NavLink利用時の問題点
・通常時のテキストカラーは黒
・アクティブ時はテキストカラーが白、背景色は黒
以上のようにスタイリングを行いたい場合、activeClassNameを使用てもスタイリングが上書きされない。
react.jsx
<NavLink
className={`inline-block px-4 py-2 rounded-full font-semibold text-sm text-black`}
activeClassName={`bg-black text-white`}
to={`/blogs/${user.uid}`}
>
ブログ
</NavLink>
解決方法: @applyを使用してスタイリングを行う
Tailwind導入の際に作成したindex.css内で@applyを作成してスタイリングをあてる。
index.css
/* ./src/index.css */
@tailwind base;
@tailwind components;
@tailwind utilities;
a.active {
@apply bg-black text-white;
}
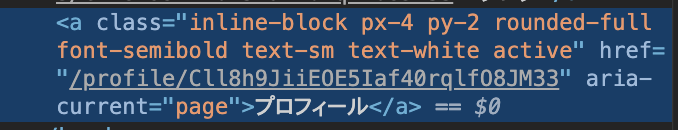
以上のようにaタグのclass内にactiveが付与される。
a.activeと指定することで、activeが付与された際のスタイリングを当てることが可能。
また、その際はNavLinkのactiveClassNameは使用しないので削除してOK。
react.jsx
// 通常時(inactive)のスタイリングがベースとなる
<NavLink
className={`inline-block px-4 py-2 rounded-full font-semibold text-sm text-black`}
to={`/blogs/${user.uid}`}
>
ブログ
</NavLink>
参考リンク
Conflicting className precedence rules #1010
Tailwindドキュメントのindex.css