制作背景
現在勤めてる会社が旅行業界っていうのもあり、通常業界用語に慣れてない人にとっては「OTA」とか「ホールセーラー」等初耳の単語が多く、困ったことがあるというエンジニアの人が多数いました。
もちろんエンジニアにとってはプログラミングのスキルが一番大事ではありますが、自分が勤めてる業界の知識を積むことも業務効率のため大事なことだと思ったため、もう少し優しく業界の情報を発信できる方法はないかな・・というのがきっかけになりました。
GAS(Google Apps Script)を選んだ理由
Slackには基本的にRSSを送信できる機能が搭載されてます。
「普通にこれ使えばいいのでは?」と思ったかもしれません。
ただ、今回の実装で大事に思ったポイントがあり、それはエンジニアはデフォルトで「面倒くさがりやが多い」ということでした(笑)
自分さえも一日ずっと送られてくる記事をあまり注意深くみない傾向があり(勤務中にはさらに)、朝出勤しながらちょっととか、会社ついて最初タスク整理する間にちょこっととか読んでもらえたらと思い、自分が送りたいタイミングに、送りたい量だけ記事を発信したかったため、制御のきくGASを選ぶことになりました。
GAS(Google Apps Script)とは
Googleスプレッドシートなどで使えるプログラミング言語。
Googleの内部サービスとの連携はもちろん、今回の投稿のように外部サービスとの繋ぎ込みも可能になります。
実装
1. スプレッドシートを新規作成する
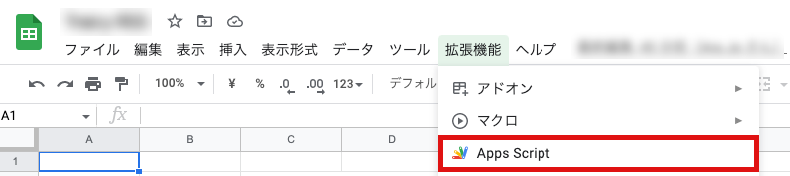
2. 「拡張機能」→「Apps Script」を開く

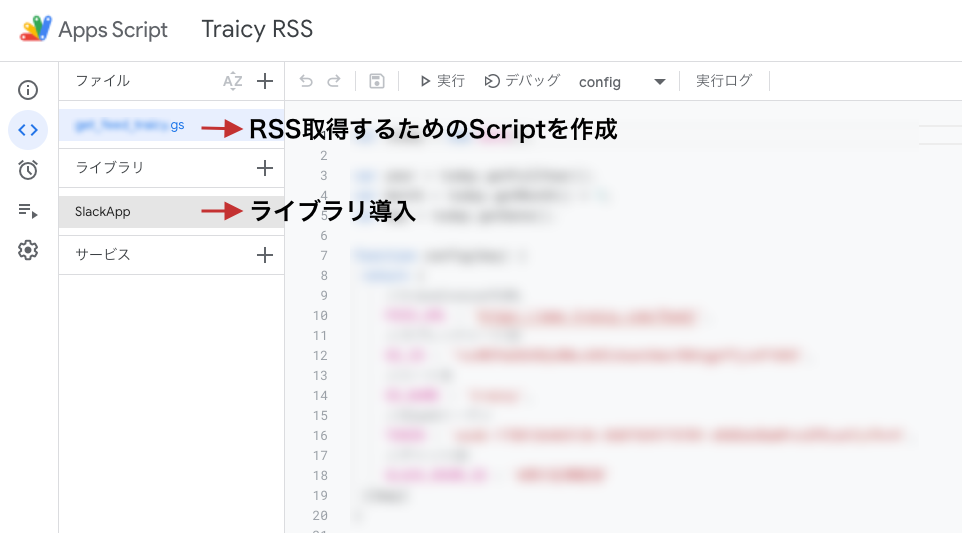
3. Scriptのタイトルを修正(最初にデフォルトのファイルが作成されてます)、Slackに送るので、Slack用のライブラリを導入します。

ライブラリ情報
スクリプトID:1on93YOYfSmV92R5q59NpKmsyWIQD8qnoLYk-gkQBI92C58SPyA2x1-bq
こちらをライブラリの「+」をクリックして出てくるモーダルの方に入力してください。
4. Scriptを作成していきます
こちらの投稿では細かい実装は飛ばして、GASを使って実装したかったところを重点的に載せたいと思います。
- 重複投稿を防ぐ
RSSって、サイトによって差はありますが、毎日全ての記事が新しいわけではなく、一つずつ新しい記事が追加される感じになっており、毎日配信する予定だったので前日見た記事がまた含まれてたら、興味もなくなり数も多くなるので、重複の記事を外す必要がありました。
//記事タイトルが存在するか確認
function checkTitle(name, title, col){
//スプレッドシートのデータを二次元配列に変換
var sheetData = name.getDataRange().getValues();
for(var i = 1; i < sheetData.length; i++) {
if(sheetData[i][col-1] === title) {
return true;
}
}
return false;
}
function rssProcess(){
(前の処理省略)
//営業日のみ配信
//entry = feed一覧
if (checkWorkday(today) == true){
entry.forEach(function(data, index, array){
//記事のタイトルを取得
var title = data.getChildText('title');
//記事のURLを取得
var url = data.getChildText('link');
//記事のdescriptionを取得
var description = data.getChildText('description');
//記事タイトルが存在するか確認
var check = checkTitle(name, title, 1);
if (!check){
name.insertRowAfter(1);
writeSheet(name, title, url, description);
}
}); //foreach
} //if
} //function
一回記事のタイトルで重複チェックを行い、なければスプレッドに追加&配信を行うようにしてます。
- 営業日以外には配信しない
週末には出勤しないので、記事が配信されてもみないことになるし、万が一バグが発生した時に対応できないので、週末、祝日には配信を行わないようにしました。
function checkWorkday(date){
var oneweek = ["weekend","mon","tue","wed","thu","fri","weekend"];
if (oneweek[date.getDay ()] == "weekend"){
return false;
};
//祝日カレンダー呼び出し
var holidayUrl = "ja.japanese#holiday@group.v.calendar.google.com";
var holiday = CalendarApp.getCalendarById (holidayUrl);
if (holiday.getEventsForDay(date).length != 0){ (false)
return false;
};
return true;
}
改善して欲しいところ
ピンポイントで時間指定ができず、例えば9時~10時の間的な感じで分単位での設定ができなかったので少し不便と思いました。(指定はできないけど一回割り振られた時間に固定される感じ)
結果
制作当初はエンジニア向けに業界知識を取得したい人がいたらどうぞ、的な感じでしたが、社内にチャットが広がり他の部署からでも参加していただいてます。現在は社員全体の50%近く参加いただいてます、めでたしめでたし