概要
この記事は初心者の自分がRESTfulなAPIとswiftでiPhone向けのクーポン配信サービスを開発した手順を順番に記事にしています。技術要素を1つずつ調べながら実装したため、とても遠回りな実装となっています。
今回は[pipenvで作ったDjangoの環境でpythonを動かしてみる]
(https://qiita.com/Ajyarimochi/items/0964d314c8bd968fcc80)で作った環境で、Djangoの機能を使ったシンプルなwebAPIを作ります。
参考
- Python Django 超入門 掌田津耶乃 著 秀和システム
- WebAPIについての説明
環境
Mac OS 10.15
VSCode 1.39.2
pipenv 2018.11.26
Python 3.7.4
Django 2.2.6
webAPIの仕様
クーポンコードをリクエストされると、クーポンコードに紐づくクーポンの内容をHTTPでレスポンスする。
- リクエストパラメータ:coupon_code
- coupon_codeに0001を指定すると「1000円引きクーポン!」という文字列が返ってくる
- coupon_codeに0002を指定すると「10%引きクーポン!」という文字列が返ってくる
- コードを指定しない又は存在しないコードを入力すると「Error:Not found coupon code!」という文字列が返ってくる
手順
- couponのdjangoアプリを作成
- views.pyにレスポンス処理を実装
- couponアプリ配下にurls.pyを作成
- プロジェクト配下のurls.pyを編集
- 動作確認
couponのdjangoアプリを作成
pipenv shell コマンドでpipenvの仮想環境に入り、manage.pyがあるディレクトリに移動します。

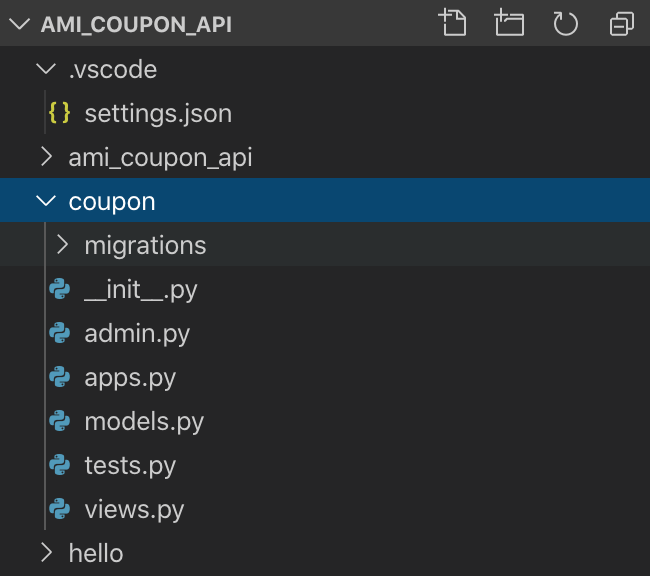
VSCodeでフォルダを開くとcouponアプリが出来ています。

views.pyにレスポンス処理を実装
下記のとおり、couponという関数を作り、クーポンの内容をハードコーディングしました。リクエスト変数(coupon_code)で送られてくるクーポンのコードに応じて、if文でクーポンの出しわけをします。レスポンスはDjangoのHttpResponseメソッドを使ってHttpで返します。
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def coupon(request):
if 'coupon_code' in request.GET:
coupon_code = request.GET['coupon_code']
if coupon_code == '0001':
result = '1000円引きクーポン!'
elif coupon_code == '0002':
result = '10%引きクーポン!'
else:
result = 'Error:Not found coupon code!'
return HttpResponse(result)
couponアプリ配下にurls.pyを作成
次はパスの設定をします。まずは couponアプリの配下に urls.pyを新規作成します。
from django.urls import path
from . import views
urlpatterns = [
path('', views.coupon, name='coupon'),
]
プロジェクト配下のurls.pyを編集
次はプロジェクト配下のurls.pyを編集します。urlpatternsの部分に path('coupon/',include('coupon.urls'))を追加しました。
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
path('hello/', include('hello.urls')),
path('coupon/', include('coupon.urls'))
]
動作確認
変更を保存し、djangoのwebサーバを起動します。
$ python manage.py runserver
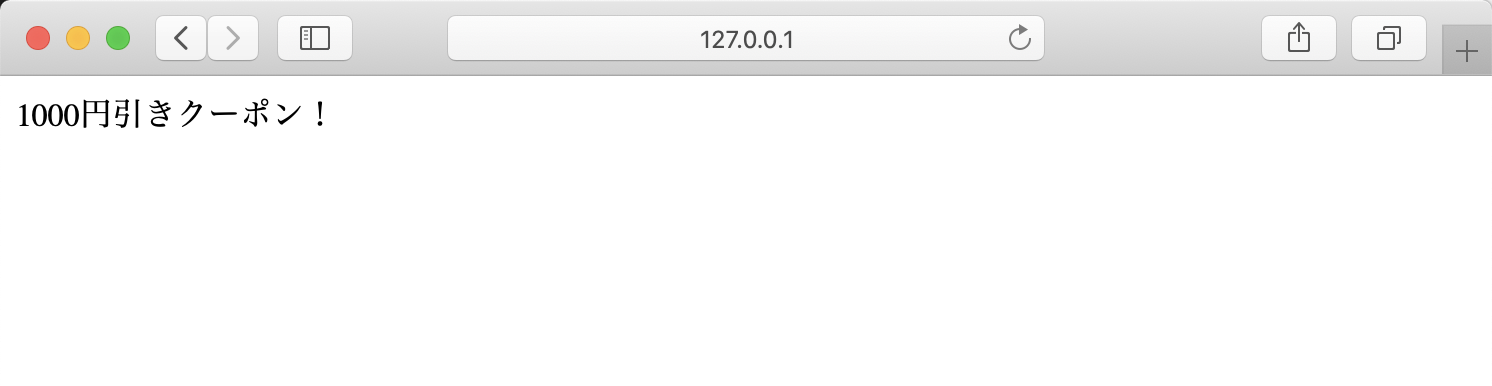
ブラウザで下記のURLにアクセス。
http://127.0.0.1:8000/coupon/?coupon_code=0001
正しいレスポンスが変える事を確認。

他のパラメータを入力するパターンも確認
クーポンコード0002のクーポンをリクエスト
http://127.0.0.1:8000/coupon/?coupon_code=0002

存在しないクーポンコードを指定した場合
http://127.0.0.1:8000/coupon/?coupon_code=0003

以上で超シンプルなwebAPIの実装が出来ました。ここから下記のように改造し、実用に耐えうるwebAPIにしていきます。
- Json形式でレスポンスする
- ハードコーディングじゃなくてDBでクーポン情報を管理する
- Rest full なAPIに改造する