はじめに
個人開発中の予約管理のアプリケーションにカレンダーを導入しました。
また、イベントを追加する際、一旦確認するための画面のも実装しました。
シンプルカレンダー(Simplecalendar)の作り方と「確認画面」の作り方はこちらです。
参考にしてみて下さい。
【Rails】シンプルカレンダー(Simple Calendar)のミニアプリをカスタマイズ仕様で作ってみた
https://qiita.com/AKI3/items/109d54a35c98328d9155
【Rails】「入力」→「確認画面」→「保存」→「表示」
https://qiita.com/AKI3/items/cbdd77d604fe6aeb47d8
目次
1.シンプルカレンダー導入(CRUDとMVC作成)
2.イベント追加画面
3.確認画面
4.保存と表示
5.カレンダーに予約内容を反映
開発環境
ruby 2.6.5
rails 6.0.0
simple_calendar 2.0
実装
それでは実装して行きます〜
1.シンプルカレンダー導入(CRUDとMVC作成)
gem 'simple_calendar', '~> 2.0'
bundle install
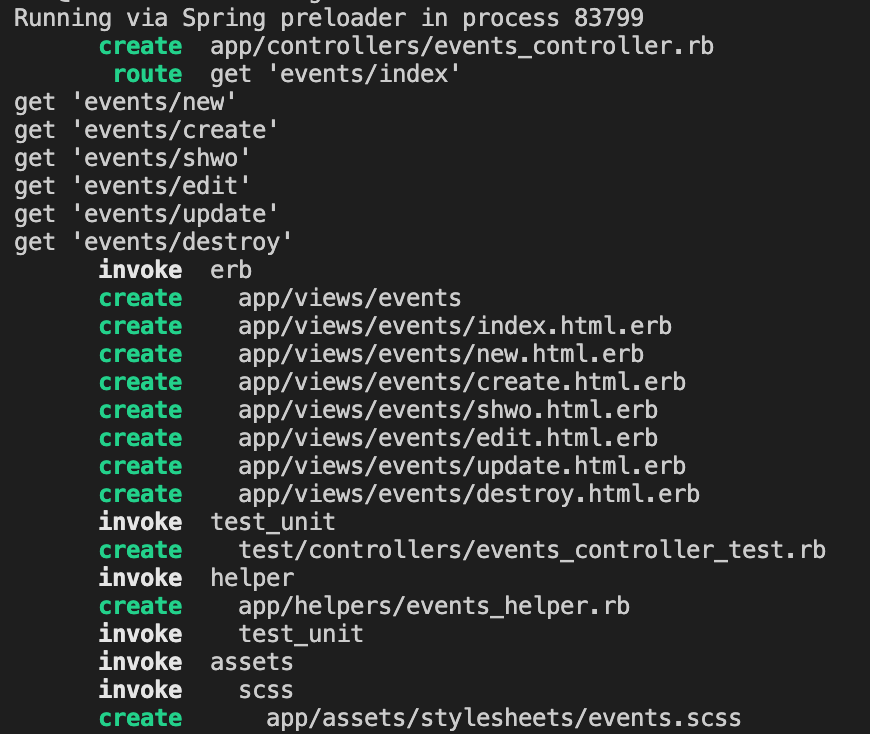
rails g controller events index new create show edit update destroy
コントローラーにCRUD全てのアクションを自動で記述して、ビューも自動で生成してくれます。
自動生成してくれました。
Rails.application.routes.draw do
get 'events/index'
get 'events/new'
get 'events/create'
get 'events/show'
get 'events/edit'
get 'events/update'
get 'events/destroy'
# For details on the DSL available within this file, see https://guides.rubyonrails.org/routing.html
end
class EventsController < ApplicationController
def index
end
def new
end
def create
end
def show
end
def edit
end
def update
end
def destroy
end
end
ひとまずサーバーを立ち上げて確認します。
rails s
モデルを作成
rails g model event
マイグレーションファイルを編集
class CreateEvents < ActiveRecord::Migration[6.0]
def change
create_table :events do |t|
t.string :plan
t.integer :number
t.string :option
t.date :plan_day
t.string :name
t.string :tel
t.integer :price
t.timestamps
end
end
end
rails db:migrate
eventsテーブルができました。
ルーティング設定
root to: 'events#index'
resources :events
コントレーラーとビューを編集
class EventsController < ApplicationController
def index
@events = Event.all
end
# 省略
<%= month_calendar events: @events do |date, events| %>
<%= date.day %>
<% end %>
カレンダーが表示されてるか一旦確認します。
最後に見た目を整えます。
rails g simple_calendar:views
# 省略
*= require simple_calendar #←追記
*= require_tree .
*= require_self
基本のカレンダー画面作成が完了しました。
2.イベント追加画面
お申し込みフォーム(イベント追加フォーム)を作成します。
コントローラー編集
class EventsController < ApplicationController
def index
@events = Event.all
end
def new
@event = Event.new
end
# 省略
ビュー編集
<h1>お申し込みフォーム</h1>
<%= form_with(model: @event, url:confirm_events_path, local: true) do |form| %>
<div class="plan">
<%= form.label :コース %>
<%= form.text_field :plan %>
</div>
<div class="number">
<%= form.label :参加人数 %>
<%= form.text_field :number %>
</div>
<div class="plan_day">
<%= form.label :ご希望日 %>
<%= form.date_select :start_time %>
</div>
<div class="name">
<%= form.label :代表者名 %>
<%= form.text_field :name %>
</div>
<div class="tel">
<%= form.label :電話番号 %>
<%= form.text_field :tel %>
</div>
<div class="submit">
<%= form.submit "確認画面へ", class:"#" %>
</div>
<% end %>
お申し込みフォーム(イベント追加フォーム)作成完了です。
3.確認画面
詳しくはこちらで解説しておりますので、興味がある方は参考にしてみて下さい。
【Rails】「入力」→「確認画面」→「保存」→「表示」
https://qiita.com/AKI3/items/cbdd77d604fe6aeb47d8
ルーティング設定
Rails.application.routes.draw do
root to: 'events#index'
resources :events do
collection do
post :confirm
end
end
end
コントローラー編集
class EventsController < ApplicationController
def index
@events = Event.all
end
def new
@event = Event.new
end
def confirm
@event = Event.new(event_params)
render :new if @event.invalid?
end
# 省略
ビュー編集
<h1>確認画面</h1>
<div class="#">
<p>コース: <%= @event.plan.name %></p>
</div>
<div class="#">
<p>参加人数: <%= @event.num.name %></p>
</div>
<div class="#">
<p>ご希望日: <%= @event.start_time %></p>
</div>
<div class="#">
<p>代表者名: <%= @event.name %></p>
</div>
<div class="#">
<p>電話番号: <%= @event.tel %></p>
</div>
<div class="#">
<p>料金: <%= @event.price %></p>
</div>
<%= form_with(model: @event, id: 'charge-form', local: true) do |f| %>
<%= f.hidden_field :plan_id %>
<%= f.hidden_field :num_id %>
<%= f.hidden_field :start_time %>
<%= f.hidden_field :name %>
<%= f.hidden_field :tel %>
<%= f.hidden_field :price %>
<%= f.submit "予約する" %>
<%= f.submit "戻る", name: :back %>
<% end %>
確認画面作成完了です。
4.保存と表示
保存後、予約内容を表示します。
コントローラー追記
# 省略
def create
@event = Event.new(event_params)
if params[:back]
render :new
else @event.save!
redirect_to @event
end
end
def show
@event = Event.find_by(id: params[:id])
end
# 省略
private
def event_params
params.require(:event).permit(:plan_id, :num_id, :start_time, :name, :tel, :price)
end
ビュー編集
<h1>ご予約完了しました。</h1>
<p>コース: <%= @event.plan.name %></p>
<p>参加人数: <%= @event.number %></p>
<p>ご希望日: <%= @event.start_time %></p>
<p>代表者名: <%= @event.name %></p>
<p>電話番号: <%= @event.tel %></p>
<p>料金: <%= @event.price %></p>
<%= link_to "カレンダーページに戻る" root_path %>
保存・表示実装完了です。
5.カレンダーに予約内容を反映
最後に、保存した内容をカレンダーに表示します。
ビューに追記
<%= month_calendar events: @events do |date, events| %>
<%= date.day %>
# ここから追記
<ul class="event-list">
<% events.each do |event| %>
<li class="list">
<%= link_to edit_event_path(event.id) do %>
<%= event.plan %>
<%= event.name %>
<% end %>
</li>
</ul>
<% end %>
<% end %>
これで追加したイベントがカレンダーに反映されるようになりました。
完成です!!
まとめ
以上が、シンプルカレンダー(Simplecalendar)の追加イベントに確認画面を挟み込むでした。
料金の自動計算を実装しますので興味がある方は参考にしてみてください。
【JavaScript】 料金の自動計算を非同期でActiveHash(アクティブハッシュ )のプルダウン選択をして表示させる
https://qiita.com/AKI3/items/97b61de4ac6bd2c0941e
最後に
私はプログラミング初学者ですが、同じ様に悩んでる方々の助けになればと思い、記事を投稿しております。
それでは、また次回お会いしましょう〜
参考
・シンプルカレンダー(Simple Calendar)公式
https://github.com/excid3/simple_calendar/blob/master/README.md
【Rails】シンプルカレンダー(Simple Calendar)のミニアプリをカスタマイズ仕様で作ってみた
https://qiita.com/AKI3/items/109d54a35c98328d9155
【Rails】「入力」→「確認画面」→「保存」→「表示」
https://qiita.com/AKI3/items/cbdd77d604fe6aeb47d8