この世を生きるエンジニア女子の皆さんみなさんこんにちは。
突然ですが、みなさん 「似合う服が全然わからん」 と感じてはいないでしょうか?
ちなみに私はわからなさすぎて血迷い出したので、友人に進められて世間で流行っていたパーソナルカラー診断と骨格診断というものに最近行ってきました。
そう、 「むらかみちゃんって何ベ?????」 とかわいい女子に言われた時にわけがわからず 「えっ、、、、えっっと、、手延べ.....?」 と答えそうになる危機はこの先訪れることはないのです。診断行きは私にとっての歴史的一歩となりました。
話題が飛躍しましたが、当日診断をしてくれたきれいなお姉さんに「似合う服が全然わからんのですがどうすればいいですか」と聞いたところ、 「雑誌にお前の生首載せればだいたいわかるねんで」 と言われ、実際に私の生首をたくさん雑誌の上に載せてくれました。
わ、わかる、、、、、!!
たしかに自分の生首をモデルさんの画像の上に載せるだけでなんとなく自分に似合う服がわかったのです。
しかし、生涯の私の雑誌の購入経験は インターフェースと週刊少年ジャンプ しかありません。美容院で置かれたファッション誌を見ることはありますが、自分の生首を持ち歩いて椅子まで持ち込む様は、さぞかし恐ろしいことでしょう。
そこで私は思ったのです。
「ZOZOTOWNの写真の上に常に自分の生首を載せればそのまま購入もできて一石二鳥なのでは???」
ということで、ZOZOTOWNに対応したChrome拡張を作り、確実に自分に似合う服を手に入れようと思います。
今回やりたきこと
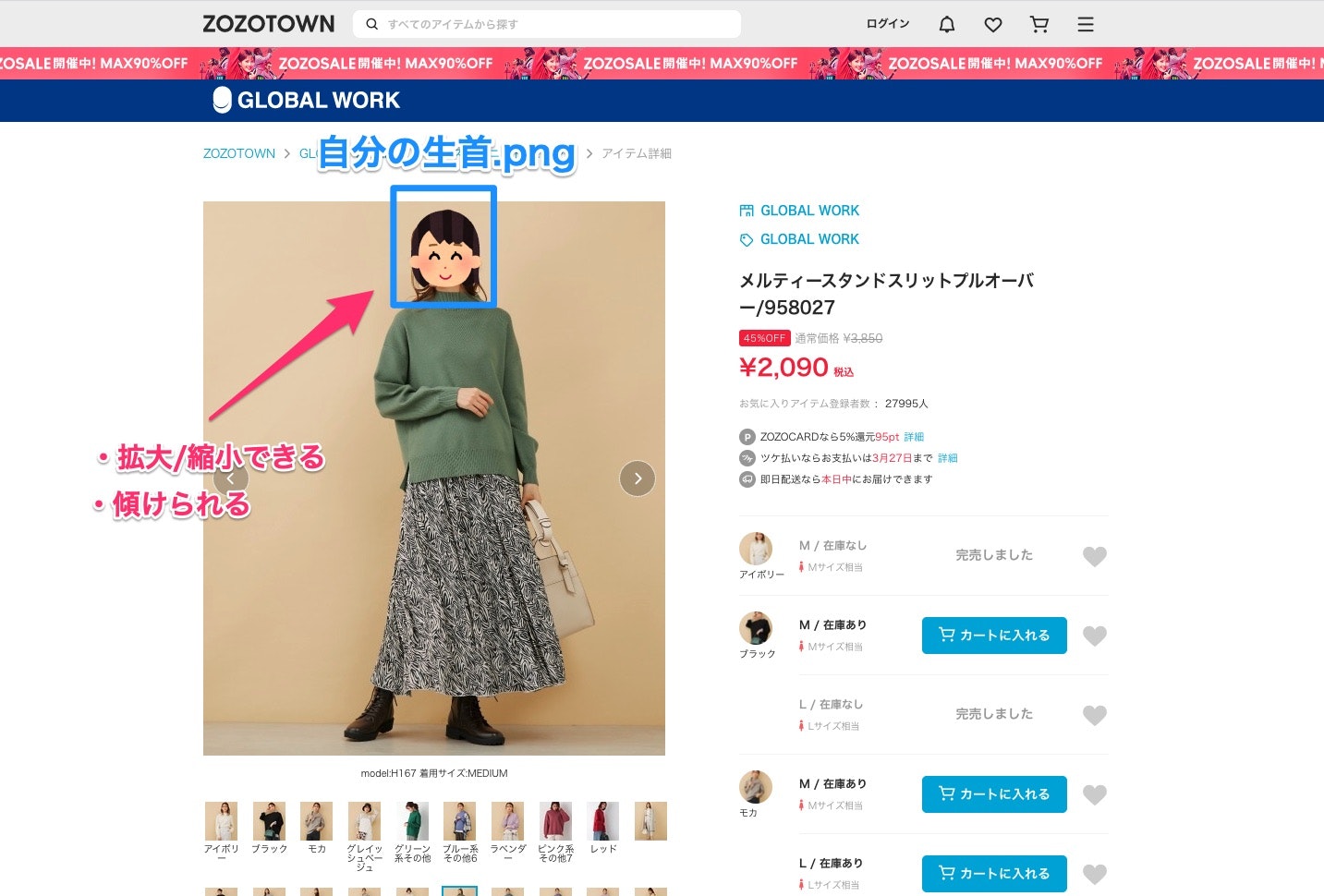
ZOZOTOWNの商品説明にある画像に自由に自分の生首を置けるように調整するChrome拡張を作ります!!!!
ざっと見たところZOZOTOWNにはだいたい正面の画像があるので横顔まで試す必要はなさそうですが、近影や全身写真が混ざっているのでどんなサイズの写真でも対応できるように生首の拡大/縮小機能がほしいところです。また、 顔を傾けられたほうがかわいい感じがするので 画像の傾け機能はつけましょう。
イメージとしてはこんな感じです。
自分のスタイルがめっちゃ良くなったように見えていい気分にもなれそうですね!!!!!!!!
生首Chrome拡張の作り方
生首Chrome拡張を作るためのステップは5つだけ!!!!!
早速始めましょう!!!!
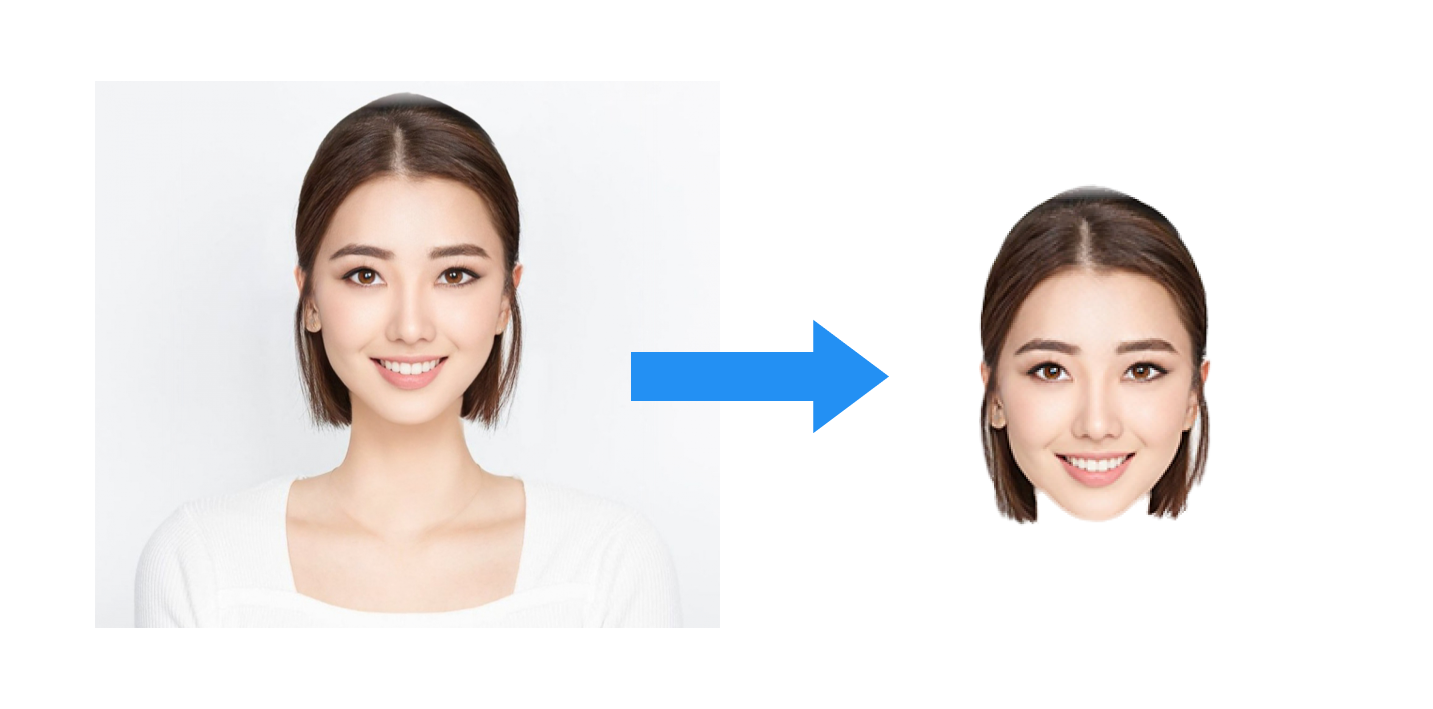
1.自分のイケてる正面写真を生首に背景透過し、png形式にする
自分のイケてる正面画像を背景透過します。背景透過できるならソフトはなんでも大丈夫です。

2. manifest.jsonを作成する
Chrome拡張の基本設定を書いていきます。
ネットサーフィンをしている時に自分の生首が浮かんできたら困るので、ZOZOTOWNの商品紹介ページに限定して生首を出すようにします。
{
"name": "fashionExtention",
"version": "1.0.0",
"manifest_version": 2,
"web_accessible_resources": [
"img/face.png"
],
"icons": {
"16": "img/icon16.png",
"48": "img/icon48.png",
"128": "img/icon128.png"
},
"description": "ZOZOTOWNの商品詳細ページの画像の上に自分の顔を載せることで、試着をせずとも自分に似合う服がわかるようになるChrome拡張",
"content_scripts": [{
"matches": ["https://zozo.jp/shop/*"],
"css":[
"style.css"
],
"js": [
"content.js"
]
}]
}
拡張機能で使用する画像は こちらの設定ファイルにに表記しておく必要があるので、web_accessible_resources に自分の生首を指定しましょう!!!iconは適当に自分の好きなものにし、cssファイルとjsファイルも指定します。
3.ZOZOTOWNの商品詳細ページに自分の生首.pngを載せる
画像オブジェクトをgetElementします。その上に生首オブジェクトとボタンオブジェクトを載せていきます。
Chrome拡張内で使用する画像をsrc指定したい場合は chrome-extension://[chrome拡張のID]/images/画像名 のような表記をする必要がありますので、事前にChrome拡張のIDを取得しておきましょう。(IDの取得方法はこちらに詳しく書いています)
// 商品詳細ページの左側の画像エレメントを取得
var imgelem = document.getElementById("prevNextCtrl");
// 商品画像の上に生首と画像編集ボタンを追加する
var addCode = "<img src='chrome-extension://[chrome拡張のid]/img/face.png' class='drag_img' style='z-index: 50; height: 20%; position: relative; cursor:pointer;' id='drag_img'></img><div class='img-buttons'><input class='img-button' type='button' value='←' id='kaitenLeft'><input class='img-button' type='button' value='→' id='kaitenRight'><input class='img-button' type='button' value='+' id='zoomIn'><input class='img-button' type='button' value='-' id='zoomOut'></div>";
imgelem.insertAdjacentHTML('beforeend', addCode);
見た目をいい感じにするためにcssも別ファイルに作成し、よしなに書いていきます。
4.生首を画像の上で自由にドラッグできるようにする
ドラッグのやりかたはこちらの記事を参考にさせていただきました。
先程の手順で追加した生首オブジェクトをドラッグ可能にしましょう。
5.生首のサイズと傾きを変えられるボタンにアクションを設定する
「+」「-」「→」「←」ボタンオブジェクトに、それぞれactionの設定をすれば完成です!!
以下は「→」ボタンの例です。
var d = 0;
// 右に10度傾ける(「→」ボタン)
const kaitenRight = document.getElementById("kaitenRight");
var e = document.getElementById("drag_img");
kaitenRight.addEventListener("click", function() {
d = d + 10;
e.style.transform = "scale("+width+") rotate(" + d + "deg)";
});
Chromeに反映してみる
さあ、いよいよChromeへの反映です。
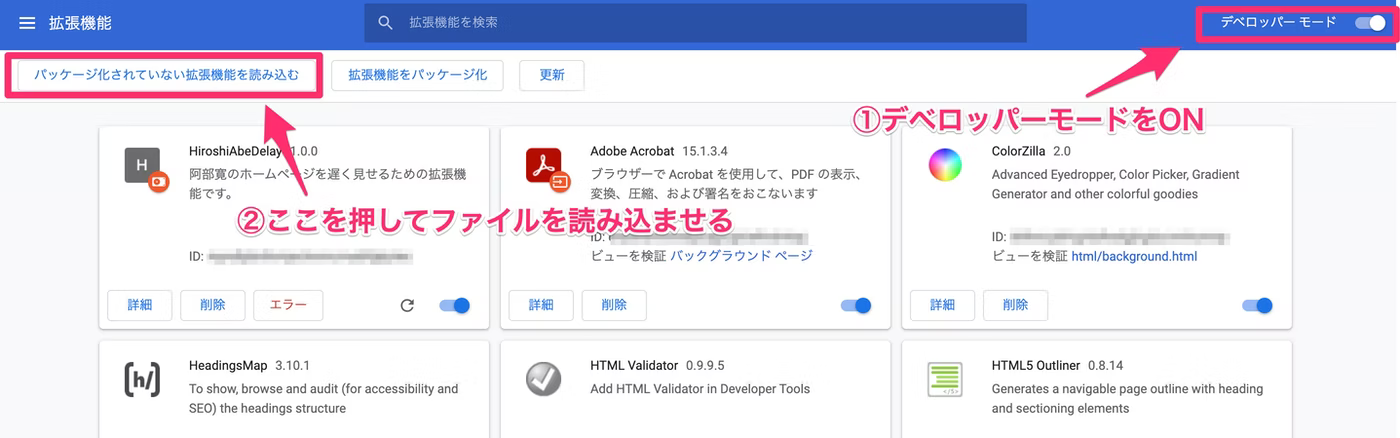
まず、Chrome拡張の設定ページ(chrome://extensions/)を開いて右上にあるデベロッパーモードをONにします。
左上に出てきた「パッケージ化されていないChrome拡張を読み込む」ボタンを押し、ファイルを読み込めばChrome拡張が使えるようになります。
何かコードを修正した場合は拡張の右下にある更新ボタンを押せば、拡張が最新状態になります!!!
むらかみは似合う服を発見できたのか....?
先月パーソナルカラー診断に行ったらお姉さんが「似合う服は自分の顔写真を生首に切り抜いて雑誌に置けばだいたいわかるやで!!!」と言っていたので自分の生首をZOZOTOWNの商品画像に置けるChrome拡張を作りましたhttps://t.co/Jtkkd5XRox pic.twitter.com/KzGcs5w93Y
— むらかみ (@murakami_reiwa) January 29, 2022
すごい!!!!!!!!ZOZOTOWNに生首が浮かんでる!!!!!!!!!!
(※このきれいな生首のお姉さんはフリー素材です)
こちらの商品だとどれが似合うのかいろいろ試してみたのですが、どんな色やスタイルが似合うのかたしかになんとなくわかりますね!!!
これで、試着まではいかずともオンライン通販ならではの似合い度のわかりにくさを少しは解決できたように思います!!
おわりに
いかがでしょうか???
生首Chrome拡張で自分に似合う服は見つかりそうですか?????
今回作った拡張機能はこちらからダウンロードできるので、 ZOZOTOWNに自分の生首を出現させたい人 はぜひ使ってみてください!!!!