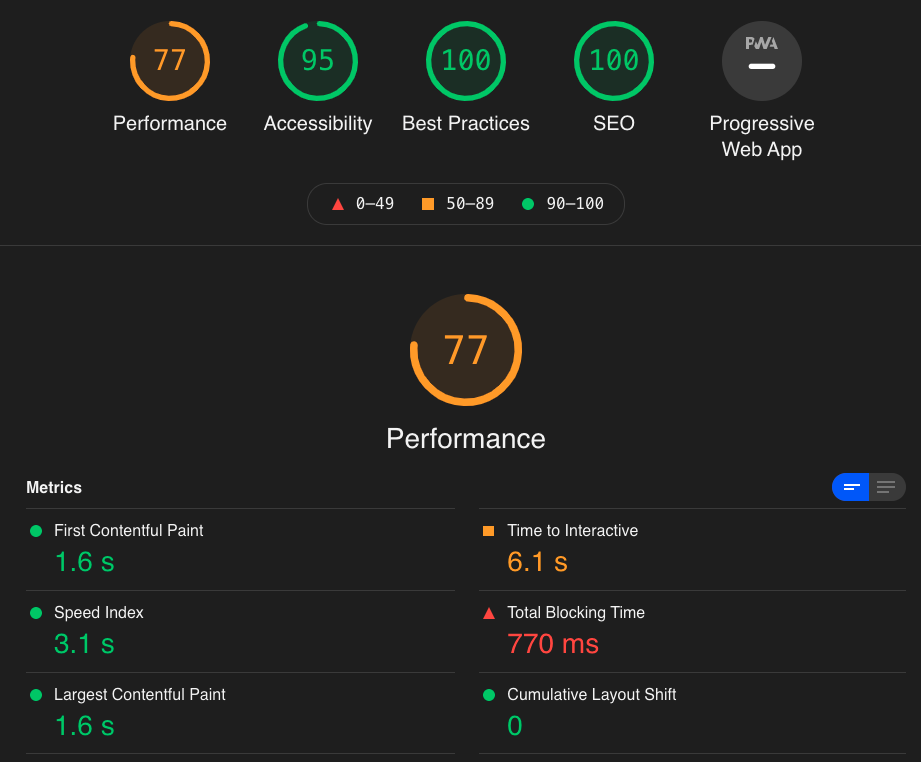
そう思い、LightHouse で調べて見た結果が以下です。
あと一個7が付いてくれたら、パチスロではハッピーな数字ですが、Web アプリのパフォーマンとしてはいただけません。
LightHouseってなに?
ウェブアプリの品質をチェックするためのツールで、Chromeの拡張ツール及びNodeでのCLIツールとして、Googleが提供をしています。
LightHouseでは、以下5つの項目別に100点満点で点数が付けられます。
Perfomance (パフォーマンス)
サイト内のスピードに関する評価です。
ページの読み込み速度や、ユーザーが操作することで発生するレスポンス速度。
Accessbility (アクセシビリティ)
ユーザーや検索ロボットに対して、最適な作りになっているかどうかを確認します。
分かりやすい例で言えば、Imageタグにaltでテキストを入れていないと点数が下がります。
Best Practices (ベストプラクティス)
HTTPSは使用されているか?脆弱性のあるAPIは使っていないか?等、技術的なチェックをしてくれます。
SEO
これは字のごとく、Googleの検索ランキングに反映に影響がある記述が無いかをチェックするための項目です。
PWA
ウェブサイトをPWA化するために必要な項目を、以下のチェックリストの内容で確認を行っています。
具体的には、
- どのブラウザでも動かくことができるのか?
- レスポンシブデザインになっているか?
等など。
この記事のミッション
LightHouseの、Perfomance (パフォーマンス)を90以上にする。
※ユーザーの操作感をアップさせたい!
記事の対象
- Next.Js で開発される方
注意点として、パフォーマンスの低下の原因は千差万別ですので、すべてのアプリ開発に当てはまるものではありません。
パフォーマンス低下の原因と対策
原因 ①:Reduce unused JavaScript(使用していな JS の読み込み)
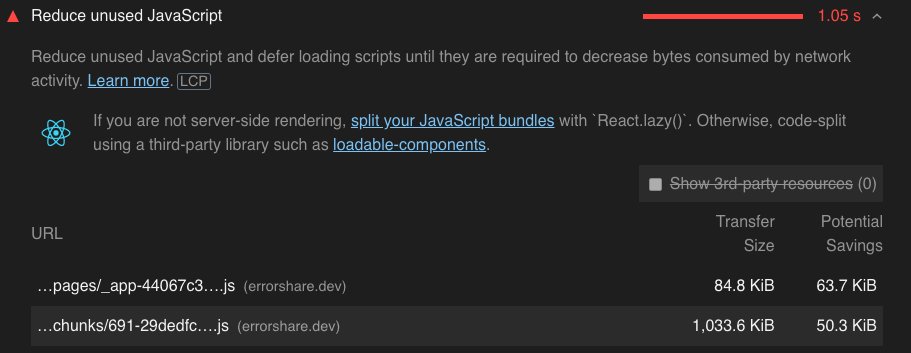
使用していないがダウンロードしている JS スクリプトが有り、私の場合は以下のような結果がでていました。
...pages/...js サイズ 84.8 KiB 抑えられるはずサイズ 63.7 KiB
...chunks/...js サイズ 1033.6 KiB 抑えられるはずサイズ 50.7 KiB
chunks については、桁数が違いますね。
余計な JS を記載している自覚はなかったため、どこに無駄があるのかが把握できません。
以下ライブラリを使い、現状の JS を把握することにしました。
webpack-bundle-analyzer
公式の説明にあるように、Webpack でバンドルされる JS を視覚的に表示してくれるライブラリです。
Visualize size of webpack output files with an interactive zoomable treemap.
以下の方法で、インストールします。
npm install --save-dev webpack-bundle-analyzer
# or
yarn add -D webpack-bundle-analyzer
次に、 [ next.config.js ] に以下を追記しましょう。
const BundleAnalyzerPlugin =
require("webpack-bundle-analyzer").BundleAnalyzerPlugin;
module.exports = {
plugins: [new BundleAnalyzerPlugin()],
};
[ package.json ] に追記します。
"scripts": {
// 省略
"bundle-analyzer": "ANALYZE=true next build"
},
※ 既に [ next.config.js ] に、取り込んでいるライブラリがある場合。
複数プラグインを取り込む場合は、next-compose-plugins を使うと良いでしょう。
以下は i18n と併用した例です。
まずは、next-compose-plugins をインストール。
npm install --save next-compose-plugins
# or
yarn add next-compose-plugins
[ next.config.js ] に以下を追記しましょう。
/**
* next-compose-plugins
*/
const withPlugins = require("next-compose-plugins");
/**
* webpack-bundle-analyzer
*/
const withBundleAnalyzer = require("@next/bundle-analyzer")({
enabled: process.env.ANALYZE === "true",
});
/**
* i19n
*/
const i18n = {
i18n: {
locales: ["en", "ja"],
defaultLocale: "ja",
},
};
module.exports = withPlugins([withBundleAnalyzer({}), i18n]);
準備ができたら、実行して確認
yarn bundle-analyzer
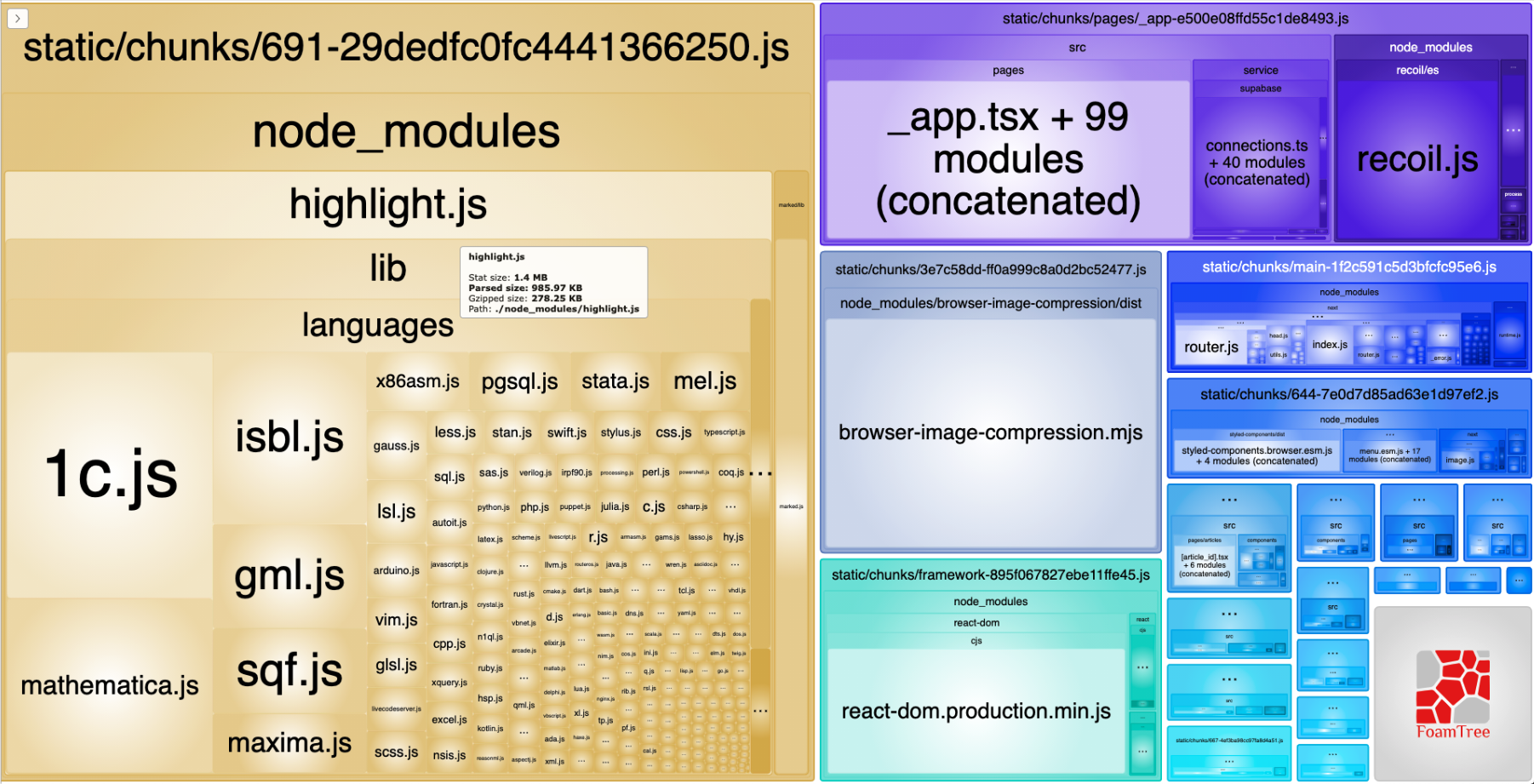
そうすると以下のような画面が表示されます。
よく見ていると、[ highlight.js ] の 1.4MB 占領していました。
highlight.js の 読み込みを抑える。
highlight.js は ソースコードをハイライトしてくれる便利なライブラリです。私は marked というライブラリ と併用しています。
しかし、使用頻度が少ないプログラム言語まで含めてライブラリを読み込んでいるため、JS のサイズが膨れ上がっているようでした。
そのため以下のように、対応が必要な言語のみ読み込むことにしました。
import marked from "marked";
import highlightjs from "highlight.js/lib/core";
import javascript from "highlight.js/lib/languages/javascript";
import ruby from "highlight.js/lib/languages/ruby";
import go from "highlight.js/lib/languages/go";
// -- コンポーネント内 --
highlightjs.registerLanguage("javascript", javascript);
highlightjs.registerLanguage("ruby", ruby);
highlightjs.registerLanguage("go", go);
marked.setOptions({
highlight: function (code, lang) {
return highlightjs.highlightAuto(code, [lang]).value;
},
});
// ----
上記のように記載すると、LightHouseでの警告は解消されました。
原因 ②:Dynamic import を活用していなかった。
クライアント側で初めて描写されるコンポーネントは Dynamic import にしておくと読み込み時のパフォーマンスが上がります。
const DynamicComponent = dynamic(() =>
import("../components/hello").then((mod) => mod.Hello)
);
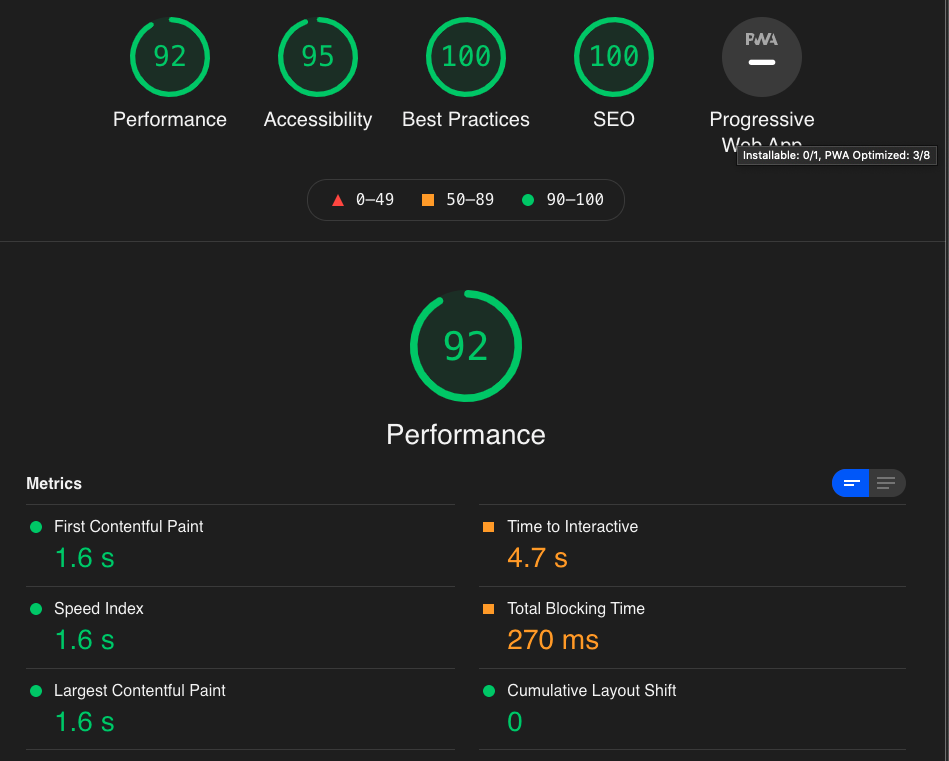
とりあえずなんと90台へ。
正直まだ不安定感はいなめませんか、数字は随分とよくなりました。
まだまだ改善の予知はありそうです。
またなにか分かり次第、追記いたいします。
参考サイト
以下、参考にさせていただいた記事です。
有難うございます。
変更履歴
(2021/10/7)
- タイトルを一部修正しました。
- LightHouseってなに? を追加しました。
- 誤字脱字を一部修正しました。