この世で最も早いホームページと言われたら、あなたは何を思い浮かべますか?
そう、 阿部寛のホームページ ですね。
その速さと言えばあの世界最速の男、ボルトも驚くスピード。
ボルトと阿部寛のホームページが新国立競技場で速さを競ったなら、 阿部寛のホームページの完全勝利 と言えるでしょう。
電波の悪い状態でまず見るべきサイトが阿部寛のホームページと言われるほど、通信速度を知るために重要なバロメーターの役割も果たしており、 もはやこの世の中になくてはならないサイトの代名詞 となっています。
そんな人類の生み出した最速のサイト、阿部寛のホームページ。
ひねくれた私は阿部寛のホームページのあまりの速さに嫉妬したので、阿部寛を遅くする方法はないかと試行錯誤することにしました。
そこで思いついたのです。
阿部寛のホームページのあまりの速さを抑えることはできなくても、 遅くなっているように見せればいいのでは?
では阿部寛のホームページを遅くするにはどうすればいいのでしょうか?
ページスピードの遅いサイトというのは画像の表示に時間がかかります。つまり、画像が遅く表示されている状態を作り出せば良いのです。
そこで私は 背景透過した画像を上からどんどん表示されているように表示を切り替えていけば読み込みが遅いように見える という仮説を立てました。
この発想から、私はサイト内のレイアウトを自由に操作できるChrome拡張を使い阿部寛のホームページを遅くすることを決心したのです。
Chrome拡張の作り方
阿部寛のホームページを遅くしたいと思ってもまずChrome拡張を作ったことがないので、まずやり方を調べるところから始まりました。
参考にしたのはこちらの記事です↓
https://qiita.com/RyBB/items/32b2a7b879f21b3edefc
どうやらChrome拡張は manifest.json という設定ファイルと拡張機能の機能を記述するjsファイルの2ファイルがあれば作れてしまうようですね!
思ったよりも簡単に阿部寛のホームページを遅くすることができるという希望が私をこの上なくワクワクさせました。
阿部寛のホームページを遅くするChrome拡張をつくる
いよいよ拡張機能の実装に入ります。
ディレクトリ構成はこちらです。
imagesフォルダを作成し、上から10回にわけて画像が表示される阿部寛の画像を用意しましょう。
- images
- abe1.png
- abe2.png
- ....
- abe10.png
- manifest.json
- content.js
次に、manifest.jsonを作成します。
拡張機能で使用する画像は web_accessible_resources に表記しておく必要があります。
ここで、先程用意した阿部寛画像たちの画像パスを記載しておきましょう。
また、今回は阿部寛のホームページだけに適用させる拡張機能なので content_scripts に阿部寛のホームページのURLを記述しておきます。
{
"name": "HiroshiAbeDelay",
"version": "1.0.0",
"manifest_version": 2,
"web_accessible_resources": [
"images/abe1.png",
"images/abe2.png",
"images/abe3.png",
"images/abe4.png",
"images/abe5.png",
"images/abe6.png",
"images/abe7.png",
"images/abe8.png",
"images/abe9.png",
"images/abe10.png"
],
"description": "阿部寛のホームページを遅く見せるための拡張機能です。",
"content_scripts": [{
"matches": ["http://abehiroshi.la.coocan.jp/"],
"js": [
"content.js"
]
}]
}
次にいよいよ機能を作り上げます!
メイン機能の記載先であるcontent.jsの内容は以下のようにしました。
var doc = right.document;
const img = [
"chrome-extension://[chrome拡張のID]/images/abe1.png",
"chrome-extension://[chrome拡張のID]/images/abe2.png",
"chrome-extension://[chrome拡張のID]/images/abe3.png",
"chrome-extension://[chrome拡張のID]/images/abe4.png",
"chrome-extension://[chrome拡張のID]/images/abe5.png",
"chrome-extension://[chrome拡張のID]/images/abe6.png",
"chrome-extension://[chrome拡張のID]/images/abe7.png",
"chrome-extension://[chrome拡張のID]/images/abe8.png",
"chrome-extension://[chrome拡張のID]/images/abe9.png",
"chrome-extension://[chrome拡張のID]/images/abe10.png"
];
let count = -1;
const delayHiroshi = () => {
count++;
if (count < 10) {
//画像選択
doc.getElementsByTagName('img')[0].src = img[count];
//1秒ごとに実行
setTimeout(() => { delayHiroshi(); }, 1000);
} else {
// 完全に画像が表示されたらそのまま表示
doc.getElementsByTagName('img')[0].src = img[9];
}
}
window.onload = () => {
delayHiroshi();
}
阿部寛のホームページはフレームオブジェクト内にbodyの記載があるサイトなので、普通にbodyを取得するコードを書いても要素を取得できません、注意しましょう。
フレームオブジェクト内の要素取得方法についてはこちらのサイトを参考にしました。
また、Chrome拡張内で使用する画像をsrc指定したい場合は chrome-extension://[chrome拡張のID]/images/画像名 のような表記をする必要があります。manifest.jsonへの web_accessible_resources と合わせて忘れないように記載しましょう。
ここで画像URLに入れるIDを取得するには、まず拡張機能を自分のChromeに読み込ませる必要があります。
その方法についてかんたんに説明します。
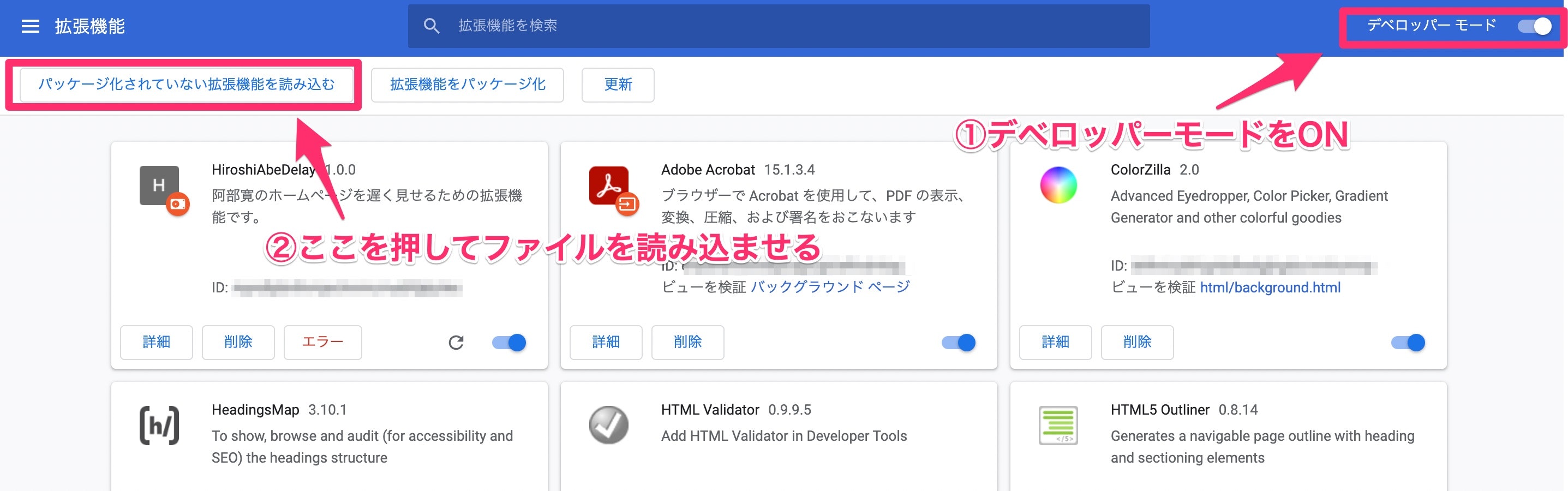
まず、拡張機能編集ページでデベロッパーモードをONにし、作成したファイルを読み込ませます。

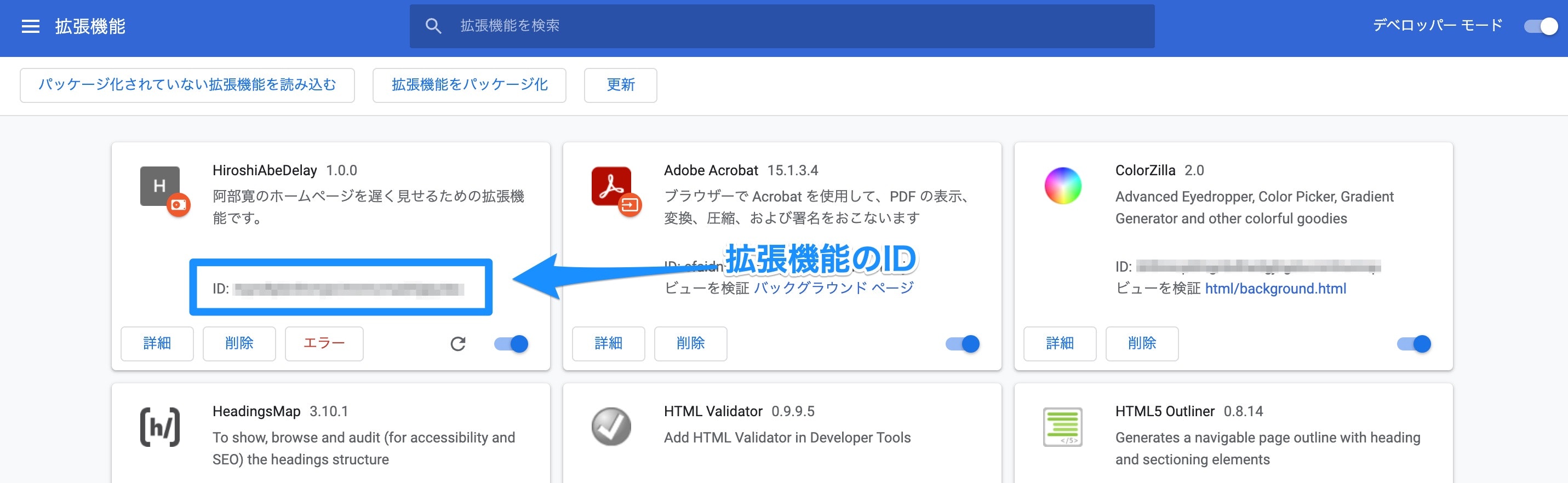
するとmanifest.jsonに記載した内容とIDが表示されるようになるので、画像URLに入れるIDはここで取得してください!

以上でIDを取得できるようになります!
見事阿部寛のホームページが遅く表示されるように見えるようになりました!👏
やったね!!!!
絶対に見ることのできない光景を見るためだけに阿部寛のホームページを遅く表示させるChrome拡張作りました pic.twitter.com/5evAgb5QFd
— むらかみ (@murakami_reiwa) October 24, 2021
おわりに
いかがでしたか?
今回は画像のみの対応でしたが、テキストなども順番に出ていくようにすれば、よりリアルに阿部寛のホームページのページスピードが下がったように見えるかもしれませんね!
阿部寛のホームページが遅いところを見てみたい!という方は、ぜひ試してみてください!!!!!!!!
私はもうやりません。(なぜなら早い阿部寛のホームページのほうが好きなので)