概要
この記事は初心者の自分がRESTfulなAPIとswiftでiPhone向けのクーポン配信サービスを開発した手順を順番に記事にしています。技術要素を1つずつ調べながら実装したため、とても遠回りな実装となっています。
Djangoのテンプレート機能は本来不要ですが、学習のために試す事にします。前回の(初心者向け)DjangoでシンプルなwebAPIを作ってみるで作ったコードをベースにします。
参考
Python Django 超入門 掌田津耶乃 著 秀和システム
環境
Mac OS 10.15
VSCode 1.39.2
pipenv 2018.11.26
Python 3.7.4
Django 2.2.6
webAPIの仕様
クーポンコードをURLでリクエストすると、クーポンコードに紐づくクーポンの内容をテンプレートで表示する
- リクエストパラメータ:coupon_code
- coupon_codeに0001を指定すると「1000円引きクーポン!」という文字列が返ってくる
- coupon_codeに0002を指定すると「10%引きクーポン!」という文字列が返ってくる
- コードを指定しない又は存在しないコードを入力すると「利用できるクーポンがありません」という文字列が返ってくる。
手順
(初心者向け)DjangoでシンプルなwebAPIを作ってみるで作成したコードに下記の修正をします。
- Djangoの機能を使うためにアプリーケーションを登録する
- テンプレートのhtmlファイルを作る
- render関数でテンプレートに値を送れるようにviews.pyを修正を実装
- 動作確認
Djangoの機能を使うためにアプリケーションを登録する
プロジェクト名のフォルダ配下のsettings.py のINSTALLED_APPS に アプリ名(coupon)を追加するだけです。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'coupon', #追加した行
]
テンプレートのhtmlファイルを作る
couponディレクトリ配下にtemplatesディレクトリを作り、更にtemplatesディレクトリ配下にcouponディレクトリを作ります。
(djangoのファイル参照の仕様上、複数のindex.htmlファイルを作成した時を考慮してディレクトリを二重にする事が推奨されている。)
作成したcouponディレクトリ内に、index.htmlを作成します。クーポンの名前は仮でアミーゴクーポンとします。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>アミーゴクーポン</title>
</head>
<body>
<h1>アミーゴクーポン</h1>
<p>
<ul>
<li>クーポンコード:{{coupon_code}}</li>
<li>特典:{{coupon_benefits}}</li>
<li>有効期限:{{coupon_deadline}}</li>
<li>{{message}}</li>
</ul>
</p>
</body>
</html>
render関数でテンプレートに値を送れるようにviews.pyを修正
下記のとおり修正します。
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def coupon(request):
if 'coupon_code' in request.GET:
coupon_code = request.GET['coupon_code']
if coupon_code == '0001':
benefit = '1000円引きクーポン!'
deadline = '2019/10/31'
message = ''
elif coupon_code == '0002':
benefit = '10%引きクーポン!'
deadline = '2019/11/30'
message = ''
else:
benefit = 'NA'
deadline = 'NA'
message = '利用可能なクーポンが見つかりません'
params = {
'coupon_code':coupon_code,
'coupon_benefits':benefit,
'coupon_deadline':deadline,
'message':message,
}
return render(request, 'coupon/index.html', params)
動作確認
変更を保存したらdjangoのwebサーバを起動し、ブラウザで下記のURLにアクセスします。
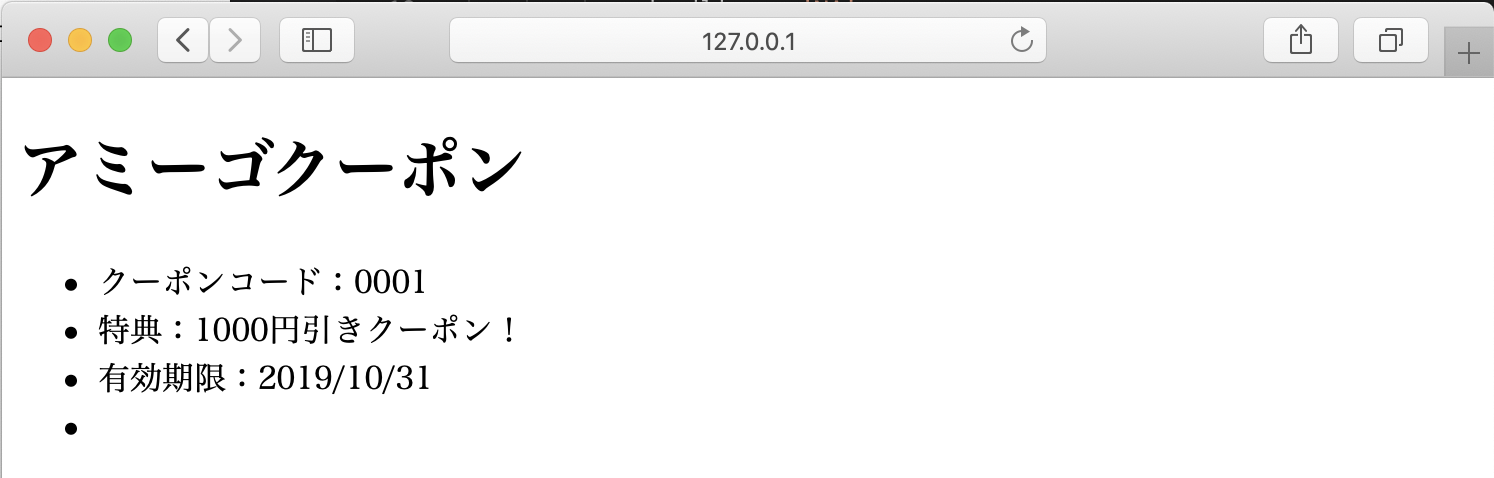
http://127.0.0.1:8000/coupon/?coupon_code=0001

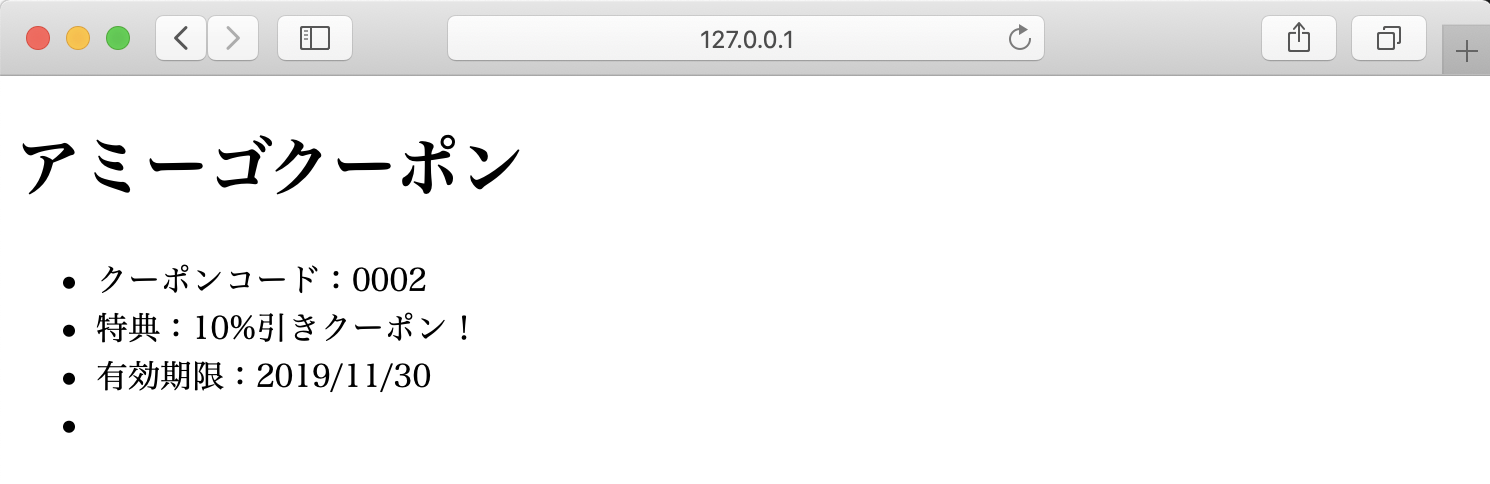
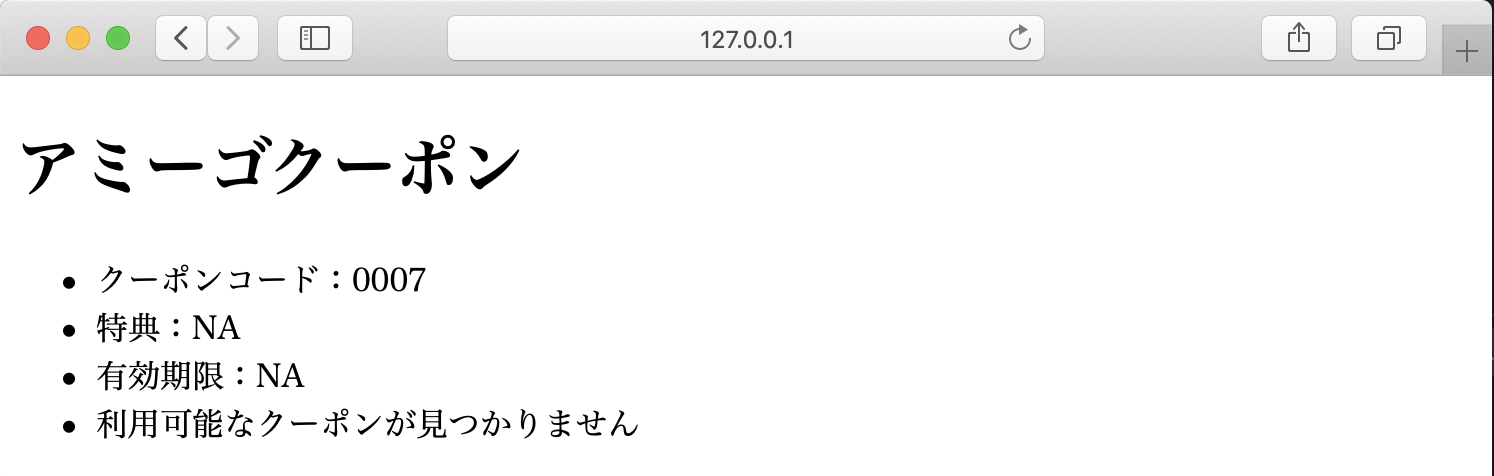
coupon_codeのリクエストを0002、0007と変えて試します。


以上です。