はじめに
チャットは非常に需要の高い機能ですが、実際機能面ではやることが多すぎて開発が難しいです。
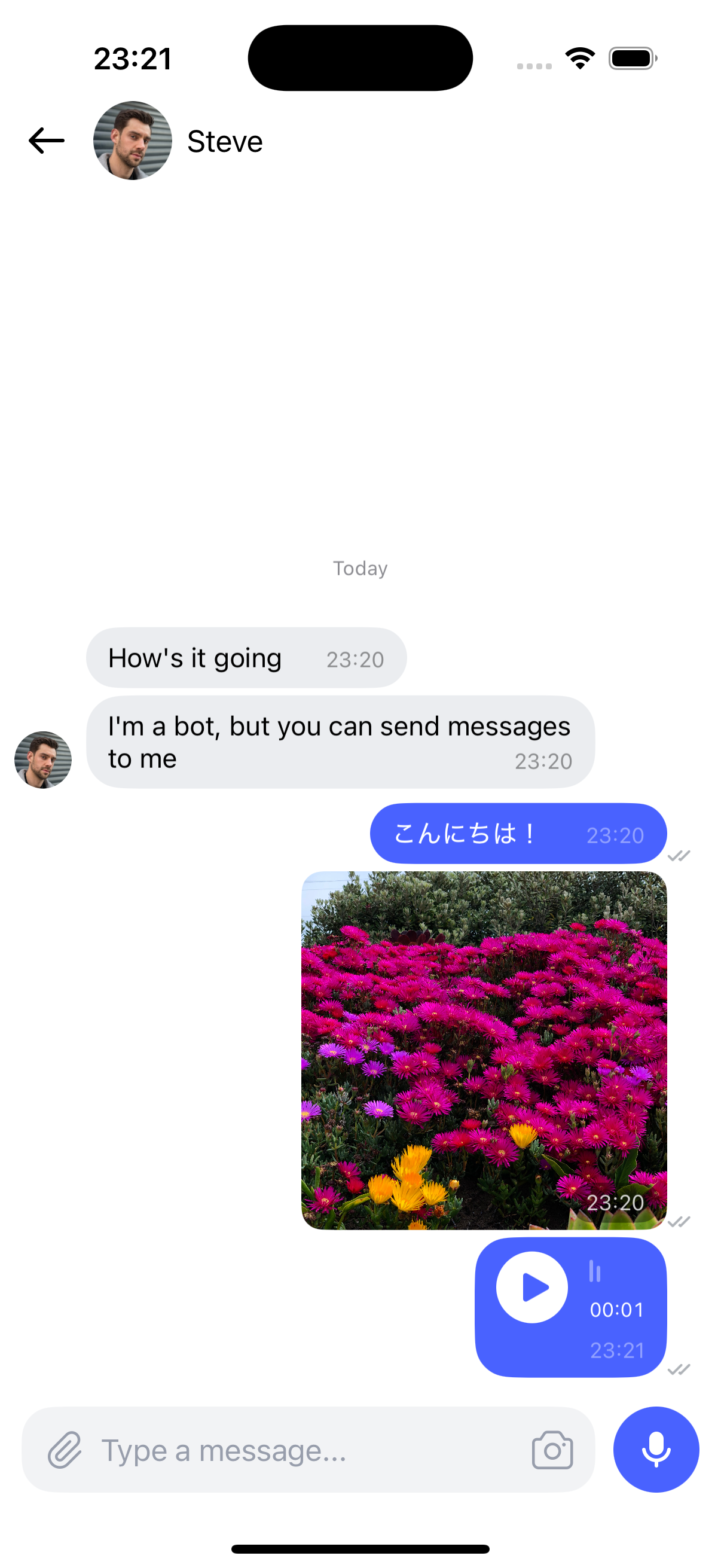
そこで今回は、exyteというライブラリのデモを用いてチャットアプリを動かしてみましょう!
Step1. Exyteのデモプロジェクトをダウンロードしよう
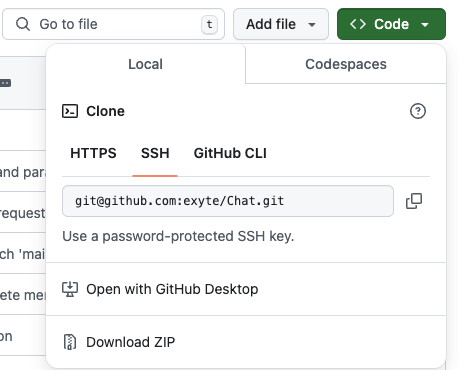
このサイトからダウンロードします。
git cloneを行うか、Download ZIPを行いましょう。
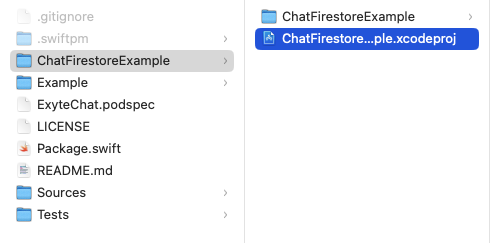
ダウンロードされたら解凍し、ChatFirestoreExampleというフォルダからXcodeプロジェクトを開きましょう。
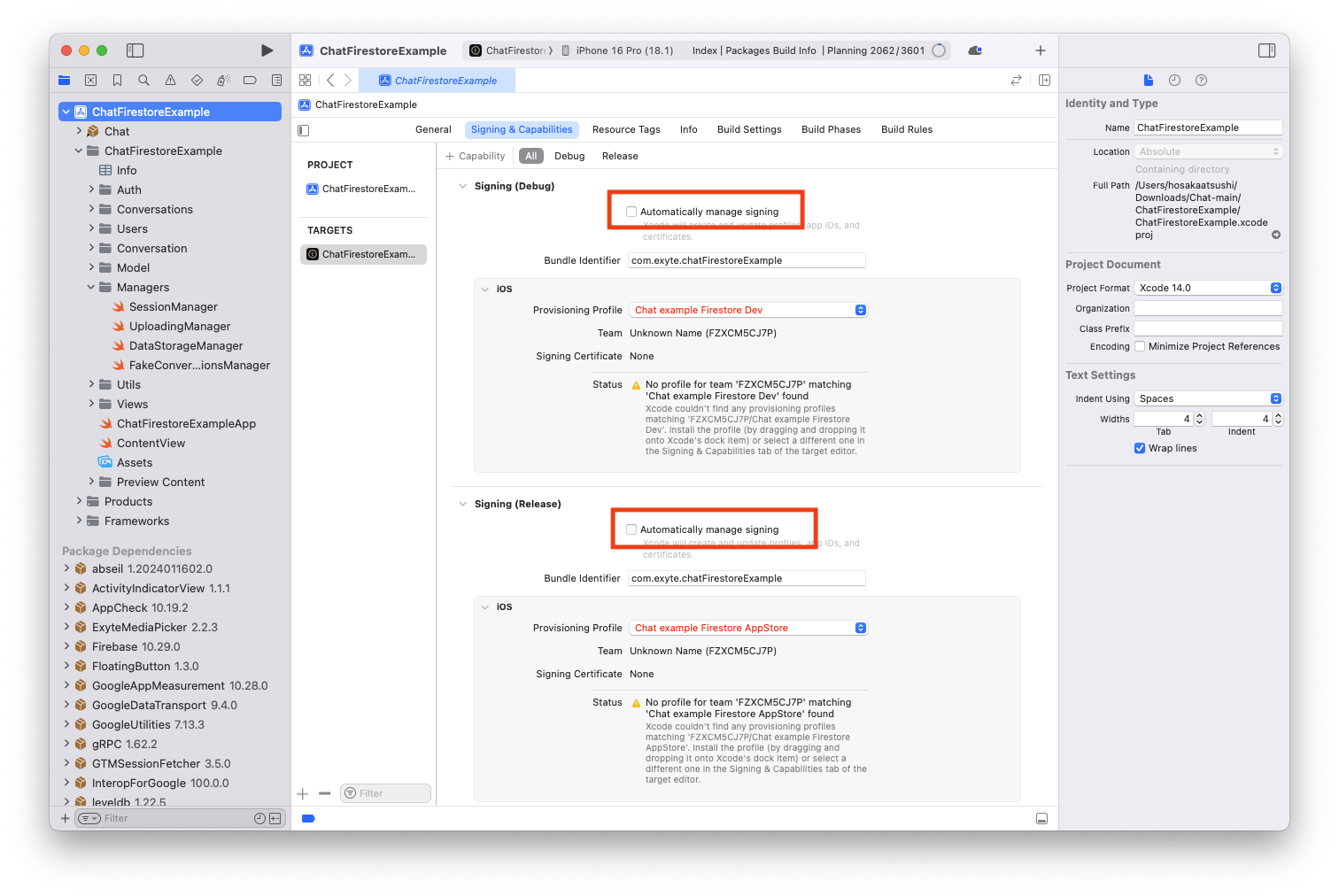
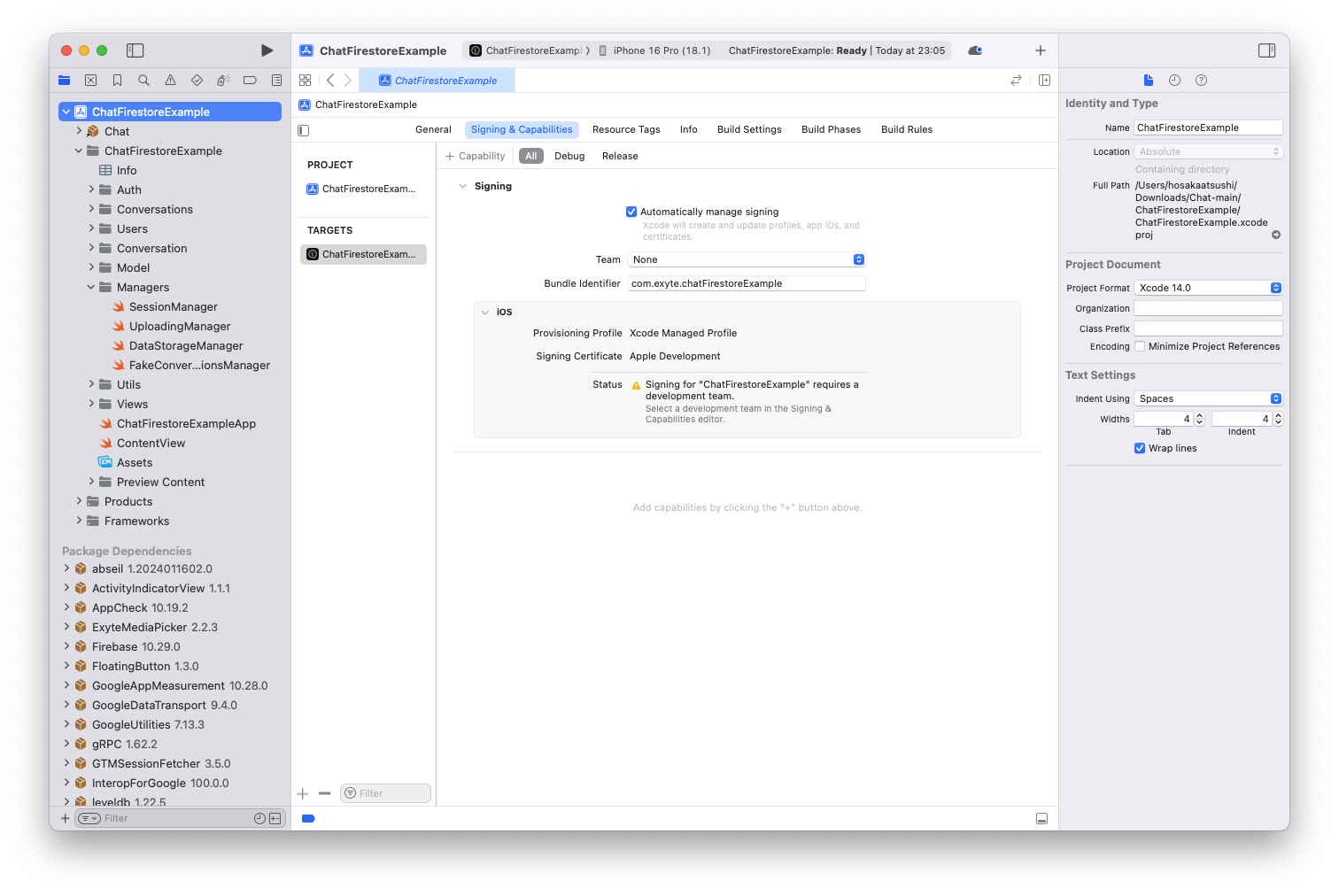
Signing&Capabilityを開き、Automatically manage signingにチェックを入れましょう。
赤い文字が消えたら成功です!
Step2. Firebaseプロジェクトを作成しよう
Firebaseを開きます。
プロジェクトを作成します。
プロジェクトに名前をつけましょう。
今回はAnalyticsは必要ありません。
プロジェクトが作成できたら、iOSアプリを追加します。
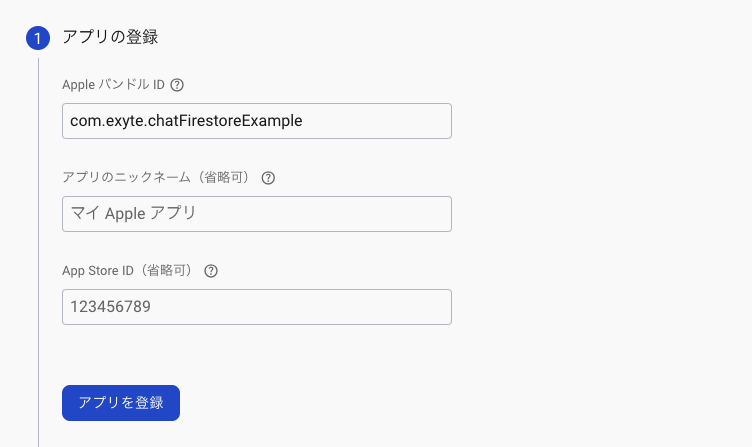
バンドルIDにbundle identifierをコピペしましょう。
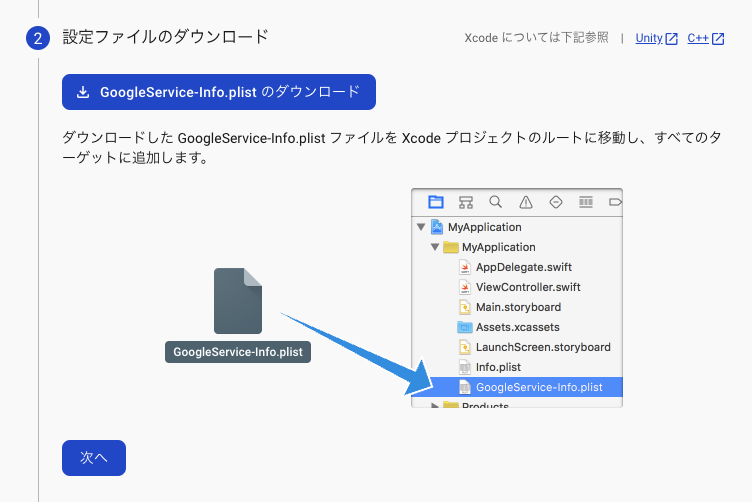
GoogleServiceInfo.plistをダウンロードします。
ここまできたら一挙にコンソールまで進みましょう。
Cloud Firestoreを開きます。
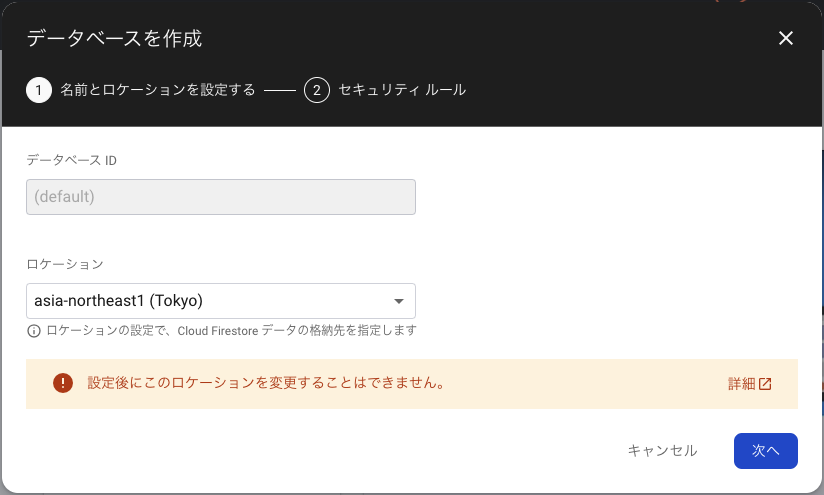
データベースを作成します。
RegionをTokyoにします。
テストモードで開始します。
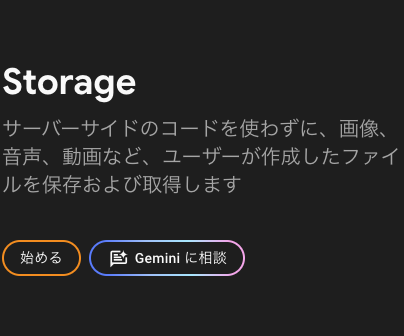
次にStorageを開きます。
最近Storageは課金プランでしか使えなくなったので、支払い情報を追加します。
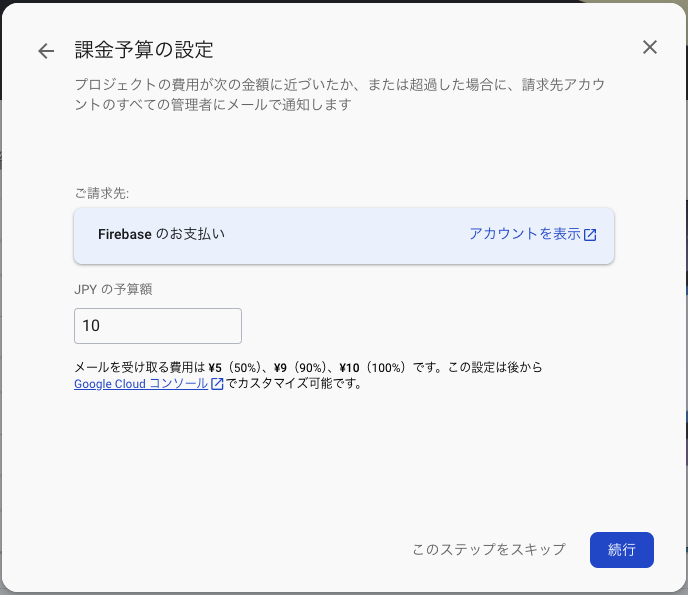
支払いアカウントを追加すると、以下のような画面になります。
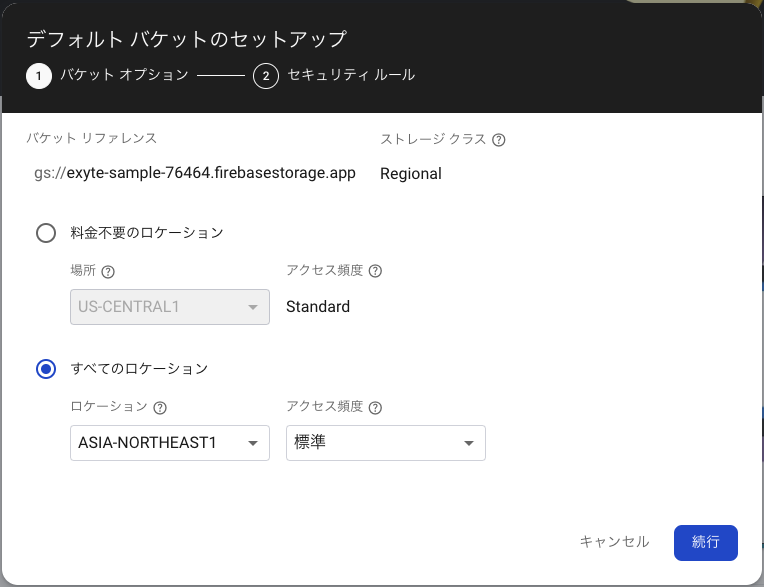
始めるをクリックします。
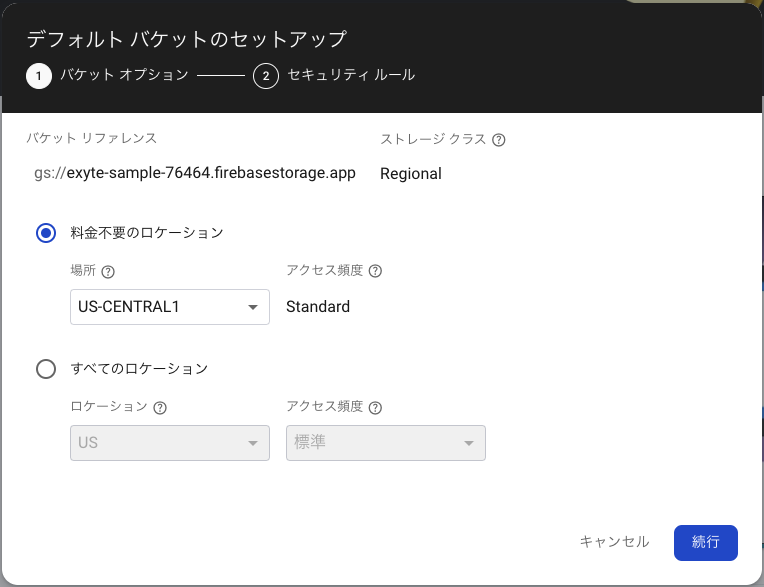
料金不要のUS-CENTRAL1か、料金がかかってもよければ下を選びます。
- 東京:
ASIA-NORTHEAST1 - 大阪:
ASIA-NORTHEAST2
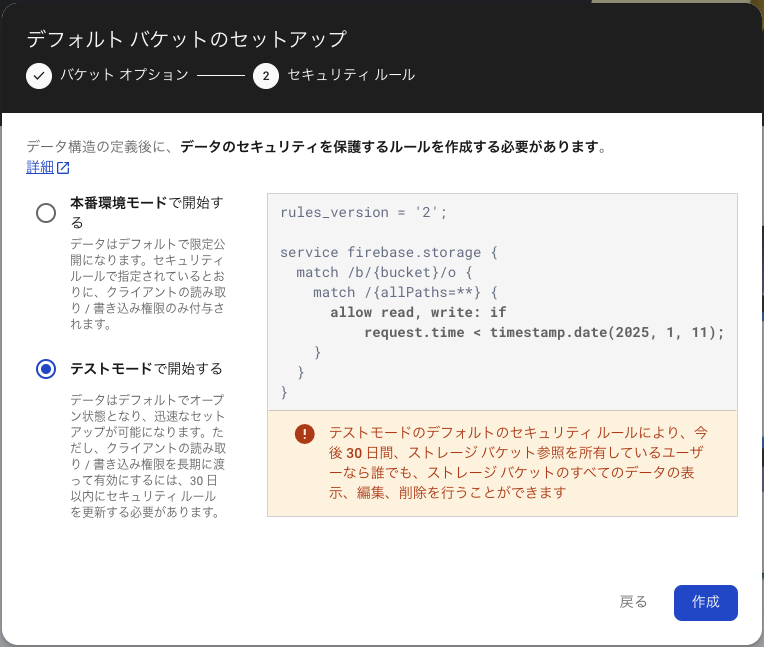
テストモードで開始します。
Step3. GoogleInfo.plistをプロジェクトに追加しよう
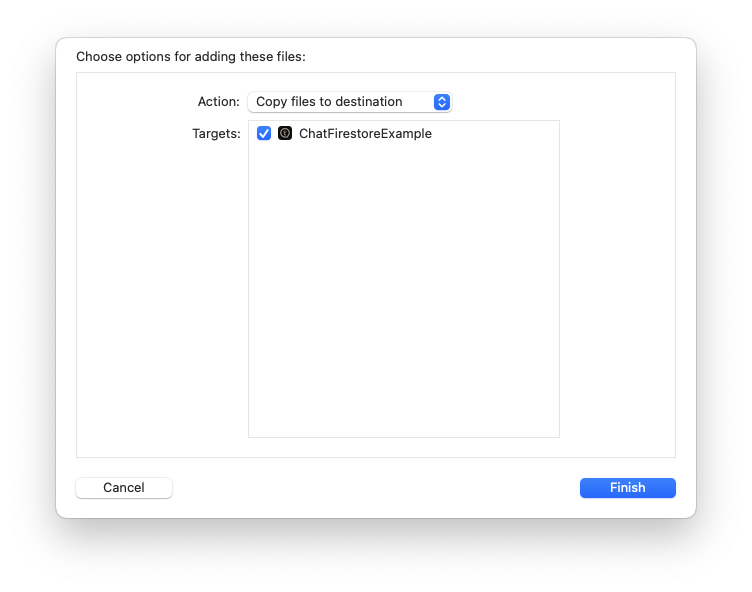
Xcodeに、先ほどダウンロードしたGoogleService-Info.plistをドラッグ&ドロップで追加します。
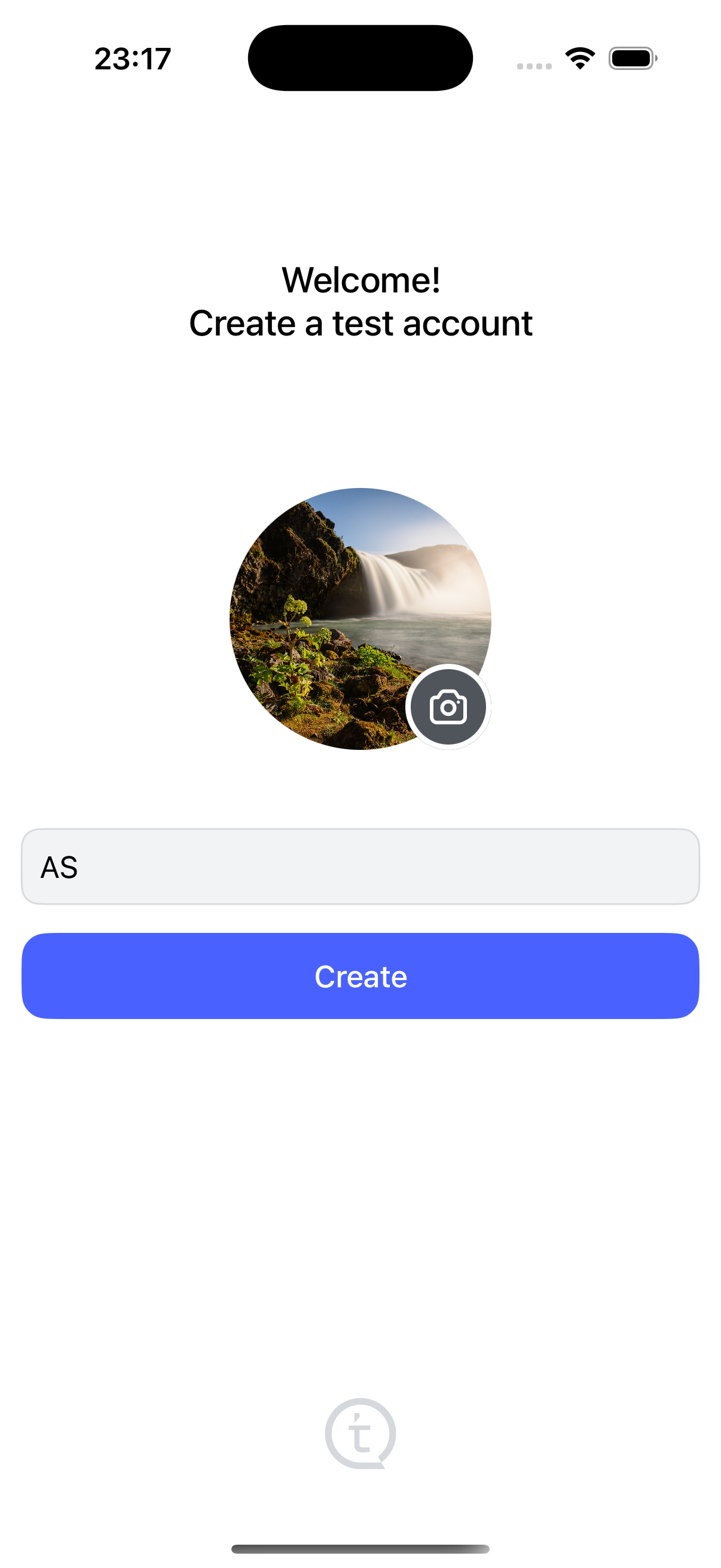
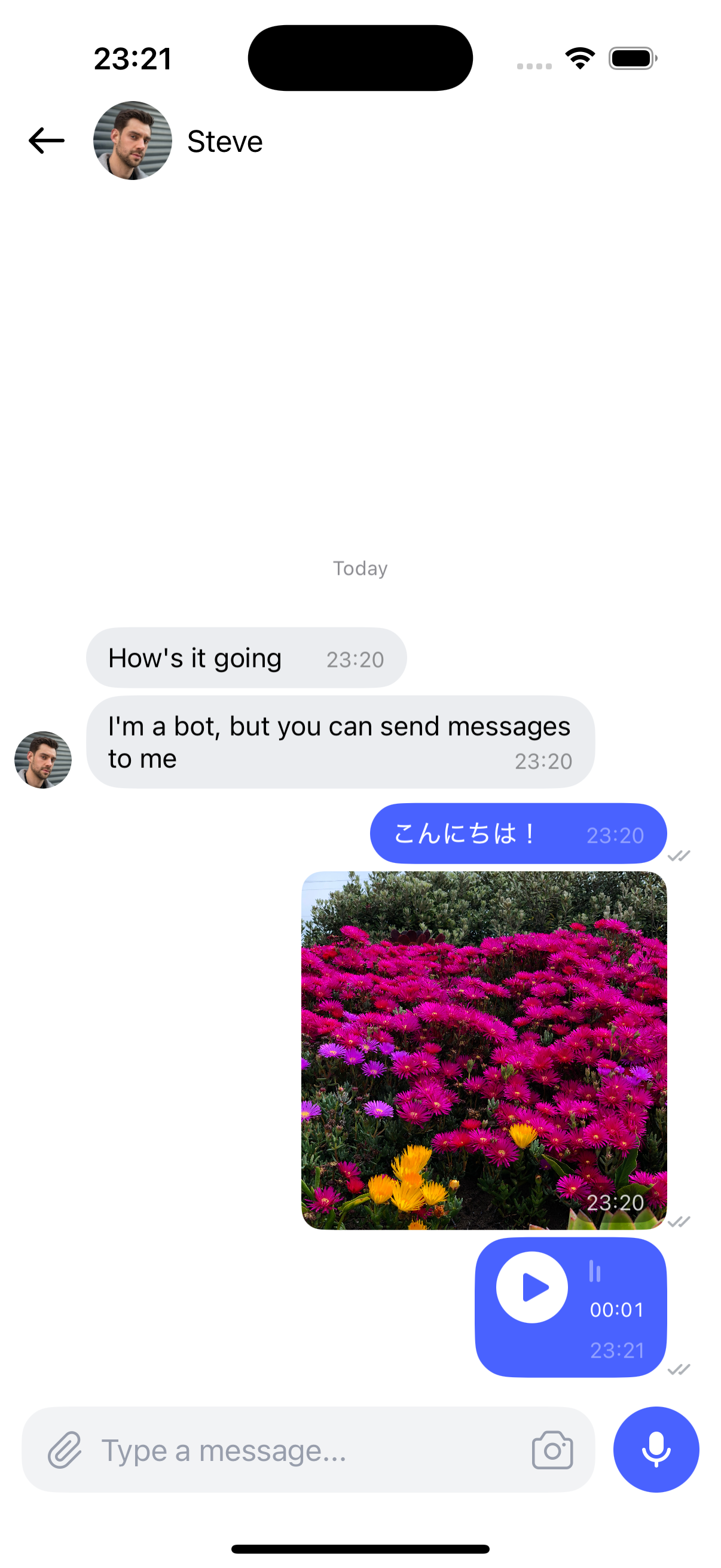
実行することでチャットアプリを動かすことができます!
まとめ
exyte、まじですごいのでみんな使いましょう!