概要
この記事は初心者の自分がRESTfulなAPIとswiftでiPhone向けのクーポン配信サービスを開発した手順を順番に記事にしています。技術要素を1つずつ調べながら実装したため、とても遠回りな実装となっております。
pipenvの仮想環境にDjangoをインストールする で構築した仮想環境でDjangoのプログラムをとりあえず動かしてみます。エディタはVSCodeを使います。
参考
- Python Django 超入門 掌田津耶乃 著 秀和システム
- https://qiita.com/dynamonda/items/5a8129cd6e9cc139d94a
環境
MacOS 10.15
pipenv version 2018.11.26
Django 2.2.6
VSCode 1.39.2
手順
- Django のプロジェクトを作成する
- VSCodeがpipenvのpythonを参照するように設定
- djangoのサーバーを起動してみる
- サンプルプログラムを作成
- 動作確認
Django のプロジェクトを作成する
pipenvの仮想環境(プロジェクト)を作ったディレクトリで、以下のコマンドを実行してpipenvのシェル(chell)に入ります。
$ pipenv shell

pipenvのシェルに入った状態で、下記のコマンドを実行し、Djangoのプロジェクトを作成します。
$ django-admin startproject [プロジェクト名]
コマンドを実行して何も表示されなければ恐らく成功です。lsコマンドを実行すると、作成したプロジェクト名のディレクトリが作成されているはずです。自分の場合は "ami_coupon_api" というプロジェクト名をしたので、同じ名前のディレクトリが作成されていました。
VSCodeでPythonを扱うために拡張機能をインストールします。
もしVSCodeをインストールしたままの状態だと、恐らくPythonを扱うための拡張機能(Extensions)がインストールされていません。最低限下記の手順でPythonの拡張機能をインストールしてください。
- VSCodeの左側のメニューからExtensionsを開く(ブロックが4つ並んでいるようなアイコンです)
- 検索ボックス(Search Extensions in Marketplace)にPython と入力する
- Pythonに関連する拡張機能の一覧が表示されるので、作成者がMicrosoftになっているPythonという拡張機能を選択して、緑色のInstallボタンを押す。

VSCodeがpipenvのpythonを参照するように設定
この設定をしないとVSCodeがpipenvで構築した仮想環境上のDjangoを上手く読み込めずエラーメッセージが表示されます。
まず、pipenvのシェルに入った状態で、pipenvの仮想環境のpythonのパスを確認します。
$ which python
 確認したパスをコピーしておきます。
確認したパスをコピーしておきます。
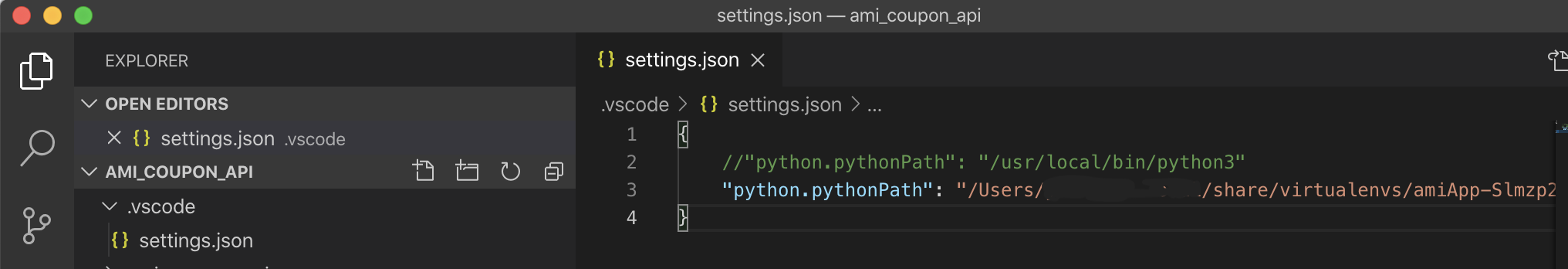
次にVSCodeを開いて、先ほど作成したDjangoプロジェクトのディレクトリを開きます。すると配下に".vscode"というディレクトリがあるので、その配下のsettings.jsonを開きます。
Settings.jsonの”python.pythonPath” に、先ほど調べたpipenvの仮想環境のpythonのパスを設定してください。

VSCodeの左下の青い部分に、設定したパスのPythonが表示されている事を確認します。

Djangoのサーバを起動してみる
pipenvのシェルに入った状態で先ほど作成したDjangoプロジェクトのディレクトリ配下に移動し、lsコマンドでmanage.py がある事を確認します。
初回の場合はサーバを起動する前にmanage.pyのマイグレーションが必要です。下記のコマンドを実行してmanage.pyをマイグレーションします。
$ python manage.py migrate
もしマイグレーションする前にサーバを起動しようとすると、こんな結果になります。

Djangoのサーバを起動します。下記のコマンドを実行してください。
$ python manage.py runserver

ブラウザで
http://127.0.0.1:8000/(ローカルホストの8000番ポート)
にアクセスしてみてください。ロケットのアニメーションが表示されていればサーバの起動が成功しています。

Djangoアプリを作成
Djangoのコードを書いて動かすには、Djangoのアプリを作成する必要があります。ディレクトリの階層は下記のようになります。
- pipenvの仮想環境のディレクトリ(pipfileが格納されている)
- Djangoのプロジェクトのディレクトリ
- Djangoのアプリのディレクトリ
- Djangoのプロジェクトのディレクトリ
Djangoのアプリを作成するには、pipenvのシェルに入った状態で manage.pyが格納されているディレクトリ(Djangoのプロジェクトのディレクトリ)に移動し、下記のコマンドを実行します。
$ python manage.py startapp [アプリ名]
自分の場合は hello というアプリを作成しました。Djangoのプロジェクトのディレクトリでlsコマンドを実行すると、作成したアプリ名のディレクトリが作成されています。
サンプルコードを作成
ブラウザに「Hello! Python & Django」と表示するコードを作成してみます。
VSCodeでDjangoのプロジェクトのディレクトリを開くと、配下に アプリ名(ここではHello)のディレクトリがあるので開きます。すると配下に views.py というpythonのファイルが存在するので、そこにサンプルコードを書いていきます。
ちなみに他にも models.py というファイルも存在すると思います。これらはDjangoのアプリを作成した際に自動生成されるファイルです。いわゆるMVCモデルに合致した形で初めからファイルが生成されます。 view.py は画面表示系の処理を書くファイルです。
views.py を編集し、下記のサンプルコードを書いてみました。
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def index(request):
return HttpResponse("Hello! Python & Django!")
これはブラウザから views.py の index という関数にアクセス(リクエスト)があった場合に「Hello! Python & Django!」という文字列をHttp形式でブラウザに返すプログラムです。
ここからはブラウザなどから helloアプリ の views.py にアクセス(リクエスト)するための設定をします。具体的には先に試した DjangoサーバのURLに hello を付けた http://127.0.0.1:8000/hello というURLで views.pyにリクエスト出来るようにします。
まず、プロジェクト名のディレクトリ配下の urls.pyを開いて、
from django.urls import path,includeとpath('hello/', include('hello.urls'))というコードを追加します。
追加後のurls.pyは下記の通り。
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
path('hello/', include('hello.urls'))
]
これは、ブラウザなどからのリクエストのURLに hello が指定されていた場合、helloフォルダのurls.pyを見ろという設定をしています。サーバ側がリクエストのURLを受け取った場合に最初に見るのがプロジェクト名のディレクトリ配下の urls.py なので、このような設定をしておきます。
しかし helloフォルダにはurls.pyは存在しません。そこで Helloアプリのディレクトリ配下に自分で urls.py というファイルを作成し、下記のコードを書きます。
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
]
これは、helloフォルダのurls.pyにリクエストが来た時に、index という関数にリクエストを渡すよう設定をしています。
これらの設定によって、http://127.0.0.1:8000/helloにリクエストをした場合にhelloフォルダのviews.pyにリクエストが渡されます。各階層のurls.pyによって道案内をしているようなイメージです。
動作確認
編集したプログラムを保存して、サーバを実行します。
サーバの起動は pipenvのシェルに入ってmanage.pyがあるディレクトリでコマンド $ python manage.py runserverを実行
サーバの起動を確認したら、ブラウザでhttp://127.0.0.1:8000/hello/ にアクセスします。
「Hello! Python & Django!」 が表示されれば成功です。